動手實驗
實驗6:設置和首選項
2012年9月
簡介
實驗3介紹了合約並演示了應用程序如何輕松地與共享和搜索合約實現集成。合約同樣包含設置超級按鈕,它對活動的Windows應用商店應用的設置進行修改。在您選擇設置超級按鈕時出現的設置窗格中,操作系統提供一個權限命令,它允許用戶啟用或禁用程序的某些功能,例如對網絡攝像頭和麥克風的訪問。值得注意的是您可以向設置窗格添加命令並將它們連接到設置頁面。這為用戶提供了方便地訪問首選項,關於框和其他應用程序特定的設置內容。
在本實驗中,您將向Contoso Cookbook的設置窗格添加About 和 Preferences命令。您將公開一個簡單的用戶首選項,它可以通過一個切換開關被打開和關閉,並且您將使用漫游設置存儲這個首選項以使它跟隨用戶一起移動。
目標
本實驗將向您展示如何:
向設置窗格添加About命令和關於頁面。
向設置窗格添加Preferences(首選項)命令和首選項頁面。
使用漫游設置存儲用戶首選項。
系統要求
您需要下列軟件完成本實驗:
Microsoft Windows 8
Microsoft Visual Studio 2012
設置
您必須執行以下步驟來准備本實驗的計算機:
1.安裝Microsoft Windows 8。
2.安裝Microsoft Visual Studio 2012。
練習
本動手實驗包含以下練習:
1.添加關於頁面
2.添加首選項頁面
3.實現首選項
完成本實驗的預計時間:30至40分鐘。
練習1: 添加關於頁面
在本練習中您將向Contoso Cookbook添加一個簡單的關於頁面。您將使用在實驗4中添加的Callisto庫中的SettingsFlyout類來處理關於頁面。
任務1 – 添加關於命令
第一步是向設置菜單添加一個About命令,我們將通過處理SettingsPane.CommandsRequested事件來完成。
1、在Visual Studio中打開您在實驗4中完成的ContosoCookbook項目。如果您尚未完成實驗4或希望從一個參考副本開始,您可以在開始材料中找到實驗已完成的版本。
2、打開App.xaml.cs並添加以下using語句。
C#
using Windows.UI.ApplicationSettings;
using Callisto.Controls;
using Windows.UI;
3、向App類添加以下字段。
C#
private Color _background = Color.FromArgb(255, 0, 77, 96);
4、在OnLaunched方法中,緊挨著為SuggestionsRequested事件注冊事件處理程序的語句之後,添加以下語句。
C#
// 在設置窗格為CommandsRequested 事件注冊事件處理程序
SettingsPane.GetForCurrentView().CommandsRequested += OnCommandsRequested;
5、向OnSearchActivated方法添加相同的語句(再次緊挨著為SuggestionsRequested事件注冊事件處理程序的語句之後),以保證即使應用程序從Windows 8搜索窗格被激活,CommandsRequested事件也會被處理。
6、向App.xaml.cs添加以下事件處理程序。
C#
void OnCommandsRequested(SettingsPane sender, SettingsPaneCommandsRequestedEventArgs args)
{
// 添加關於命令
var about = new SettingsCommand("about", "About", (handler) =>
{
var settings = new SettingsFlyout();
settings.Content = new AboutUserControl();
settings.HeaderBrush = new SolidColorBrush(_background);
settings.Background = new SolidColorBrush(_background);
settings.HeaderText = "About";
settings.IsOpen = true;
});
args.Request.ApplicationCommands.Add(about);
}
注意:這裡您通過向傳遞給CommandsRequested事件的ApplicationCommands集合添加一個SettingsCommand對象以向設置菜單添加命令。SettingsCommand構造函數的第三個參數是命令被調用時被調用的處理程序。在本示例中,您使用Callisto中的SettingsFlyout類從處理程序顯示關於頁面。當然關於頁面還沒有被創建。您將在下一個任務中創建它。
查看本欄目
