主要內容
1.添加UpdatePanel控件到Content Page
2.通過Master Page刷新UpdatePanel
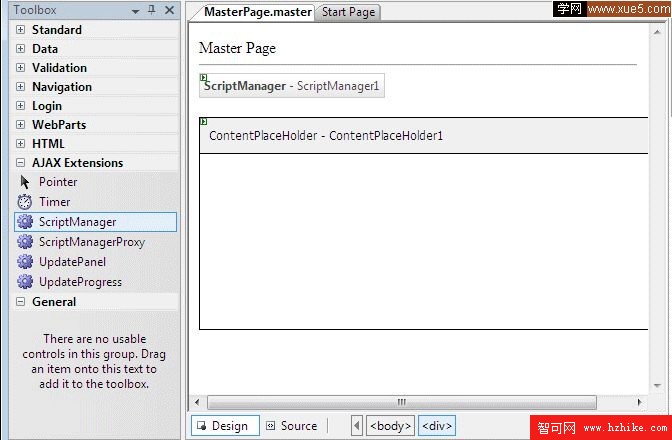
一.添加UpdatePanel控件到Content-Page1.添加一個新的Master Page,並切換到設計視圖。
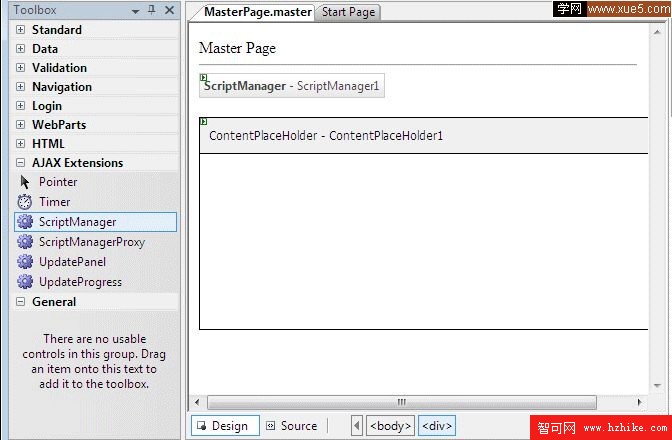
2.在工具箱中AJax Extensions標簽下雙擊ScriptManager控件添加到頁面中,確保ScriptManager控件添加在ContentPlaceHolder控件之外。
3.在ContentPlaceHolder控件添加文本“Master Page”。
4.在工具箱的Html標簽下,拖動Horizontal Rule(橫線)到文本之後,頁面如下:

