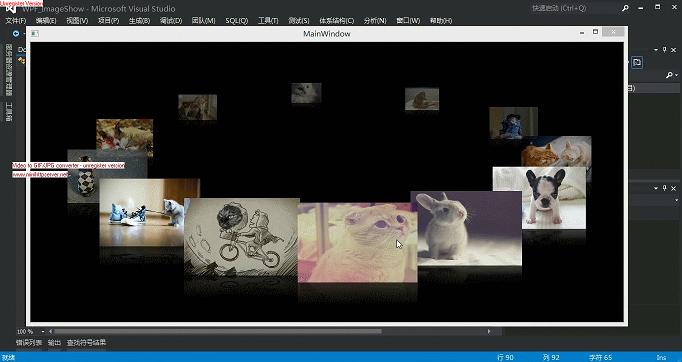
首先上效果圖:

因項目要求,需要把圖片以“好看”、“炫”的效果展示出來,特地研究了一下WPF關於3D方面的制作,奈何最終成果只是能夠畫出一個立方體並使之旋轉。
項目時間僅剩兩天,只好放棄3D另找出路,於是就想起了Flash中各種“炫麗”的動畫效果,圖片按橢圓排列,並且旋轉。
於是開始代碼,然後發現關於橢圓啊、正玄余玄、x,y,r等等數學知識都忘得光光了,僅有思路沒有進展,無奈之下開始百度惡補數學知識。圖形變換、3D是很考驗數學知識的,本人對於3D方面的學習就敗在數學之下,高中數學學的還不錯的,現在……哎,不提也罷。
然後找到這麼一篇博文——javascript-按圓形排列DIV元素(三)實例---- 圖片按橢圓形轉動,是js代碼,在此感謝這位船長op大大的無私奉獻。
下面正式上代碼:
定義ImageInfo類,實現INotifyPropertyChanged接口,屬性沒有寫說明,不過看名稱我想各位也能知道是什麼含義了。
public class ImageInfo : INotifyPropertyChanged
{
private int _zIndex;
public int ZIndex
{
get { return _zIndex; }
set
{
if (value != _zIndex)
{
_zIndex = value;
this.NotifyPropertyChanged("ZIndex");
}
}
}
private double _left;
public double Left
{
get { return _left; }
set
{
if (value != _left)
{
_left = value;
this.NotifyPropertyChanged("Left");
}
}
}
private double _top;
public double Top
{
get { return _top; }
set
{
if (value != _top)
{
_top = value;
this.NotifyPropertyChanged("Top");
}
}
}
private double _width;
public double Width
{
get { return _width; }
set
{
if (value != _width)
{
_width = value;
this.NotifyPropertyChanged("Width");
}
}
}
private double _height;
public double Height
{
get { return _height; }
set
{
if (value != _height)
{
_height = value;
this.NotifyPropertyChanged("Height");
}
}
}
private double _opacity = 1.0;
public double Opactity
{
get { return _opacity; }
set
{
if (value != _opacity)
{
_opacity = value;
this.NotifyPropertyChanged("Opactity");
}
}
}
private string _imagePath;
public string ImagePath
{
get { return _imagePath; }
set
{
if (value != _imagePath)
{
_imagePath = value;
this.NotifyPropertyChanged("ImagePath");
}
}
}
public ImageInfo(string path)
{
this.ImagePath = path;
}
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged(String propertyName)
{
PropertyChangedEventHandler handler = PropertyChanged;
if (null != handler)
{
handler(this, new PropertyChangedEventArgs(propertyName));
}
}
}
ViewModel Code
本欄目