前幾周我發表了一系列文章介紹我們正在研究的ASP.NET MVC框架。ASP.Net MVC框架為你提供了一種新的開發Web應用程序的途徑,這種途徑可以讓應用程序變得更加層次清晰,而且更加有利於對代碼進行單元測試和支持TDD(測試驅動開發)開發。
這一些列的第一篇文章創建了一個簡單的電子商務產品列表/浏覽站點。他涉及到了MVC背後的高層次概念並演示了一個ASP.NET MVC項目從設計到實現的過程和對產品列表功能的測試。該系列的第二篇文章深入介紹了ASP.Net MVC框架的URL映射機制並針對其工作原理和更復雜URL映射的處理進行了深入討論。
本文將要討論控制類(英文名稱:Controller,以下統一稱Controller)如何與視圖類(英文名稱Views,以下統稱Views)進行交互,並專門介紹從Controller到VIEws傳遞數據以便給客戶端呈現內容的方式。
Part 1 回顧 該系列的第一篇文章我們采用ASP.Net MVC框架創建了一個電子商務站點,實現了基本的產品列表/浏覽功能,並把代碼自然的劃分到不同的Controller,模型(英文名稱:Model,以下統一稱Model)和VIEw部分。
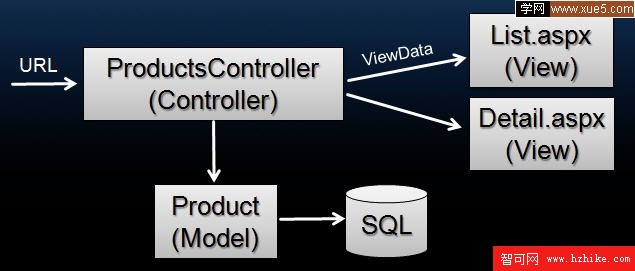
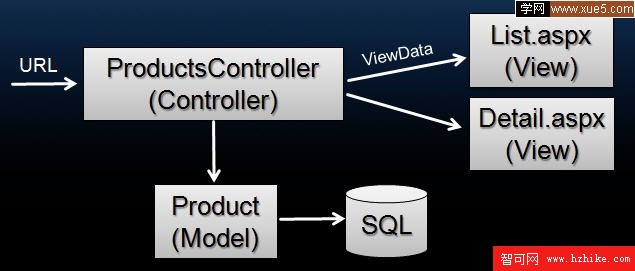
當浏覽器向服務器發送一個HTTP請求時,ASP.Net MVC框架將使用URL映射引擎將該請求映射到controller的操作方法來處理。MVC應用程序中的Controller處理客戶端請求,捕獲用戶輸入和進行交互,並執行相應的應用邏輯(獲取或更新數據庫中的模型數據等)。
當需要向客戶端返回Html回應時,controller針對views進行操作,VIEws是獨立於controller的類或模板,並主要完成顯示邏輯的封裝。

VIEws不應該包含任何應用邏輯或數據訪問代碼,所有的應用/數據邏輯都應該有controller來完成。這樣做的好處是讓應用/數據邏輯與UI呈現代碼有更加清晰的分離,並使得針對應用/數據邏輯的單元測試與UI呈現邏輯相分離。
View應當只根據由Controller針對該VIEw傳來的數據生成輸出。在ASP.Net MVC框架中,我們把該數據成為視圖數據(VIEwData)。下面將要介紹將視圖數據轉換為輸出的不同方式。
簡單的產品列表場景 讓我們常見一個產品列表頁來說明我們從Controller向VIEw傳遞視圖數據的技術:
我們將要使用CategoryID整數來過濾出我們希望產生在頁面上的產品。注意上面我們是如何把CategoryID作為URL的一部分的(例如: /Products/Category/2或/Products/Category/4)
我們的產品列表頁要產生兩個獨立的動態內容元素,第一部分是我們要顯示的目錄名稱(例如:Condiments),另一部分是一組Html <ul><li></li></ul>標記顯示產品名稱列表。這兩部分我都已經在上面的截圖中作出紅色標記。
下面我們將要分別介紹兩種方式,來實現ProductsController類處理請求,獲取數據並顯示數據的過程。第一種方式我們要使用遲綁定(late-bound)對象,另一種方式我們要使用強類型類(strong-typed)。
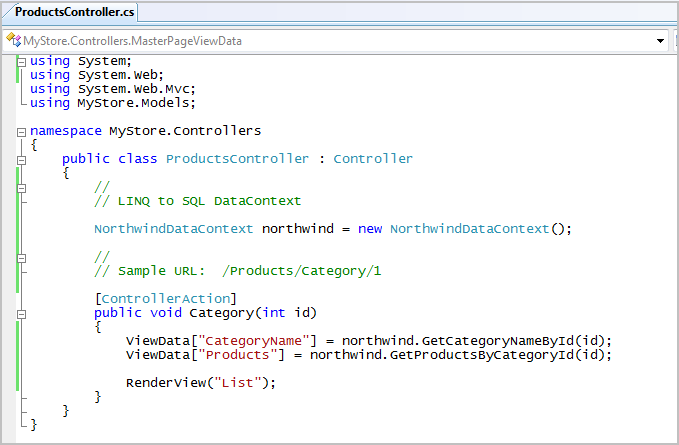
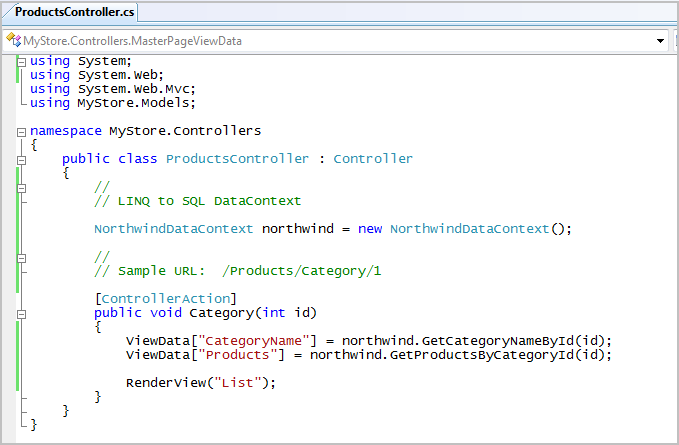
方式1:使用Controller.VIEwData傳遞視圖數據 Controller基類包含一個名為”ViewData”的屬性可以用來存放傳遞給視圖的數據,你可以使用name/value的形式向VIEwData中添加對象。
下面的ProductsController類中包含一個Category方法可以實現上面所說的產品列表功能。注意該類是如何使用目錄的ID參數來尋找該目錄的名稱的,以及如何獲取該目錄中的所有產品。這兩部分內容都被存放在Controller.VIEwData集合中,並分別使用”CategoryName”和“Products”名稱作為主鍵: