動手實驗
實驗4:應用欄和媒體捕獲
2012年9月
簡介
Windows運行時中的Windows.Media.Capture命名空間包含一系列類,它們為捕獲媒體並將其納入Windows應用商店應用提供便利。尤其是CameraCaptureUI類使得從網絡攝像頭拍照和捕獲視頻變得輕而易舉。CameraCaptureUI甚至可以處理包含兩個攝像頭的設備(一個前置,一個後置),並為在兩者之間進行切換提供簡單、直觀的用戶界面。
在本實驗中,您將通過允許用戶拍攝他們喜愛的食譜創作的照片和視頻並與其他應用程序進行共享來增強Contoso Cookbook的功能。您也將添加應用欄以提供這些功能的快捷方式並學習如何將彈出菜單納入應用欄命令。
目標
本實驗將向您展示如何:
在Windows應用商店應用中實現應用欄。
向應用欄添加命令和菜單。
使用Windows運行時拍攝照片。
使用Windows運行時捕獲視頻。
使用共享合約共享照片和視頻。
您需要下列軟件完成本實驗:
Microsoft Windows 8
Microsoft Visual Studio 2012
您必須執行以下步驟來准備本實驗的計算機:
1、安裝Microsoft Windows 8。
2、安裝Microsoft Visual Studio 2012。
練習
本動手實驗包含以下練習:
1、添加應用欄
2、添加照片捕獲
3、添加視頻捕獲
完成本實驗的預計時間:30至40分鐘。
練習1:添加應用欄
在我們添加允許Contoso Cookbook用戶捕獲和共享照片及視頻的功能前,我們需要對用戶界面進行修改以提供對上述功能的訪問。應用欄是完成這項工作的完美的工具。
查看本欄目
在我們添加應用欄之前,我們需要安裝Callisto控件套件。Callisto是一個由Tim Heuer領導的社區項目,它包含針對Windows應用商店應用的有用的控件,這些控件使用XAML,包括一個菜單控件和一個彈出窗口控件。我們將在接下來的任務中使用這些控件。
1、在Visual Studio中打開您在實驗3中完成的ContosoCookbook項目。如果您尚未完成實驗3或希望從一個參考副本開始,您可以在開始材料中找到實驗已完成的版本。
2、訪問http://visualstudiogallery.msdn.microsoft.com/0526563b-7a48-4b17-a087-a35cea701052並單擊Download按鈕以下載Callisto.vsix。
3、運行Callisto.vsix並按照屏幕上的說明完成庫的安裝。
4、返回Visual Studio。在解決方案管理器中,右鍵單擊References並使用Add Reference命令在項目中添加對Callisto的引用。您將在Windows Extensions下找到它。
現在我們准備在項-明細頁面添加應用欄。我們將為照片和視頻捕獲在應用欄中增加一個Brag按鈕,我們將使用彈出菜單讓用戶在二者之間進行選擇。
1、打開ItemDetailPage.xaml並向<Page.Resources>部分添加以下語句。
XAML
<Style x:Key="BragAppBarButtonStyle" TargetType="Button" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="BragAppBarButton" />
<Setter Property="AutomationProperties.Name" Value="Brag" />
<Setter Property="Content" Value="" />
</Style>
2、在<Page.Resources>部分之後添加以下語句。
XAML
<Page.BottomAppBar>
<AppBar x:Name="PageAppBar" Padding="10,0,10,0">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50*" />
<ColumnDefinition Width="50*" />
</Grid.ColumnDefinitions>
<StackPanel x:Name="LeftCommands" Orientation="Horizontal" Grid.Column="0" HorizontalAlignment="Left">
<Button x:Name="BragButton" HorizontalAlignment="Left" Style="{StaticResource BragAppBarButtonStyle}" Click="OnBragButtonClicked" />
</StackPanel>
<StackPanel x:Name="RightCommands" Orientation="Horizontal" Grid.Column="1" HorizontalAlignment="Right">
</StackPanel>
</Grid>
</AppBar>
</Page.BottomAppBar>
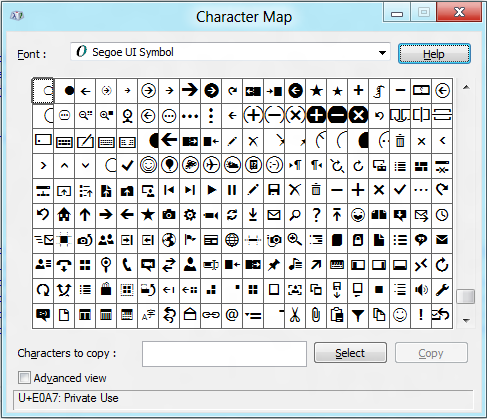
注意:在應用欄中聲明的按鈕(或稱為“命令”)從您在之前步驟中聲明的BragAppBarButtonStyle樣式獲得外觀。StandardStyles.xaml由Visual Studio在項目的Common文件夾中創建,它包含為大約30個不同類型的應用欄命令預定義的樣式。如果您檢查這些樣式,您將會發現命令表面的符號用xE10F等十六進制值指定。這些符號是Segoe UI Symbol字符集中的字符代碼。如果想為您的命令找到炫酷的圖標,啟動Windows 8字符映射表應用程序,在字體列表下拉框中選擇Segoe UI Symbol並滾動至底部。您將會立刻找到這些圖標!

