現在C#越來越多朋友使用了,大家都知道.Net可以開發winform與webform頁面,有時候在開發項目過程中要結合BS+CS這樣來應用,那麼本站做一個實例來測試winform與webform互相通訊的實例,下面先看下效果:

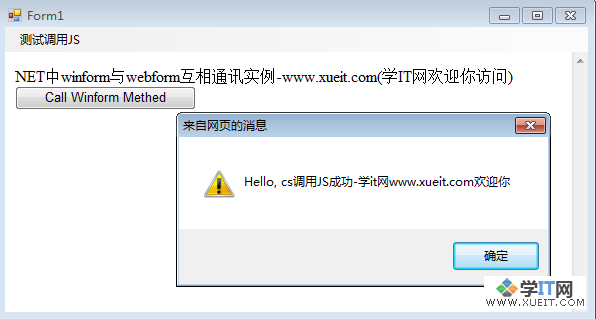
winform調用bs頁面的JS函數效果圖

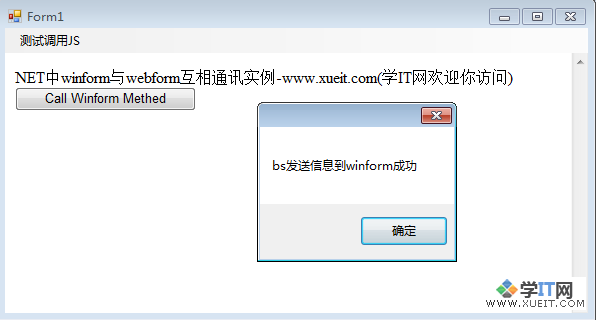
webform頁面發送信息到winform效果圖
好了,看完上面的效果,下面我們看下如何實現吧。
第一、打開VS2008創建winform項目,之後在MainForm拖入浏覽器控件,並命令這個浏覽器控件名為:WebContainer
下面是全部CS端代碼:
Code [http://www.xueit.com]/*
*
* 名稱:CS與BS互相通訊
* 作者:dodo
* 官方:www.xueit.com
*
*/
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace TestJSWin
{
[System.Runtime.InteropServices.ComVisibleAttribute(true)]
public partial class MainForm : Form
{
public MainForm()
{
InitializeComponent();
this.WebContainer.ObjectForScripting = this; //這句很關鍵,主要和頁面的JS互相操作
Uri uriSale = new System.Uri("http://localhost:8012/index.htm"); //浏覽器控件默認打開頁面
WebContainer.Url = uriSale;
}
/// <summary>
/// 菜單點擊事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void JSEventToolStripMenuItem_Click(object sender, EventArgs e)
{
WebContainer.Navigate("Javascript:fn_test();void(0);");
}
/// <summary>
/// BS調用方法
/// </summary>
/// <param name="strShow"></param>
public void JavascriptCall(string strShow)
{
MessageBox.Show(strShow);
}
}
}
好,做完winform,下面是http://localhost:8012/index.htm頁面的做法。
第2、webform的頁面,源碼很簡單,你可以直接復制源代碼到本地測試就可以了。下面是Html頁面源代碼:
Code [http://www.xueit.com]<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<Html>
<head>
<title>Test JS event</title>
<script language="javascript" type="text/Javascript">
<!--
function fn_test() {
alert("Hello, cs調用JS成功-學it網www.xueit.com歡迎你");
}
function fn_call() {
window.external.JavascriptCall("bs發送信息到winform成功");
}
-->
</script>
</head>
<bo
dy> NET中winform與webform互相通訊實例-www.xueit.com(學IT網歡迎你訪問) <input type="button" value="Call Winform Methed" onclick="fn_call()" /> </body> </Html>嗯!到現在為此,所有操作都可以了,非常簡單,如果你有興趣來按上面的代碼來測試下!
作者:dodo
出處:http://www.xueit.com/html/2009-12-11/21-1046653925703.Html
本文版權歸作者和學IT網共有,歡迎轉載,但未經作者同意必須保留此段聲明,並且保留原文鏈接。否則保留追究法律責任的權利。