這段時間當老師當得很郁悶。所以回到家中看了看新的技術些,感覺世界變化很快。轉眼之間我們的Visual Studio 2005又已經成為了過去,新版的Visual Studio 2008已經發布了。自然的,我也在第二時間裡下載了正式版的Visual Studio 2008。發現裡面已經把.Net 3.5由Beta版變成了正式版。這是一個令人激動且期待的一個平台,所以不由得我就打開了Visual Studio 2008,開始了新技術的旅程。
WPF(Windows Presentation Foundation)是一個從.Net 3.0開始就帶無比美妙色彩的東西,至於它的解釋內容我們大可在百度,Google等搜索引擎搜索到。所以在這裡我就不再一一解釋了。那麼下面我們就來切合我們的主題,來一次步入WPF的開發旅程吧。
第一部分 XAML應用
一個令人期待的部份,從.Net 3.0開始微軟就開始主推薦一個名為WPF的平台,那麼這個平台裡面有一種類似XML的語言叫XAML(Extensible Application Markup Language)。顧名思義,可擴展的應用程序標記語言。正是因為有了這個Application,使得我們可以像開發Web頁面那樣的去開發Windows應用程序(比如Winform)。甚至我們還可以在應用程序裡面直接加入各種多媒體信息,以使我們的應用程序的用戶體驗更強。那麼下面來看看我們為什麼會使用XAML吧:
l XAML用簡潔的方式描述了UI(User Interface)構成,並使代碼看起來更加結構化、層次化。因為XAML是繼承了XML的,所以具有XML語言的所有優點,當然也有缺點J。
l XAML鼓勵使用表現代碼與邏輯代碼分離的形式,也就是類似於我們在.Net 2.0中開發ASP.Net所使用的Code-Behind的一種方式。只不過在.Net3.0-3.5中,這種Code-Behind方式還可以用在Windows應用程序上的開發。
l XAML可以將XAML代碼放到任意一個類似於XamlPad這樣的工具中直接進行查看界面效果,而不需要編譯它。在.Net 3.0以前,我們開發的程序特別是Windows應用程序,如果在界面上進行了改了,我們要看到效果得重新編譯一下才行。而用XAML的話,我們只需要有個XamlPad這樣的工具就可以看到實際界面效果了。(注:XamlPad在.Net 3.0 SDK中有提供。)
l Xaml可以用在任何基於WPF創建的工具的上,這個是微軟的慣例,把自己的東西發揚得到處都是。
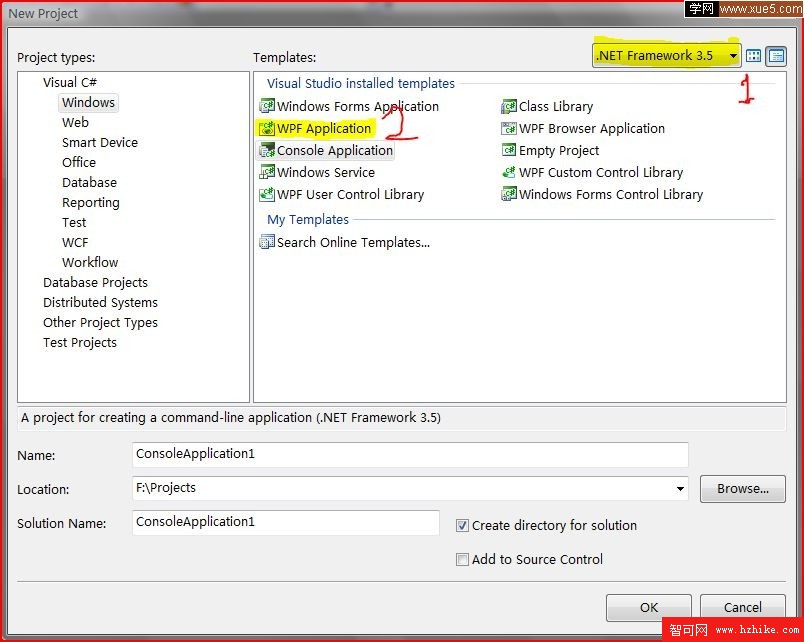
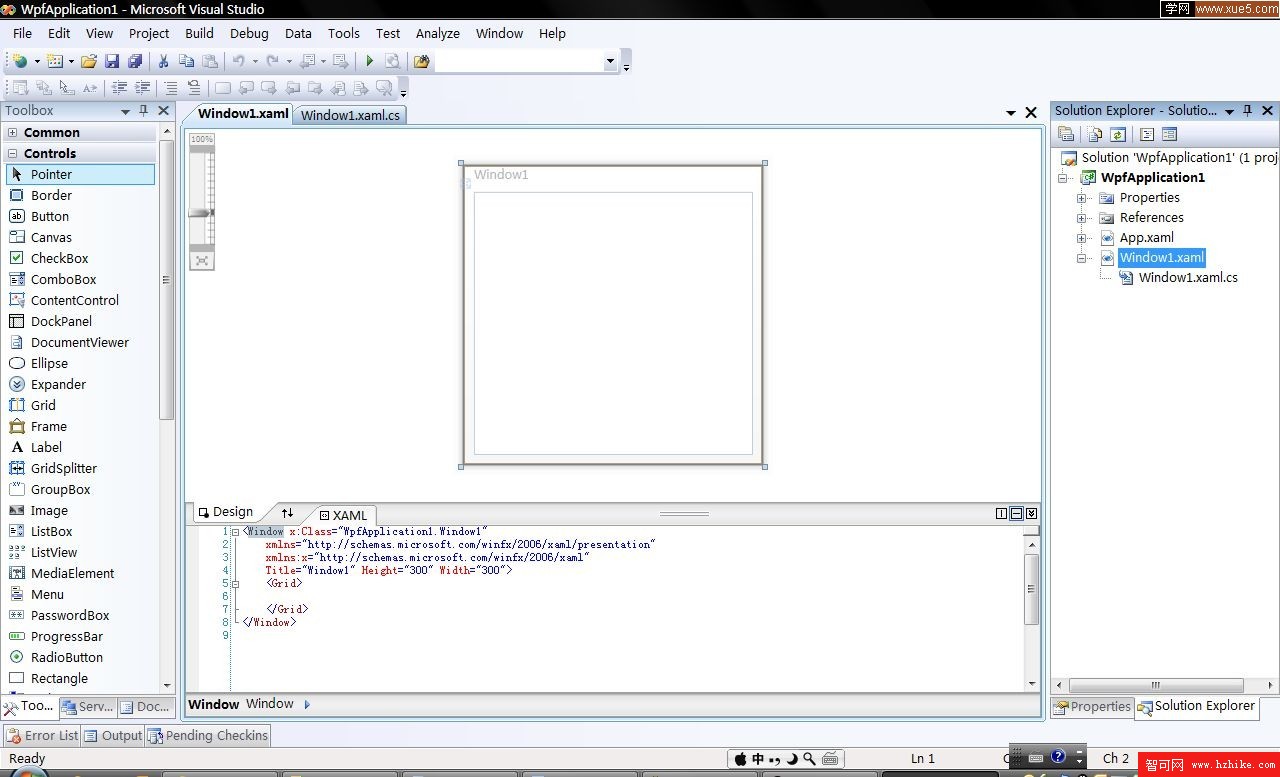
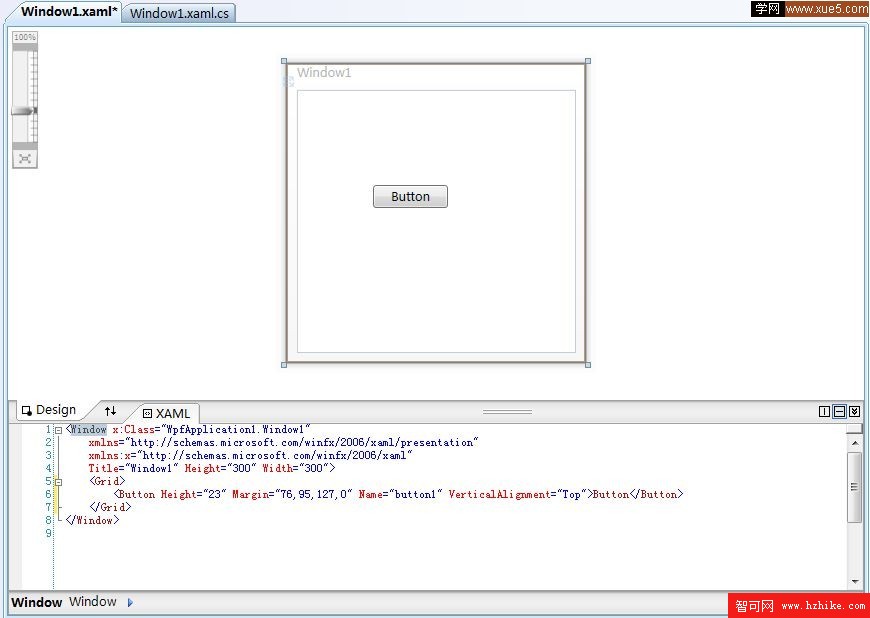
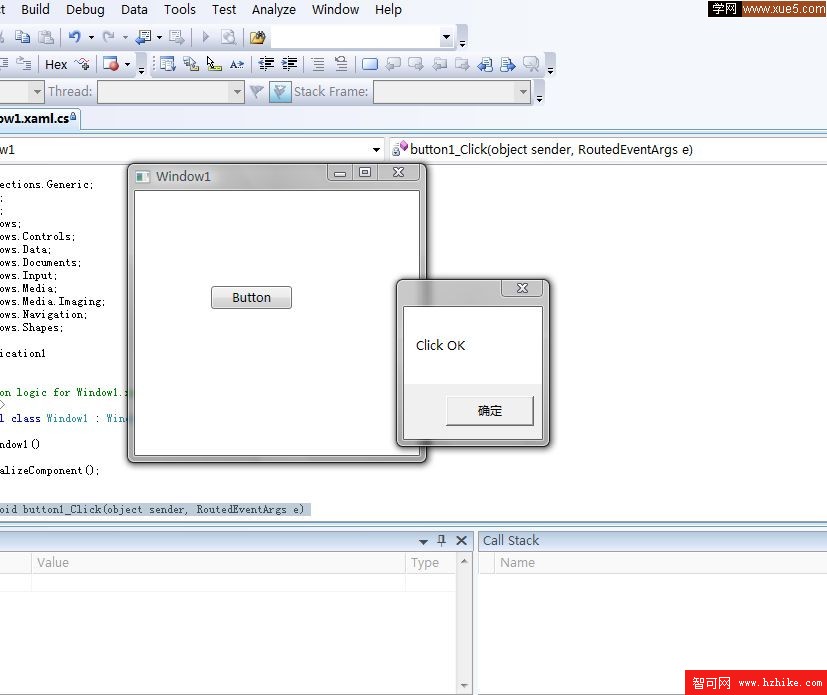
Tips 有很多的途徑可以運行我們的XAML的程序: 1. 用.Net 3.0或以後版本的SDK中自帶的XamlPad這個工具; 2. 用Visual Studio 2008或是安裝了.Net3.0 / 3.5 SDK的Visual Studio 2005工具 Xaml的定義 關於Xaml的定義我就不說了,那些聽來太枯燥,要看這方面的內容----百度知道!嘿嘿! 那麼在Xaml中,語法規則與XML 一樣,只是針對開發做了一些標記的定義。也正是由於使用了XML的語法規則,這樣也使得在Xaml中我們的任意一個標記都可以進行相互的嵌套。那下面我們舉個例子來說明一下(注:如非特別說明,例子中C#均表示在.Net 3.0及以上的版本中的C#): XAML: <Button Content=”OK” /> C#: System.Windows.Controls.Button b = new System.Windows.Controls.Button(); b.Content = “OK”; 那麼以上兩個例子都是在窗體中定義並顯示一個Button控件,相對而言我們會發現XAML語法寫出來的更加通俗易懂,很直觀。在這裡C#中的語法定義就顯得更加冗長。當然我這裡並不是說C#中的定義就一無是處,也不是鼓勵大家使用XAML的定義方法,只是通過比較來區別Xaml與C#中定義語法的區別。那麼還有一點我們要注意,就是在C#語法還得執行編譯後才可以在界面上顯示出來,而Xaml寫的,如果你裝了.Net 3.0以上環境的話,甚至可以直接使用IE浏覽器看到顯示效果。 接下來我們再來一起看看關於控件事件的指定: XAML: <Button Content=”OK” Click=”button_Click” /> C#: System.Windows.Controls.Button b = new System.Windows.Controls.Button(); b.Content = “OK”; b.Click += 這個例子都表示為我們的Button控件按鈕添加Click事件,事件執行名為button_Click的方法。