在上一個任務中添加的事件處理程序向設置窗格添加了一個About命令。下一個步驟是為顯示About命令添加一個關於頁面。為創建該頁面,我們需要在項目中添加一個新的用戶控件。
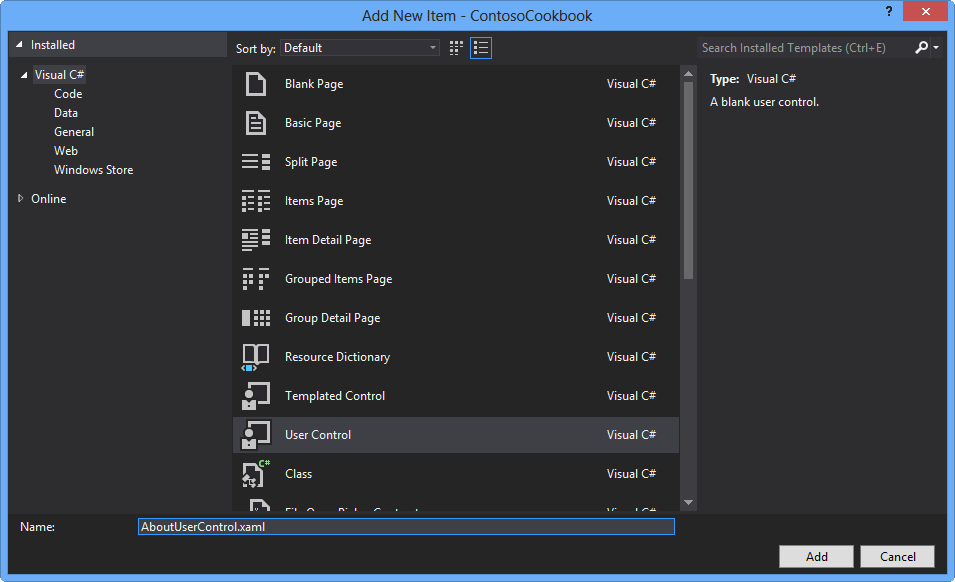
1、在解決方案管理器中右鍵單擊項目並使用Add - New Item命令在項目中添加一個用戶控件。將文件命名為AboutUserControl.xaml,如圖1所示。

圖1 添加一個代表關於頁面的用戶控件
2、在AboutUserControl.xaml中向空的Grid添加以下語句。
XAML
<StackPanel>
<TextBlock Text="Contoso Cookbook" FontFamily="Segoe UI" FontWeight="SemiLight" FontSize="26.667" />
<TextBlock Text="Trial Version" FontFamily="Segoe UI" FontWeight="SemiLight" FontSize="18" />
</StackPanel>
注意:現在關於頁面通知用戶這是Contoso Cookbook的試用版本。在實驗8中您將使用Windows運行時中的應用商店API模擬應用程序的購買,當購買發生後您將用許可信息替換“試用版本”。
任務 3 – 測試結果
現在讓我們測試您的修改並查看關於頁面的外觀。
1、按F5運行應用程序。
2、顯示超級按鈕並選擇設置。
3、從設置窗格選擇About命令。
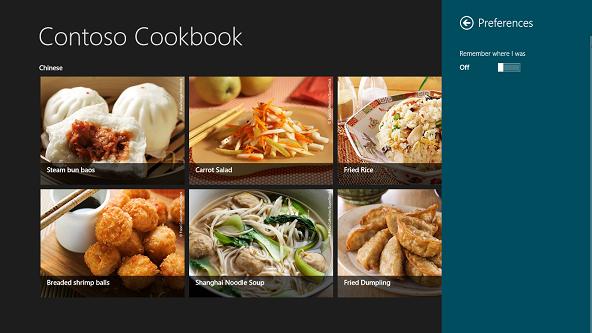
4、確認出現開始頁面,如圖2所示。

圖 2 Contoso Cookbook的關於頁面
5、返回Visual Studio並停止調試。
查看本欄目
練習 2: 添加首選項頁面
現在您已經理解向設置窗格添加頁面的機制,這次您將添加另一個頁面:首選項頁面。它允許用戶輸入並編輯首選項。我們只添加一個首選項來演示實現的方法,當然您可以添加任意數量的首選項。您添加的首選項將允許用戶配置Contoso Cookbook啟動時返回最後一次顯示的食譜或食譜組。
修改您在之前練習中編寫的CommandsRequested事件處理程序並添加Preferences命令。
1、打開App.xaml.cs並找到OnCommandsRequested方法。
2、在添加About命令的語句後向OnCommandsRequested添加以下語句。
C#
// 添加一個首選項命令
var preferences = new SettingsCommand("preferences", "Preferences", (handler) =>
{
var settings = new SettingsFlyout();
settings.Content = new PreferencesUserControl();
settings.HeaderBrush = new SolidColorBrush(_background);
settings.Background = new SolidColorBrush(_background);
settings.HeaderText = "Preferences";
settings.IsOpen = true;
});
args.Request.ApplicationCommands.Add(preferences);
任務2 – 添加首選項頁面
下一個任務是創建Preferences命令調用的頁面。
1、在解決方案管理器中右鍵單擊項目並使用Add > New Item命令在項目中添加一個新的用戶控件。將文件命名為PreferencesUserControl.xaml。
2、在PreferencesUserControl.xaml中向空的Grid元素添加以下語句。
XAML
<ToggleSwitch x:Name="Remember" Header="Remember where I was" />
3、按F5運行應用程序。
4、顯示超級按鈕並選擇設置超級按鈕。
5、從設置窗格選擇Preferences命令。
6、確認出現首選項頁面並且包含一個切換開關,如圖3所示。

圖3 Contoso Cookbook的首選項頁面
7、返回Visual Studio並停止調試。
查看本欄目
目前,首選項頁面中的“Remember where I was(記住我的位置)”切換開關未與任何事物關聯,並且不能記住狀態。讓我們通過在切換開關每次被點擊時使用漫游設置保存它的狀態,同時在首選項頁面每次顯示時對它進行初始化來修復此問題。
1、打開PreferencesUserControl.xaml並向ToggleSwitch控件添加Toggled屬性。
XAML
<ToggleSwitch x:Name="Remember" Header="Remember where I was" Toggled="OnToggled" />
