在ASP.NET AJAX Beta2中,UpdateProgress控件已經從“增值”CTP中移到了ASP.NET AJax核心中。以下兩篇關於UpdateProgress的文章基本翻譯自ASP.Net AJax官方網站。
主要內容
1.UpdateProgress控件簡單使用
2.使用多個UpdateProgress控件
一.UpdateProgress控件簡單使用
1.創建一個Web頁面並切換到設計視圖。
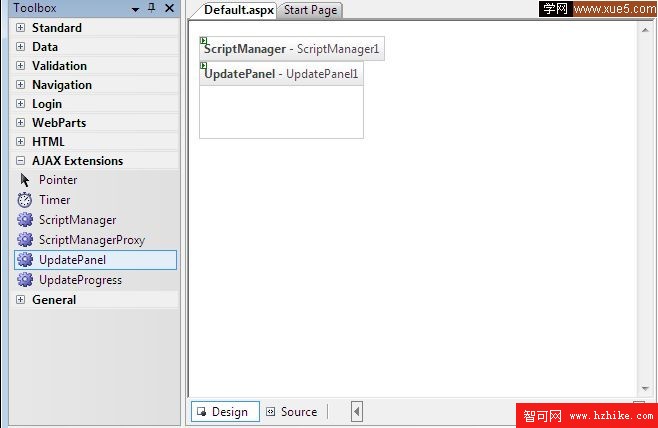
2.在工具箱的AJax Extensions標簽下,雙擊ScriptManager控件添加到頁面中。
3.雙擊UpdatePanel控件添加到頁面中。

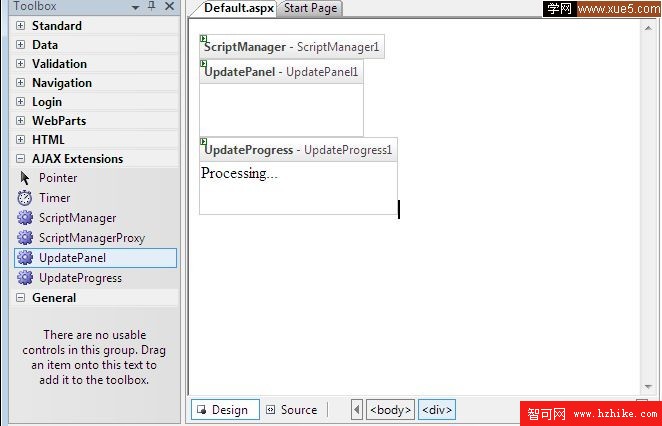
4.雙擊UpdateProgress控件添加到頁面中。
5.在UpdateProgress控件中添加文本“Progress……”。

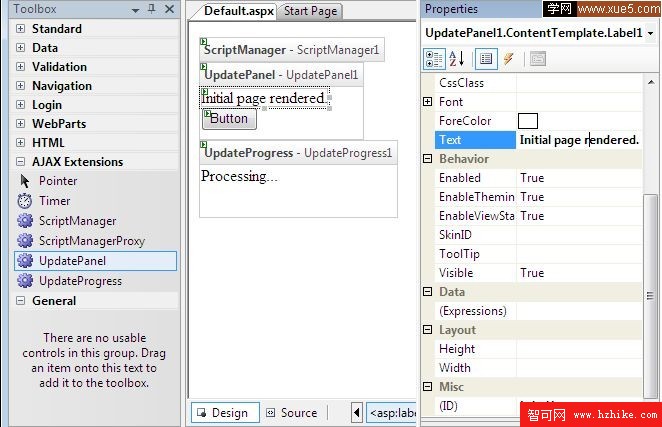
6.在UpdatePanel中添加一個Button和一個Label。
7.設置Label的Text屬性值為“Initial Page Rendered”。

8.雙擊Button添加Click事件。
9.在Buttond的Click事件處理中添加如下代碼,這裡人為的創建一個3秒鐘的延遲並顯示當前時間。
 protected void Button1_Click(object sender, EventArgs e)
protected void Button1_Click(object sender, EventArgs e)


 {
{ // Introducing delay for demonstration.
// Introducing delay for demonstration.
 System.Threading.Thread.Sleep(3000);
System.Threading.Thread.Sleep(3000);
 Label1.Text = "Page refreshed at " +
Label1.Text = "Page refreshed at " +
 DateTime.Now.ToString();
DateTime.Now.ToString();
 }
}
10.保存並按Ctrl + F5運行。
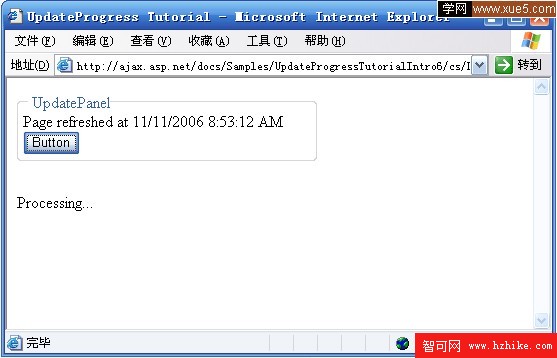
11.單擊Button,界面如下:

二.使用多個UpdateProgress控件
默認情況下,UpdageProgress控件將顯示頁面上所有的UpdatePanel控件更新的進度信息,在以前版本的UpdateProgress中,我們無法設置UpdateProgress只顯示某一個UpdatePanel的更新,最新版本的UpdateProgress控件提供了AssociatedUpdatePanelID屬性,可以指定UpdateProgress控件顯示哪一個UpdatePanel控件。下面的這個例子中UpdateProgrss控件將只顯示它所在的UpdatePanel更新信息。
1.創建一個Web頁面並切換到設計視圖。
2.在工具箱的AJax Extensions標簽下,雙擊ScriptManager控件添加到頁面中。
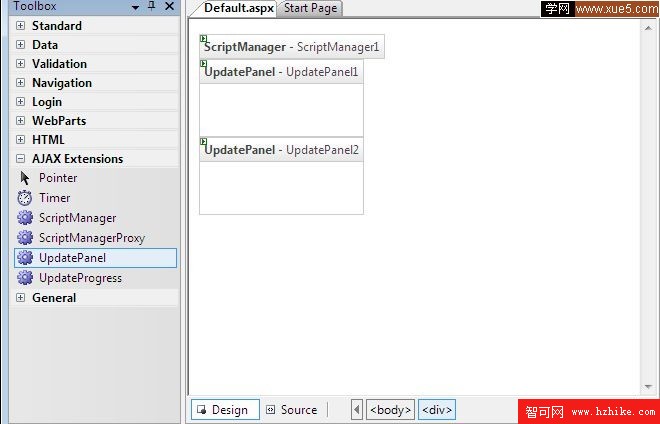
3.雙擊UpdatePanel控件兩次添加兩個UpdatePanel控件到頁面中。

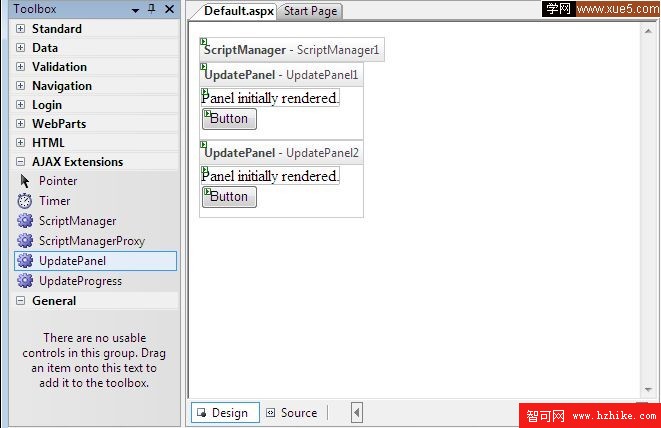
4.在每一個UpdatePanel中分別添加一個Label和Button。
5.分別設置兩個Label的Text屬性值為“Initial Page Rendered”。(官方網站這步有些問題)

6.雙擊每一個Button控件添加Click事件。
7.在Buttond的Click事件處理中添加如下代碼,這裡人為的創建一個3秒鐘的延遲並顯示當前時間。
 protected void Button1_Click(object sender, EventArgs e)
protected void Button1_Click(object sender, EventArgs e)

 {
{ // Introducing delay for demonstration.
// Introducing delay for demonstration.
 System.Threading.Thread.Sleep(3000);
System.Threading.Thread.Sleep(3000);
 Label1.Text = "Page refreshed at " +
Label1.Text = "Page refreshed at " +
 DateTime.Now.ToString();
DateTime.Now.ToString(); }
}
 protected void Button2_Click(object sender, EventArgs e)
protected void Button2_Click(object sender, EventArgs e)


