var alimama_pid="mm_10096109_566393_892186"; var alimama_titlecolor="0000FF"; var alimama_descolor ="000000"; var alimama_bgcolor="FFFFFF"; var alimama_bordercolor="E6E6E6"; var alimama_linkcolor="008000"; var alimama_bottomcolor="FFFFFF"; var alimama_anglesize="0"; var alimama_bgpic="0"; var alimama_icon="0"; var alimama_sizecode="11"; var alimama_width=760; var alimama_height=90; var alimama_type=2;
Silverlight是用XAML語言來描述界面的。XAML是eXtensible Application Markup Language的縮寫,也就是可擴展的應用程序標記語言。在WPF(Windows Presentation Foundation)中,第一次出現了XAML,用來描述.Net語言。而Silverlight中的XAML只用來對用戶界面作出統一的描述,彌補Html/CSS等在界面定制上的不足,並使開發人員和設計人員可以運用同一種語言進行交流,減少額外的工作量。因此,Silverlight XAML的語法相對WPF中的XAML相對要簡單一些,也更容易上手。
雖然我們可以使用Microsoft Expression Studio的視覺化方式設計界面,但是了解XAML的基本語法可以幫助我們更好的定制自己的界面。如果想要直接編寫XAML,使用Visual Studio 2008則可以提高編寫的效率,因為裡面有自動感應功能(Intellisense)。
Canvas容器和各種元素
任何Silverlight應用程序的界面描述都是以一個叫Canvas(畫布)的容器為根開始的。當我們在Microsoft Expression Blend或者Visual Studio 2008中創建一個新的Silverlight項目後,總會生成一個只包含根Canvas的.xaml文件,如下所示:
以下是引用片段:
<Canvas x:Name="parentCanvas" XMLns="http://schemas.microsoft.com/clIEnt/2007"
XMLns="http://schemas.microsoft.com/clIEnt/2007"  XMLns:x="http://schemas.microsoft.com/winfx/2006/xaml"
XMLns:x="http://schemas.microsoft.com/winfx/2006/xaml"  Loaded="Page_Loaded"
Loaded="Page_Loaded"  x:Class="SilverlightTestProject.Page;assembly=ClIEntBin/SilverlightTestProject.dll"
x:Class="SilverlightTestProject.Page;assembly=ClIEntBin/SilverlightTestProject.dll" Width="640"
Width="640" Height="480"
Height="480" Background="White">
Background="White"> </Canvas>
</Canvas>
任何元素都必須添加在這個根Canvas容器的裡面,因為一個界面裡只能有一個這樣的根Canvas容器。我們可以在這個根容器裡加入子容器或者其他元素。每個元素都有一個標簽相對應。比如在子容器中添加一個矩形,並在根容器中添加一個橢圓形:
以下是引用片段:
<Canvas x:Name="parentCanvas" XMLns="http://schemas.microsoft.com/clIEnt/2007"
XMLns="http://schemas.microsoft.com/clIEnt/2007"  XMLns:x="http://schemas.microsoft.com/winfx/2006/xaml"
XMLns:x="http://schemas.microsoft.com/winfx/2006/xaml"  Loaded="Page_Loaded"
Loaded="Page_Loaded"  x:Class="SilverlightTestProject.Page;assembly=ClIEntBin/SilverlightTestProject.dll"
x:Class="SilverlightTestProject.Page;assembly=ClIEntBin/SilverlightTestProject.dll" Width="640"
Width="640" Height="480"
Height="480" Background="White">
Background="White">
 <Canvas>
<Canvas> <Rectangle></Rectangle>
<Rectangle></Rectangle> </Canvas>
</Canvas>
 <Ellipse></Ellipse>
<Ellipse></Ellipse>
 </Canvas>
</Canvas>
Silverlight定義的常見的幾何圖形包括矩形
附加元素屬性
嘗試以上代碼,可以發覺我們其實看不到任何我們想要的性狀,因為它們的默認的大小屬性均為0。可見,僅使用這些元素標簽還不足以得到我們想要得形狀,我們需要在標簽中設置它的屬性值,確定它的大小、位置等等。
觀察根Canvas,我們已經可以了解到一些屬性的定制,比如只在根節點出現的定義xml名字空間(xmlns)以及自定義的xml名字空間(XMLns:x)。其中還有一些常用的屬性,如寬(Width),高(Height)。在Canvas中,這兩個屬性既可以用像素值來表示,也可以用百分比來表示。x:Name表示該元素示例的名稱,有了這個名稱,我們就可以在.Net代碼中操作這個元素示例。Background屬性設置了背景的顏色,不設置這個值,則該元素透明。
