轉眼間Windows 8.1已經發布了四個多月,之前因為開發需要對Windows 8.1新特性進行過零散的學習和使用,一直沒有靜下心來系統的學習過。近日部門有幾名新同事加入,需要進行Windows 商店應用開發的培訓,所以借這個機會,重新梳理一下Windows 8.1 應用開發的知識。閒言碎語不多講,接下來開始第一站,創建第一個應用。
首先我們看一下開發環境要求:Windows 8.1 + Visual Studio 2013
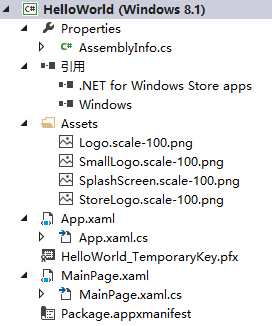
緊接著我們新建一個Windows 8.1 商店應用的項目,起名為HelloWorld(好吧,這可能是用的最多的名字了吧),來觀察一下項目的構成

Properties目錄中的AssemblyInfo.cs文件控制程序集的常規信息,如程序集標題、描述、公司、版權和版本等;
引用是大家都很熟悉的一個目錄,我們對其他程序集的引用都會列在這裡,我們可以添加引用或刪除引用;
Assets目錄存放的是應用圖標和啟動屏幕相關的圖片文件;
App.xaml包含了應用所需的資源,App.xaml.cs為應用提供入口;
HelloWorld_TemporaryKey.pfx是應用的數字證書文件;
MainPage.xaml是應用啟動後出現的第一個界面;
Package.appxmainfest是應用程序的清單文件,可以在文件中設置應用名稱、圖標、入口、功能等等。
接下來我們詳細說明一下清單文件:

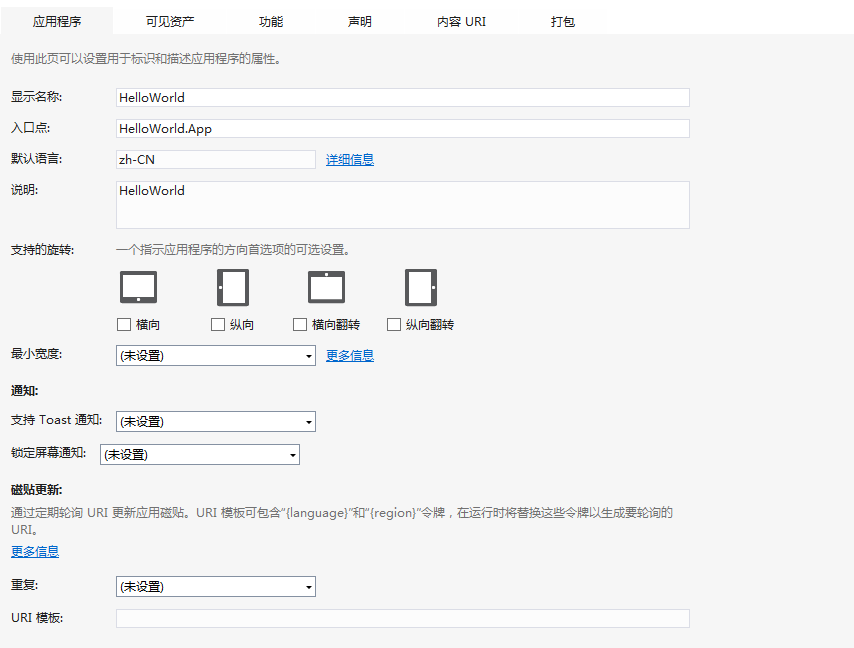
1. 應用程序
主要設置應用的名稱、語言、支持旋轉、支持的通知方式等屬性。其中與Windows 8 較大的不同是可以設置最小寬度,Windows 8中處於Snapped狀態的應用固定寬度為320px,而Windows 8.1 中用戶可以通過拖拽改變Snapped狀態應用的寬度,同時開發者可以設置最小寬度為320px、500px 或 默認值。

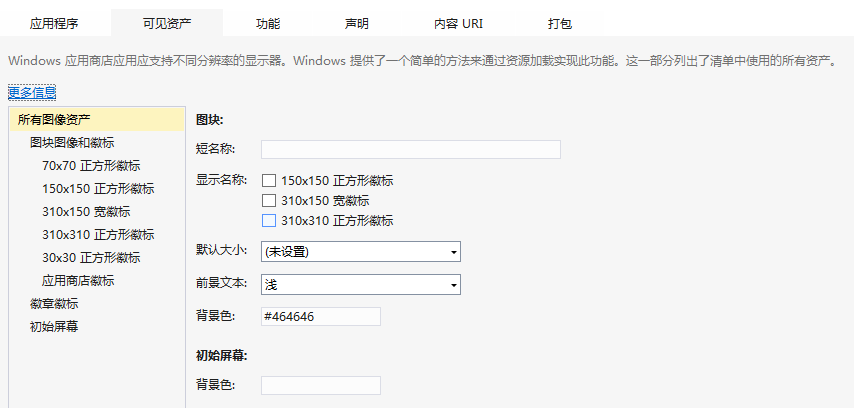
2. 可見資產
主要設置應用的各種圖標和啟動屏幕,所用圖片都存放在前面提到的Assets目錄中,與Windows 8較為不同的是可以設置應用的默認大小,還可以設置應用的310 * 310徽標。

