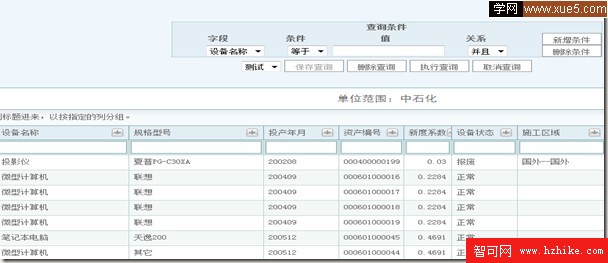
在利用ASP.Net開發信息系統時,我們經常需要顯示一些清單頁面,清單頁面的功能一般是上方有一些自定義查詢功能區,下方是數據表格。下圖就是一個比較典型的例子:

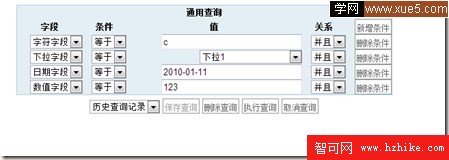
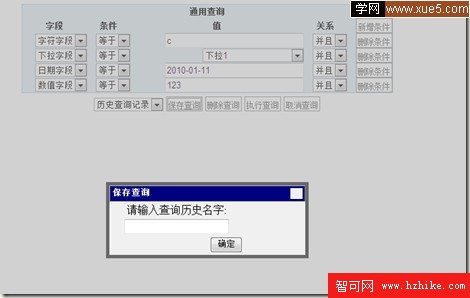
針對上面這樣的一個頁面,查詢條件可選的字段都是程序開發時固定死的,用戶可以選擇的范圍有限,用戶體驗不好。那麼我們能不能提供一個像下圖所示的自定義通用查詢功能呢?

功能需求
一般來說,通用查詢模塊至少要包含以下的功能:
不能是IE Only 的
查詢字段包含文本型、日期型、下拉框型、數字型。
查詢條件可自定義。
查詢值做錄入驗證。
查詢關系查自定義。
用戶可以配置查詢條件的字段、條件、查詢值、查詢關系。
用戶可以手動增加、刪除查詢條件。
用戶可以將當前查詢條件保存到數據庫中,以便以後查詢。
用戶可以刪除以前保存的歷史記錄
解決方案
針對上面提出的功能需求,我想到的解決方案是利用ASP.Net + jQuery+ Linq2Sql來完成。jQuery用來進行前台JS操作,前台和後台的交互采用AJax進行以提高用戶體驗。保存查詢歷史的數據庫采用SQL Server2005,然後采用linq2sql作為orm框架以減少編碼工作量。
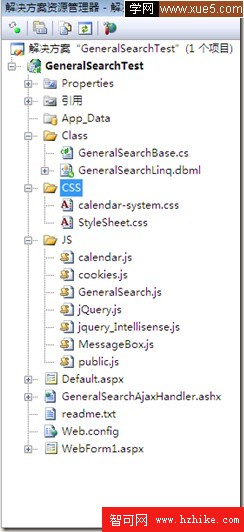
下面是解決方案的一些關鍵示意圖


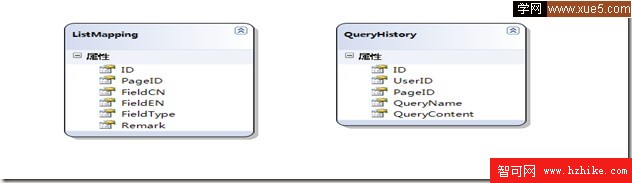
ListMapping表:存儲每個頁面上的自定義查詢條件,如有哪些字段,字段的中文名稱、數據庫字段名、數據庫類型是什麼。
QueryHistroy表:查詢歷史記錄表。
Calendar.JS:當用戶需要錄入日期型值時要用到的日期控件。
jquery.JS:用來處理dom,AJax,采用的1.2.6版本。
jquery_Intellisense.JS:jquery用來在visual studio 2008中智能提示要用到的文件。
public.js:其它的一些公用JS方法集合。
cookIE.JS:jquery插件,用來操作cookIE。
MessageBox.JS: jquery查詢,用來實現具有lightbox效果(關機效果)的對話框。
GeneralSearch.js: 實現通用查詢所要用到的JS方法集合。
GeneralSearchAJaxHandler.ashx:實現通用查詢所要用到的所有後台方法集合,利用ashx頁面縮短頁面的生命周期,提高響應速度。
Default.ASPx:通用查詢的測試界面。
使用界面

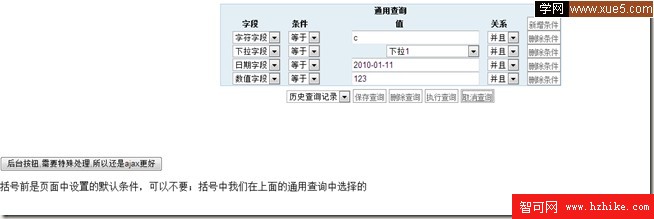
(主界面)

(具有關機效果的保存查詢界面)

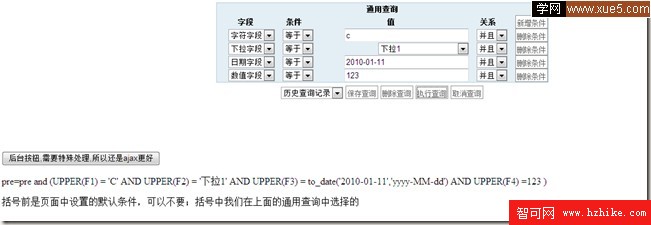
(執行查詢界面)

(取消查詢界面)
當前版本的不足
通用查詢模塊是我從去年做的一個項目中抽取出來的,當時做的時候比較倉促,所以還有一些缺點,總體來說目前主要存在以下的不足
模塊界面不美觀
支持的查詢條件比較少(當時根據項目需要只處理了等於、類似、大於、小於幾個,但後期擴充起來難度不大)
需要在使用本模塊的ASPx頁面設置ValidateRequest屬性為false,原因是頁面在執行_doPostBack()前,需要先將通用查詢的Html保存到隱藏控件中,以便PostBack後,重新加載,這點一直沒有想到比較好的解決辦法,有知道的朋友請指點一下。
關於源碼
源碼目前還沒有完全整理好,大概會利用本周末前的午休時間整理好,所以有需要的朋友可以留下mail地址,或是直接在twitter(@zhangronghua)上發消息給我吧