動手實驗
實驗7:磁貼和通知
2012年9月
簡介
磁貼是Windows應用商店應用用戶體驗的重要元素。當應用程序被安裝後,它的磁貼將在Windows 8開始屏幕被創建。該磁貼(稱為主磁貼)作為啟動應用程序的快捷方式。默認情況下,主磁貼的圖像來自Logo.png文件,它由Visual Studio包含在Window應用商店項目中。圖像大小為150X150像素,並由它創建了一個正方形磁貼。然而,通過向項目添加一個310X150的圖像並在應用程序清單中將它指定為“寬徽標”,您可以同時在應用程序中包含一個寬磁貼。如果應用程序支持寬磁貼,那麼用戶可以在開始屏幕上在正方形磁貼和寬磁貼之間進行切換。
Windows應用商店應用同時包含創建附加磁貼(稱為輔助磁貼)的選項。輔助磁貼作為啟動應用程序的快捷方式,同時為應用程序提供預定義的位置和狀態。例如天氣應用程序會允許用戶為華盛頓州雷德蒙德和佐治亞州亞特蘭大等地理位置創建輔助磁貼。用戶然後可以通過簡單地點擊輔助磁貼啟動應用程序並查看雷德蒙德或亞特蘭大的天氣。
您可以通過使用Windows運行時中的Windows.UI.StartScreen.SecondaryTile類創建輔助磁貼。磁貼創建通常由用戶發起,例如在應用欄點擊某個命令。具備創建輔助磁貼功能的應用程序提供了許多參數,包括磁貼背景圖像的統一資源標識符 (URI)和一個包含激活參數的字符串。當應用程序從輔助磁貼啟動時,操作系統將激活參數傳遞給應用程序。這些參數提供了應用程序的初始化信息。對於天氣應用程序,激活參數也許僅僅是一個郵政編碼。
磁貼被創建後,它不必保持靜止狀態。Windows應用商店應用享有許多通過更新和推送通知使磁貼內容動態和引人注目的方法。例如應用程序可以使用Windows.UI.Notifications.TileUpdater類更新磁貼的內容。這些更新可以可選地被排隊。當啟用隊列後,操作系統每隔幾秒鐘輪換顯示最近的五個更新,這使磁貼顯得新鮮和生動。
當然應用程序需要在運行時刻才能使用TileUpdater類更新磁貼。但是磁貼甚至可以在應用程序未運行時被更新(通過Windows通知服務,WNS)。設想天氣應用程序即使在未運行時也需要顯示惡劣天氣警報。通過Windows通知服務,天氣應用程序的服務器可以發送推送通知來更新開始屏幕的磁貼。
推送通知並不局限於更新磁貼。它們也可以彈出包含用戶消息的toast注窗口(例如“在您的區域檢測到惡劣天氣”),並且在磁貼上顯示鎖屏提醒(數字或預定義的字形)。例如,設想一個提醒用戶在收件箱中有新消息的郵件應用程序。
在本實驗中您將通過向Contoso Cookbook添加輔助磁貼、推送通知和toast以獲得關於它們的第一手體驗。在結束時,用戶將能夠通過輔助磁貼在開始屏幕固定喜愛的食譜,通過Windows通知服務查看磁貼的更新和toast的運行。
譯者注:Toast指土司、面包塊,這裡指在類似面包塊形狀的長方形區域中顯示的消息。
目標
本實驗將向您展示如何:
創建輔助磁貼。
使用推送通知更新主磁貼。
使用計劃toast通知用戶,即使應用程序未運行。
系統要求
您需要下列軟件完成本實驗:
Microsoft Windows 8
Microsoft Visual Studio 2012
設置
您必須執行以下步驟來准備本實驗的計算機:
1、安裝 Microsoft Windows 8。
2、安裝 Microsoft Visual Studio 2012。
練習
本動手實驗包含以下練習:
1、合並(Incorporate)輔助磁貼
2、合並推送通知
3、合並計劃toast
完成本實驗的預計時間:30至40分鐘。
練習 1: 合並輔助磁貼
在本練習中您將向項-明細頁面的應用欄添加命令以允許用戶在開始屏幕使用輔助磁貼固定喜愛的食譜。您還將向Contoso Cookbook添加邏輯,使得當應用程序從輔助磁貼激活時能夠顯示相應的食譜。
任務1 – 修改應用欄
需要完成的第一項工作是向應用欄添加固定命令。然後我們為其編寫處理程序以創建輔助磁貼,點擊該磁貼可以顯示當前顯示的食譜。
1、在Visual Studio中打開您在實驗6中完成的ContosoCookbook項目。如果您尚未完成實驗6或希望從一個參考副本開始,您可以在開始材料中找到實驗已完成的版本。
2、打開ItemDetailPage.xaml並在應用欄“LeftCommands”部分的結束處添加以下語句。
XAML
<Button x:Name="PinRecipeButton" HorizontalAlignment="Left" Style="{StaticResource PinAppBarButtonStyle}" Click="OnPinRecipeButtonClicked" />