2、打開PreferencesUserControl.xaml.cs並添加以下using語句。
C#
using Windows.Storage;
3、然後添加以下方法。
C#
private void OnToggled(object sender, RoutedEventArgs e)
{
ApplicationData.Current.RoamingSettings.Values["Remember"] = Remember.IsOn;
}
4、向PreferencesUserControl的構造函數(對InitializeComponent的調用之後)添加以下語句以在每次首選項頁面顯示時初始化切換開關。
C#
// 從漫游設置初始化切換開關
if (ApplicationData.Current.RoamingSettings.Values.ContainsKey("Remember"))
Remember.IsOn = (bool)ApplicationData.Current.RoamingSettings.Values["Remember"];
注意:為處理保存和恢復設置和其他應用程序數據的任務,Windows運行時為您提供了Windows.Storage.ApplicationData類。ApplicationData允許您在本地、雲(漫游存儲)或臨時存儲存儲數據。您保存的數據通過名稱為LocalSettings 和RoamingSettings 的ApplicationData屬性以名稱-值對的形式存儲。或者它可以存儲在特殊的應用程序特定的文件夾中,這些文件夾可以通過ApplicationData的LocalFolder,RoamingFolder和TemporaryFolder屬性來訪問。
在漫游存儲庫中保留數據的優勢是數據將跟隨用戶從一個設備轉到另一個設備。此外,如果應用程序將數據寫入RoamingSettings或RoamingFolder並且用戶未以Microsoft賬戶登錄或沒有Internet連接,Windows運行時將自動在本地保留數據。因此將RoamingSettings或RoamingFolder作為用戶首選項的存儲可以帶來很多方便。唯一需要提醒的是該平台對漫游存儲中可以保存的數據大小進行了限制。在Windows 8預發布版中,您可以漫游大約100K字節的數據。在運行時,您可以從ApplicationData.RoamingStorageQuota屬性獲取配額的數量。
5、按F5運行應用程序。
6、顯示超級按鈕並選擇設置超級按鈕。
7、從設置窗格選擇Preferences命令。
8、點擊Remember where I was以啟用切換開關。
9、取消設置窗格。
10、返回Visual Studio並停止調試。
11、按F5以再次啟動應用程序。
12、轉至首選項頁面並確認切換開關被啟用。
13、返回Visual Studio並停止調試。
練習3: 實現首選項
目前Contoso Cookbook每次啟動時顯示開始頁面。在之前練習中添加名稱為“Remember where I was”的用戶首選項的目的是允許用戶配置應用程序如何返回,即每次啟動時轉至上一次關閉時顯示的頁面。該用戶首選項僅僅需要對代碼進行細微的修改,因為Visual Studio已經在應用程序中包含當應用程序被掛起時保存導航狀態的代碼。
注意:進程生命周期管理是Windows應用商店應用的重要元素。當應用程序被掛起時,它可以在任何時候被操作系統終止。並且當應用程序被終止後,它的狀態也將丟失。
用戶不會因為暫時切換應用程序而去關心應用程序會丟失狀態。這就是為什麼Windows.UI.Xaml.Application類定義Suspending事件的原因。在應用被掛起前Suspending事件被觸發。它為應用程序提供了保存狀態的機會,以防止應用程序被操作系統終止並在之後被用戶重新激活。觸發事件的目的是當用戶重新激活應用程序時能夠恢復狀態,以產生應用程序根本沒有被終止的錯覺。
Visual Studio在應用程序中包含一個名稱為SuspensionManager的類。它位於項目Common文件夾的SuspensionManager.cs中。Visual Studio同時在App.xaml.cs的App構造函數中包含一行代碼,它為Suspending事件注冊了一個處理程序。該處理程序(OnSuspending)調用SuspensionManager.SaveAsync以保存應用程序的導航狀態。導航狀態包含用戶查看的項或組,以及用戶到達上述項或組的路徑。
private async void OnSuspending(object sender, SuspendingEventArgs e)
{
var deferral = e.SuspendingOperation.GetDeferral();
await SuspensionManager.SaveAsync();
deferral.Complete();
