在ASP.Net AJax中,由於一個ASPX頁面上只能有一個ScriptManager控件,所以在有母版頁的情況下,如果需要在Master-Page和Content-Page中需要引入不同的腳本時,這就需要在Content-page中使用ScriptManagerProxy,而不是ScriptManager,ScriptManager 和 ScriptManagerProxy 是兩個非常相似的控件。
主要內容
1.ScriptManagerProxy控件概述
2.簡單示例
一.ScriptManagerProxy控件概述
在ASP.Net AJax中,由於一個ASPX頁面上只能有一個ScriptManager控件,所以在有Master-Page的情況下,如果需要在Master-Page和Content-Page中需要引入不同的腳本時,就需要在Content-page中使用ScriptManagerProxy,而不是ScriptManager,ScriptManagerProxy和 ScriptManager是兩個非常相似的控件。簡單定義形式如下:
 <ASP:ScriptManagerProxy id="ScriptManagerProxy1" runat="server">
<ASP:ScriptManagerProxy id="ScriptManagerProxy1" runat="server">
 <Services>
<Services>
 <ASP:ServiceReference Path="CalculWebService.asmx" />
<ASP:ServiceReference Path="CalculWebService.asmx" />
 </Services>
</Services>
 </ASP:ScriptManagerProxy>在它下面可以添加的子標簽有:Services,Scripts,AuthenticationService,ProfileService
</ASP:ScriptManagerProxy>在它下面可以添加的子標簽有:Services,Scripts,AuthenticationService,ProfileService二.簡單示例
下面看一個簡單的使用ScriptManagerProxy的例子。
1.首先我們准備兩個WebService,在Master-Page中我們輸入一個字符串,而在Content-Page中我們求兩個數的和。
SimpleWebService.asmx
 [ScriptService]
[ScriptService]

 public class SimpleWebService : System.Web.Services.WebService
public class SimpleWebService : System.Web.Services.WebService  {
{

 public SimpleWebService ()
public SimpleWebService ()  {
{
 //Uncomment the following line if using designed components
//Uncomment the following line if using designed components 
 //InitializeComponent();
//InitializeComponent(); 
 }
}
 [WebMethod]
[WebMethod]
 public string EchoString(String s)
public string EchoString(String s)


 {
{ return "Hello " + s;
return "Hello " + s; }
}
 }
}
CalculWebService.asmx
 [ScriptService]
[ScriptService]

 public class CalculWebService : System.Web.Services.WebService
public class CalculWebService : System.Web.Services.WebService  {
{

 public CalculWebService ()
public CalculWebService ()  {
{
 //Uncomment the following line if using designed components
//Uncomment the following line if using designed components 
 //InitializeComponent();
//InitializeComponent(); 
 }
}

 [WebMethod]
[WebMethod]
 public int Add(int a,int b)
public int Add(int a,int b)  {
{
 return a + b;
return a + b; }
} }
}
2.添加一個Master-Page,在它上面添加一個ScriptManager控件,並引入WebService SimpleWebService.asmx,並添加相應的Html元素:
 <div>
<div>
 <ASP:ScriptManager ID="ScriptManager1" runat="server" >
<ASP:ScriptManager ID="ScriptManager1" runat="server" >
 <Services>
<Services>
 <ASP:ServiceReference Path="SimpleWebService.asmx" />
<ASP:ServiceReference Path="SimpleWebService.asmx" />
 </Services>
</Services>
 </ASP:ScriptManager>
</ASP:ScriptManager>
 <ASP:contentplaceholder id="ContentPlaceHolder1" runat="server">
<ASP:contentplaceholder id="ContentPlaceHolder1" runat="server">
 </ASP:contentplaceholder>
</ASP:contentplaceholder>
 <h3>請輸入名稱:</h3>
<h3>請輸入名稱:</h3>
 <input id="inputName" type="text" />
<input id="inputName" type="text" />
 <input id="button" type="button" value="確 定" onclick="return OnbuttonGo_click()" />
<input id="button" type="button" value="確 定" onclick="return OnbuttonGo_click()" />
 </div>
</div>
編寫相應的JS代碼:

 <script type="text/Javascript" language="JavaScript">
<script type="text/Javascript" language="JavaScript">

 function OnbuttonGo_click()
function OnbuttonGo_click() 


 {
{ requestSimpleService = SimpleWebService.EchoString(
requestSimpleService = SimpleWebService.EchoString(
 document.getElementById('inputName').value, //params
document.getElementById('inputName').value, //params
 OnRequestComplete //Complete event
OnRequestComplete //Complete event
 );
);
 return false;
return false; }
}
 function OnRequestComplete(result)
function OnRequestComplete(result) 


 {
{ alert(result);
alert(result); }
}
 </script>
</script>
3.添加一個Content-Page,在它上面添加一個ScriptManagerProxy控件,並引入WebService CalculWebService.asmx,並添加相應的Html元素:
 <div>
<div>
 <ASP:ScriptManagerProxy id="ScriptManagerProxy1" runat="server">
<ASP:ScriptManagerProxy id="ScriptManagerProxy1" runat="server">
 <Services>
<Services>
 <ASP:ServiceReference Path="CalculWebService.asmx" />
<ASP:ServiceReference Path="CalculWebService.asmx" />
 ; </Services>
; </Services>
 </ASP:ScriptManagerProxy>
</ASP:ScriptManagerProxy>
 <h3>請輸入兩個數:</h3> <input id="inputA" type="text" /> +
<h3>請輸入兩個數:</h3> <input id="inputA" type="text" /> + 
 <input id="inputB" type="text" />
<input id="inputB" type="text" /> 
 <input id="buttonEqual" type="button" value=" = " onclick="return OnbuttonEqual_click()"/>
<input id="buttonEqual" type="button" value=" = " onclick="return OnbuttonEqual_click()"/>
 </div>
</div>
編寫相應的JS代碼:

 <script type="text/Javascript" language="JavaScript">
<script type="text/Javascript" language="JavaScript">

 function OnbuttonEqual_click()
function OnbuttonEqual_click() 

 {
{ requestSimpleService = CalculWebService.Add(
requestSimpleService = CalculWebService.Add(
 document.getElementById('inputA').value, //params
document.getElementById('inputA').value, //params
 document.getElementById('inputB').value, //params
document.getElementById('inputB').value, //params
 OnRequestComplete //Complete event
OnRequestComplete //Complete event
 );
);
 return false;
return false; }
}
 function OnRequestComplete(result)
function OnRequestComplete(result) 


 {
{ alert(result);
alert(result); }
}
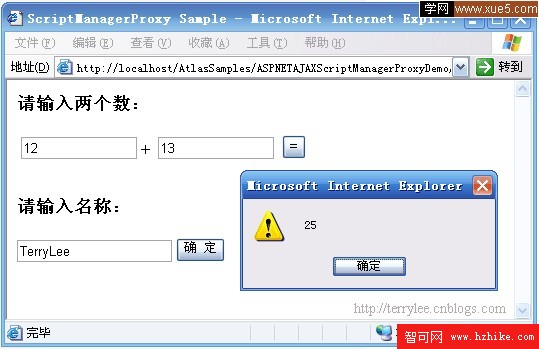
 </script>4.運行後界面如下:
</script>4.運行後界面如下:
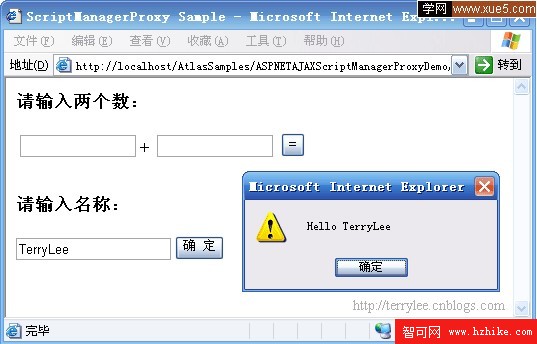
測試Master-Page中的Web Service:

測試Content-Page中的Web Service: