之前已經想過好多個版本,但是,最終定在這下面這個版本上面,因為我覺得實現起來前台的模塊比較固定,浮動的元素也少,因為我是那種萬事用div的DS,所以,對於絕對定位相對定位,父定位,一向很DT,這種類metro的風格很方便我來實現前台,而且好看,即使不好看,也可以跟老師說,我這是為響應新元素新風格——metro!(所說不叫這名字了,這貨被告了)。
好了,下面進入正題,因為這是我昨天晚上加今天空余時間做的東西,多數是設計,剛剛用一會兒時間才做成圖片,給供大家評指。所以,大家看的時候,用手機的同學注意gprs流量哦~~~
我用的前台引擎是razor,比起以前的aspx(我也沒用過,只聽說)做到了前後台的真正(微軟說的)的分離。其實也是,沒有webform和那些看著難受的runat="server"(對於我這個從來沒用過asp開發的人來說,都能順手寫出runat="server",可見,這個東西對社會的"毒害有多深多廣啊",開個玩笑~~)。說多了~,說回razor這個東西。第一、它的模板功能設計得比較好(應該就是傳說中的面向切面吧,哈哈);第二,它的htmlhelper不錯;第三,寫前台不用想後台了,這個更舒服。那麼,先上我的模板:

這個呢,就是我的模板了,最上面仿qq空間loginheader,標題title部分,是一般博客的風格。紅色蠟筆畫的是虛擬的分界線。右下角那個區域就是metro容器了,我叫它展示區。裡面的方塊可以有三種規格,1x,2x,4x的,大小如名。自由浮動,省力省腦省時。為了引導用戶點擊,鼠標經過的時候,當前的磁場會抖動~。左下角那邊有幾個小箭頭,那個是全局控件,一開始是小的那種,上面有功能簡寫。點擊後伸出,可以進一步操作與顯示信息。
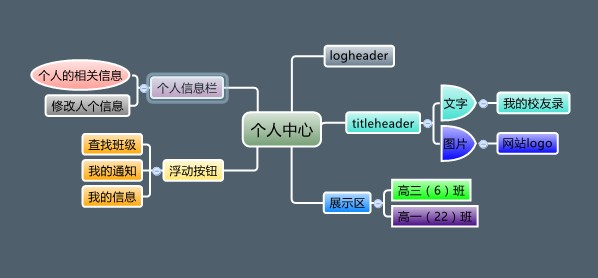
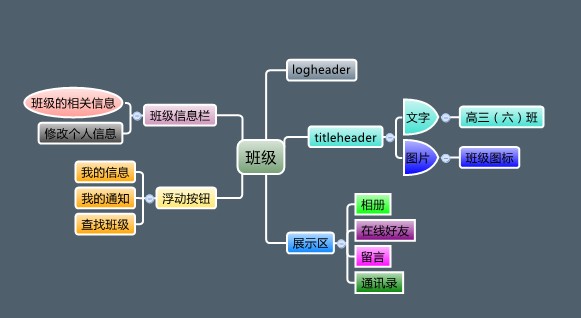
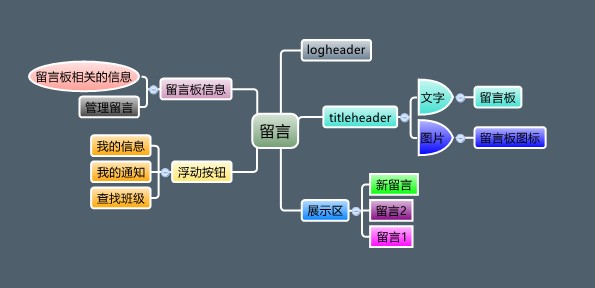
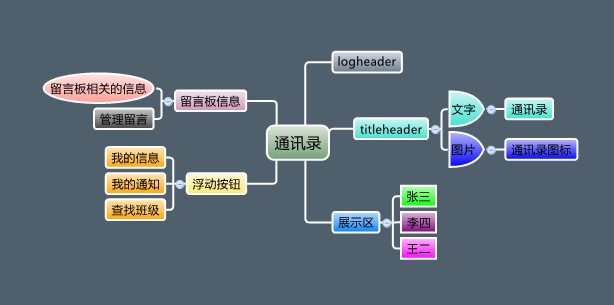
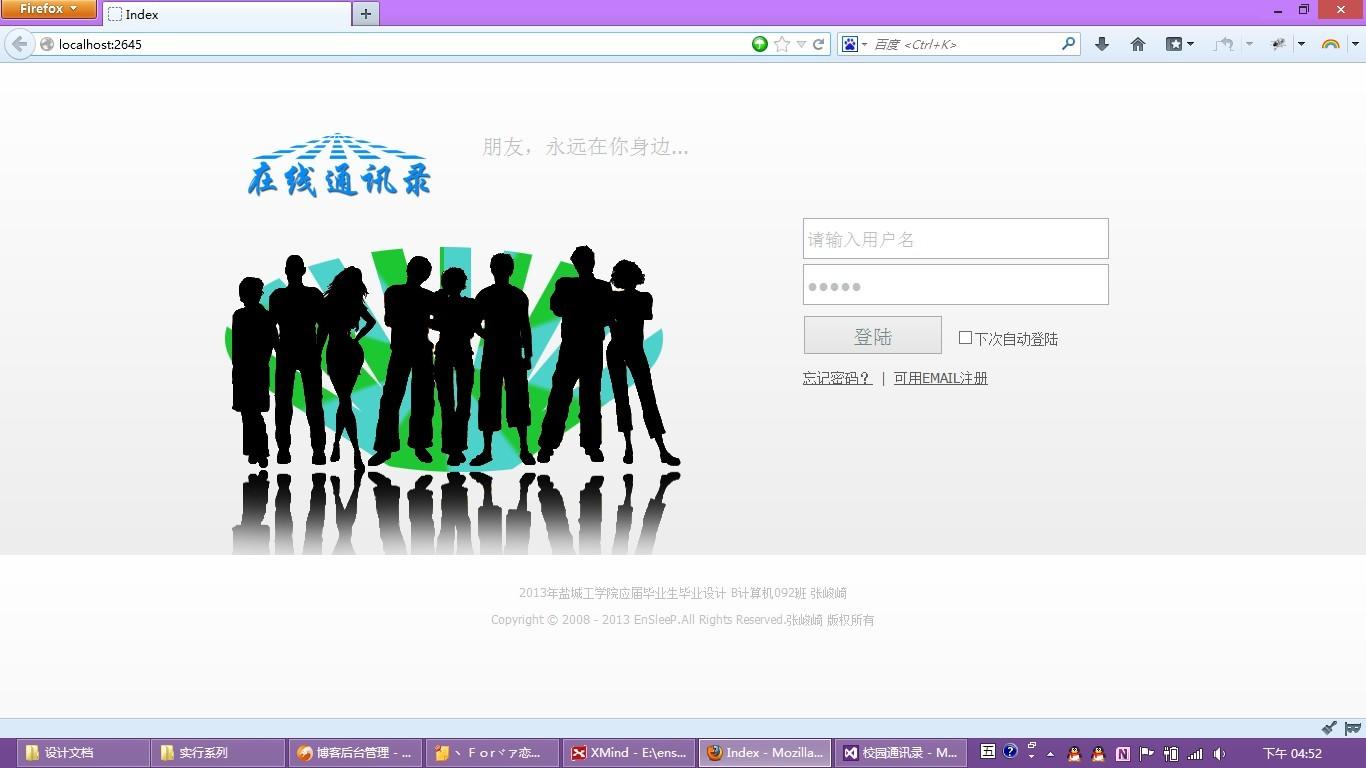
好了,下面上功能。只上了幾個普通用戶需要的功能,管理員的界面,我覺得做成這樣可能有點華而不實,在考慮中。登陸界面,我會在最下面給出,已經做好了(html的)。




查看本欄目
這幾張圖與第一個模板對照著看,就應該對我前台的設計有個差不多的了解的。我之所以分開,是因為,這與razor是有關的,我那個模板設計圖,後面是用來對照著寫layout文件的,而這些具體的界面設計,用來寫各種的界面,而無需顧及到布局,這也是沒辦法,一個人做東西,不這樣把每一步規定死,很容易出問題的。