這裡我們省去了button_Click方法的詳細代碼內容,這個代碼內容與我們在.Net 2.0的添加Button的Click事件中的內容完全一致,就是寫一些我們點擊這個按鈕的一些操作。 那麼下面我們就在Visual Studio 2008中體驗一下! 首先,我們在Visual Studio 2008中新建一個WPF項目如圖: 第一步 在圖中標示1的地方選擇“.Net Framework 3.0”或“.Net Framework 3.5”; 第二步 在圖中標示2的地方選擇“WPF Application”; 第三步 然後點擊“OK”按鈕即可創建一個WPF應用程序如下圖; 代碼與界面是所見即所得的,與網頁開發中Dreamwear有異曲同工之妙。左側是工具欄,是常用的控件。 下面我們用那兩種方式給我們的窗體添加一個Button控件: 方式一 從左側工具欄中拖放一個Button控件到窗體中; 方式二 在Xaml代碼窗體中的<Grid>與</Grid>之間加入我們上面例子中的XAML代碼部分; 以上兩種方式都可以生成下圖的效果: 要注意的是,用工具欄直接添加的Button由於受到Height,Width還有Margin這三個屬性的約束,就會產生上圖的效果。如果是手動寫的XAML代碼,而且是按我們的前面例子中的代碼寫的話,會生成一個全屏的按扭。 接下來我們來實現一個按扭的點擊事件。我們在Xaml代碼部分中的Button標簽部分加上Click=”button_Click”這樣的內容,如果是在VS2008中編輯的話在輸入完“Click=”後按回車就會自動生成後面的代碼。然後我們切換到邏輯代碼部分(快捷鍵F7)找到我們剛剛加的事件方法,寫入我們要執行的內容: private void button1_Click(object sender, RoutedEventArgs e) { MessageBox.Show("Click OK"); } 最後一部就是編譯執行就可以看到效果了J 點擊那個Button就可以看到我們的彈出的對話框了。 可能有同志會問,為什麼剛剛說了不用編譯,這裡卻要叫編譯呢?呵呵,因為我們開發的是WPF應用程序,會涉及到C#代碼的編寫,自然也會要編譯了。 那麼今天我們就先到這裡,寫教程還真難呢。