留言簿是網站的一個重要組成部分,是訪問者發表意見的場所,也是網站管理員了解網站基本運行情況的有力工具,所以留言簿在現在的網站中扮演了十分重要的角色。
不過在以前開發一個留言簿並不是一件容易的事,開發者的工作量往往會很大。而現在隨著微軟推出VS.NET,相應的技術也推陳出新。特別是XML技術在.NET Framework中的廣泛運用,使得整個.NET構架具有十分優越的基礎。而ASP.NET中推出的嶄新的編程模型更使得開發Web應用程序變得非常容易。本文就結合ASP.Net技術和XML技術的優點向大家介紹如何打造一個屬於自己的留言簿。
二.實現方法:
一個基本的留言簿應至少包括兩個功能:接受用戶輸入的信息並保存該信息到後台數據庫;顯示用戶輸入的信息。用戶輸入的信息一般包括用戶名、Email地址、QQ號碼、用戶主頁、留言信息等,這些信息通常是保存在後台數據庫的某個表中的,不過本文要運用一個XML文件來存儲這些信息。顯示用戶輸入的信息時一般得把所有的信息都顯示出來,這裡的方法就是從XML文件中讀取數據並運用XSLT技術對其進行格式轉換,最後以Html的形式顯示在浏覽器中。
這樣,我們的留言簿就需要兩個Web頁面,一個用於接受用戶的輸入信息,另一個用於顯示用戶已經輸入過的信息。而存儲信息的XML文件(guestbook.XML)則需具有如下的結構:
<?XML version="1.0" encoding="GB2312"?>
<guestbook>
<guest>
<name>令狐沖</name>
<email>[email protected]</email>
<qq>10102350</QQ>
<homepage>www.doose.com</homepage>
<comment>本留言簿由"令狐沖"創建,希望你能喜歡哦:)要知道如何創建一個屬於自己的留言簿,那麼就請仔細閱讀《運用ASP.Net和XML技術打造留言簿》一文!</comment>
</guest>
</guestbook>
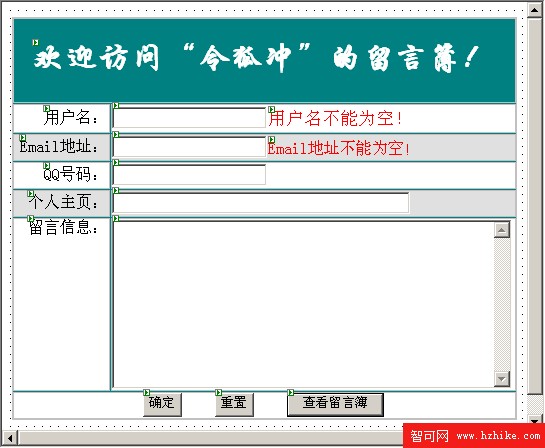
下面我們先來創建用於接受用戶輸入信息的Web頁面-GuestBook.ASPx。根據前面所提的基本要求,該Web頁面包括了以下幾個部分:留言簿標題、"用戶名:"標簽及輸入框、"Email地址:"標簽及輸入框、"QQ號碼:"標簽及輸入框、"個人主頁:"標簽及輸入框、"留言信息:"標簽及輸入框、一個"確定"按鈕、一個"重置"按鈕、一個"查看留言簿"按鈕,同時該頁面還包括了兩個驗證按鈕,分別用於驗證用戶名以及Email地址是否為空,若為空,則提醒用戶輸入。同時,為使留言簿具有良好的用戶界面,我運用了表格進行頁面布置,這樣留言簿中的各個成分就能有條有理,層次分明了。有關該Web頁面的詳細代碼請參考文後附帶的源代碼,這裡就不給出了。頁面布置的圖示如下:
圖1
完成了該Web頁面的布置,我們僅僅是完成了一部分的工作,到此為止我們並沒有進行過真正的編碼。我想大家對ASP.Net中的代碼後置技術肯定是了解或熟悉的,它將Web頁面的布置工作和後端的編碼工作區分開來,達到了良好的分離效果。下面我們就為該Web頁面中的三個按鈕分別編寫消息相應函數:
private void btnOK_Click(object sender, System.EventArgs e)
{
SaveXMLData();
name.Text = "";
email.Text = "";
QQ.Text = "";
homepage.Text = "";
comment.Text = "";
}
private void btnReset_Click(object sender, System.EventArgs e)
{
name.Text = "";
email.Text = "";
QQ.Text = "";
homepage.Text = "";
comment.Text = "";
}
private void btnVIEw_Click(object sender, System.EventArgs e)
{
// 顯示所有用戶的留言信息
Response.Redirect( "VIEwGuestBook.ASPx" );
}
其中,第一個按鈕是最重要的,它能將用戶的輸入信息存儲到XML文件中,調用的方法就是SaveXMLData();而第二個按鈕僅僅完成文本框的重置清空工作;第三個按鈕的作用是運用另一個Web頁面顯示所有的用戶輸入信息。同時,第一個按鈕在成功保存信息後也會將浏覽器導向到顯示所有用戶輸入信息的頁面。
下面我們來詳細分析一下SaveXMLData()方法,其實現如下:
private void SaveXMLData()
{
try
{
// 創建一個XmlDocument對象,用於載入存儲信息的XML文件
XmlDocument xdoc = new XMLDocument();
xdoc.Load( Server.MapPath( "guestbook.XML" ));
// 創建一個新的guest節點並將它添加到根節點下
XMLElement parentNode = xdoc.CreateElement( "guest" );
xdoc.DocumentElement.PrependChild( parentNode );
// 創建所有用於存儲信息的節點
XMLElement nameNode = xdoc.CreateElement( "name" );