還可以吧,浏覽器改變大小保持居中已經實現~~~(記得我第一次做項目的時候,最愁的就是這個了,哎~~)。
今天就到這裡面吧,多數精力放在設計和整理思路上面。沒辦法,做東西我感覺前期設計非常重要,一張圖片要比得上幾十甚至幾百行的例子代碼。
其實我感覺,一般的大神做這個系統都應該很做數據分析,類似E-R圖,但是,我一個人,而且還不是大神,所以就只能從需求下手,先做前台的需求,然後看前台引出了多少數據,然後再在後台設計數據,然後再根據已經有數據通過整理進行添加,做後做出完整一些的數據體系,做成數據庫,然後前後台對接。
好了,今天到這裡,每天進步一點點~~~~,期待畢業,期待有證的日子~~~~。好吧,更期待五一……
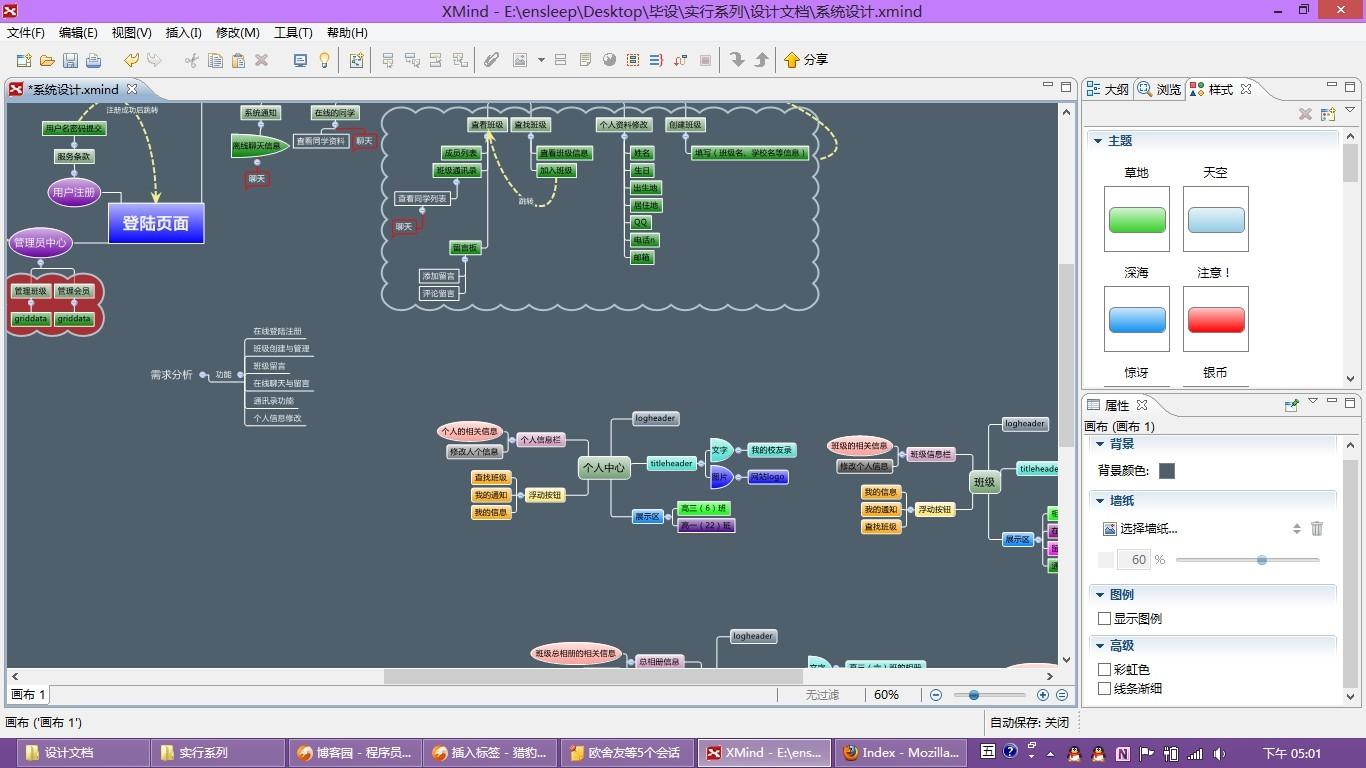
剛剛已經發布了,想起來有人問過我用什麼畫圖的,我把我畫圖的狀態發張圖上來,給大家看一下。~~~

原地址:http://www.cnblogs.com/ensleep/tag/%E5%9F%BA%E4%BA%8E.net%20mvc%E7%9A%84%E6%A0%A1%E5%8F%8B%E5%BD%95/