查看本欄目
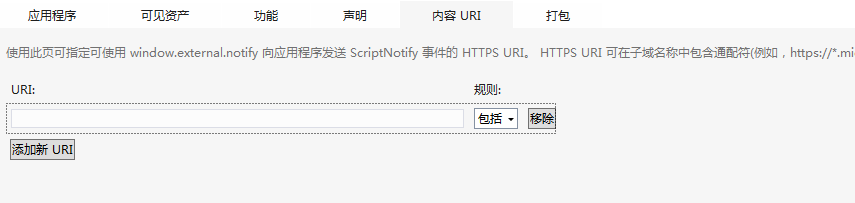
5. 內容 URI
主要添加可向應用程序發送ScriptNotify事件的HTTPS URI。因為Windows 8.1 中不支持 WebView 控件的 AllowedScriptNotifyUris、AnyScriptNotifyUri 和 AllowedScriptNotifyUrisProperty。所以允許引發ScriptNotify事件的URI都需要列在這裡。

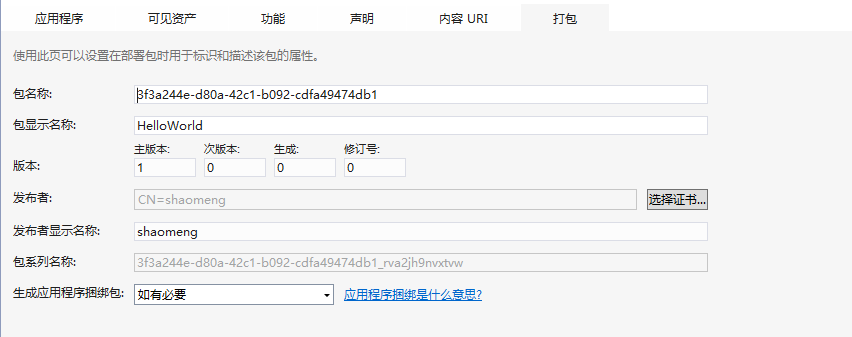
6. 打包
主要指定安裝包的屬性信息

然後我們對MainPage做一些修改,嘗試調試應用程序。我們在頁面中加入一個文本控件:
<Page
x:Class="HelloWorld.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:HelloWorld"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Text="My First App, Hello World." HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="50"/>
</Grid>
</Page>
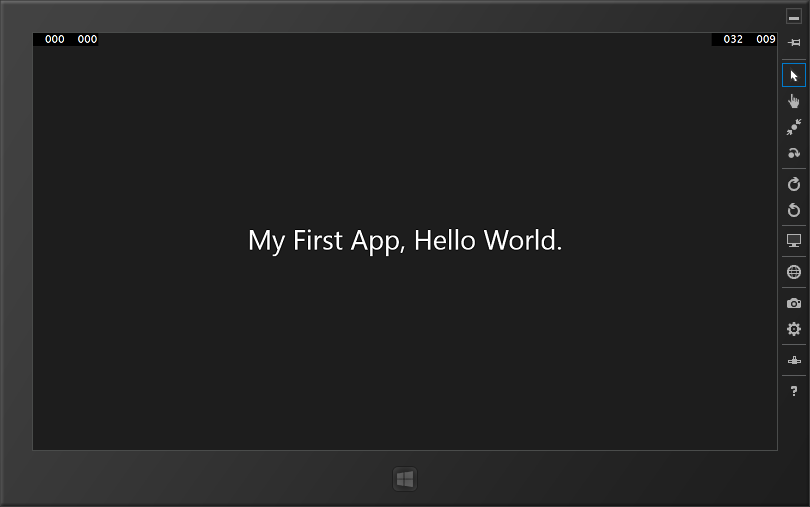
接下來我們就可以調試應用了,在調試之前,我們先來看看調試方法。Windows 商店應用的調試方法有:模擬器、本地計算機 和 遠程計算機。模擬器和本地計算機,顧名思義,就是在本機啟動模擬器調試和在本機調試,而遠程計算機多用於在連接到本機的平板上調試時。這裡我們選擇在模擬器調試,運行效果如下圖:

運行後,模擬器的應用界面中顯示出我們添加的文本框。到這裡我們的第一個應用的創建和調試就完成了,謝謝。