XMLElement emailNode = xdoc.CreateElement( "email" );
XMLElement qqNode = xdoc.CreateElement( "QQ" );
XMLElement homepageNode = xdoc.CreateElement( "homepage" );
XMLElement commentNode = xdoc.CreateElement( "comment" );
// 獲取文本信息
XMLText nameText = xdoc.CreateTextNode( name.Text );
XMLText emailText = xdoc.CreateTextNode( email.Text );
XMLText qqText = xdoc.CreateTextNode( QQ.Text );
XMLText homepageText = xdoc.CreateTextNode( homepage.Text );
XMLText commentText = xdoc.CreateTextNode( comment.Text );
// 將上面創建的各個存儲信息的節點添加到guest節點下但並不包含最終的值
parentNode.AppendChild( nameNode );
parentNode.AppendChild( emailNode );
parentNode.AppendChild( QQNode );
parentNode.AppendChild( homepageNode );
parentNode.AppendChild( commentNode );
// 將上面獲取的文本信息添加到與之相對應的節點中
nameNode.AppendChild( nameText );
emailNode.AppendChild( emailText );
qqNode.AppendChild( QQText );
homepageNode.AppendChild( homepageText );
commentNode.AppendChild( commentText );
// 保存存儲信息的XML文件
xdoc.Save( Server.MapPath( "guestbook.XML" ));
// 顯示所有用戶的留言信息
Response.Redirect( "VIEwGuestBook.ASPx" );
}
catch( Exception e ) {}
}
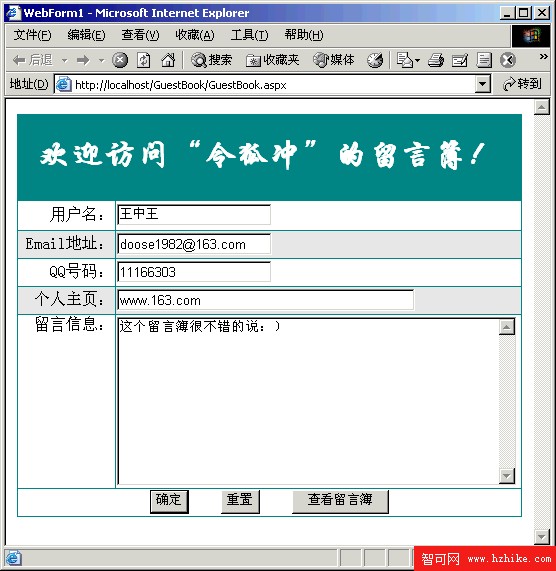
該方法主要運用了XmlDocument類、XmlElement類以及XmlText類等,這些類都是包含在System.Xml命名空間中的,所以請在代碼文件的開頭處添加using System.Xml的語句。該方法運用了一個try-catch語句塊,在try部分首先通過創建一個XmlDocument對象來載入XML文件,然後創建根節點的兒子-guest節點並在guest節點下添加存儲信息所必須的五個子節點。所有這些子節點都是XmlElement對象,它們是通過XmlDocument對象的CreateElement()方法來獲取的。同時,XmlDocument對象還通過CreateTextNode()方法來獲取文本信息並在後面將其添加到相對應的節點中。在合理的添加guest節點及其子節點以及文本信息後,XmlDocument對象通過Save()方法將用戶輸入的信息保存到XML文件中。最後,浏覽器會導向到顯示所有用戶輸入信息的頁面。這樣,該Web頁面運行的效果如圖2所示:
圖2
下面我們來創建用於顯示所有用戶輸入信息的頁面-VIEwGuestBook.ASPx。在該Web頁面中,我們要運用到XSLT技術,它能將前面創建的XML文件中的數據以Html的形式顯示出來。由於是運用XSLT技術顯示用戶輸入信息的,所以在設計該Web頁面時我們無需添加任何Web控件,只要重載該Web頁面的Load()方法即可。
private void Page_Load(object sender, System.EventArgs e)
{
// 創建一個XmlDocument對象以載入存儲信息的XML文件
XmlDocument xdoc = new XMLDocument();
xdoc.Load( Server.MapPath( "guestbook.XML" ));
// 創建一個XslTransform對象並導入XSL文件
XslTransform xslt = new XslTransform();
xslt.Load( Server.MapPath( "guestbook.xsl" ));
string XMLQuery = "//guestbook";
XmlNodeList nodeList = xdoc.DocumentElement.SelectNodes( XMLQuery );
MemoryStream ms = new MemoryStream();
xslt.Transform( xdoc, null, ms );
ms.Seek( 0, SeekOrigin.Begin );
StreamReader sr = new StreamReader( ms );
// 顯示輸出結果
Response.Write( sr.ReadToEnd() );
