ASP.Net中,經常會使用到templates(模版)功能,比如在datagrid,datalist,repeater等控件中,使用templates,將會大大增強其功能。以往,我們一般是在設計程序時,就已經設置好控件中的模版是怎樣的了。但是,有的時候,可能我們需要動態加載模版,比如,當你要求你的應用程序的界面風格隨著用戶的需求而變化時,你就需要到動態加載模版的功能了。但要注意的是,並不是所有的web控件都支持模版功能,而且要注意,哪些控件支持模版的哪些功能,下面簡單列出了一些支持模版功能的控件:
Repeater控件,支持的模版有:
HeaderTemplate, FooterTemplate, ItemTemplate, AlternatingItemTemplate, SeperatorTemplate.
Datelist控件,支持的模版有:
HeaderTemplate, FooterTemplate, ItemTemplate, AlternatingItemTemplate, SeparatorTemplate, SelectedItemTemplate, EditItemTemplate.
Datagrid控件,支持的模版有:
HeaderTemplate, FooterTemplate, ItemTemplate, EditItemTemplate, Pager.
下面,我將以動態加載datalist控件的模版來說明如何動態加載模版:
首先來了解動態加載模版的原理。在.Net中,有templatecontrol類,這個類是page和usercontrol類的基類。它也同時定義了page和usercontrol類的基本功能。該類提供了兩個方法:loadcontrol和loadtemplate。Loadcontrol方法裝載來自外部文件的控件,並且返回usercontrol類對象。而loadtemplate方法加載來自外部文件的模版並且返回的是Itemplate對象。
Loadtemplate方法中,只有一個參數,參數值是外部模版文件的路徑,並且返回itemplate對象。而datalist控件提供了一系列的屬性,可以設置各種模版的屬性,包括有AlternatingItemTemplate, EditItemTemplate, FooterTemplate, HeaderTemplate, ItemTemplate, SelectedItemTemplate, 和 SeperatorTemplate,在下文中,將會看到相關介紹。
接著,我們開始介紹例子,在示例程序中,是使用動態創建數據表和數據列的,並且將數據的創建封裝到一個Db類中,好讓讀者進一步回顧如何動態創建數據表,數據列等,並沒用從數據庫中提取(當然,你也可以用傳統的讀取數據庫的方法),
public class DB
{
public DB()
{ }
/// <summary>
/// Method returns a DataSet object filled with data
/// </summary>
public static DataSet GetDataSet()
{
//創建dataset和datatable
DataSet ds = new DataSet();
DataTable table = new DataTable("Records");
DataColumn col;
//增加一個列
col = new DataColumn();
col.DataType = System.Type.GetType("System.Int32");
col.ColumnName = "ID";
col.ReadOnly = true;
col.Unique = true;
table.Columns.Add(col);
col = new DataColumn();
col.DataType = System.Type.GetType("System.String");
col.ColumnName = "Name";
col.AutoIncrement = false;
col.Caption = "Name";
col.ReadOnly = false;
col.Unique = false;
table.Columns.Add(col);
col = new DataColumn();
col.DataType = System.Type.GetType("System.String");
col.ColumnName = "Address";
col.AutoIncrement = false;
col.Caption = "Address";
col.ReadOnly = false;
col.Unique = false;
table.Columns.Add(col);
//增加一條記錄
DataRow row = table.NewRow();
row["ID"] = 1001;
row["Name"] = "MelanIE Giard";
row["Address"] = "23rd Street, Park Road, NY City, NY";
table.Rows.Add(row);
row = table.NewRow();
row["ID"] = 1002;
row["Name"] = "Puneet Nehra";
