MF的標准模塊僅支持按鍵,並不支持鼠標功能。但是對一些常見應用來說,如果沒有鼠標(或觸摸屏)用起來就太不習慣了。有什麼辦法可以讓MF支持鼠標功能呢?第一,外部設備必須把鼠標信息傳到MF應用程序,應用程序根據這些信息繪制鼠標及執行相應的動作。鼠標信息最少包含三種,鼠標按鍵狀態(按下或放開),鼠標坐標(x,y)。
目前,Spi通道可以非常方便地建立設備和用戶程序之間的聯系,所以就考慮用Spi來實現該功能。
第一步,還是從我編寫的模擬器入手,添加了一個Spi驅動類。
//MouseDevice
public class MouseComponent : SpiDevice
{
public static Int16 State = 0;
public static Int16 X = 0;
public static Int16 Y = 0;
protected override byte[] Write(byte[] data)
{
//------------
//改寫坐標值
try
$False$
{
//State = (Int16)((data[0] << 8) + data[1]);
//X = (Int16)((data[2] << 8) + data[3]);
//Y = (Int16)((data[4] << 8) + data[5]);
}
catch { }
//------------
//返回當前值
byte[] bytes = new byte[6];
bytes[0] = (byte)(State >> 8);
bytes[1] = (byte)(State & 0xff);
bytes[2] = (byte)(X >> 8);
bytes[3] = (byte)(X & 0xff);
bytes[4] = (n >byte)(Y >> 8);
bytes[5] = (byte)(Y & 0xff);
return bytes;
}
protected override ushort[] Write(ushort[] data)
{
//------------
//改寫坐標值
try
{
//State = (Int16)data[0];
//X = (Int16)data[1];
//Y = (Int16)data[2];
}
catch { }
//------------
//返回當前值
ushort[] Int16s = new ushort[3];
Int16s[0] = (ushort)State;
Int16s[1] = (ushort)X;
Int16s[2] = (ushort)Y;
return Int16s;
}
}
第二步:編寫鼠標應用程序
為了通用,我封裝了一個windowbase基類
//鼠標事件
public class MouseEventArgs : EventArgs
{
public int X;
public int Y;
e">public int Button;
public MouseEventArgs()
{
X = 0;
Y = 0;
Button = 0;
State = MouseState.None;
}
public MouseEventArgs(int x, int y)
{
X = x;
Y = y;
Button = 0;
State = MouseState.None;
}
public MouseEventArgs(int x, {
X = x;
Y = y;
Button = button;
State = MouseState.None;
}
}
//窗體基類
internal class WindowBase : Window
{
protected YFWinApp m_app;
Thread MouseThread;
private ushort state=0, x = 0, y = 0;
SPI _spi=null;
protected WindowBase(YFWinApp app)
{
m_app = app;
this.Visibility = Visibility.Visible;
this.Width = SystemMetrics.ScreenWidth;
this.Height = SystemMetrics.ScreenHeight;
Buttons.Focus(this);
//SPI的pin定義
_spi = new SPI(new SPI.Configuration((Cpu.Pin)127, true, 0, 0, false, false, 4000,SPI.SPI_module.SPI1));
x =(ushort)( this.Width/2);
y =(ushort)( this.Height/2);
MouseThread = new Thread(new ThreadStart(MouseInfo));
MouseThread.Start();
}
protected override void OnButtonDown(ButtonEventArgs e)
{
this.Close();
m_app.GoHome();
}
green">//獲得鼠標信息
private void MouseInfo()
{
ushort[] bout = new ushort[3];
& ushort[] bin = new ushort[3];
ushort mX, mY, mState;
while (true)
{
//----------------------------------
//通過spi通道獲取鼠標信息 這部分信息解析和模擬器相對應
_spi.WriteRead(bout, bin);
mState = bin[0]; //鼠標的狀態 1- 按下 0 - 放開
mX = bin[1]; //鼠標X坐標
mY = bin[2]; //鼠標Y坐標
//----------------------------------
if (x != mX|| y != mY)
{
x = mX; y = mY;
OnMouseMove(new MouseEventArgs(mX, mY, mState));
}
>if (state != mState)
{
state = mState;
if (state == 1)
{
OnMouseDown(new MouseEventArgs(mX, mY, mState));
}
else if(state==0)
{
OnMouseUp(new MouseEventArgs(mX, mY, mState));
OnMouseClick(blue">new MouseEventArgs(mX, mY, mState));
}
}
}
}
//鼠標移動
protected virtual void OnMouseMove(MouseEventArgs e)
{
Debug.Print("MouseMove:" + e.X.ToStr ing() + "," + e.Y.ToString() + "," + e.Button.ToString());
}
//鼠標單擊
protected virtual void OnMouseClick(MouseEventArgs e)
{
Debug.Print("MouseClick:" + e.X.ToString() + "," + e.Y.ToString() + "," + e.Button.ToString());
}
//按下
protected virtual void OnMouseDown(MouseEventArgs e)
{
Debug.Print("MouseDown:" + e.X.ToString() + "," + e.Y.ToString() + "," + e.Button.ToString());
}
//抬起
protected virtual void OnMouseUp(MouseEventArgs e)
{
Debug.Print("MouseUp:" + e.X.ToString() + "," + e.Y.ToString() + "," + e.Button.ToString());
}
//繪制鼠標
public override void OnRender(DrawingContext dc)
{
if (state == 1)
{
Pen pp=new Pen(ColorUtility.ColorFromRGB(255,255,0));
dc.DrawLine(pp, x, y - 5, x, y + 5);
dc.DrawLine(pp, x-5, y, x+5, y);
}
int[] points = { x, y, x+10, y+4, x+5,y+5, x+4,y+10};
Pen p = new Pen(Color.White, 1);
dc.DrawPolygon(null, p, points);
}
//窗體刷新
protected void Refresh()
{
this.Left = this.Left;
this.UpdateLayout();
}
}
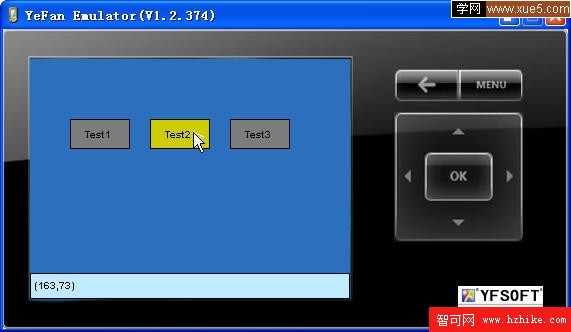
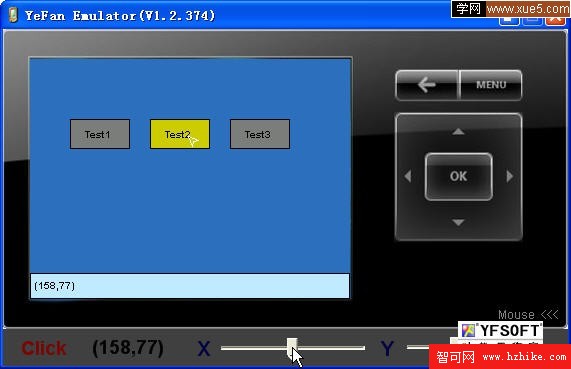
下面是我們實際運行的效果圖,已經非常完美的支持鼠標了(並且模擬器可兩種方式提供鼠標信息,一種是鼠標直接在LCD屏上操作,一種是通過擴展面板上的滑塊進行移動)。

直接用外部鼠標操作。

通過滑塊進行鼠標操作。