RDIFramework.NET,基於.NET的快速信息化系統開發、整合框架,給用戶和開發者最佳的.Net框架部署方案。該框架以SOA范式作為指導思想,作為異質系統整合與互操作性、分布式應用提供了可行的解決方案。
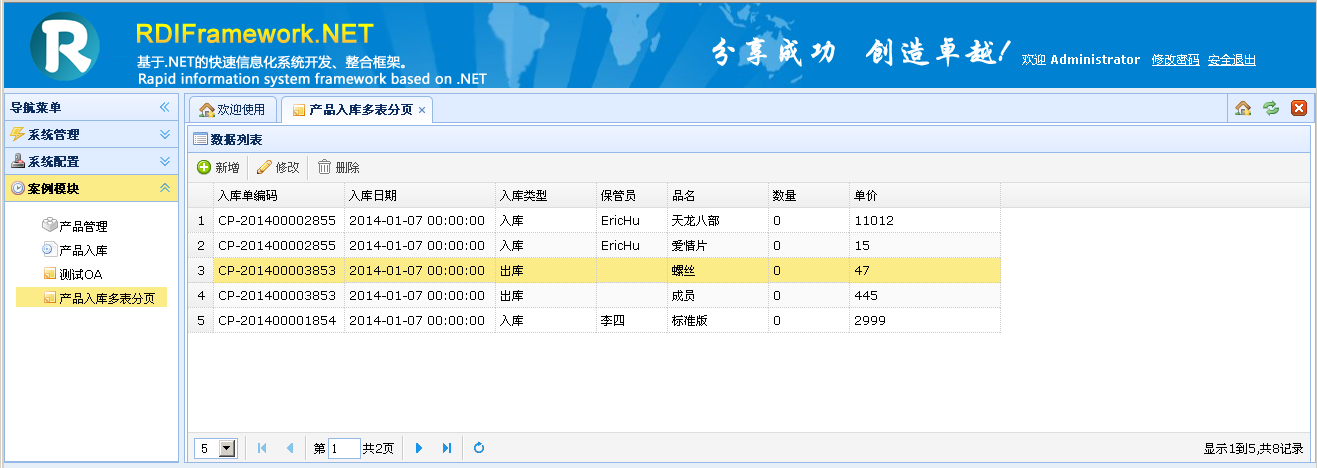
分頁非常的常見,基本任何項目都會涉及到分頁,這沒什麼好談的,大多數我們分頁對單表的分頁比較多,對多表的分頁我們可以通過視圖來實現,當然還有其他的方式,在這兒,我以一個實例展示下使用我們的RDIFramework.NET來實現多表聯合查詢分頁的實現,我以Web的形式展示,WinForm方法一樣,分頁後的界面如下圖所示:

UI上看不出什麼,現在我們以代碼說明如何實現,使用RDIFramework.NET實現上面的界面代碼非常的簡單,首先我們看下頁面代碼,代碼如下:
<%@ Page Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="ProductInMuliPage.aspx.cs" Inherits="RDIFramework.WebApp.demo.ProductInMuliPage" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<div id="toolbar">
<a id="a_add" style="float:left" href="javascript:;" plain="true" class="easyui-linkbutton" icon="icon-add" title="新增">新增</a>
<div class='datagrid-btn-separator'>
</div>
<a id="a_edit" style="float:left" href="javascript:;" plain="true" class="easyui-linkbutton" icon="icon-pencil" title="修改">修改</a>
<div class='datagrid-btn-separator'></div>
<a id="a_delete" style="float:left" href="javascript:;" plain="true" class="easyui-linkbutton" icon="icon-delete" title="刪除">刪除</a>
</div>
<table id="list1"></table>
<script type="text/javascript">
$(function () {
autoResize({ dataGrid: '#list1', gridType: 'datagrid', callback: grid.bind, height: 0 });
$('#a_add').click(CRUD.add);
$('#a_edit').click(CRUD.edit);
$('#a_delete').click(CRUD.del);
});
var grid = {
bind: function (winSize) {
$('#list1').datagrid({
url: '/demo/handler/ProductIn.ashx?action=GetMultiPage',
toolbar: '#toolbar',
title: "數據列表",
iconCls: 'icon icon-list',
width: winSize.width,
height: winSize.height,
nowrap: false, //折行
rownumbers: true, //行號
striped: true, //隔行變色
idField: 'ID', //主鍵
sortName: 'CREATEON',
sortOrder: 'desc',
singleSelect: true, //單選
frozenColumns: [[]],
columns: [[
{ title: '主鍵', field: 'ID', width: 120, hidden: true },
{ title: '入庫單編碼', field: 'CODE', width: 130 },
{ title: '入庫日期', field: 'INDATE', width: 150 },
{ title: '入庫類型', field: 'INTYPE', width: 100 },
{ title: '保管員', field: 'CUSTODIAN', width: 70 },
{ title: '品名', field: 'FULLNAME', width: 100 },
{ title: '數量', field: 'AMOUNT', width: 80 },
{ title: '單價', field: 'UNITPRICE', width: 150 }
]],
pagination: true,
pageSize: 5,
pageList: [5, 10, 20]
});
},
getSelectedRow: function () {
return $('#list1').datagrid('getSelected');
},
reload: function () {
$('#list1').datagrid('clearSelections').datagrid('reload', { filter: '' });
}
};
</script>
</asp:Content>
本欄目
上面的代碼,我們就實現了頁面部分,現在我們來看下分頁的代碼,分頁在我們框架中已經做了很完美的支持,可以通過多種方式,支持不同類型的數據庫的分頁實現,直接調用接口方法即可實現。我們看下上面的頁面部分調用的ashx中的方法“/demo/handler/ProductIn.ashx?action=GetMultiPage”代碼如下:
private string GetProductMultiPage()
{
var returnJson = "[]";
var managerMain = new CASE_PRODUCTIN_MAINManager(this.dbHelper, Utils.UserInfo);
var _pageindex = pageindex > 0 ? pageindex : 1;
var _pagesize = pagesize > 0 ? pagesize : 20;
int recordCount;
managerMain.CurrentTableName = @"(SELECT tab1.ID,tab1.CODE,tab1.INDATE,tab1.INTYPE,tab1.CUSTODIAN,tab1.CREATEON,tab2.FULLNAME,tab2.AMOUNT,tab2.UNITPRICE
FROM dbo.CASE_PRODUCTIN_MAIN tab1
INNER JOIN dbo.CASE_PRODUCTIN_DETAIL tab2
ON tab1.ID = tab2.CASE_PRODUCTIN_MAIN_ID) pageData";
managerMain.SelectField = "*";
var dtProductIn = managerMain.GetDTByPage(out recordCount, _pageindex, _pagesize, null, "CREATEON DESC");
if (dtProductIn != null && dtProductIn.Rows.Count > 0)
{
returnJson = JSONhelper.FormatJSONForEasyuiDataGrid(recordCount, dtProductIn);
}
return returnJson;
}
作者: EricHu
出處: http://www.cnblogs.com/huyong