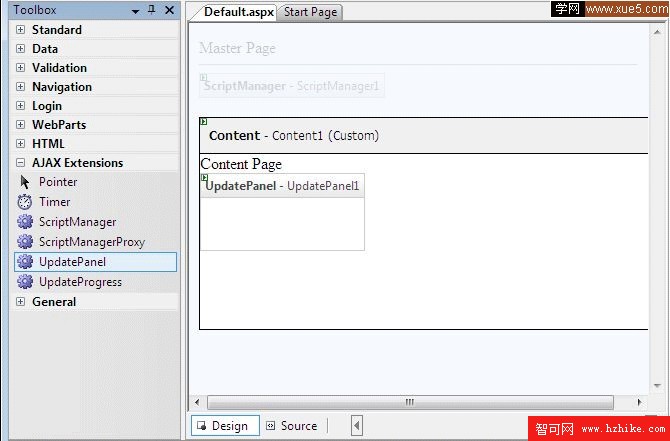
5.創建一個Content Page,選擇它的Master Page為我們剛才創建的頁面。
在解決方案管理器中點擊右鍵,並選擇Add New Item菜單命令,在Add New Item對話框中選擇Select master page復選礦,並單擊OK按鈕。
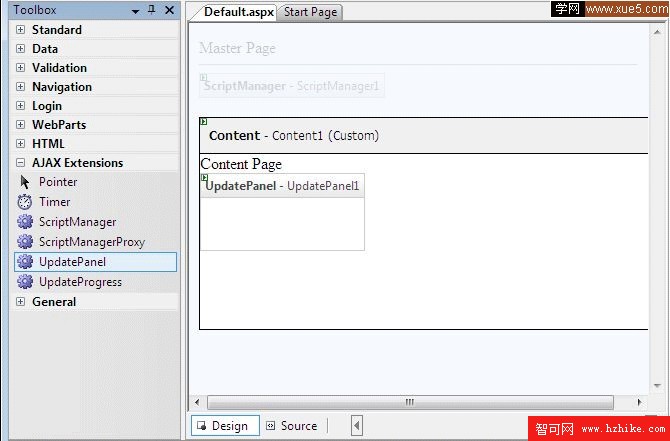
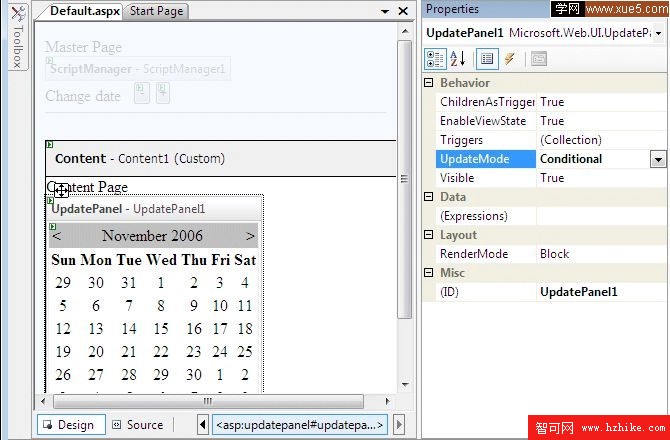
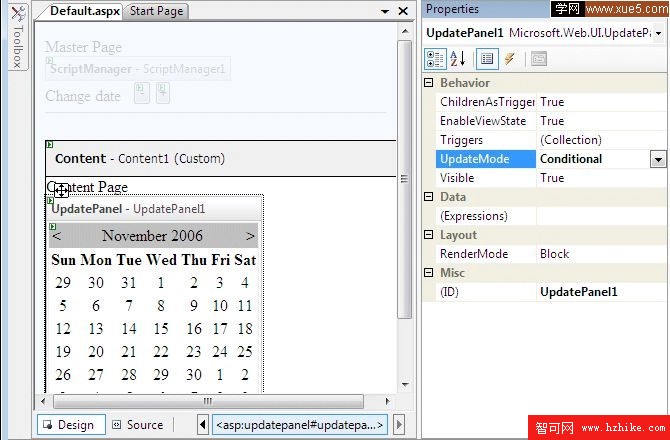
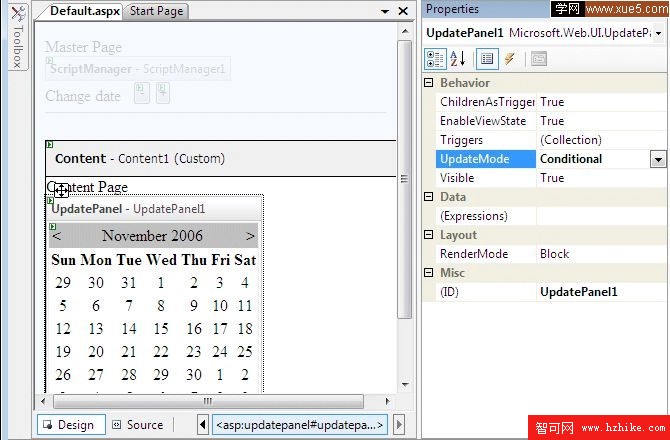
6.在Content頁面中的Content控件中輸入Content Page,並添加一個UpdatePanel控件。

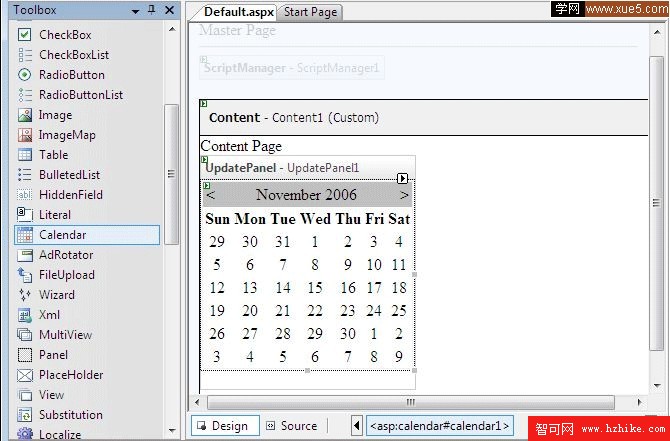
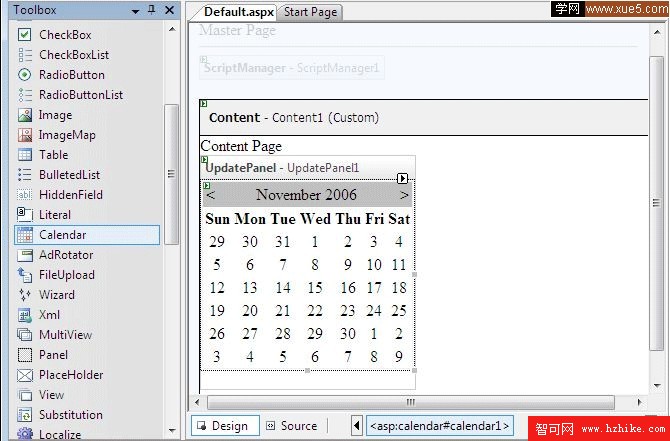
7.在UpdatePanel控件中添加Calendar控件。

8.保存並按Ctrl + F5運行。
9.單擊Calendar控件中的上月和下月按鈕,頁面並沒有整頁刷新。
二.通過Master Page刷新UpdatePanel在該例子中我們將在Master Page中添加一些控件,它們將引發一個異步提交,同時在Content頁面中刷新UpdatePanel。
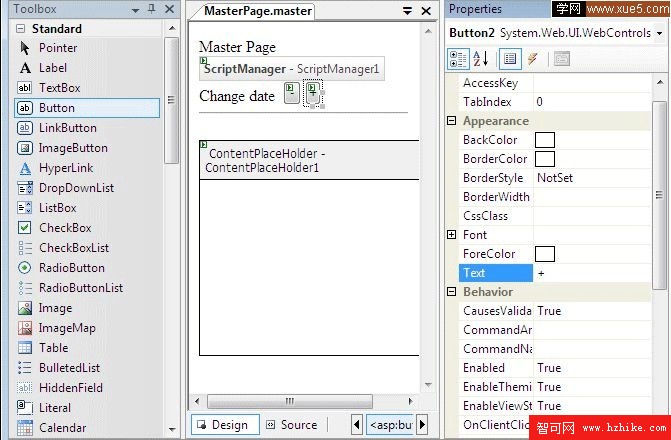
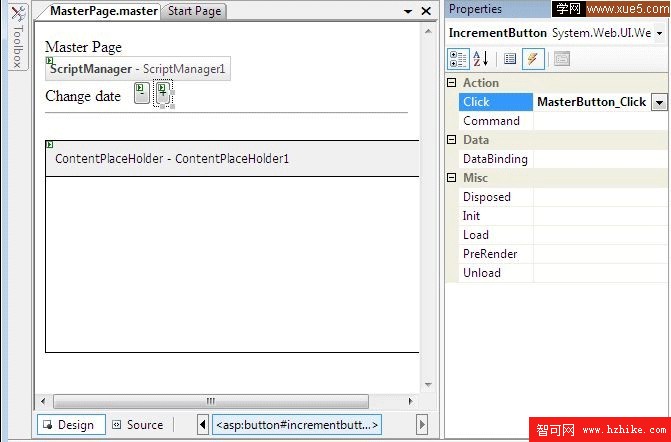
1.在Master Page中切換到設計視圖。
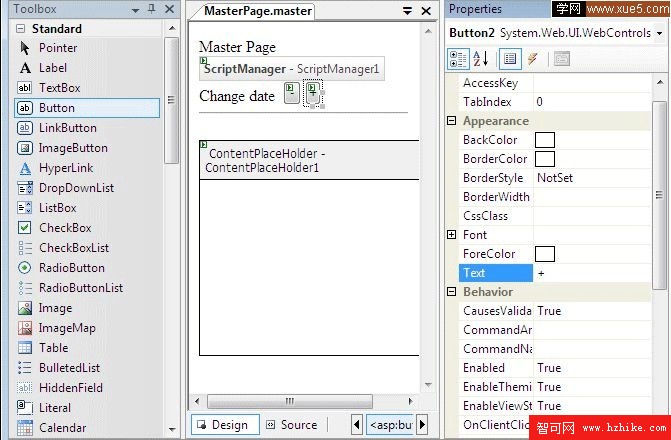
2.添加一些文本和兩個按鈕到頁面中,設置一個按鈕的ID屬性和Text屬性分別為DecrementButton和“-”,設置另一個按鈕的ID屬性和Text屬性分別為IncrementButton和“+”。

