框架頁有Frame、Iframe、Frameset 3個標記,初學者容易將三者混淆,下面分別講解三者的區別。 10.4.1 Frameset與Frame的區別 首先講解Frameset與Frame之間的區別。 <Frameset></Frameset>用來劃分框架,每一個框架由<Frame></Frame>標記。<Frame></Frame>必須在<Frameset></Frameset>之內使用,代碼如下:
<FRAMESET border=1 frameSpacing=1 borderColor=#47478d rows=* cols=180,*>
<FRAME src="inc/admin_left.htm" name=left scrolling=no id="left">
<FRAME src="inc/admin_center.htm" name=main scrolling="no">
</FRAMESET> 在上面的例子當中,<Frameset></Frameset>把頁面分為左右兩個部分,左側框架中的頁面是admin_left.htm,右側框架中的頁面是admin_center.htm。 注意:<Frame></Frame>標記的框架順序為從左至右或從上到下。 兩者的差別如下: ● <Frameset>為框架標記,說明該網頁文檔為框架組成,並設定文檔中組成框架集的框架的布局。 ● <Frame>用以設置組成框架集中各個框架的屬性。 10.4.2 Frameset參數設置 <Frameset>需要設置一些特定的參數,這些參數直接決定了整個頁面的布局,代碼如下: <Frameset border=1 frameSpacing=1 borderColor=#47478d rows=* cols=180,*> 關於上段代碼的各項參數設置及其含義如表10.3所示。 表10.3 Frameset參數
參 數
說 明
Border
設定框架的邊框厚度,以pixels為單位
frameborder
設定是否顯示框架的邊框,0為不顯示,1為顯示
FrameSpacing
表示框架與框架之間的距離
BorderColor
設定框架的邊框顏色
Row
將文檔分為上下的框架,Row後的值可以為數值或百分數,*表示占用余下的空間,數值的個數代表水平分成的框架個數,例如Rows=“210,*,10%”,表示頁面分為上中下三個框架頁,上邊的框架占用210px,下邊的框架占用整個文檔的10%,余下的空間為中間的框架占用。*是一個相對的概念,例如Row=*,表示頁面中沒有上下結構的框架布局
Cols
設置同Row
10.4.3 Frame參數設置 關於Frame參數的設置,代碼如下:
<frame name="left" src=" index_manager/admin_left.htm " marginwidth="1" marginheight="1" scrolling="no" frameborder="1" noresize framespacing="2" bordercolor="#cc0000"> 上段代碼的各項參數設置及其含義 如表10.4所示。 表10.4 Frame參數
參 數
說 明
Name
設定框架的名稱,須為英文
Src
設置框架中顯示的頁面路徑和名稱,可為相對路徑亦可為絕對路徑
Marginwidth
表示框架距離左右邊緣的距離
Marginheight
表示框架距離上下邊緣的距離
Scrollling
設置是否在框架中顯示滾動條,yes為顯示,no為不顯示,auto表示當框架頁中內容超過框架的大小時自動顯示滾動條
Frameborder
設置是否顯示框架的邊框,0為不顯示,1為顯示
Noresize
設定是否可以讓使用者改變這個框架的大小,不設置此項可以讓浏覽者任意拉動框架,改變框架的大小
Framespacing
表示框架與框架之間的距離
Bordercolor
設定框架的邊框顏色
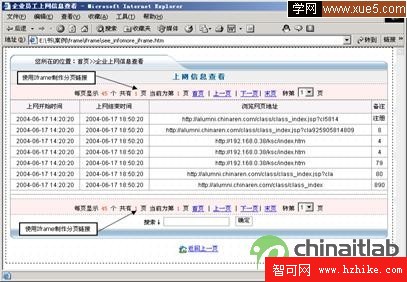
10.4.4 Frame與Iframe的區別 Frame與Iframe兩者可以實現的功能基本相同,不過Iframe比Frame具有更多的靈活性。 Iframe標記又叫浮動幀標記,可以用它將一個HTML文檔嵌入在一個Html中顯示。它和Frame標記的最大區別是在網頁中嵌入的<Iframe></Iframe>所包含的內容與整個頁面是一個整體,而<Frame></Frame>所包含的內容是一個獨立的個體,是可以獨立顯示的。另外,應用Iframe還可以在同一個頁面中多次顯示同一內容,而不必重復這段內容的代碼。 如圖10.21所示的頁面就是應用Iframe在頁面上下各創建了分頁的鏈接,上下的代碼是一樣的,只需在網頁中嵌入同一個文件即可,不需要重復代碼的編寫,本案例的實際效果參看配書光盤中的案例/frame/iframe/see_infomore_iframe.htm。 10.4.5 設置Iframe透明 Iframe還有一個更大的好處,就是可以設置框架透明,讓框架內的背景和主頁面背景一樣。在上例操作中,細心的讀者會發現這個問題,下面來詳細說明如何設置Iframe透明。具體操作步驟如下: (1)打開配書光盤中的案例/frame/iframe/see_infomore_iframe1.htm。 (2)在浏覽器中浏覽該頁文件,發現在插入Iframe的區域將原來單元格的背景覆蓋了,這不是想要的效果。 (3)打開page.htm頁面,切換到代碼視圖,在<body>標記中插入代碼如下:
<body >
圖10.21 應用Iframe創建翻頁 (4)切換see_infomore_iframe1.htm到代碼視圖,查看頁面插入Iframe的單元格的代碼如下:
<td height="30" colspan="4" >
<iframe name="main" width="100%" height="30" frameborder="0" border=0 scrolling="no" marginwidth="0" marginheight="0" src="page.htm"></iframe>
</td> (5)在<Iframe>標記中, 插入代碼如下:
allowTransparency="true" (6)此時插入Iframe的單元格代碼如下:
<td height="30" colspan="4" >
<iframe name="main" width="100%" height="30" frameborder="0" border=0 scrolling="no" marginwidth="0" marginheight="0" src="page.htm" allowTransparency="true"></iframe></td> (7)保存page.htm和see_infomore_iframe1.htm兩個頁面,在浏覽器中浏覽效果
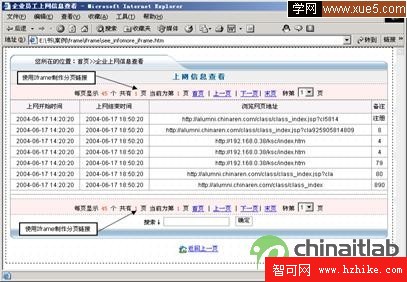
 圖10.21 應用Iframe創建翻頁 (4)切換see_infomore_iframe1.htm到代碼視圖,查看頁面插入Iframe的單元格的代碼如下:
圖10.21 應用Iframe創建翻頁 (4)切換see_infomore_iframe1.htm到代碼視圖,查看頁面插入Iframe的單元格的代碼如下: