在.net中我們知道有一個叫做WebHttpRequest的東西,用它我們可以實現各種網絡偷窺,監控,采集和機器人,如果外加一個模式識別,那真是吊爆了。。。
在as中我們也可以實現同樣的功能,而且我們可以配合js來做到跨域,采集cookie等等一些用戶行為分析,也算是web開發中的一把利器。
一:構建與外部程序的通信
1:一般要三個步驟
<1> 使用UrlRequest創建請求對象。
<2> 使用UrlLoader載入請求對象,然後就可以發出請求了。
<3> 監聽UrlLoader對象,通過各種事件來反饋處理的結果。
二:構建UrlRequest
下面來看看UrlRequest中的常用屬性
1: url
這個很簡單了,請求網址,可以是絕對也可以是相對的。
2:method
寫過ajax都知道,它是用來控制窗體的提交方式是post還是get,什麼get不能大於2k,post無限制等等。
3:requestHeader
我們知道模擬提交都會在http的head中追加各種參數來欺騙服務器端,偽裝自己是真實的人為請求。
4:data
就是請求時附帶給服務器端的數據,用json格式,url的kv形式都可以,但必須用URLVariables進行封裝。
5:簡單的demo
var url="http://localhost:25212/index.aspx";
var vari:URLVariables=new URLVariables();
vari.data="{\"id\":\"2\"}";
var req:URLRequest=new URLRequest(url);
req.data=vari;
req.method=URLRequestMethod.POST;
三:構建UrlLoader對象
<一>: 在as中,所有的UrlRequest都需要用UrlLoader來裝載才能進行與後端程序進行交互,同時提供了5個事件來監聽當前請求的狀況。
1: open事件
請求操作開始時執行的事件
2:progress事件
常用監控下載進度,可以通過byteloaded和bytetotal來實時查看“已加載的數據”和“總數據”。
3:complete事件
成功加載數據後調用的事件,也是最常用的。
4:ioError事件
就像ajax一樣,請求失敗的時候調用的事件。
本欄目
<二>: 當遠程返回數據的時候,數據都會保存在urlloader中data屬性裡,當然數據返回的時候是什麼類型,取決與我們在post的時候指定的URLLoaderDataFormat。
1:URLLoaderDataFormat.TEXT
指定當前返回data值必須是text值,當然這也是默認值。
2:URLLoaderDataFormat.BINARY
有時候我們flash需要加載web端的二進制數據的時候,這時候就要指定BINARY屬性。
3:URLLoaderDataFormat.VARIABLES
這個就是指定包含的數據是一個經過url編碼的數據,所以我們用VARIABLES進行解碼。
//用urlloader進行裝載
var loader:URLLoader=new URLLoader(req);
loader.addEventListener(Event.COMPLETE,onComplete);
loader.addEventListener(IOErrorEvent.IO_ERROR,onError);
//請求加載完成
function onComplete(e:Event):void{
trace(loader.data);
}
大體上就這樣了,下面我們做個實驗,向服務器傳遞json由服務器端進行處理。
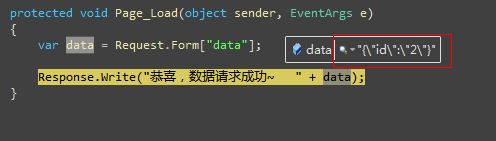
1:服務端代碼,只是將請求參數原樣返回
public partial class Index : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
var data = Request.Form["data"];
Response.Write("恭喜,數據請求成功~ " + data);
}
}

2:as代碼
import flash.net.URLLoader;
import flash.net.URLRequest;
import flash.events.Event;
import flash.text.TextField;
import flash.utils.Timer;
import flash.events.TimerEvent;
var url="http://localhost:25212/index.aspx";
var vari:URLVariables=new URLVariables();
vari.data="{\"id\":\"2\"}";
var req:URLRequest=new URLRequest(url);
req.data=vari;
req.method=URLRequestMethod.POST;
//用urlloader進行裝載
var loader:URLLoader=new URLLoader(req);
loader.addEventListener(Event.COMPLETE,onComplete);
loader.addEventListener(IOErrorEvent.IO_ERROR,onError);
//請求加載完成
function onComplete(e:Event):void{
trace(loader.data);
}
//io請求錯誤
function onError(e:IOErrorEvent):void{
trace("對不起,數據請求錯誤");
}