輸出部分至此就完成了,接下來是輸入部分:
導入JQuery代碼jquery-1.3.2.JS到項目中。
添加一個JS文件,命名為Post.JS,輸入以下代碼:
/// <reference path="jquery-1.3.2-vsdoc2.JS" />
$(function() {
$("#PostName").click(function() {
$.post("./webservice.asmx/AddName", { "Name": $("#Name").attr("value") }, function() { location.reload(); })
});
}
);
可以看到,通過JQuery在JS代碼文件中為按鈕注冊處理函數非常簡單,這樣就將交互部分完全分離開來。
添加一個WebService,命名為WebService.asmx,在其後台代碼文件WebService.cs中輸入如下代碼:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Data.OleDb;
/// <summary>
///WebService 的摘要說明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
//若要允許使用 ASP.Net AJax 從腳本中調用此 Web 服務,請取消對下行的注釋。
// [System.Web.Script.Services.ScriptService]
public class WebService : System.Web.Services.WebService {
public WebService () {
//如果使用設計的組件,請取消注釋以下行
//InitializeComponent();
}
[WebMethod(Description="添加一個新的用戶名")]
public void AddName(string Name) {
OleDbConnection c = new OleDbConnection(string.Format(@"Provider=Microsoft.Jet.OLEDB.4.0;Data Source=""{0}"";Persist Security Info=True", HttpContext.Current.Server.MapPath(@"~\App_Data\Database.mdb")));
c.Open();
new OleDbCommand(string.Format("INSERT INTO [User] VALUES ('{0}','{1}')",Guid.NewGuid(),Name),c).ExecuteNonQuery();
c.Close();
}
}
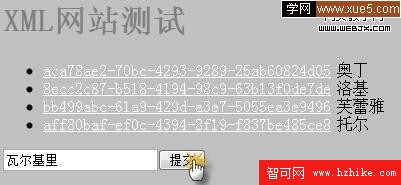
編譯並執行,測試提交數據:

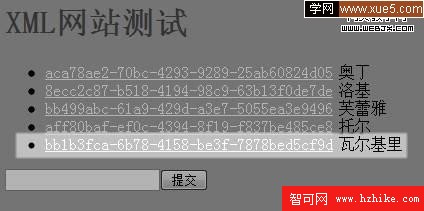
提交成功後會刷新頁面(JS裡的回調函數所為),刷新後的輸出數據:

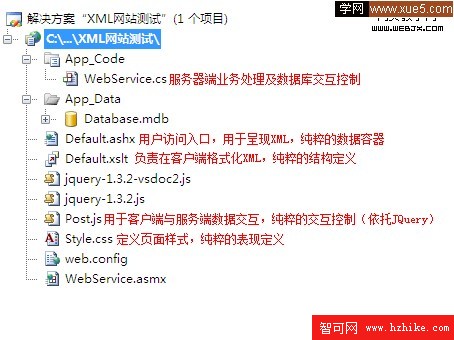
此范例完成,解決方案資源管理器中顯示的目錄結構如下:

可預見的問題
一定要用JQuery嗎?
不,只是方便而已,其他框架或自寫JS也都可以實現。
我的網站需要側邊欄顯示一些熱門文章排行之類的東西,該怎麼實現呢?
可以通過AJax的方式,配合WebService異步獲取數據,但這樣的話搜索引擎沒法收錄這些數據。
也可以將這些數據直接寫在XML裡,但這樣的話又會造成冗余。
比較妥當的方法是將XSLT也改為由ashx處理程序動態生成,在裡面寫入這些數據,但這樣會增加服務器負荷,注意設好緩存應該影響不大,另外的副作用就是使後台開發人員和設計師又親密接觸了。
怎麼使用Session?怎麼使用Membership?
我們的XML文件是使用ashx處理的,實質上它和ASPx沒多大區別,可以通過HttpContext.Current.Session訪問到Session,要干什麼都可以在裡面干了。如果要由客戶端改變Session的值,只要通過WebService就可以了。
使用Membership也是同樣道理,只不過少了那些登錄控件什麼的,
你必須手動編寫代碼來控制了。
結語
XML是XHtml的終極目標,雖然現在將XML用於網站開發或許還不夠成熟,但是應該距成熟不遠了,AJax的誕生進一步奠定了前往XML的路,這路必定會越來越好走的。
我承認,我喜歡研究一些非主流的東西=。=,此前還研究過用
XAML做網頁,HOHO,也許RIA才是未來的王者也說不定。