對於內容型,不易變動的東西我們都希望給它來個靜態化,還有種情況就是比如新浪雲不支持.net,為了能跑起我們的網站,只能放些靜態頁面上面,外加jsonp來實現交互,我們知道.net中有很多模板引擎,但都不是原裝的,所以基本都沒有代碼提示,用起來比較不爽,自razor出來後,私活中也拋棄了原先使用的NVelocity,而采用原裝的razor。
好了,我們先看看怎麼玩,首先我們去codeplex上下兩個dll。http://razorengine.codeplex.com/

我想razor語法,大家都已經滾瓜爛熟了,不過我快一年都沒接觸mvc了,也忘了差不多了,就簡單介紹一些吧~~~
一般來說,只要razor支持四樣特性,80%的功能都可以完成。
一:簡單的占位符替換
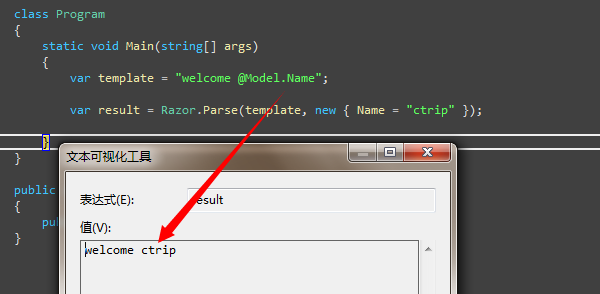
由於太簡單了,就不花力氣從cshtml文件中讀取了,而用字符串替代。

怎麼樣,簡單的占位符替換是不是很簡單,比那些{0},{1}是不是更有語意化一些~
二:能實現的if,foreach等流程控制語句
先看看在模板中怎麼玩,最最關鍵的是有代碼提示,完完全全是我們熟悉的C#語法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
@* 看看if語句怎麼玩 *@
@if (DateTime.Now.Hour == 23)
{
<title>你好,現在是午夜</title>
}
else
{
<title>現在時間是:@DateTime.Now.ToString()</title>
}
</head>
<body>
<ul>
@* 看看foreach語句怎麼玩 *@
@foreach (var item in @Model.StudentList)
{
<li>@item.Name</li>
}
</ul>
</body>
</html>
再看看後台C#代碼
class Program
{
static void Main(string[] args)
{
string path1 = Environment.CurrentDirectory + "../../../index.cshtml";
var index = System.IO.File.ReadAllText(path1, Encoding.GetEncoding("GBK"));
var list = new List<Student>()
{
new Student(){ Name="張三" },
new Student(){ Name="李四" },
new Student(){ Name="王五" },
};
var result = Razor.Parse(index, new { StudentList = list });
}
}
public class Student
{
public string Name { get; set; }
}
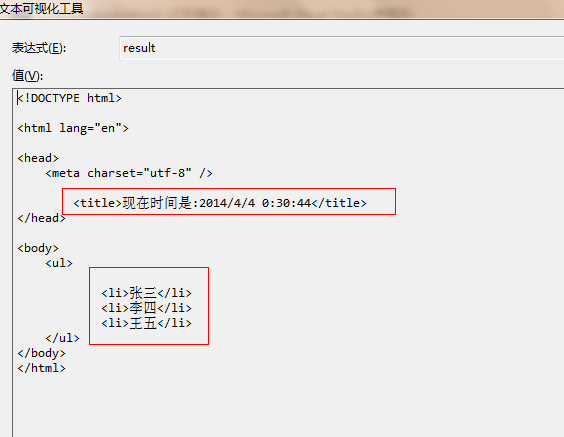
然後我們看看生成的文本,嘿嘿,是不是找到了寫mvc的感覺呢

三:添加自定義方法
在靜態化中,添加自定義方法也是非常實用的一項功能,razor實現起來也很簡單,我們可以重寫原有的TemplateBase類來實現我們自定義的類,然後加上一些我們自定義的方法即可~
/// <summary>
/// 自定義razor原有模板,增加一些自定義的全局方法
/// </summary>
/// <typeparam name="T"></typeparam>
public abstract class MyCustomTemplateBase<T> : TemplateBase<T>
{
public string MyUpper(string name)
{
return name.ToUpper();
}
}
這裡實現個簡單的“大寫化”方法,很簡單,然後使用 Razor.SetTemplateBase(typeof(MyCustomTemplateBase<>))進行設置。
static void Main(string[] args)
{
Razor.SetTemplateBase(typeof(MyCustomTemplateBase<>));
string index_path = Environment.CurrentDirectory + "../../../index.cshtml";
//index內容
var index = System.IO.File.ReadAllText(index_path, Encoding.GetEncoding("GBK"));
var result = Razor.Parse(index, new { Name = "ctrip" });
}
再看看我們前端的index.cshtml中定義
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>hello</title>
</head>
<body>
@MyUpper(Model.Name)
</body>
</html>
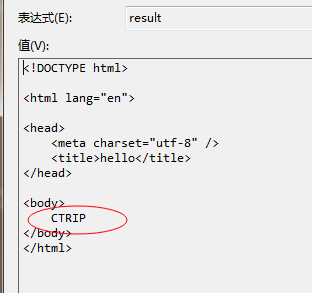
大功搞成,看看效果。

四:文件嵌套
我們知道頁面一般都有公共的東西,比如頭部,尾部,導航等等,只可惜的是在razor中是不支持layout的,而是使用razor給我們提供的include加上後台的Compile預編譯方法。
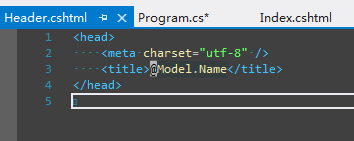
第一步:定義一個header.cshtml模板文件

本欄目
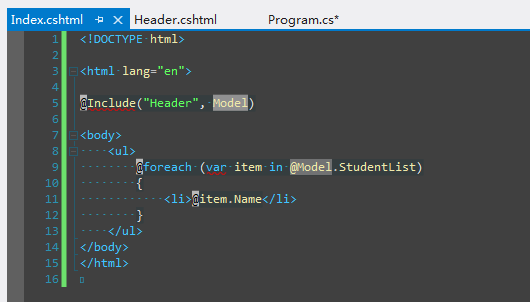
第二步:定義個index.cshtml模板文件,然後在heder區域中用include定義起來,第一個參數Header是給Header.cshtml的命名,Model是作為Header.cshtml中的實體參數。

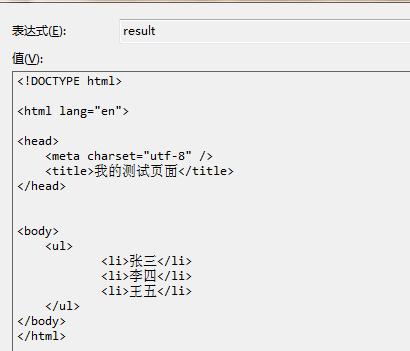
第三步: 分別讀取header.cshtml和index.cshtml中的內容,將前者編譯成一個變量Header。
class Program
{
static void Main(string[] args)
{
//header文件的路徑
string header_path = Environment.CurrentDirectory + "../../../header.cshtml";
//index文件的路徑
string index_path = Environment.CurrentDirectory + "../../../index.cshtml";
//header內容
var header = System.IO.File.ReadAllText(header_path, Encoding.GetEncoding("GBK"));
//index內容
var index = System.IO.File.ReadAllText(index_path, Encoding.GetEncoding("GBK"));
//將header.cshtml內容預變成為header變量,對應到index.cshtml中的include
Razor.Compile(header, "Header");
var list = new List<Student>()
{
new Student(){ Name="張三" },
new Student(){ Name="李四" },
new Student(){ Name="王五" },
};
var result = Razor.Parse(index, new { Name = "我的測試頁面", StudentList = list });
}
}
public class Student
{
public string Name { get; set; }
}

好了,如果掌握了上面四樣基本功能,現在你也可以用razor實戰到自己的靜態化中去啦o(∩_∩)o