在企業級開發過程中,為了讓系統具有更高的擴展性以及便於維護,通常都會使用web api和wcf技術來把系統切割成一個個功能點,發布出去,供前端調取。那麼問題來了,有些人不僅要問,既然有了wcf,為什麼還要搞一套webapi呢?會不會有點畫蛇添足呢?
使用過wcf技術的人大都知道它的一些基礎特性吧。在這裡不做多說了,現在就說我為什麼要選擇webapi的原因:wcf是基於soap協議,數據格式是xml,而webapi是基於RESTful標准的,數據格式多樣化,例如xml,json,ATOM。wcf配置繁瑣,而webapi它是簡單,代碼可讀性強的,上手快的,如果要拿它和web服務相比,我會說,它的接口更標准,更清晰,沒有混亂的方法名稱,有的只有幾種標准的請求,如get,post,put,delete等,它們分別對應的幾個操作。更重要的是它僅僅是一個URL鏈接,可以在不同的平台運轉,同時支持MVC的特征,像路由、控制器、action、filter、模型綁定、控制反轉(IOC)或依賴注入(DI),單元測試。這些可以使程序更簡單、更健壯。
如何來創建一個webapi接口呢?
web api是在vs2012上的mvc4項目綁定發行,所以首先打開vs2012,創建一個webapi項目
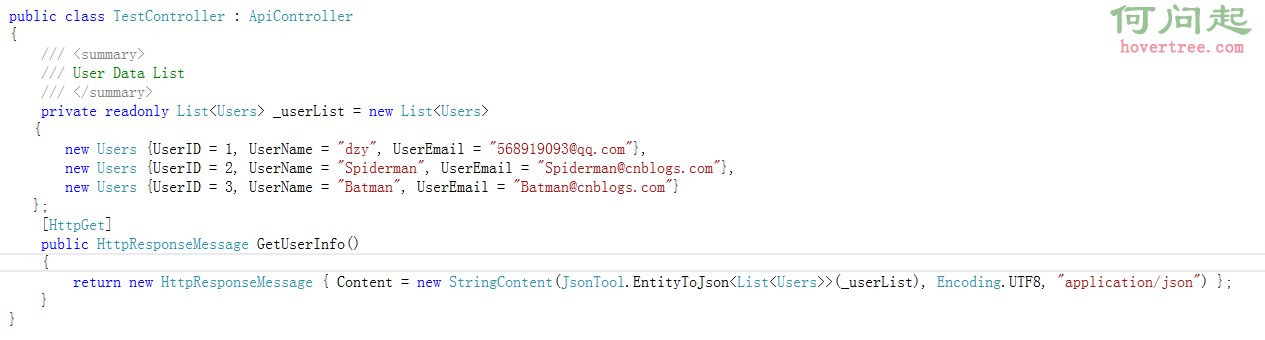
ApiController部分的代碼:
Get操作:

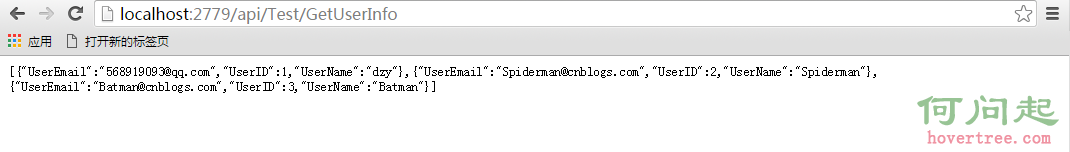
下面我們看看返回結果:

Post操作:
webapi代碼:
/// <summary>
/// post操作
/// </summary>
/// <param name="entity"></param>
/// <returns></returns>
[HttpPost]
public HttpResponseMessage AddUser([FromBody] Users entity)
{
_userList.Add(entity);
return new HttpResponseMessage { Content = new StringContent(JsonTool.EntityToJson<List<Users>>(_userList), Encoding.UTF8, "application/json") };
}
調用post操作
js代碼:
function testpost() {
$.ajax({
url: 'http://localhost:2779/api/Test/AddUser/',
type: 'post',
dataType: 'json',
data: { "UserID": "4", 'UserName': "test", 'UserEmail': "[email protected]" },
success: function (data) {
alert(data);
}
});
}
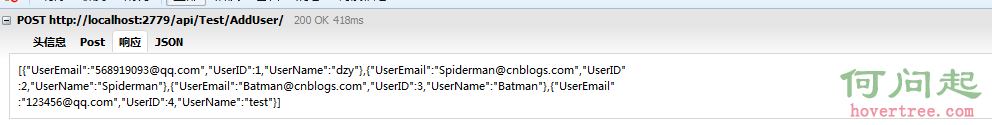
返回結果:

put更新操作:
webapi代碼:
[HttpPut]
public HttpResponseMessage PutUser(int id, [FromBody] Users entity)
{
var user = _userList.FirstOrDefault(i => i.UserID == id);
if (user != null)
{
user.UserName = entity.UserName;
user.UserEmail = entity.UserEmail;
}
return new HttpResponseMessage { Content = new StringContent(JsonTool.EntityToJson<List<Users>>(_userList), Encoding.UTF8, "application/json") };
}
js代碼:
function putpost() {
$.ajax({
url: 'http://localhost:2779/api/Test/PutUser/?id=1',
type: 'put',
dataType: 'json',
data: { "UserID": "1", 'UserName': "test1", 'UserEmail': "[email protected]" },
success: function (data) {
alert(data);
}
});
}
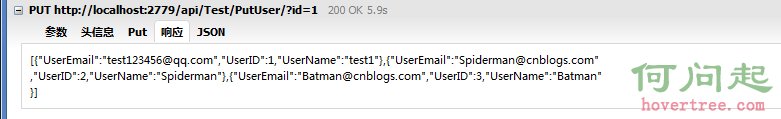
提交put更新操作結果:

delete操作:
webapi代碼:
/// <summary>
/// 刪除
/// </summary>
/// <param name="id">主鍵</param>
/// <returns></returns>
[HttpDelete]
public HttpResponseMessage Delete(int id)
{
_userList.Remove(_userList.FirstOrDefault(i => i.UserID == id));
return new HttpResponseMessage { Content = new StringContent(JsonTool.EntityToJson<List<Users>>(_userList), Encoding.UTF8, "application/json") };
}
js代碼:
function deletes() {
$.ajax({
url: 'http://localhost:2779/api/Test/Delete/?id=1',
type: 'DELETE',
dataType: 'json',
success: function (data) {
alert(data);
}
});
}
至此我們就完成了webapi 四種基本操作方式的代碼構建,各位是不是覺得很簡單呢?
感謝您的閱讀!