你是不是曾經疑惑過你的web程序和IE是如何交互的?你是不是遇到過一些奇怪的而你又無法解決的性能瓶頸?你是不是對那些發送給服務器端的cookIE 和那些你下載下來的被標記為可緩存的內容感到好奇?
Fiddler官方網站及下載地址:http://www.fiddlertool.com/Fiddler/dev/
微軟的Fiddler能夠幫助你回答以上的問題,不但如此,它還是一個http調試代理,它能夠記錄所有的你電腦和互聯網之間的http通訊,Fiddler 可以也可以讓你檢查所有的http通訊,設置斷點,以及Fiddle 所有的“進出”的數據(指cookIE,Html,JS,CSS等文件,這些都可以讓你胡亂修改的意思)。 Fiddler 要比其他的網絡調試器要更加簡單,因為它僅僅暴露http通訊還有提供一個用戶友好的格式。
Fiddler 包含一個簡單卻功能強大的基於JScript .Net 事件腳本子系統,他非常靈活性非常棒,可以支持眾多的http調試任務。Fiddler 是用C#寫出來的。
。。。。。接下來是一大段廢話,關於如何安裝的,只要一路next,就可以了。這段話我就跳過,直接切入正題了。
Running Fiddler
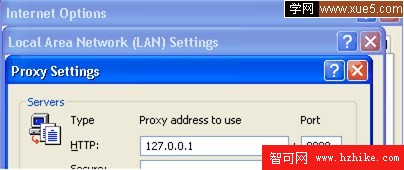
當你啟動了Fiddler,程序將會把自己作為一個微軟互聯網服務的系統代理中去。你可以通過檢查代理設置對話框來驗證Fiddler是被正確地截取了web請求。操作是這樣的:點擊IE設置,工具,局域網設置,最後點擊高級。
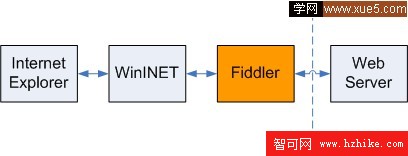
作為系統代理,所有的來自微軟互聯網服務(WinInet)的http請求再到達目標Web服務器的之前都會經過Fiddle,同樣的,所有的Http響應都會在返回客戶端之前流經Fiddler。
這樣,就能明白Fiddler很多作用了吧!
當你關閉Fiddler的時候,它就會自動從系統注冊表中移出,換句話說,當你關閉了Fiddler後,不會占著茅坑不拉屎。
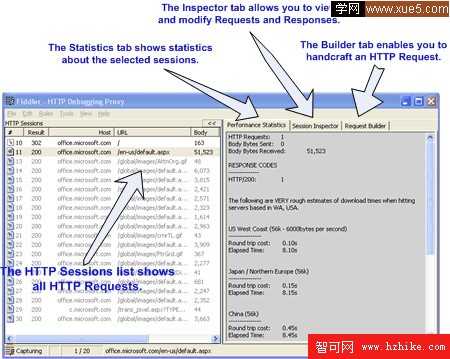
下面,是一個Fillder的用戶界面,大家可以參考參考其功能。

通過顯示所有的Http通訊,Fiddler可以輕松的演示哪些用來生成一個頁面,通過統計頁面(就是Fiddler左邊的那個大框)用戶可以很輕松的使用多選,來得到一個WEB頁面的“總重量”(頁面文件以及相關JS,CSS等)你也可以很輕松得看到你請求的某個頁面,總共請求了多少次,以及多少字節被轉化了。
Fiddler支持斷點調試概念,當你在軟件的菜單—rules—automatic breakpoints選項選擇beforerequest,或者當這些請求或響應屬性能夠跟目標的標准相匹配,Fiddler就能夠暫停Http通訊,情切允許修改請求和響應。這種功能對於安全測試是非常有用的,當然也可以用來做一般的功能測試,因為所有的代碼路徑都可以用來演習。
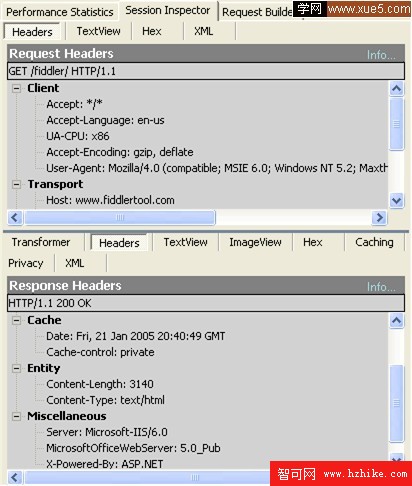
用戶可以在BuilderPage項種來以手工的方式來創建一個HTTP請求(即在Fiddler右側的tab的第三個,RequestBUILDER),或者可以使用拖拽操作從Session列表中來移動一個已經存在的請求到builder page 來再次執行這個請求。。。 Fiddler可以使用 .Net framework來對它進行擴展。有2種為Fiddler擴展准備的基本機制: 自定義規則,和規則檢查。 以下的示例代碼演示當cookIE被加載的時候把界面變成紫色。 用戶可以加入一個Inspector插件對象,來使用.Net下的任何語言來編寫Fiddler擴展。RequestInspectors 和 ResponseInspectors提供一個格式規范的,或者是被指定的(用戶自定義)Http請求和響應視圖。 默認安裝中,Fiddler加入了一下的Inspectors: Request Inspectors [RW] He aders—Shows request headers and status. [RW] TextVIEw—Shows the request body in a text box. (原始的請求body視圖) [RW] HexView—Shows the request body in a hexadecimal vIEw. (body的16進制視圖) [RO] XML—Shows the request body as an XML DOM in a tree vIEw.(以XML方式展示請求) Response Inspectors [RW] Transformer—Removes GZip, DEFLATE, and CHUNKED encodings for easIEr debugging. [RW] Headers—Shows response headers and status. [RW] TextVIEw—Shows the response body in a text box. [RW] HexView—Shows the response body in a hexadecimal vIEw. (16進制視圖) [RO] ImageVIEw—Shows the response body as an Image. Supports all .Net image formats. [RO] XML—Shows the response body as an XML DOM in a tree vIEw. [RO] Privacy—Explains the P3P statement in the response headers, if present.(如果在響應頭中有關於隱私策略的說明就展示出來) 

用Fiddler來調試

Session檢查
Fiddler 擴展
使用腳本化的規則來擴展Fiddler
Fiddler支持JScript .Net引擎,它可以允許用戶自動地修改Http請求和響應。這個引擎能夠在可視化界面修改在FiddlerUI中的Session,可以從列表中提取你感興趣的錯誤,也可以移除你不感興趣的Session。
static function OnBeforeRequest(oSession:Fiddler.Session)
{ if (oSession.oRequest.headers.Exists("CookIE")){
oSession["ui-color"] = "purple";
oSession["ui-bold"] = "cookIE";
}
}
通過加入Inspectors來擴展Fiddler