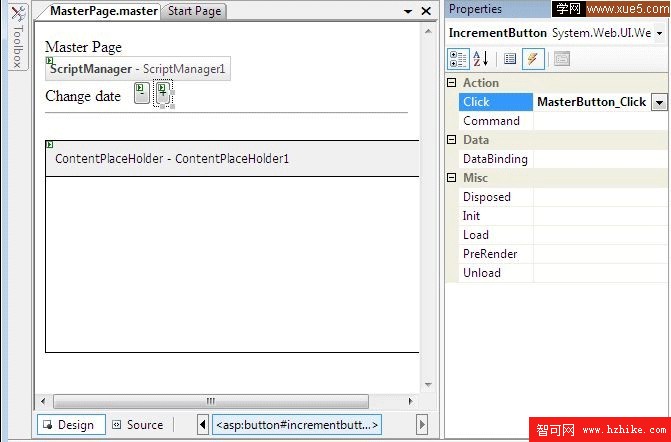
3.選擇+按鈕,在屬性窗口的Click事件框中輸入MasterButton_Click,對-按鈕再重復做一次。

4.在控件之外雙擊頁面添加Page_Load事件處理。
5.在Page_Load事件處理中添加如下代碼,注冊兩個按鈕為異步提交按鈕。.添加如下代碼創建一個MasterButton_Click事件處理。.在Master Page中創建一個公有的屬性Offset,來顯示所選擇的日期和當天之差。.在Content Page中,切換到設計視圖並雙擊Calendar控件添加一個SelectionChanged事件處理,當用戶選擇日期時設置Offset屬性。

protected void Page_Load(object sender, EventArgs e)




{

ScriptManager1.RegisterAsyncPostBackControl(DecrementButton);


ScriptManager1.RegisterAsyncPostBackControl(IncrementButton);


}
6

protected void MasterButton_Click(object sender, EventArgs e)



{

switch (((Control)sender).ID)



{

case "IncrementButton":


this.Offset = this.Offset + 1;


break;


case "DecrementButton":


this.Offset = this.Offset - 1;


break;

}


((UpdatePanel)ContentPlaceHolder1.FindControl("UpdatePanel1")).Update();


Calendar cal = ((Calendar)ContentPlaceHolder1.FindControl("Calendar1"));


DateTime newDateTime = DateTime.Today.Add(new TimeSpan(Offset, 0, 0, 0));


cal.SelectedDate = newDateTime;


}
7

public Int32 Offset



{

get



{ return (Int32)(VIEwState["Offset"] ?? 0); }


set



{ VIEwState["Offset"] = value; }

}
8
9.添加如下代碼到SelectionChanged事件處理中。.在Content Page頁面的Page_Load事件中添加如下代碼。.添加@ MasterType標記到頁面中,以便可以作為強類型屬性引用Master Page頁面的Offset屬性。12.在Content Page中切換到設計視圖,並選擇UpdatePanel控件。

protected void Calendar1_SelectionChanged(object sender,EventArgs e)



{

DateTime selectedDate = Calendar1.SelectedDate;


Master.Offset =


((TimeSpan)Calendar1.SelectedDate.Subtract(


DateTime.Today)).Days;

}
10

protected void Page_Load(object sender, EventArgs e)



{

DateTime newDateTime =


DateTime.Today.Add(new


TimeSpan(Master.Offset, 0, 0, 0));


Calendar1.SelectedDate = newDateTime;

}
11


<%

@ MasterType VirtualPath="MasterPage.master" %>
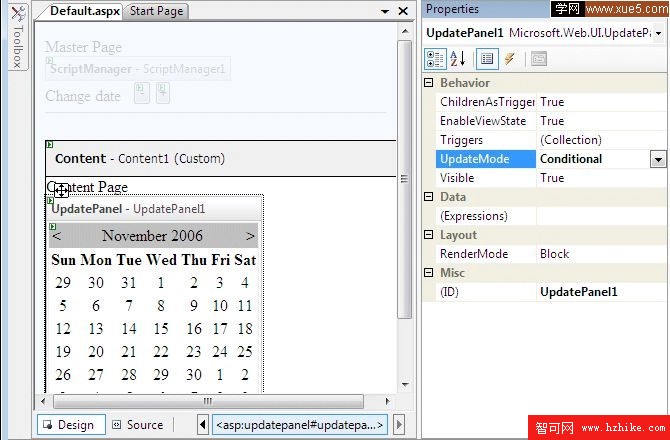
13.在屬性窗口中設置UpdateMode為Conditional。

14.保存並按Ctrl + F5運行。
15.在Calendar控件中單擊上一月和下一月按鈕,可以看到整頁刷新。
16.選擇一個日期並單擊Master Page中的按鈕,可以看到仍然沒有整頁刷新。





 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)


 {
{ ScriptManager1.RegisterAsyncPostBackControl(DecrementButton);
ScriptManager1.RegisterAsyncPostBackControl(DecrementButton);
 ScriptManager1.RegisterAsyncPostBackControl(IncrementButton);
ScriptManager1.RegisterAsyncPostBackControl(IncrementButton);
 }
} protected void MasterButton_Click(object sender, EventArgs e)
protected void MasterButton_Click(object sender, EventArgs e)

 {
{ switch (((Control)sender).ID)
switch (((Control)sender).ID)

 {
{ case "IncrementButton":
case "IncrementButton":
 this.Offset = this.Offset + 1;
this.Offset = this.Offset + 1;
 break;
break;
 case "DecrementButton":
case "DecrementButton":
 this.Offset = this.Offset - 1;
this.Offset = this.Offset - 1;
 break;
break; }
}
 ((UpdatePanel)ContentPlaceHolder1.FindControl("UpdatePanel1")).Update();
((UpdatePanel)ContentPlaceHolder1.FindControl("UpdatePanel1")).Update();
 Calendar cal = ((Calendar)ContentPlaceHolder1.FindControl("Calendar1"));
Calendar cal = ((Calendar)ContentPlaceHolder1.FindControl("Calendar1"));
 DateTime newDateTime = DateTime.Today.Add(new TimeSpan(Offset, 0, 0, 0));
DateTime newDateTime = DateTime.Today.Add(new TimeSpan(Offset, 0, 0, 0));
 cal.SelectedDate = newDateTime;
cal.SelectedDate = newDateTime;
 }
} public Int32 Offset
public Int32 Offset

 {
{ get
get

 { return (Int32)(VIEwState["Offset"] ?? 0); }
{ return (Int32)(VIEwState["Offset"] ?? 0); }
 set
set

 { VIEwState["Offset"] = value; }
{ VIEwState["Offset"] = value; } }
} protected void Calendar1_SelectionChanged(object sender,EventArgs e)
protected void Calendar1_SelectionChanged(object sender,EventArgs e)

 {
{ DateTime selectedDate = Calendar1.SelectedDate;
DateTime selectedDate = Calendar1.SelectedDate;
 Master.Offset =
Master.Offset =
 ((TimeSpan)Calendar1.SelectedDate.Subtract(
((TimeSpan)Calendar1.SelectedDate.Subtract(
 DateTime.Today)).Days;
DateTime.Today)).Days; }
} protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)

 {
{ DateTime newDateTime =
DateTime newDateTime =
 DateTime.Today.Add(new
DateTime.Today.Add(new
 TimeSpan(Master.Offset, 0, 0, 0));
TimeSpan(Master.Offset, 0, 0, 0));
 Calendar1.SelectedDate = newDateTime;
Calendar1.SelectedDate = newDateTime; }
}
 <%
<% @ MasterType VirtualPath="MasterPage.master" %>
@ MasterType VirtualPath="MasterPage.master" %>