}
此外Visual Studio在App.xaml.cs的OnLaunched方法中包含一個if子句,它負責當應用程序被掛起後又被操作系統終止時恢復應用程序的導航狀態:
if (args.PreviousExecutionState == ApplicationExecutionState.Terminated)
{
// Restore the saved session state only when appropriate
await SuspensionManager.RestoreAsync();
}
查看本欄目
所有這些工作的結果是您可以免費獲得很多東西。如果Contoso Cookbook被掛起並終止,當重新啟動時,它將自動轉至您查看的最後頁面。您可以通過在Visual Studio中按F5啟動應用程序,選擇某個食譜,並選擇從Debug Location工具欄選擇Suspend and shutdown以對它進行測試。

通過這種方式關閉應用程序後,按F5重新啟動應用程序。上述步驟對應用程序被操作系統終止並被重新啟動的過程進行了模擬。得益於Visual Studio的幫助,應用程序將返回至您關閉應用時查看的食譜。因為最近的應用程序歷史也同時被恢復,您甚至可以使用後退按鈕回溯在應用程序中的浏覽步驟。
Visual Studio已經包含當應用程序被掛起時保存導航狀態以及如果被終止恢復狀態的代碼。我們將使用類似的策略以在應用程序被用戶關閉後再次被啟動且Remember where I was被啟用時恢復導航狀態。
1、打開App.xaml.cs並在靠近頂部處添加以下using語句。
C#
using Windows.Storage;
2、找到OnLaunched方法。緊靠await RecipeDataSource.LoadLocalDataAsync()語句後,添加以下語句。
C#
// If the app was closed by the user the last time it ran, and if "Remember
// "where I was" is enabled, restore the navigation state
if (args.PreviousExecutionState == ApplicationExecutionState.ClosedByUser)
{
if (ApplicationData.Current.RoamingSettings.Values.ContainsKey("Remember"))
{
bool remember = (bool)ApplicationData.Current.RoamingSettings.Values["Remember"];
if (remember)
await SuspensionManager.RestoreAsync();
}
}
注意:當應用程序被用戶關閉時,我們不需要編寫任何保存導航狀態的代碼,因為Suspending事件將在關閉應用程序幾秒鐘後觸發。事實上並沒有指示應用程序被用戶關閉的事件。當您希望在應用程序關閉前保存狀態,Suspending事件處理程序是完成上述工作的恰當位置。
任務 2 –測試結果
所有剩下的工作是進行一些測試以確認這些修改能夠正常工作。
1、按F5運行應用程序。
2、顯示超級按鈕並選擇設置超級按鈕。
3、從設置窗格選擇Preferences命令。
4、驗證Remember where I was被啟用。如果未被啟用,則啟用它。
5、取消設置窗格。
6、轉至食譜頁面。
7、通過從屏幕頂部向下輕掃或按Alt+F4以關閉應用程序。(不要使用Visual Studio中的Stop Debugging命令關閉應用程序)
8、返回Visual Studio並等待幾秒鐘以使進程結束。(通常需要花10秒鐘。)
9、按F5再次運行應用程序。
10、確認Contoso Cookbook返回當您關閉應用程序時顯示的食譜。
11、轉至首選項頁面並關閉Remember where I was。
12、當查看食譜頁面時,通過從屏幕頂部向下輕掃或按Alt+F4以再次關閉應用程序。
13、返回Visual Studio並等待進程結束。
14、按F5再次運行應用程序。
15、確認您轉至應用程序的開始頁面而不是您最後查看的食譜頁面。
16、返回Visual Studio並停止調試。
總結
設置和首選項是幾乎每個Windows應用商店應用的重要組成部分。設置超級按鈕為查看和編輯應用程序設置提供了一個熟悉和一致的模型,並且正如您在本實驗中看到的那樣,通過設置窗格公開應用程序的內容十分簡單。Callisto庫為通過SettingsFlyout控件呈現設置頁面提供了方便,並且頁面本身可以很方便地通過用戶控件實現。
從實驗1到現在,我們已經走過了很長一段路,但是還有更多的工作需要完成。接下來是成為明星Windows應用商店應用的另一個重要步驟:磁貼和通知。
作者:cnblogs zigzagPath