row["Address"] = "3rd Blvd, Ashok Vihar, New Delhi";
table.Rows.Add(row);
row = table.NewRow();
row["ID"] = 1003;
row["Name"] = "Raj Mehta";
row["Address"] = "Nagrath Chowk, Jabalpur";
table.Rows.Add(row);
row = table.NewRow();
row["ID"] = 1004;
row["Name"] = "Max Muller";
row["Address"]= "25 North Street, Hernigton, Russia";
table.Rows.Add(row);
// Add DataTable to DataSet
ds.Tables.Add(table);
// Return DataSet
return ds;
}
}
接下來,我們首先創建若干個模版文件。我們先創建兩組模版文件,每一組模版文件分別包含有header,footer,item,alternating item四個模版文件,保存成.ascx文件,這樣,我們就有兩類型風格的模版了,每類型風格的模版中都有自己的header,footer,item,alternating item子模版。下面為其中一個item模版文件,其他的類似。
<%@ Control Language="VB" %>
<FONT face="verdana" color="green" size="2"><b>ID: </b>
<%# DataBinder.Eval(CType(Container, DataListItem).DataItem, "ID") %>
<b>Name: </b>
<%# DataBinder.Eval(CType(Container, DataListItem).DataItem, "Name") %>
<br>
<b>Address: </b>
<%# DataBinder.Eval(CType(Container, DataListItem).DataItem, "Address") %>
<p>
</FONT>
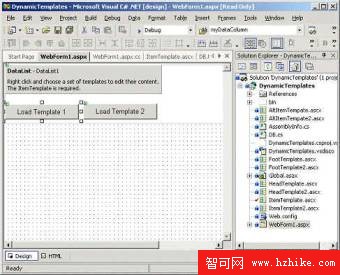
最後,我們開始創建應用程序,新建一個工程,添加兩個按鈕和一個datalist控件如下圖
 之後創建一個binddatagrid的方法,將dataset綁定到datalist控件中去,代碼如下: private void BindDataGrid()
之後創建一個binddatagrid的方法,將dataset綁定到datalist控件中去,代碼如下: private void BindDataGrid()
{
dtSet = DB.GetDataSet();
DataList1.DataSource = dtSet.Tables[0].DefaultVIEw;
DataList1.DataBind();
}
private void Page_Load(object sender, System.EventArgs e)
{
if(!IsPostBack)
{
BindDataGrid();
}
} 最後,分別為兩個按鈕的clcik事件添加代碼,分別使用page.loadtemplate方法去加載我們已經寫好的兩套模版組中的模版,代碼如下。 private void Button1_Click(object sender, System.EventArgs e)
{
// Load templates
DataList1.AlternatingItemTemplate =
Page.LoadTemplate("AltItemTempate.ascx");
DataList1.ItemTemplate =Page.LoadTemplate("ItemTemplate.ascx");
DataList1.HeaderTemplate =Page.LoadTemplate("HeadTemplate.ascx");
DataList1.FooterTemplate = Page.LoadTemplate("FootTemplate.ascx");
BindDataGrid();
}
private void Button2_Click(object sender, System.EventArgs e)
{
// Load templates
DataList1.AlternatingItemTemplate =Page.LoadTemplate("AltItemTempate2.ascx");
DataList1.ItemTemplate = Page.LoadTemplate("ItemTemplate2.ascx");
DataList1.HeaderTemplate = Page.LoadTemplate("HeadTemplate2.ascx");
DataList1.FooterTemplate = Page.LoadTemplate("FootTemplate2.ascx");
BindDataGrid();
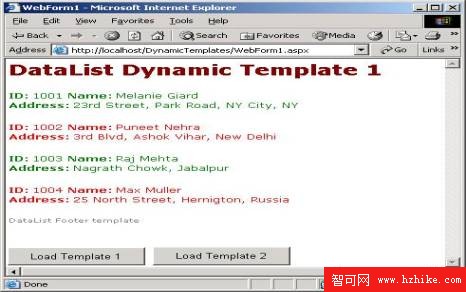
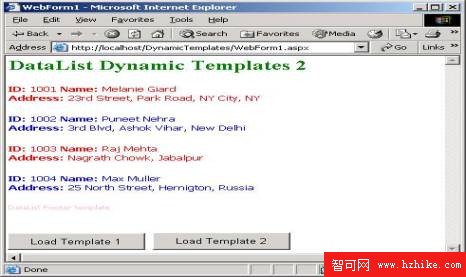
} 運行效果如下兩圖,當點不同的按鈕時,動態裝載不同的模版風格。