}
該方法首先創建一個XmlDocument對象用於載入前面創建的XML數據文件,之後創建一個XslTransform對象並導入相應的XSL文件。通過該XSL文件中的內容它能將原來的XML文件中的數據格式化為Html的形式並顯示在浏覽器中。因為其中運用到了XSLT轉換,所以我們還得在代碼文件的開頭處添加using System.XML.Xsl的語句。
下面便是XSL文件的源代碼,其中最重要的部分是<xsl:template match="name">……</xsl:template>一塊。
<xsl:stylesheet XMLns:xsl="http://www.w3.org/1999/XSL/Transform>" version="1.0">
<xsl:template match="/">
<table border="1" bordercolor="Teal" align="center" width="505" height="34">
<tr>
<td valign="middle" align="center" bgcolor="Teal" colspan="2" width="505" height="85">
<font >歡迎訪問"令狐沖"的留言簿!</font>
</td>
</tr>
<tr><td width="505" height="26" align="left" colspan="2"></td></tr>
<xsl:for-each select="//guest">
<xsl:apply-templates select="name"/>
</xsl:for-each>
<tr>
<td valign="middle" align="center" colspan="2" width="505">
<font>
本留言簿由<a href="mailto:[email protected]">王凱明</a>開發! </font>
</td>
</tr>
</table>
</xsl:template>
<xsl:template match="name">
<tr>
<td width="95" height="26" align="right">
<font>用戶名:</font>
</td>
<td width="400" height="26" valign="middle" align="left">
<font><xsl:value-of select='.'/></font>
</td>
</tr>
<tr>
<td width="95" height="26" align="right" bgcolor="e0e0e0">
<font>Email地址:</font>
</td>
<td width="400" height="26" valign="middle" align="left" bgcolor="#e0e0e0">
<font><a HREF="
</td>
</tr>
<tr>
<td width="95" height="26" align="right">
<font>QQ號碼:</font>
</td>
<td width="400" height="26" valign="middle" align="left">
<font><xsl:apply-templates select="../QQ"/></font>
</td>
</tr>
<tr>
<td width="95" height="26" align="right" bgcolor="#e0e0e0">
<font>個人主頁:</font>
</td>
<td width="400" height="26" valign="middle" align="left" bgcolor="#e0e0e0">
<font><a HREF="http://{../homepage}" target="_blank"><xsl:apply-templates select="../homepage"/></a></font>
</td>
</tr>
<tr>
<td width="95" height="26" valign="top" align="right">
<font>留言信息:</font>
</td>
<td width="400" height="26" valign="top" align="left">
<font><xsl:apply-templates select="../comment"/></font>
</td>
</tr>
<tr><td width="505" height="26" align="left" colspan="2"></td></tr>
</xsl:template>
</xsl:stylesheet>
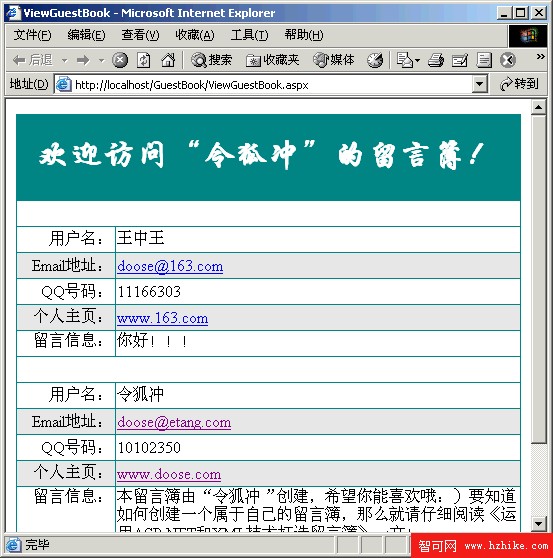
這樣,當用戶點擊"查看留言簿"按鈕或是成功輸入信息後浏覽器便導向到該顯示所有用戶輸入信息的Web頁面,其運行效果圖示如下:
圖3
三.總結:
這樣,一個具有基本功能的留言簿就完成了,從中我們可以體會到運用ASP.NET技術開發Web應用程序是相當容易的,同時在結合了XML技術之後,ASP.Net可以變得更加強大。還有文章中介紹的XSLT技術是非常有用的,你可以參考其它相關的更多資料以使它成為你開發過程中的一個有力工具。