然而時至今日,使用這種方案建站的人依然寥寥無幾,大家還都在抱著Web標准化不撒手,其實Web標准化只是將表現(CSS)分離了出來,而數據和結構仍然混雜在一起,它絕對不是我們最終的歸宿,它只是一個過渡品。
XHtml標准的建立初衷,其實也就是為了向XML過渡的,XML+XSLT+CSS才真正做到數據、結構、表現的完美分離,才是我們的終極目標。
誠然,XML+XSLT確實有其技術難度,我想這
是它難於普及的最大障礙所在,但我覺得隨著時間的推移、觀念的更新、工具的發展,這仍舊是我們必會到達的一站。
方案簡介
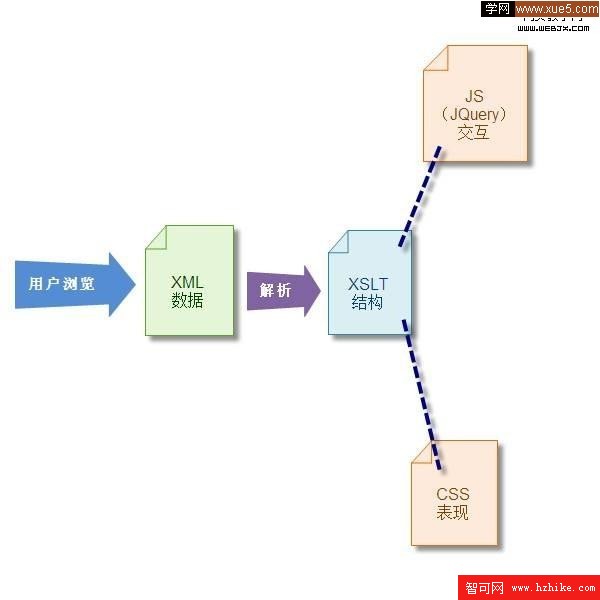
XML+XSLT+CSS的方案將數據、結構、表現進行了分離,而依托JQuery我們又可以輕松地將交互也從中分離出來,這樣在客戶端就達到了近乎完美的解耦。

而在服務器端,我們只負責輸入和輸出:
輸入部分使用WebService,主要用於接收客戶端提交的數據,以更新服務器數據。
輸出部分即為XML,可以有兩種實現方案:
1. 動態型。使用一個擴展名為.ashx處理程序負責輸出XML,只要通過此處理程序從數據庫取出客戶端需要的數據,並轉換為XML文檔輸出即可。動態型的好處在於支持Url參數查詢及其他復雜查詢處理。
2. 靜態型。放棄數據庫,將所有用
於呈現的數據都直接寫為XML文件。靜態型的好處當然就是服務器負荷極低了,在不提交數據的情況下,服務器會比純靜態Html網站還要輕松很多。

優勢
1. 更便於團隊協作。充分解耦帶來的就是細化分工及並行開發,以往的各種開發方案中,總有許多地方界限模糊,致使前台與後台、程序員與設計師頻繁磋商,延誤開發效率。
比如僅僅是一個XHtml文檔,設計師要在上面定義文檔結構,以及ID、Class,前台程序員要在上面寫客戶端事件,後台程序員得把從數據庫中取得的數據插入到頁面中的某處,三方的工作都受其牽制,這時XHtml就像是一個接口,三方共用著這一個接口。
而我們的這個方案中的情況是怎樣的呢?後台程序員只管怎麼跟數據庫打交道、怎麼處理業務邏輯,客戶端需要數據時,只要扔出個XML文檔就可以了; 作為設計師,只要知道XML文檔結構,就可以通過XSLT靈活地安排布局,即使需要大幅修改布局,也不需要勞煩後台程序員插手,簡單的XSLT語法對於設計師不是什麼大問題;前台程序員需要知道用戶界面中有哪些交互控件,為他們安排事件邏輯,並提交到後台的WebService中去就可以了;這時XML、XSLT、WebService就像是三個接口,一方最多接觸其中的兩個。
接口多了好,還是少了好?可以看看索愛手機的例子,索愛手機大多是耳機、充電、數據傳輸都共用著一個接口,充電的時候不能插耳機聽歌、插耳機聽歌的時候不能傳數據、傳數據的時候不能充電,而其他品牌的手機則大多是分別使用多個接口的,哪個更方便不言自明吧。(當然,從安全角度來看的話,索愛的單接口卻是更優秀的,此前曾有新聞報道過某男用手機邊聽歌邊充電被雷擊致死的事故,那人在死前還大喊:“啊!我死啦!”-_-#,圍觀地址)