試驗平台:.Net Micro Framework 模擬器
在Microsoft.SPOT.Presentation.Shapes命名空間下,包含幾個形狀對象,主要有Ellipse、Line、Polygon、Rectangle,同樣也只有Rectangle實現的最好,其他形狀都不支持填充色,雖然每個對象都有Fill屬性。
讓人奇怪的是,每個形狀對象都不能設置left和top坐標,僅能設置寬度和高度,用起來很不習慣。
StackPanel類是Panel的派生類,從字面意思上看,就是可以堆疊的面板。意如其名,它可以包含多個子對象,不過每一對象都不能重疊,以特有的方式堆疊在一起。
有如下幾個屬性方法控制堆疊方式:
1、 Orientation屬性,有兩種方式:Orientation.Horizontal,OrIEntation.Vertical。設置該屬性後,StackPanel的子對象的坐標系就會發生變化(很可惜字體的方向並沒有從根本上改變)。
2、 HorizontalAlignment、VerticalAlignment屬性,設置子對象的堆疊方式。枚舉定義如下。
public enum HorizontalAlignment
{
Left = 0,
Center = 1,
Right = 2,
Stretch = 3,
}
public enum VerticalAlignment
{
Top = 0,
Center = 1,
Bottom = 2,
Stretch = 3,
}
3、 SetMargin方法,設置邊界空白大小。
完整的代碼如下,
using System;
using Microsoft.SPOT;
using Microsoft.SPOT.Input;
using Microsoft.SPOT.Presentation;
using Microsoft.SPOT.Presentation.Controls;
using Microsoft.SPOT.Presentation.Media;
using Microsoft.SPOT.Presentation.Shapes;
namespace MFWindow
{
public class Program : Microsoft.SPOT.Application
{
public static void
{
//創建窗體
WindowsDrawing win = new WindowsDrawing();
//程序運行
new Program().Run(win);
}
internal sealed class WindowsDrawing : Window
{
public WindowsDrawing()
{
this.Width = SystemMetrics.ScreenWidth;
this.Height = SystemMetrics.ScreenHeight;
//可設置顯示方向(水平,垂直)
//StackPanel panel = new StackPanel(OrIEntation.Vertical);
StackPanel panel = new StackPanel(OrIEntation.Horizontal);
//設置邊界空白
panel.SetMargin(10);
//設置對象堆疊的方式
panel.HorizontalAlignment = HorizontalAlignment.Center;
panel.VerticalAlignment = VerticalAlignment.Center;
this.Child = panel;
//添加文本
Text txt = new Text(Resources.GetFont(Resources.FontResources.small), "yefan");
//不能設置left,top坐標
txt.Width = 100;
txt.Height = 30;
panel.Children.Add(txt);
//添加不同的形狀對象
Shape[] shapes = new Shape[]
{
new Ellipse(),
new Line(),
new Polygon(new Int32[] { 0, 0, 10, 0, 10, 10, 0, 10 }),
new Rectangle()
};
//設置形狀對象必要的參數(各對象不能重疊,只能堆疊在一起)
{
s.Fill = new SolidColorBrush(ColorUtility.ColorFromRGB(0, 255, 0));
s.Stroke = new Pen(Color.Black, 2);
//不能設置left,top坐標
s.Height = 40;
s.Width = 40;
panel.Children.Add(s);
}
}
}
}
}
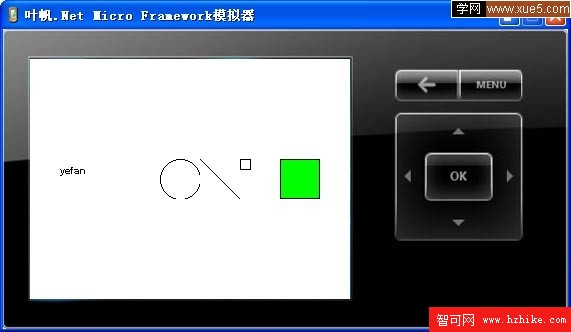
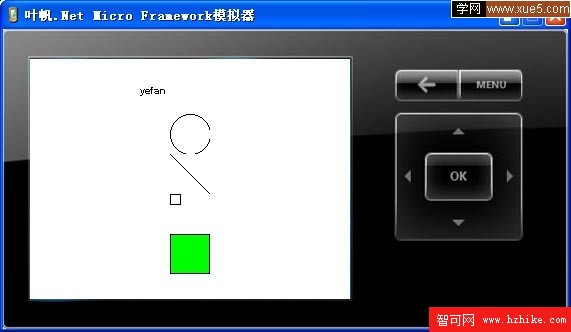
僅修改這句代碼 StackPanel panel = new StackPanel(OrIEntation.Horizontal);中的參數就可以實現兩種不同的效果,如下面兩圖所示:


總的來說,我覺得MF提供的圖像對象還很不完善,不僅一些基本功能沒有完成(如填充、線寬),並且無法設置形狀對象的絕對坐標(left,top),同時總類也特別少,希望以後的版本中能有很大的提升。