.Net Core 1.0終於發布了,Core的一大賣點就是跨平台。這個跨平台不只是跨平台運行,而且可以跨平台開發。今天抽空研究了下在Mac下如何使用VS Code來開發.NET Core程序,並且調試代碼。
在mac上打開終端:
~$ brew update
~$ brew install openssl
~$ brew link --force openssl
如果不能使用brew命令,先安裝homebrew,玩轉Mac必備。
下載.NET Core SDK:https://go.microsoft.com/fwlink/?LinkID=809124
下載完成後雙擊pkg安裝:

一路Next完成後.Net Core就在Mac上安裝好了。
打開Mac的終端:
mkdir hwapp
cd hwapp
dotnet new
這幾個命令是新建一個叫hwapp的目錄然後在該目錄下初始化一個項目,類似於用VS新建一個控制台項目。

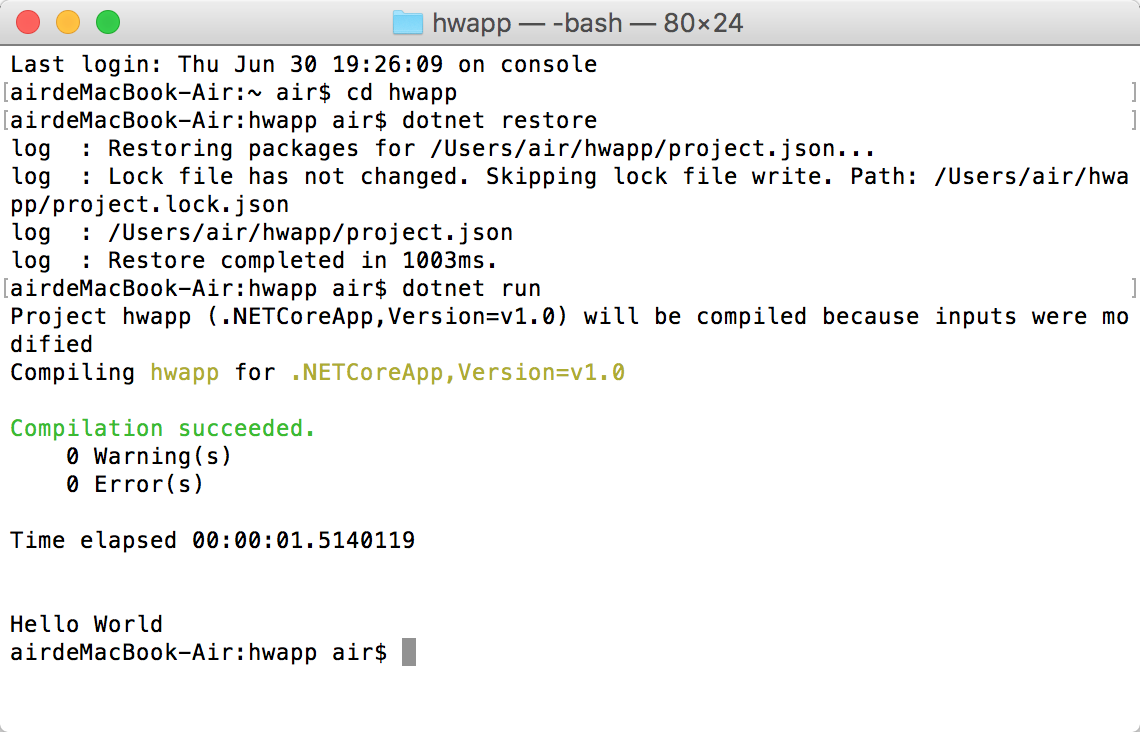
在終端定位到hwapp目錄然後執行命令:
dotnet restore
dotnet run
這2個命令是說還原該項目的依賴,並且編譯運行,輸出Hello World。

