





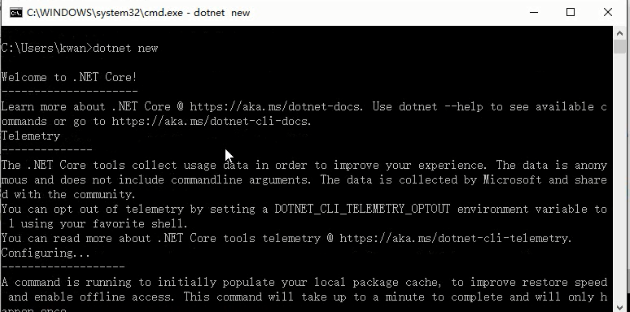
 4.運行程序
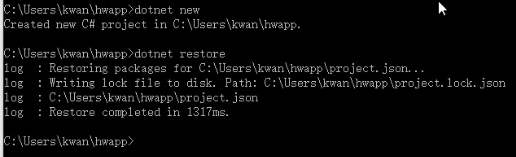
接下來繼續執行命令dotnet restore用於修復在project.json中特定的包,會在hwapp文件下產生一個名為project.lock.json的文件
4.運行程序
接下來繼續執行命令dotnet restore用於修復在project.json中特定的包,會在hwapp文件下產生一個名為project.lock.json的文件


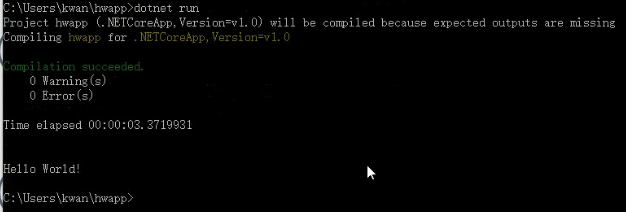
 一個控制台運用程序成功執行!
在windows上創建一個asp.net網站
參考文檔:https://docs.asp.net/en/latest/getting-started.html
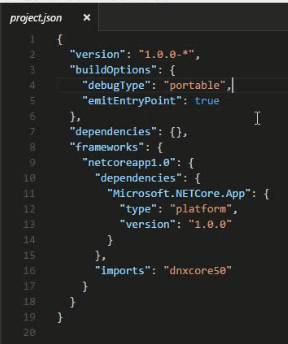
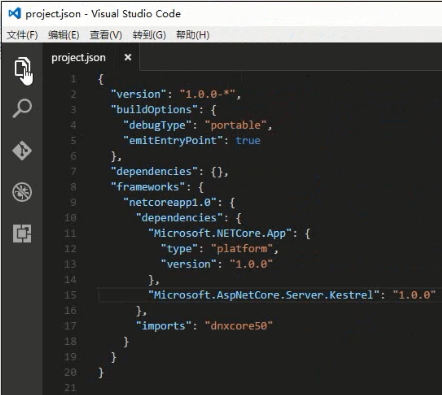
1.修改project.json文件
在如下所示位置加入代碼 "Microsoft.AspNetCore.Server.Kestrel": "1.0.0" ,即增加Kestrel HTTP server package作為依賴
一個控制台運用程序成功執行!
在windows上創建一個asp.net網站
參考文檔:https://docs.asp.net/en/latest/getting-started.html
1.修改project.json文件
在如下所示位置加入代碼 "Microsoft.AspNetCore.Server.Kestrel": "1.0.0" ,即增加Kestrel HTTP server package作為依賴
 2.運行命令dotnet restore
用來修復packages
3.創建Startup.cs程序
在上面的hwapp中創建一個名為Startup.cs的文件
2.運行命令dotnet restore
用來修復packages
3.創建Startup.cs程序
在上面的hwapp中創建一個名為Startup.cs的文件



using System;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
namespace aspnetcoreapp
{
public class Startup
{
public void Configure(IApplicationBuilder app)
{
app.Run(context =>
{
return context.Response.WriteAsync("Hello from ASP.NET Core!");
});
}
}
}
View Code
4.修改Program.cs
將Program.cs中的代碼修改如下:


using System;
using Microsoft.AspNetCore.Hosting;
namespace aspnetcoreapp
{
public class Program
{
public static void Main(string[] args)
{
var host = new WebHostBuilder()
.UseKestrel()
.UseStartup<Startup>()
.Build();
host.Run();
}
}
}
View Code
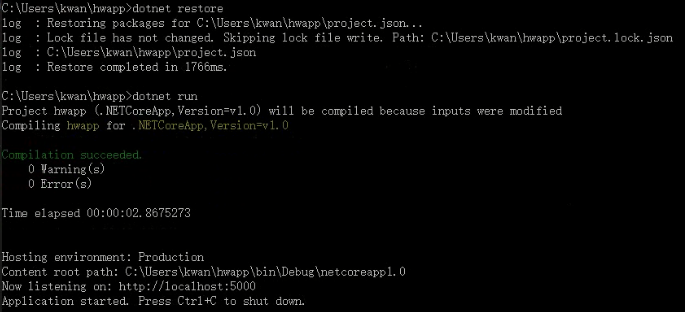
5.dotnet run運行
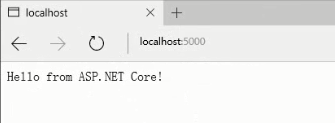
6.在地址欄輸入 http://localhost:5000
成功運行!