
二.運行時效果:

三.主要實現的功能:
1.FORM皮膚的切換(也就是顏色的變換,切換的時候使用不同的圖片);
2.最大化,最小化,恢復,關閉等按鈕的基本操作.
3.雙擊標題欄相應縮小或放大FORM.
4.拉伸FORM做相應的大小變化.(暫時還沒有找到最理想的處理方法.當前處理的時候采用mouseup後來刷新FORM的變化後的效果.如果哪位朋友有好的方法,歡迎一起討論.)
四.談談主要的實現思路:
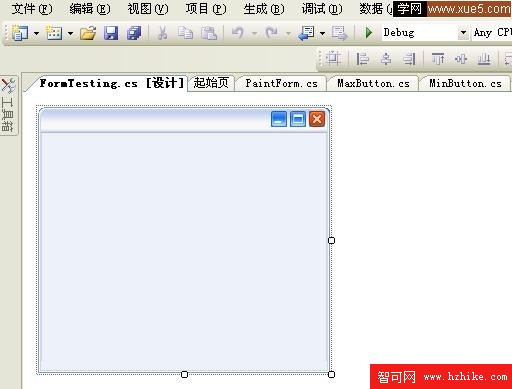
使用一個沒有邊框的FORM,類似的操作都是使用資源文件中的圖片來繪制出來的.這些圖片是顯示FORM的不同的部分的,包括左頂部圖片,中間頂部圖片,右頂部圖片,左側圖片,右部圖片,下部圖片等等.而右上角的最小化,最大化,關閉按鈕也是使用圖片繪制在指定的區域的.然後通過一個區域類(這個類的作用是根據不同的狀態在指定區域繪制相應圖片的類)來繪制他們,通過在鼠標移動到按鈕上繪制不同的圖片來切換顯示的效果.然後在mousedown中根據鼠標的雙擊位置(或單擊)來比較是否在標題欄中或者是否在這些按鈕中.並處理他們的相關事件.該FORM本身並不能在設計時直接顯示出當前運行的效果,所以圖片中的設計時效果是通過繼承FORM來獲得的.
有興趣可以聯系我.如果需要源代碼也可以mail給我[email protected]