Mac上沒有宇宙第一IDE VS 那我們怎麼寫代碼呢?別急,微軟為了.NET Core的跨平台計劃已經給我們開發了一款編輯器 VS Code。雖然VS Code沒發布多久,但是個人覺得已經超越了Atom,Sublime Text等Mac上以前常用的編輯器。不光可以開發C#,而且調試Nodejs也是非常順手。
下載:https://code.visualstudio.com/b?utm_expid=101350005-21.ckupCbvGQMiML5eJsxWmxw.1&utm_referrer=https%3A%2F%2Fwww.microsoft.com%2Fnet%2Fcore
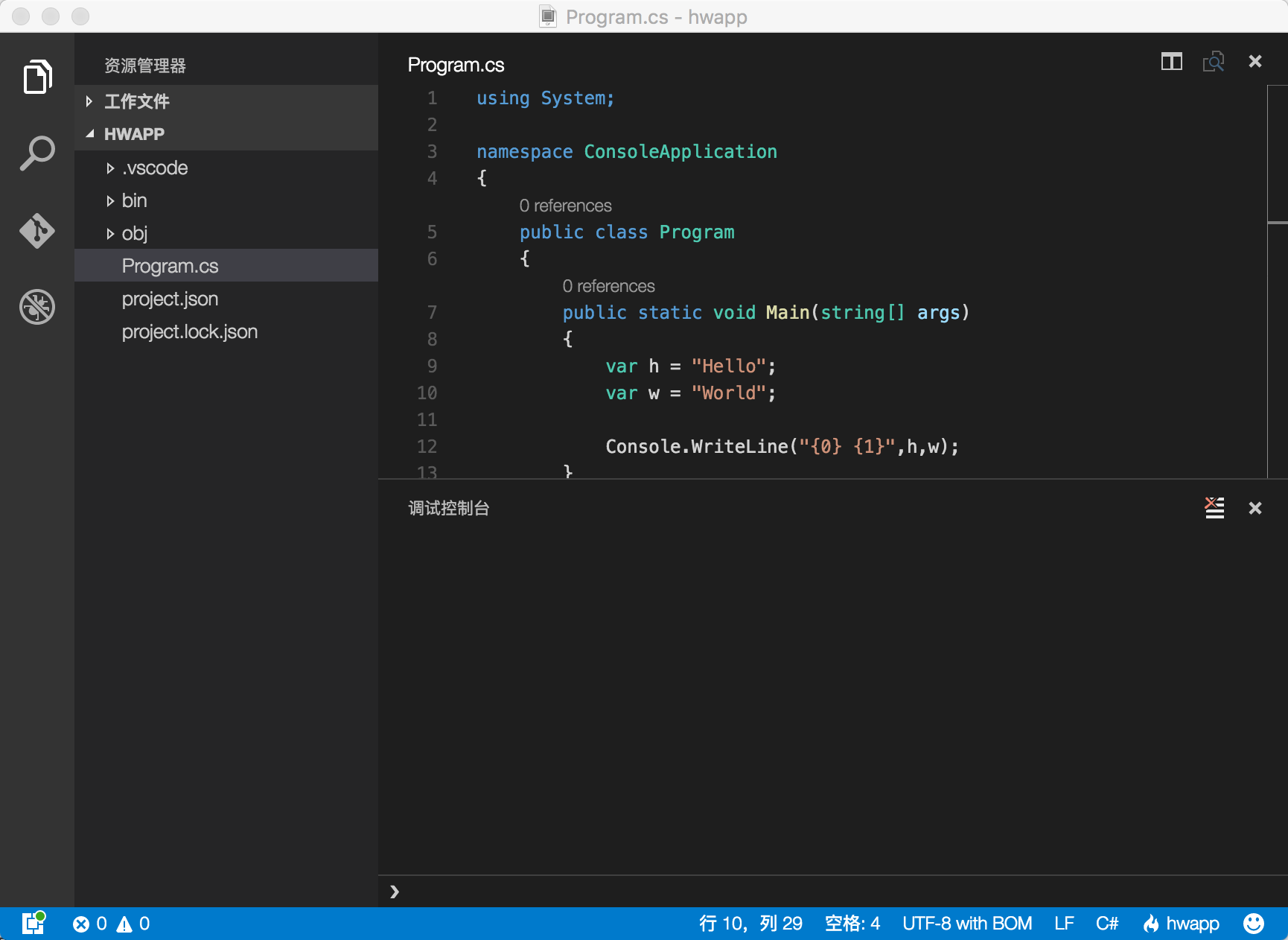
裝完後用VS Code打開hwapp文件夾:

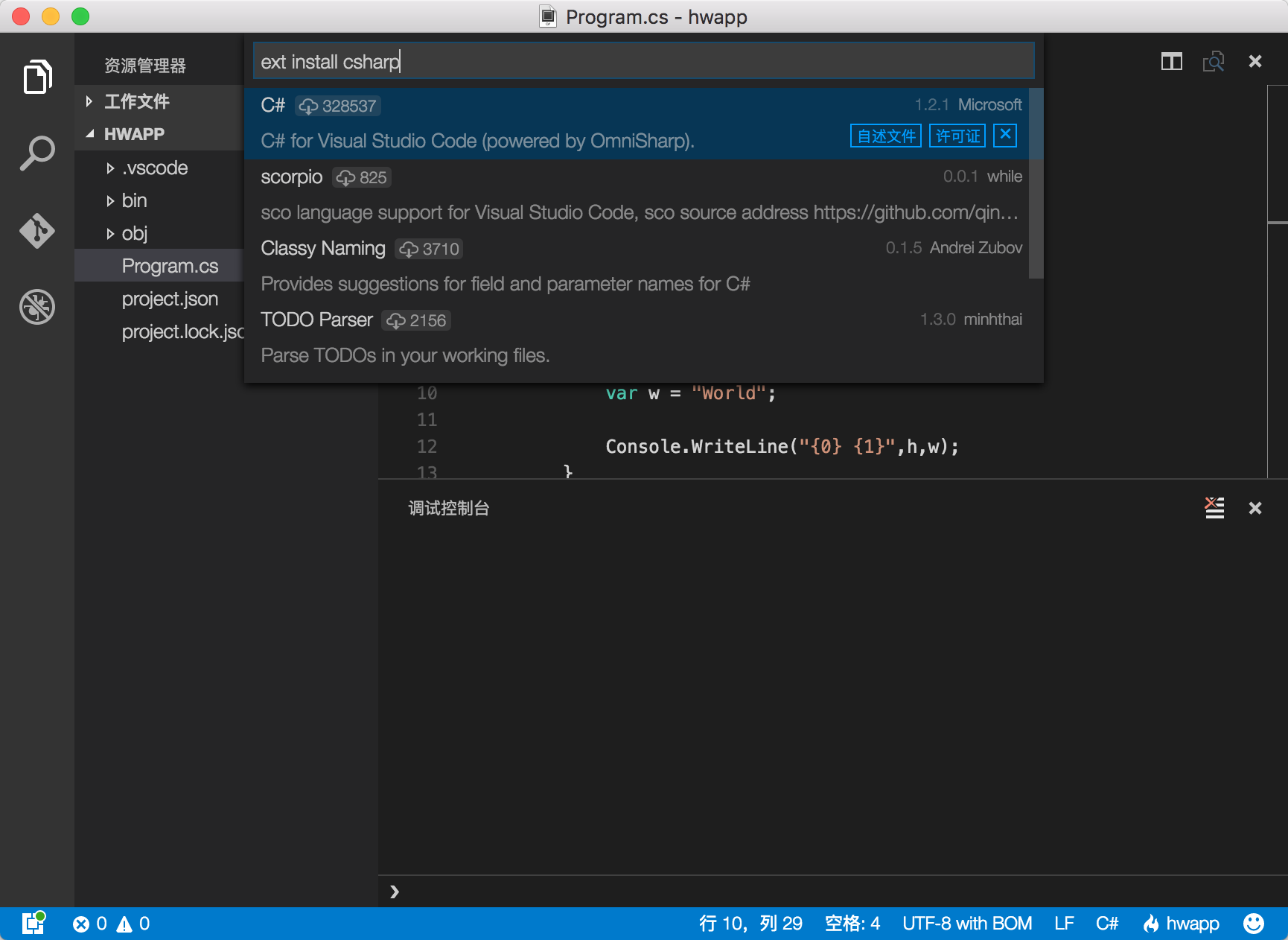
打開VS Code,按快捷鍵:Command+p,在彈出的輸入框裡輸入ext install csharp,在搜索出來的下拉框裡選第一個C#,安裝之。

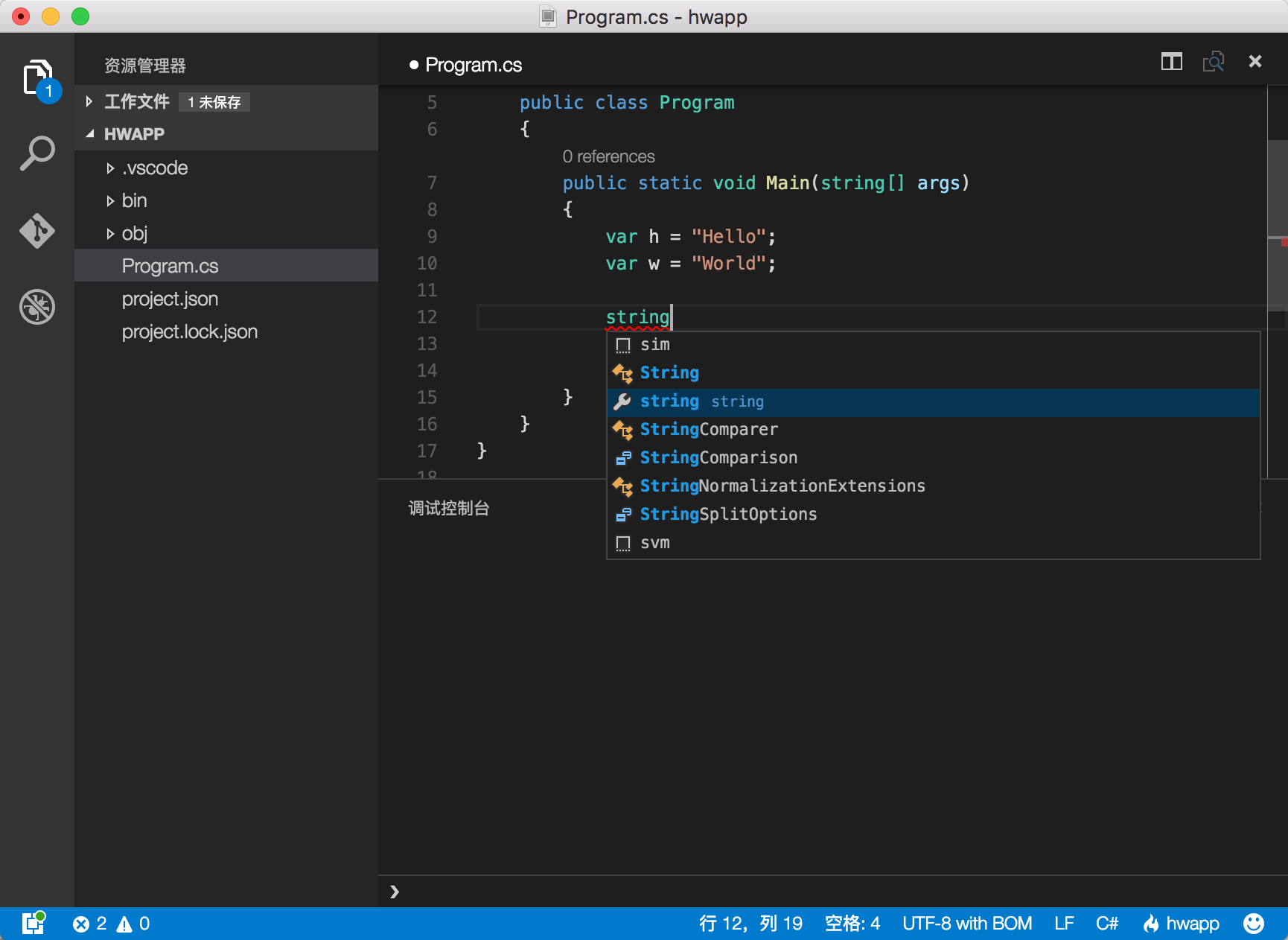
安裝完C#的擴展插件後讓我們打開Program.cs這個文件編輯一下吧。這個時候已經有C#標准的代碼著色,跟智能提示了。

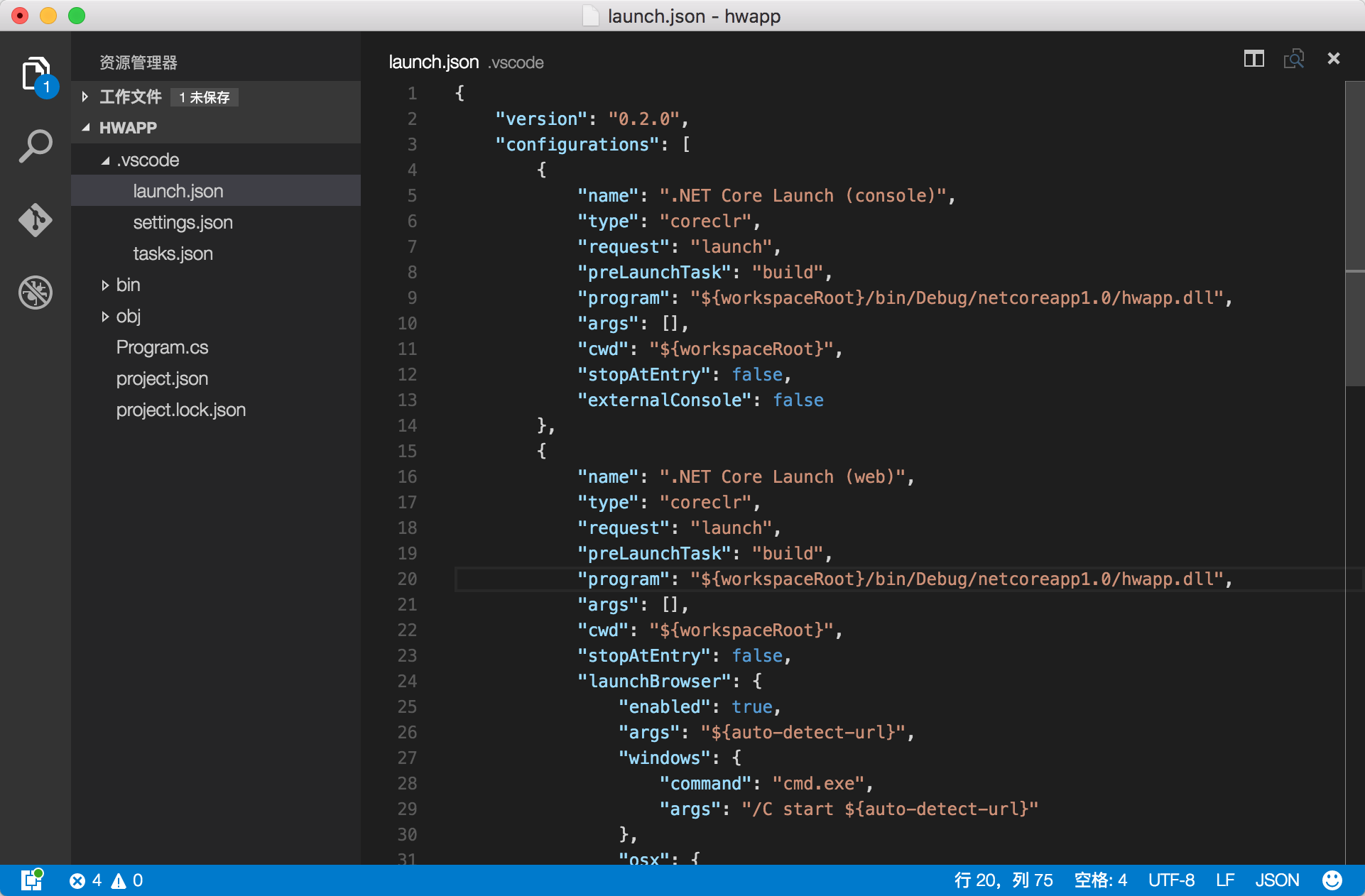
在調試之前能,我們需要配置luanch.json文件。
luanch.json是用來描述Debugger的配置的文件。
我們主要是需要修改program屬性的設置,其實就是當前可執行文件的Path,注意在Mac下沒有exe,編譯後是dll。

“${workspaceRoot}/bin/Debug/netcoreapp1.0/hwapp.dll”
配置好後我們就可以開始正式調試程序了。
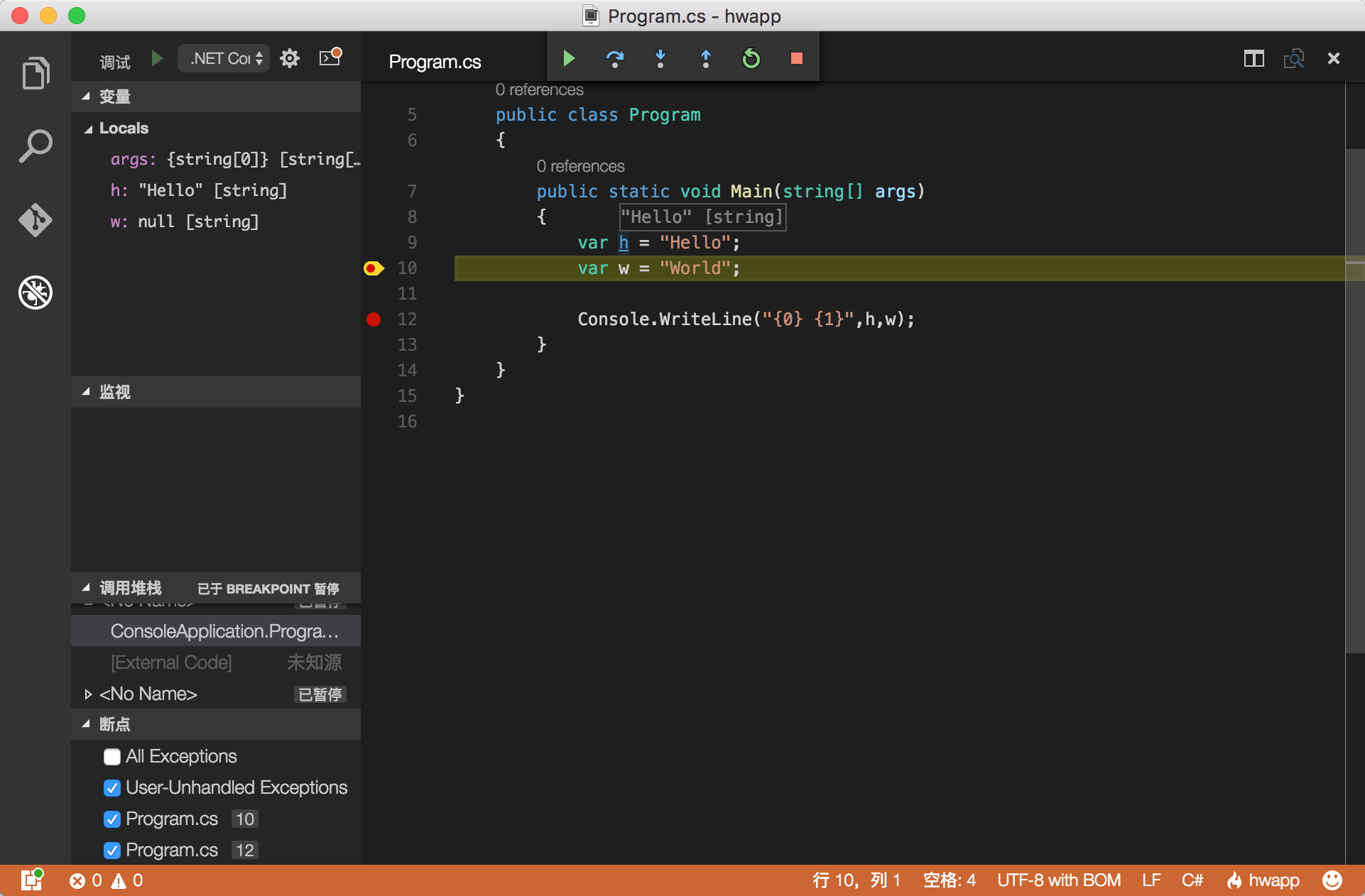
VS Code的左側邊欄有一只蟲子樣的圖標,點擊後切換到調試模式,VS Code中下斷點跟VS裡一樣,在代碼行的最左邊點擊一下,出現一個紅點,表示下斷點成功。
在綠色箭頭旁邊的下拉框選擇.NET Core Launch (Console)控制台調試模式。點擊綠色的箭頭就可以開始調試啦,如果有斷點的話代碼就會停止在斷點位置。

使用方式跟VS基本一致,F5執行,F10單步跳過,F11單步調試,鼠標懸停在變量上可以查看值,監控變量等等。
好啦,使用VS Code來調試.NET Core代碼介紹的差不多了,大家可以在Mac上愉快的開發.NET程序啦。