在Win8平台處理本地化多語言的支持相對比較容易的,但比WP8稍微復雜一點,並不像WP8平台那樣大部分工作都有VS IDE處理,Win8平台的操作基本需要開發者處理。並且在xaml中的使用也稍有不同。
同樣需要強調的是無論您目前的應用是否需要支持多語言,將您的代碼從可本地化的資源中分離出來統一放到資源文件中是一個很好的編碼習慣。
本地化多語言配置
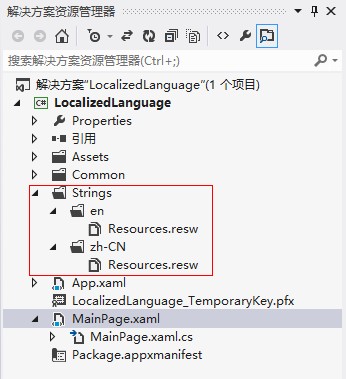
參考下圖中目錄結構,創建Strings文件夾以及子目錄和Resources.resw資源文件。

為應用所支持的每一個區域性都創建一個資源文件夾,並為此文件夾添加一個名稱為AppResources.resw的資源文件,其中資源文件夾為區域語言,如:中文(簡體,中國):zh-CN,英語:en,英語(美國):en-Us。
應用啟動後,您的本地化應用將隱式加載並顯示區域性與用戶手機的顯示語言最匹配的資源。如果沒有較好的匹配,應用將使用非特定語言資源。Windows 以一個標准的易於理解的方式排定語言匹配的優先順序。例如,按優先順序,en-US 依次與 en-US、en、en-GB 等等匹配。
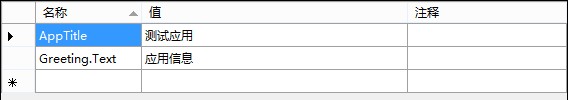
zh-cn/AppResources.resw資源文件如下圖:

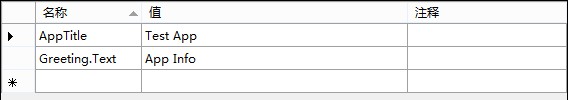
en/AppResources.resw資源文件如下圖:

本地化資源的使用
關於本地化資源使用的方式和WP8不同,以下給出簡單實例,詳細內容參考快速入門:使用字符串資源(使用 C#-VB-C++ 和 XAML 的 Windows 應用商店應用) (Windows) 。
1.XAML中的使用(將控件關聯到資源)
<TextBlock x:Uid="Greeting" Text=""/>
必須將每個需要進行文本本地化的控件與 .resw 文件進行關聯。為此,可以使用XAML 元素的 x:Uid 屬性,上述事例中關聯的是x:Uid為Greeting的文本框的Text屬性。
2.代碼中的使用
Windows.ApplicationModel.Resources.ResourceLoader resLoader_ = new Windows.ApplicationModel.Resources.ResourceLoader(); baseTitle.Text = resLoader_.GetString("AppTitle");
本欄目
3.XAML中使用靜態資源(類似WP8中的使用方式)
在XMAL中的使用Win8的這種通過x:Uid關聯的方式有時候會造成資源文件中某個字段的重復出現,比如一個TextBlock控件和一個Button控件都需要一個"確定”的本地化資源,那麼就需要在資源文件中重復添加“確定”資源。而像WP8中的使用就不會出現這種情況(詳細參考我的上一篇博客)。Win8中未提供此種方式的實現,因此需要添加代碼實現,一下給出實現方式。
首先向項目中添加LocalizedStrings類,名稱可自己定,示例代碼如下:
using Windows.ApplicationModel.Resources;
using System.Diagnostics.CodeAnalysis;
namespace HuiZhang212
{
/// <summary>
/// 控件中使用資源
/// </summary>
[SuppressMessage("Microsoft.Design", "CA1053:StaticHolderTypesShouldNotHaveConstructors", Justification = "Making this class static breaks its use as a resource in generic.xaml.")]
public class LocalizedStrings
{
private static ResourceLoader ResourceLoader = new ResourceLoader();
/// <summary>
/// 獲取本地資源 “AppTitle”對應的字符串
/// 從Resources.resw中獲取
/// </summary>
public static string AppTitle { get { return ResourceLoader.GetString("AppTitle"); } }
}
}
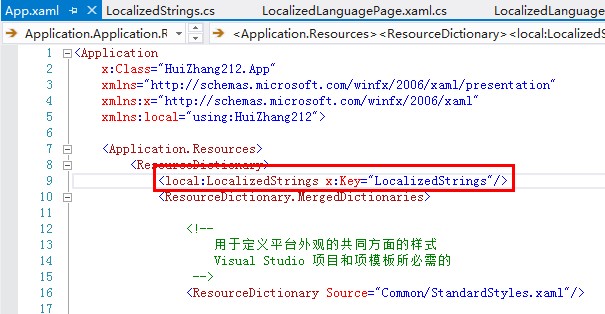
其次需要在App.xaml中添加如下一行代碼:
<local:LocalizedStrings x:Key="LocalizedStrings"/>
此行代碼在App.xaml中位置見下圖

最後就是在XAML中的使用方式了,代碼示例如下:
<TextBlock Text="{Binding AppTitle, Source={StaticResource LocalizedStrings}}" />
作者:宇之樂出處:http://www.cnblogs.com/huizhang212/