場景:
一個注冊表單,其間有.Net自帶的驗證控件,但有一些驗證必須得借助於另外的一些JS,如驗證是否復選了注冊協議(這裡為了說明,只舉這樣一個簡單的例子)。
這樣的話,會涉及到二次驗證,第一次可能是.Net驗證控件的驗證,第二次會認證用戶有沒有復選注冊協議,如何讓這二者合作無間呢?
這裡不得不提到.Net的Page_ClIEntValidate()函數,該函數返回當前Page頁中的表單有沒有通過Validate的驗證.
新建一個Page頁面,簡單的放一些控件
- <ASP:TextBox ID="TextBox1" runat="server"></ASP:TextBox>
- <ASP:Button ID="Button1" runat="server" Text="Button"
- ValidationGroup="submit" CausesValidation="True"
- onclick="Button1_Click" />
- <input type="checkbox" id="checkbox" />我已閱讀注冊協議
- <ASP:RequiredFIEldValidator ID="RequiredFIEldValidator1" runat="server"
- ControlToValidate="TextBox1" Display="Dynamic" ErrorMessage="不能為空"
- ValidationGroup="submit"></ASP:RequiredFIEldValidator>
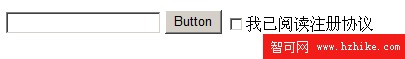
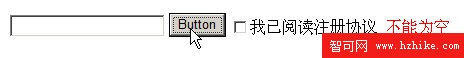
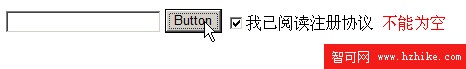
頁面呈現

TextBox留空,點擊Button,會進行一次驗證,當在TextBox中輸入文本時,再點擊提交,驗證通過,引發OnClick事件,但用戶是否復選了注冊協議此處還未做判斷。

此時需要我們手寫驗證函數了
- <script type="text/Javascript">
- function test() {
- var isCheck = document.getElementById('checkbox').checked;
- if (isCheck) {
- //Page_ClientValidate('submit'),這裡有不同的ValidGroup,所以Page_ClIEntValidate傳遞是指定的GroupName
- if (Page_ClIEntValidate('submit')) {
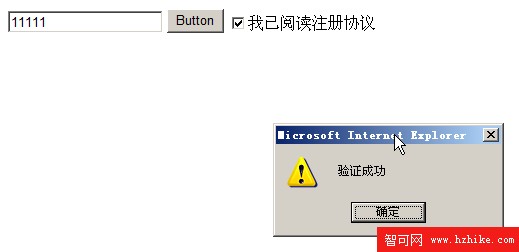
- alert('驗證成功');
- return true;
- }
- }
- else {
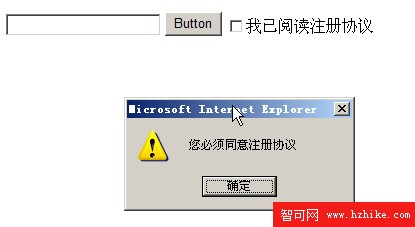
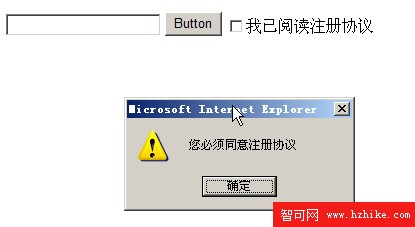
- alert('您必須同意注冊協議');
- return false;
- }
-
- return false;
- }
- </script>
修改後的代碼
- <ASP:TextBox ID="TextBox1" runat="server"></ASP:TextBox>
- <ASP:Button ID="Button1" runat="server" Text="Button" ValidationGroup="submit" CausesValidation="True"
- OnClIEntClick="return test();" OnClick="Button1_Click" />
- <input type="checkbox" id="checkbox" />我已閱讀注冊協議
- <ASP:RequiredFIEldValidator ID="RequiredFIEldValidator1" runat="server" ControlToValidate="TextBox1"
- Display="Dynamic" ErrorMessage="不能為空" ValidationGroup="submit"></ASP:RequiredFIEldValidator>
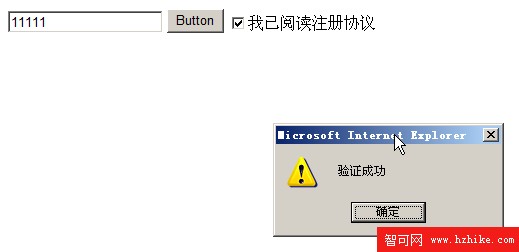
預覽頁面



到這裡好像已經結束了,但查看Html源代碼會發現:
- <input type="submit" name="Button1" value="Button"
- onclick="return test();WebForm_DoPostBackWithOptions(new WebForm_PostBackOptions("Button1", "", true, "submit", "", false, false))" id="Button1" />
Button1除了有return test()外還有WebForm_DoPostBackWithOptions這樣一段,很明顯WebForm_DoPostBackWithOptions是不會被執行的,去掉這段也很簡單,
將Button1的CausesValidation設為false即可。
當然,你也可以完全不用驗證控件來實現。