3、打開StandardStyles.xaml並定位到被注釋的樣式元素中的關鍵字PinAppBarButtonStyle。取消注釋以使代碼如下所示。
XAML
<!--
<Style x:Key="RenameAppBarButtonStyle" TargetType="ButtonBase"
BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="RenameAppBarButton" />
<Setter Property="AutomationProperties.Name" Value="Rename" />
<Setter Property="Content" Value="" />
</Style> -->
<Style x:Key="PinAppBarButtonStyle" TargetType="ButtonBase"
BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="PinAppBarButton" />
<Setter Property="AutomationProperties.Name" Value="Pin" />
<Setter Property="Content" Value="" />
</Style>
<!--
<Style x:Key="MusicInfoAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
查看本欄目
4、打開ItemDetailPage.xaml.cs並添加以下using語句。
C#
using Windows.UI.StartScreen;
5、現在向ItemDetailPage類添加以下方法。
C#
private async void OnPinRecipeButtonClicked(object sender, RoutedEventArgs e)
{
var item = (RecipeDataItem)this.flipView.SelectedItem;
var uri = new Uri(item.TileImagePath.AbsoluteUri);
var tile = new SecondaryTile(
item.UniqueId, // Tile ID
item.ShortTitle, // Tile short name
item.Title, // Tile display name
item.UniqueId, // Activation argument
TileOptions.ShowNameOnLogo, // Tile options
uri // Tile logo URI
);
await tile.RequestCreateAsync();
}
注意:本步驟中的磁貼徽標統一資源標識符(Tile logo URI)指向Images文件夾中的150 x 150像素的圖像。輔助磁貼圖像必須在本地加載。它們不能以遠程方式加載(與普通的圖像不同)。
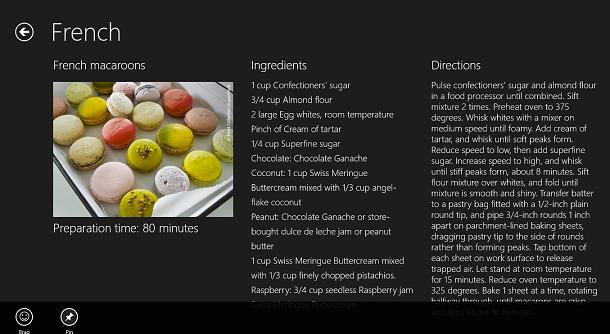
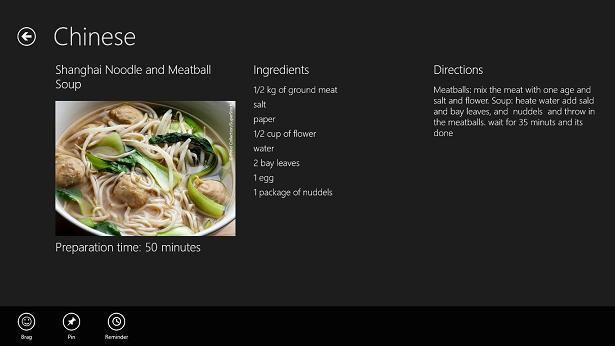
6、啟動應用程序並點擊某個食譜以轉到項-明細頁面。
7、確認應用欄包含固定(Pin)命令,如圖1所示。

圖 1 固定(Pin)命令
8、返回Visual Studio並停止調試。
查看本欄目
創建輔助磁貼非常簡單,但是您也需要注意當應用程序從輔助磁貼激活後需要導航到項-明細頁面以顯示某個食譜。
1、打開App.xaml.cs並找到OnLaunched方法。
2、在if(rootFrame == null)子句前添加以下語句。
C#
if (args.PreviousExecutionState == ApplicationExecutionState.Running)
{
if (!String.IsNullOrEmpty(args.Arguments))
((Frame)Window.Current.Content).Navigate(typeof(ItemDetailPage), args.Arguments);
Window.Current.Activate();
return;
}
注意:當Windows應用商店應用啟動後,LaunchActivatedEventArgs.Kind將告訴您應用程序啟動的原因,同時LaunchActivatedEventArgs.PreviousExecutionState將告訴您應用程序在之前的運行後是否被終止。類似地,當應用程序從輔助磁貼啟動時,LaunchActivatedEventArgs.Arguments將提供激活參數,它被傳遞給SecondaryTile構造函數的第四個參數。您在這裡所做的工作是當用戶點擊輔助磁貼時如果應用程序已經運行,則導航到項-明細頁面以顯示食譜。
3、向OnLaunched方法中對SuggestionsRequested和CommandsRequested事件的偵聽(我們在之前的實驗中進行了關聯)之後添加以下語句。
C#
// 如果應用程序從輔助磁貼激活,則顯示食譜
if (!String.IsNullOrEmpty(args.Arguments))
{
rootFrame.Navigate(typeof(ItemDetailPage), args.Arguments);
Window.Current.Content = rootFrame;
Window.Current.Activate();
return;
}
現在讓我們通過將食譜固定到開始屏幕來測試以上修改並確認當應用程序從磁貼啟動後正確的食譜將被顯示。
1、在調試器中按F5啟動應用程序。
2、轉到項-明細頁面以查看您選擇的食譜。
3、從屏幕底部向上滑出應用欄(或按Windows徽標鍵+Z)並點擊Pin按鈕。
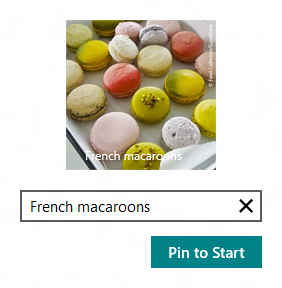
4、在其後的彈出窗口中點擊固定到開始屏幕(Pin to Start)按鈕(圖2)

圖2 固定輔助磁貼
1、返回Visual Studio並停止調試。
2、轉到Windows 8開始屏幕並驗證現在開始屏幕包含顯示該食譜的輔助磁貼。
3、點擊輔助磁貼並驗證Contoso Cookbook啟動並顯示相應的食譜。
4、按Alt+F4關閉應用程序。
練習 2: 合並推送通知
推送通知允許Windows應用商店應用更新磁貼(主磁貼或輔助磁貼)的內容,即使應用程序並未運行。推送通知也可以更新磁貼的鎖屏提醒,它可以是0到99的數值或某個特殊的字形(例如出現在磁貼上的星號)。推送通知來自Windows通知服務(WNS)對調用的響應,這些調用來自與您的應用相關的基於雲的服務。在本練習中您將向Contoso Cookbook添加推送通知。
查看本欄目
Microsoft已經部署了一個Contoso Cookbook可以調用並訂閱推送通知的Windows Azure服務,該服務通過WNS傳遞通知。當該服務被部署時,它被配置為向具備特定包名稱和來自特定發布者(”Contoso”) 的應用傳遞通知。為了獲取該服務發出的推送通知,您需要修改應用程序清單以使用正確的包名稱和發布者身份。通常您不需要為應用程序進行上述修改,但是因為我們需要重復使用Microsoft已經安裝的Azure服務,所以我們需要使用服務的包數據。
1、在解決方案資源管理器中雙擊Package.appxmanifest以打開清單。
2、在清單編輯器中單擊打包(Packaging)選項卡。
3、將包名稱(Package name)修改為“BUILD.87821274-9e97-488c-b5af-69dace508bff”。
4、將包顯示名稱(Package display name)修改為“Contoso Cookbook”。
5、將發布者顯示名稱(Publisher display name)修改為“Contoso”。
6、單擊發布者(Publisher)這一行的選擇證書(Choose Certificate)按鈕。然後從配置證書(Configure Certificate)下拉列表中選擇從文件中選擇(Select from file)並在其後的對話框中選擇Contoso.pfx。您將在開始材料的Certs文件夾中找到Contoso.pfx。然後單擊確定。
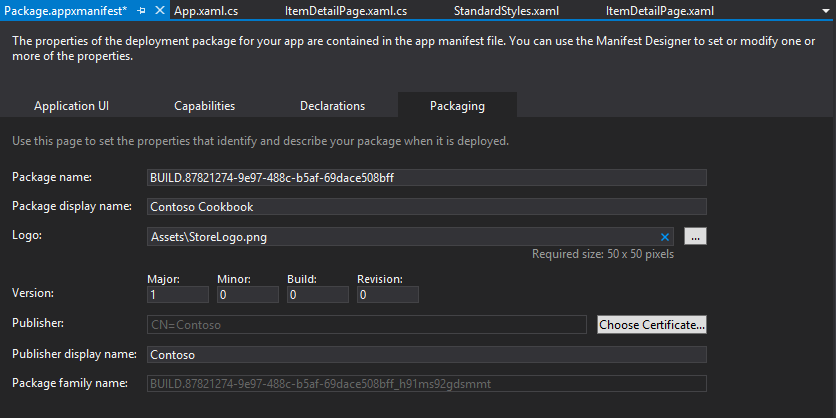
7、驗證Package name, Package display name, Publisher和Publisher display name具有如圖3所示的值。

圖 3 被編輯的清單
8、保存修改並關閉Package.appxmanifest。
為了訂閱推送通知,Windows應用商店應用從Windows運行時檢索一個通知通道並向服務傳遞通道的統一資源標識符(URI)。當服務需要更新磁貼時,它使用通道URI調用WNS。WNS然後將通知遞送給應用程序。讓我們在Contoso Cookbook啟動時抓取一個通道URI並使用它來訂閱推送通知。
