前幾天在論壇上,看到有人問“在MDI窗體中,如何把最小化的子窗體放在主窗體的狀態欄上 ”。當時有點解決的思路,於是就嘗試去實現。
主要的思路就是,在父窗體能處理子窗體的最小化事件。
1)定義一個子窗體的基類,自定義事件。
 public class ChildFormBase : Form
public class ChildFormBase : Form
 ...{
...{ public delegate void FormMinSize(object sender, EventArgs e);
public delegate void FormMinSize(object sender, EventArgs e); public event FormMinSize OnFormMinSize;
public event FormMinSize OnFormMinSize; 
 public ChildFormBase()
public ChildFormBase()
 ...{
...{ }
}
 //重載,用來處理自己定義的事件
//重載,用來處理自己定義的事件  protected override void OnSizeChanged(EventArgs e)
protected override void OnSizeChanged(EventArgs e)
 ...{
...{ base.OnSizeChanged(e);
base.OnSizeChanged(e); 
 if (this.OnFormMinSize != null && this.WindowState == FormWindowstate.Minimized)
if (this.OnFormMinSize != null && this.WindowState == FormWindowstate.Minimized) 
 ...{
...{  this.OnFormMinSize(this,e);
this.OnFormMinSize(this,e);  }
}  }
} 
 }
}
2)父窗體在載入子窗體的時候,綁定自定義的事件。最小化的時候,把子窗體隱藏,並且在狀態欄中添加一個標簽控件。當單擊標簽控件的時候,再把對應的子窗體show出來
 public partial class FormMain : Form
public partial class FormMain : Form
 ...{
...{ public FormMain()
public FormMain()
 ...{
...{ InitializeComponent();
InitializeComponent(); }
}
 private void menuitemChildForm_Click(object sender, EventArgs e)
private void menuitemChildForm_Click(object sender, EventArgs e)
 ...{
...{ FormChild childform = new FormChild();
FormChild childform = new FormChild(); childform.MdiParent = this;
childform.MdiParent = this;
 //添加事件
//添加事件  childform.OnFormMinSize += new ChildFormBase.FormMinSize(form_OnFormMinSize);
childform.OnFormMinSize += new ChildFormBase.FormMinSize(form_OnFormMinSize); childform.Show();
childform.Show();  }
}
 private void form_OnFormMinSize(object sender, EventArgs e)
private void form_OnFormMinSize(object sender, EventArgs e) ...{
...{ //獲取子窗體
//獲取子窗體  Form childForm = (Form)sender;
Form childForm = (Form)sender;
 //最小化的時候,狀態欄添加一個控件
//最小化的時候,狀態欄添加一個控件  //加上childForm.Visible == true條件為了防止被添加兩次,具體原因測試一下就知道了
//加上childForm.Visible == true條件為了防止被添加兩次,具體原因測試一下就知道了  if (childForm.Visible == true)
if (childForm.Visible == true)
 ...{
...{ childForm.Hide();
childForm.Hide();
 //狀態欄添加一個控件
//狀態欄添加一個控件  ToolStripStatusLabel statusLabel = new ToolStripStatusLabel();
ToolStripStatusLabel statusLabel = new ToolStripStatusLabel(); statusLabel.Text = childForm.Text;
statusLabel.Text = childForm.Text; statusLabel.Tag = childForm;
statusLabel.Tag = childForm; statusLabel.BorderSides = ToolStripStatusLabelBorderSides.All;
statusLabel.BorderSides = ToolStripStatusLabelBorderSides.All; statusLabel.BorderStyle = Border3DStyle.RaisedInner;
statusLabel.BorderStyle = Border3DStyle.RaisedInner; statusLabel.Click += new EventHandler(statusLabel_Click);
statusLabel.Click += new EventHandler(statusLabel_Click);
 this.statusStrip.Items.Add(statusLabel);
this.statusStrip.Items.Add(statusLabel); }
} }
}
 private void statusLabel_Click(object sender, EventArgs e)
private void statusLabel_Click(object sender, EventArgs e) ToolStripStatusLabel statusLabel = (ToolStripStatusLabel)sender;
ToolStripStatusLabel statusLabel = (ToolStripStatusLabel)sender;
 if (statusLabel.Tag != null && statusLabel.Tag is Form)
if (statusLabel.Tag != null && statusLabel.Tag is Form)
 ...{
...{ Form form = (Form)statusLabel.Tag;
Form form = (Form)statusLabel.Tag; form.WindowState = FormWindowstate.Normal;
form.WindowState = FormWindowstate.Normal; form.Show();
form.Show();
 this.statusStrip.Items.Remove(statusLabel);
this.statusStrip.Items.Remove(statusLabel); statusLabel.Dispose();
statusLabel.Dispose(); }
} }
} 
 }
}
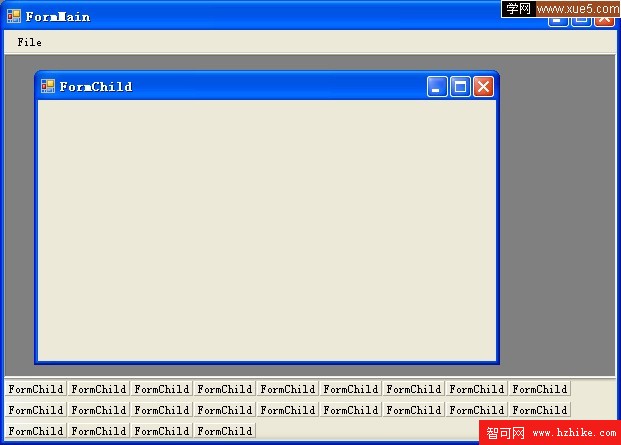
如果把statusStrip的LayoutStyle設置成Flow,那麼就可以看到下圖的效果: