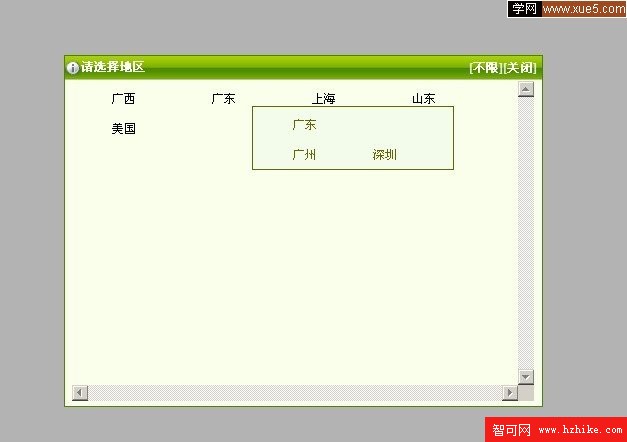
最終效果圖:

難點: 定位,其實不難, 取得父元素(省)的位置,然後設置 市(初始隱藏)的位置 = 父元素位置偏移n個px
id為pop 的div是模式窗口
說一下流程吧
1.AJax讀出所有省市
2.市放在一個div裡面,初始是隱藏的,然後給每一個省加一個onclick事件,控制這個省的市顯示還是隱藏
3.完成。
說得簡單了點,不過看代碼就看明白了!有不明白可以在這裡留言,我會關注!
Html代碼
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.ASPx.cs" Inherits="test_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xHtml" >
<head runat="server">
<title>無標題頁</title>
<script type="text/Javascript" src="../js/jquery-1.3.2.min.JS"></script>
<script>
var XMLHttp;
function createXMLHttpRequest()
{
if(window.ActiveXObject)
{
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else if(window.XMLHttpRequest)
{
xmlHttp = new XMLHttpRequest();
}
}
function startRequest()
{
createXMLHttpRequest();
try
{
XMLHttp.onreadystatechange = handleStateChange;
XMLHttp.open("GET", "Default.ASPx?ct=1", true);
XMLHttp.send(null);
}
catch(exception )
{
alert(exception);
alert("請稍候再試!");
}
}
function handleStateChange()
{
if(XMLHttp.readyState == 4)
{
if (xmlHttp.status == 200 || XMLHttp.status == 0)
{
var param = XMLHttp.responseText;
$("#divlist").append(param);
alert(param);
}
}
}
function cc(){
$('#divdialog').fadeIn('fast');
$('#pop').CSS({'width': '100%','height': '100%','display': 'inline'});
startRequest();
}
function selectitem(obj){
$("#txt1").val(obj);
}
function showc(obj,objname){
if($("#divct"+obj).text() == ""){
selectitem(objname); //如果沒有市,就選擇省
}else{
var pos = $("#apro"+obj).position(); //父元素位置
var left = pos.left+40+ "px"; //偏移量
var top = pos.top+15+ "px";
$("#divct"+obj).CSS({
"top": top,
"left":left,
"background":"#F3FBEA",
"color":"#666600"
}).show();
setTimeout(hidect2(obj),4000);//4秒定時關閉
}
}
function hidect(obj){
$("#divct"+obj).hide();
}
function hidect2(obj){
return function(){hidect(obj);}
}
function closect(){
$("#divdialog").hide();
$('#pop').CSS({'width': '0','height': '0','display': 'none'});
}
</script>
<style>
.proul{list-style:none}
.proul li{width:100px;height:30px;float:left; cursor:pointer}
.ctul{list-style:none}
.ctul li{width:100px;height:30px;float:left; cursor:pointer}
.ctdiv{display:none;position: absolute; border:1px #666600 solid; width:auto; height:auto}
.dtl{font-size:12px; color:White; font-weight:bold; cursor:pointer}
.f_r{float:right}
.f_l{float:left}
</style>
</head>
<body>
<form id="form1" runat="server">
<input id="Button1" type="button" value="選擇地區" onclick="cc();" />
<div id="pop" ></div>
<div id="divdialog" MARGIN: 0px"> position: absolute; top: 172px; height: 350px; background-color: #faffeb; z-index:99999">
<div >
<span ><img src="../images/t_bg_l.gif" width="16" height="16" /></span>
<span class="dtl f_l">請選擇地區</span>
<span onclick="closect();" class="dtl f_r">[關閉]</span>
<span onclick="closect();$('#txt1').val('不限');" class="dtl f_r">[不限]</span>
</div>
<div id="divlist" runat="server">
</div>
</div>
<input id="txt1" type="text" />
</form>
</body>
</Html>
後台輸出代碼
private void Bind()投遞者:it560
原作者:Andy Lau文章出自: www.it560.com