四.具體實現步驟
1).新建一個Html頁面
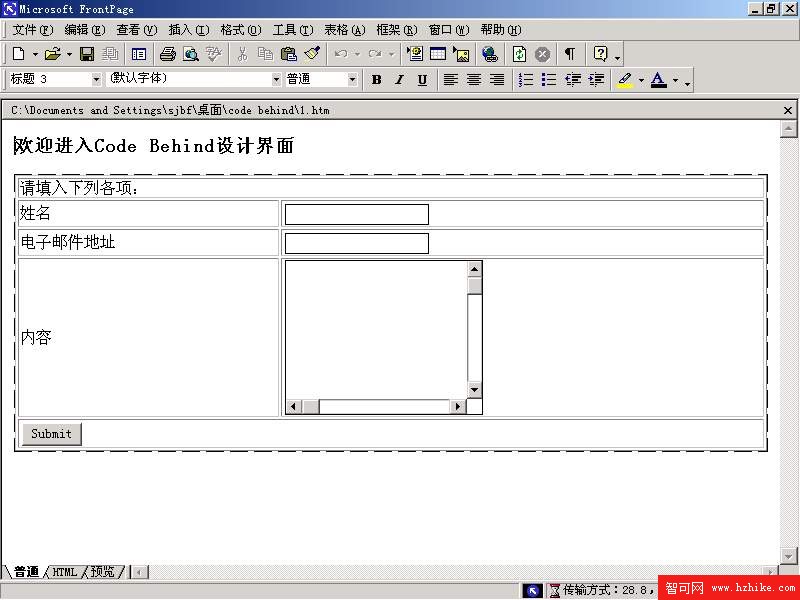
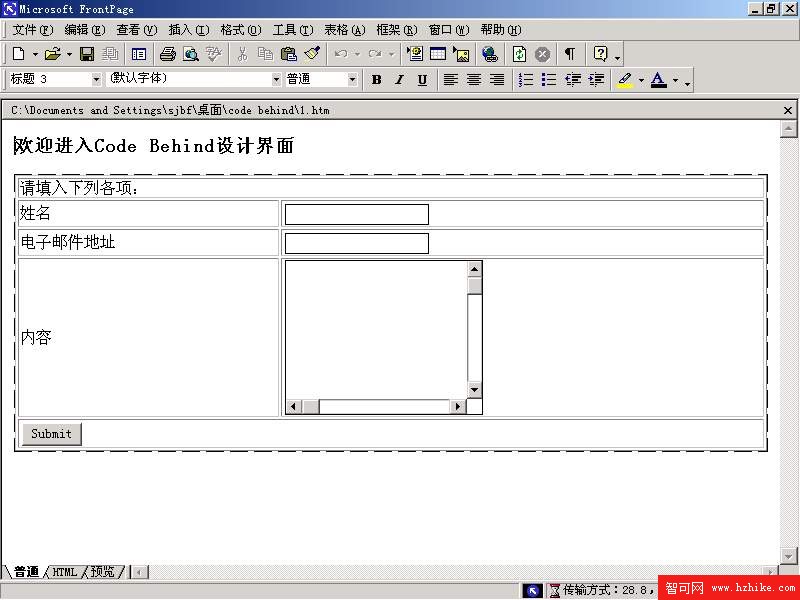
你可以使用微軟的FontPage來設計你的頁面的整個布局。把你的所以選項都設計到此頁面中去。具體的界面如下圖:

把此Html文件命名為send.htm。具體代碼如下:
<Html>
<head>
<meta http-equiv="Content-Type" content="text/Html; charset=gb2312">
<meta name="GENERATOR" content="Microsoft FrontPage 4.0">
<meta name="ProgId" content="FrontPage.Editor.Document">
<title>New Page 1</title>
</head>
<body>
<h3>歡迎進入Code Behind設計界面</h3>
<form>
<table border="1" width="100%">
<tr>
<td width="100%" colspan="2">請填入下列各項:</td>
</tr>
<tr>
<td width="35%">姓名</td>
<td width="65%"><input type="text" name="Name" size="20">
</td>
</tr>
<tr>
<td width="35%">電子郵件地址</td>
<td width="65%"><input type="text" name="Email" size="20">
</td>
</tr>
<tr>
<td width="35%">內容</td>
<td width="65%">
<textarea rows="7" name="Message" cols="26">
</textarea>
</td>
</tr>
<tr>
<td width="100%" colspan="2">
<input type="submit" value="Submit" name="B1"></td>
</tr>
</table>
</form>
<p></p>
</body>
</Html>