 {
{ // Introducing delay for demonstration.
// Introducing delay for demonstration.
 System.Threading.Thread.Sleep(3000);
System.Threading.Thread.Sleep(3000);
 Label2.Text = "Page refreshed at " +
Label2.Text = "Page refreshed at " +
 DateTime.Now.ToString();
DateTime.Now.ToString(); }
}
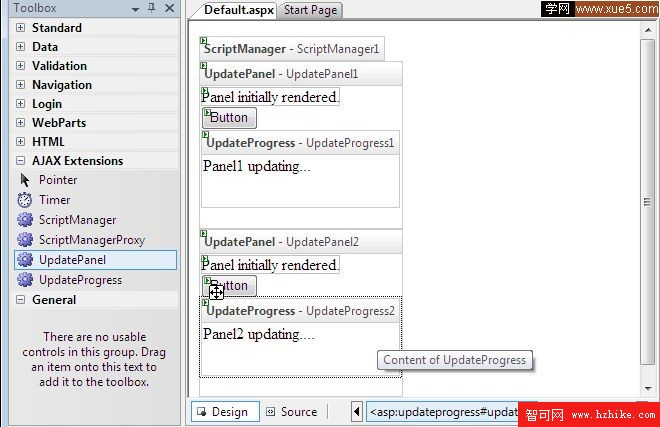
8.切換到設計視圖。
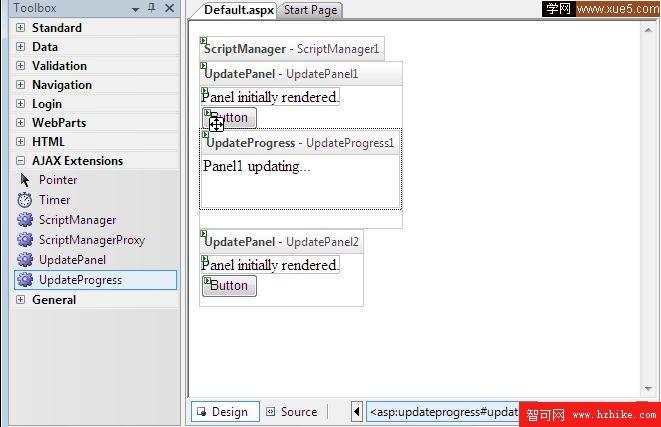
9.在第一個UpdatePanel中添加UpdateProgrss控件,並添加文本Panel1 updating…

10.在第二個UpdatePanel中添加UpdateProgress控件,Panel2 updating…

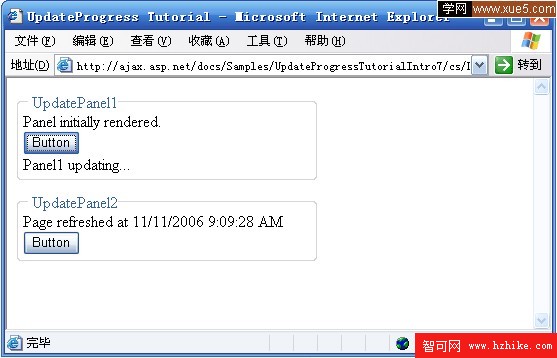
11.保存並按Ctrl + F5運行
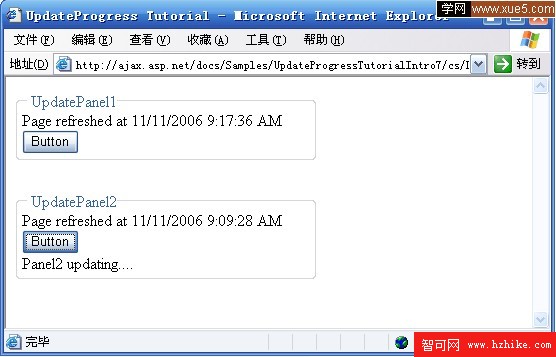
12.單擊第一個UpdatePanel中的Button按鈕,進度信息只顯示在第一個UpdatePanel中。

13.單擊第二個UpdatePanel中的Button按鈕,進度信息只顯示在第二個UpdatePanel中。