1、打開App.xaml.cs並添加以下using語句。
C#
using Windows.UI.Notifications;
using Windows.Networking.PushNotifications;
using Windows.Security.Cryptography;
using System.Net.Http;
using Windows.Networking.Connectivity;
using Windows.UI.Popups;
2、向OnLaunched方法中為CommandsRequested事件注冊處理程序的語句後添加以下語句。
C#
// 清空磁貼和鎖屏提醒
TileUpdateManager.CreateTileUpdaterForApplication().Clear();
BadgeUpdateManager.CreateBadgeUpdaterForApplication().Clear();
// 為推送通知進行注冊
var profile = NetworkInformation.GetInternetConnectionProfile();
if (profile.GetNetworkConnectivityLevel() == NetworkConnectivityLevel.InternetAccess)
{
var channel = await PushNotificationChannelManager.CreatePushNotificationChannelForApplicationAsync();
var buffer = CryptographicBuffer.ConvertStringToBinary(channel.Uri, BinaryStringEncoding.Utf8);
var uri = CryptographicBuffer.EncodeToBase64String(buffer);
var client = new HttpClient();
try
{
var response = await client.GetAsync(new Uri("http://ContosoRecipes8.cloudapp.net?uri=" + uri + "&type=tile"));
if (!response.IsSuccessStatusCode)
{
var dialog = new MessageDialog("Unable to open push notification channel");
dialog.ShowAsync();
}
}
catch (HttpRequestException)
{
var dialog = new MessageDialog("Unable to open push notification channel");
dialog.ShowAsync();
}
}
注意:對CreatePushNotificationChannelForApplicationAsync的調用將從Windows運行時請求一個通知通道。在本示例中,您對URI進行Base64編碼,這樣您可以在查詢字符串中將URI傳遞給食譜服務。Base64編碼不是絕對必要,但是它防止這種可能性,即通道URI可能在查詢字符串中包含需要base-64編碼的字符。
您正在使用HttpClient(它是.NET框架的一部分,目前Windows運行時不包含對HTTP網絡的支持)觸發對托管在Windows Azure中的食譜服務的調用並傳遞通道URI。該服務維護所有訂閱服務的客戶端(通過URI標識)記錄並在20分鐘時間內每隔2分鐘向這些客戶端發送通知。每個傳遞給服務的通道URI標識了一個在特定設備上運行的特定應用程序。
查看本欄目
最後的步驟是確認您的應用程序收到傳遞給它的推送通知。
1、在調試器中按F5啟動應用程序。作為應用程序啟動方案的一部分,現在該應用程序重置它的磁貼並訂閱推送通知。
2、返回Visual Studio並停止調試以關閉應用程序。
3、轉到Windows 8的開始屏幕並找到應用程序的主磁貼。如果它是一個正方形的磁貼,右鍵單擊它並從應用欄選擇“放大”以顯示一個寬磁貼。
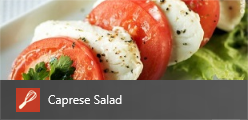
4、觀察磁貼一段時間。在2分鐘之內,磁貼應該發生改變以顯示一些不同的特色食譜中的一個,如圖4所示。

圖4 在磁貼更新後Contoso Cookbook的主磁貼
5、等待2分鐘後檢查並驗證磁貼再次被修改。注意即使應用程序未運行,這些也會發生!
注意:如果您想觀察鎖屏提醒的運行情況,在傳遞給HttpClient.GetAsync的URI中將“type=tile”修改為“type=badge”。再次運行應用程序,在大約兩分鐘後,一個數字或“鎖屏提醒”將出現在磁貼上。
練習 3: 合並計劃消息
Toast是在屏幕角落中的小窗口中顯示的消息。無論計劃Toast的應用程序是否運行,Toast都會出現。Toast可以通過應用程序自己被計劃(當應用程序運行時),或者從Windows通知服務響應通知。此外,Toast可以包含聲音和文字。
在本練習中,您將向Contoso Cookbook添加計劃toast以對提醒進行模擬。
為了提供計劃toast的用戶界面,我們需要向應用欄添加一個提醒(Reminder)命令並為它編寫處理程序。
1、打開ItemDetailPage.xaml並向<Page.Resources>部分添加以下語句。
XAML
<Style x:Key="ReminderAppBarButtonStyle" TargetType="Button" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="ReminderAppBarButton" />
<Setter Property="AutomationProperties.Name" Value="Reminder" />
<Setter Property="Content" Value="" />
</Style>
2、同時在ItemDetailPage.xaml中,向應用欄“LeftCommands”部分的結束處添加以下語句。
XAML
<Button x:Name="ReminderButton" HorizontalAlignment="Left" Style="{StaticResource ReminderAppBarButtonStyle}" Click="OnReminderButtonClicked" />
3、打開ItemDetailPage.xaml.cs並添加以下using語句。
C#
using Windows.UI.Notifications;
using Windows.UI.Popups;
4、接著向ItemDetailPage類添加以下方法。
C#
private async void OnReminderButtonClicked(object sender, RoutedEventArgs e)
{
var notifier = ToastNotificationManager.CreateToastNotifier ();
// 確認通知被啟用
if (notifier.Setting != NotificationSetting.Enabled)
{
var dialog = new MessageDialog("Notifications are currently disabled");
await dialog.ShowAsync();
return;
}
// 獲取toast模板並插入包含消息的文本節點
var template = ToastNotificationManager.GetTemplateContent(ToastTemplateType.ToastText01);
var element = template.GetElementsByTagName("text")[0];
element.AppendChild(template.CreateTextNode("Reminder!"));
// 計劃從現在起30秒後顯示toast
var date = DateTimeOffset.Now.AddSeconds(30);
var stn = new ScheduledToastNotification(template, date);
notifier.AddToSchedule(stn);
}
5、啟動應用程序並點擊某個食譜以 轉到項-明細頁面。
6、確認應用欄包含Reminder命令,如圖5所示。

圖5 Reminder命令
7、返回Visual Studio並停止調試。
查看本欄目
在測試前的最後一個任務是在清單中啟用toast通知。
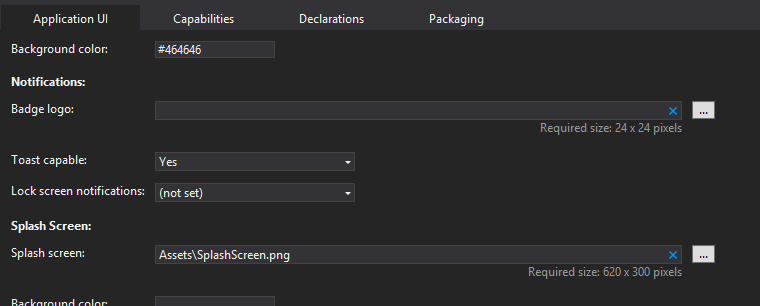
1、打開Package.appxmanifest並轉到應用程序UI選項卡。
2、將”支持Toast通知” (” Toast capable”)設置修改為”是”(圖6)。

圖6 啟用toast通知
注意:您必須在應用程序可以計劃toast前啟用支持Toast通知。在啟用這個設置後,一個切換按鈕將出現在應用程序的權限頁面,它允許用戶啟用或禁用通知。您添加的OnReminderButtonClicked方法檢查通知是否被啟用,如果通知未被啟用將提醒用戶。
最後的任務是測試計劃toast通知的代碼並查看toast的運行。
1、按F5啟動應用程序。
2、轉到您選擇的食譜。
3、顯示應用欄並點擊Reminder按鈕。
4、返回Visual Studio並停止調試。
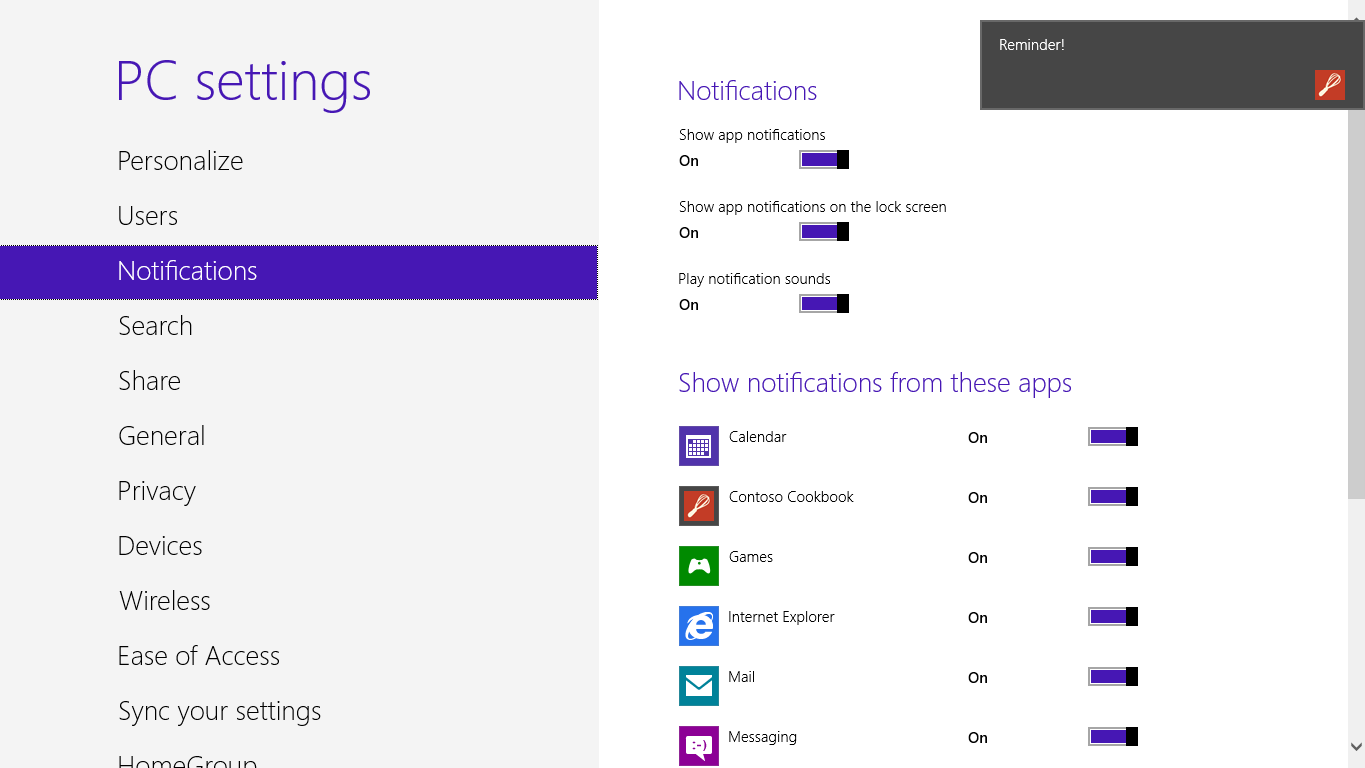
5、切換到Windows 8開始屏幕或另一個應用程序,並為toast出現等待大約30秒。

圖 7 來自Contoso Cookbook的toast
6、點擊toast並驗證您將切換回Contoso Cookbook。
7、返回Visual Studio並停止調試。
總結
您現在已經查看了輔助磁貼,推送通知和計劃toast的運行。這些僅僅是您可以在應用程序未運行時通過磁貼和通知更新內容的一小部分示例。
從我們在實驗1開始Contoso Cookbook以來,我們已經完成了很多工作,但是還有一些工作需要完成。接下來我們將繼續探索Windows應用商店API並允許用戶模擬對應用程序以及額外食譜的購買。微軟為應用做了大量推廣和收集購買費用的工作,因此通過Windows應用商店應用賺錢非常容易。聽起來很有趣?那麼讓我們開始吧。
作者:cnblogs zigzagPath