每個元素都有屬於自己的一組屬性。比如,我們可以將剛才的代碼改進一下:
以下是引用片段:
<Canvas x:Name="parentCanvas" XMLns="http://schemas.microsoft.com/clIEnt/2007"
XMLns="http://schemas.microsoft.com/clIEnt/2007"  XMLns:x="http://schemas.microsoft.com/winfx/2006/xaml"
XMLns:x="http://schemas.microsoft.com/winfx/2006/xaml"  Loaded="Page_Loaded"
Loaded="Page_Loaded"  x:Class="SilverlightTestProject.Page;assembly=ClIEntBin/SilverlightTestProject.dll"
x:Class="SilverlightTestProject.Page;assembly=ClIEntBin/SilverlightTestProject.dll" Width="640"
Width="640" Height="480"
Height="480" Background="White">
Background="White"> 
<Canvas x:Name="subCanvas" Canvas.Left="123" Canvas.Top="117" Width="53" Height="39"> <Ellipse Fill="Yellow" Height="100" Width="200" StrokeThickness="2" Stroke="Black"/>
<Ellipse Fill="Yellow" Height="100" Width="200" StrokeThickness="2" Stroke="Black"/> </Canvas>
</Canvas>
 <Rectangle x:Name="myRect" Canvas.Top="20" Canvas.Left="20" Width="100" Height="100" Fill="Blue" Stroke="Red" StrokeThickness="3" />
<Rectangle x:Name="myRect" Canvas.Top="20" Canvas.Left="20" Width="100" Height="100" Fill="Blue" Stroke="Red" StrokeThickness="3" />
</Canvas> ![]()
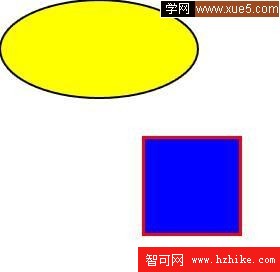
則可以看到以下效果:

其中Fill指定了填充色,Stroke和StrokeThickness定制了形狀的輪廓線條的顏色和粗細。我們可以看到根Canvas下的子元素(包括子容器Canvas)的位置屬性均表示相對上一級Canvas的坐標位置。值得注意的是這裡雖然矩形myRect超出了subCanvas定義的邊界范圍,但它並不會被subCanvas剪裁,且仍屬於subCanvas中的元素。
順便一提,目前我們只有Canvas一種容器,在不久的將來,Silverlight將會提供更多的容器,使布局管理更方便。
對象模型
在WPF中,XAML是.NET代碼的XML表現形式;而在Silverlight中,我們同樣有與XAML相對應的.NET語言編程方式。其中,每一個元素對應一個對象,元素屬性在其.Net對象中都有對應的屬性。例如先前一個例子中的矩形就可以用以下C#語言來表示:
以下是引用片段:
Rectangle myRect = new Rectangle(); myRect .SetValue(Canvas.TopProperty, 117);
myRect .SetValue(Canvas.TopProperty, 117); myRect .SetValue(Canvas.LeFTProperty, 123);
myRect .SetValue(Canvas.LeFTProperty, 123); myRect .Width = 100;
myRect .Width = 100; myRect .Height = 100;
myRect .Height = 100; SolidColorBrush brushBlue = new SolidColorBrush();
SolidColorBrush brushBlue = new SolidColorBrush(); brushBlue.Color = Colors.Blue;
brushBlue.Color = Colors.Blue; myRect .Fill = brushBlue;
myRect .Fill = brushBlue; SolidColorBrush brushRed = new SolidColorBrush();
SolidColorBrush brushRed = new SolidColorBrush(); brushRed.Color = Colors.Red;
brushRed.Color = Colors.Red; myRect .Stroke = brushRed;
myRect .Stroke = brushRed; myRect .StrokeThickness = 3;
myRect .StrokeThickness = 3;
這裡SolidColorBrush對象派生自Brush,是畫刷的一種。Silverlight裡定義了好幾種不同的畫刷對圖形進行填充。屬性Fill的默認畫刷是SolidColorBrush,因此可以在.xaml文件中可以直接給Fill屬性賦值,但在.Net語言中則必須明確指出畫刷的類型。有關畫刷的具體內容我們會在以後介紹。
剛才用C#定義出來的矩形還是獨立的,如果要把它在界面上表示出來,則需要在其後加上下面這句代碼將矩形加入上一級Canvas中:
以下是引用片段:
Children.Add(myRect);
google_ad_clIEnt = "pub-6430022987645146";google_ad_slot = "3278368258";google_ad_width = 728;google_ad_height = 90;