3、打開ItemDetailPage.xaml.cs並添加以下using語句。
C#
using Callisto.Controls;
using Windows.ApplicationModel.DataTransfer;
4、現在向ItemDetailPage類添加以下方法。
C#
private void OnBragButtonClicked(object sender, RoutedEventArgs e)
{
// Create a menu containing two items
var menu = new Menu();
var item1 = new MenuItem { Text = "Photo" };
item1.Tapped += OnCapturePhoto;
menu.Items.Add(item1);
var item2 = new MenuItem { Text = "Video" };
item2.Tapped += OnCaptureVideo;
menu.Items.Add(item2);
// Show the menu in a Flyout anchored to the Brag button
var flyout = new Flyout();
flyout.Placement = PlacementMode.Top;
flyout.HorizontalAlignment = HorizontalAlignment.Left;
flyout.HorizontalContentAlignment = HorizontalAlignment.Left;
flyout.PlacementTarget = BragButton;
flyout.Content = menu;
flyout.IsOpen = true;
}
private void OnCapturePhoto (object sender, TappedRoutedEventArgs e)
{
DataTransferManager.ShowShareUI();
}
private void OnCaptureVideo(object sender, TappedRoutedEventArgs e)
{
DataTransferManager.ShowShareUI();
}
注意:DataTransfer.DataTransferManager.ShowShareUI方法顯示共享用戶界面,該用戶界面與您在超級按鈕中選擇共享超級按鈕時出現的界面相同。您為Photo和Video命令引出了事件處理程序以顯示共享用戶界面。
查看本欄目
讓我們查看應用欄的運行情況。
1、按F5運行應用程序。
2、點擊某個食譜並轉到項-明細頁面。
3、通過從屏幕底部向上輕掃,用鼠標右鍵單擊或按Windows徽標鍵+Z以顯示應用欄。
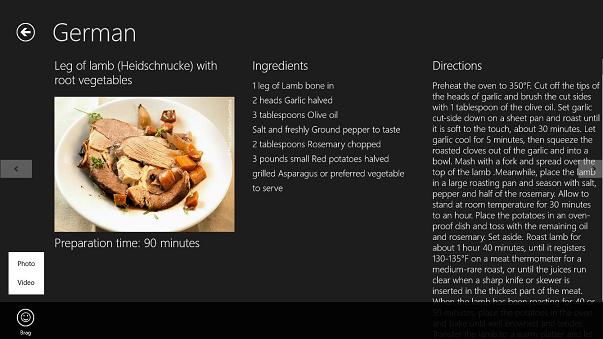
4、驗證應用欄包含Brag命令,點擊它將顯示彈出菜單,如圖1所示。

圖1 項-明細頁面的應用欄
5、在菜單中點擊Photo命令並驗證共享窗格將會出現。
6、返回Visual Studio並停止調試。
練習2:添加照片捕獲
拍照的用戶界面已經就位。現在讓我們修改代碼以允許用戶拍攝照片並與其他應用程序進行共享。Windows運行時的Windows.Media.Capture命名空間包含名稱為CameraCaptureUI的類,它為攝像頭硬件提供了一個高層次的接口。它使得與攝像頭的交互變得非常簡單。
CameraCaptureUI包含CaptureFileAsync方法,它能夠迅速完成拍照的工作。讓我們在Contoso Cookbook中使用它。目前您位於項-明細頁面,讓我們修改頁面中的共享代碼使其能夠共享捕獲的照片和食譜。
1、打開ItemDetailPage.xaml.cs並在文件頂部添加以下using語句。
C#
using Windows.Media.Capture;
using Windows.Storage;
查看本欄目
2、向ItemDetailPage類添加以下字段。
C#
private StorageFile _photo; // Photo file to share
3、找到您在之前練習中添加的OnCapturePhoto方法。
4、修改後的方法如下所示。請務必在第一行添加async關鍵字,這是必須的,因為我們在方法中使用了C# 的await關鍵字。
C#
private async void OnCapturePhoto(object sender, TappedRoutedEventArgs e)
{
var camera = new CameraCaptureUI();
var file = await camera.CaptureFileAsync(CameraCaptureUIMode.Photo);
if (file != null)
{
_photo = file;
DataTransferManager.ShowShareUI();
}
}
5、用以下方法替換在之前實驗中向ItemDetailPage.xaml.cs添加的OnDataRequested方法。
C#
void OnDataRequested(DataTransferManager sender, DataRequestedEventArgs args)
{
var request = args.Request;
var item = (RecipeDataItem)this.flipView.SelectedItem;
request.Data.Properties.Title = item.Title;
if (_photo != null)
{
request.Data.Properties.Description = "Recipe photo";
var reference = Windows.Storage.Streams.RandomAccessStreamReference.CreateFromFile(_photo);
request.Data.Properties.Thumbnail = reference;
request.Data.SetBitmap(reference);
_photo = null;
}
else
{
request.Data.Properties.Description = "Recipe ingredients and directions";
// Share recipe text
var recipe = "\r\nINGREDIENTS\r\n";
recipe += String.Join("\r\n", item.Ingredients);
recipe += ("\r\n\r\nDIRECTIONS\r\n" + item.Directions);
request.Data.SetText(recipe);
// Share recipe image
var reference = RandomAccessStreamReference.CreateFromUri(new Uri(item.ImagePath.AbsoluteUri));
request.Data.Properties.Thumbnail = reference;
request.Data.SetBitmap(reference);
}
}
6、按F5運行應用程序並點擊某個食譜以轉到項-明細頁面。
7、顯示應用欄並點擊Brag按鈕。然後點擊菜單中的Photo。發生了什麼?
8、返回Visual Studio並停止調試。
任務2 – 啟用網絡攝像頭訪問
Windows應用商店應用必須具有訪問網絡攝像頭的權限。該權限來自應用程序清單,應用程序清單包含應用程序的元數據。因此,下一步將編輯Contoso Cookbook的清單以表明它需要訪問攝像頭。
1、In Solution Explorer, double-click Package.appxmanifest to open it for editing.
2、在解決方案管理器中雙擊Package.appxmanifest打開並對其進行編輯。
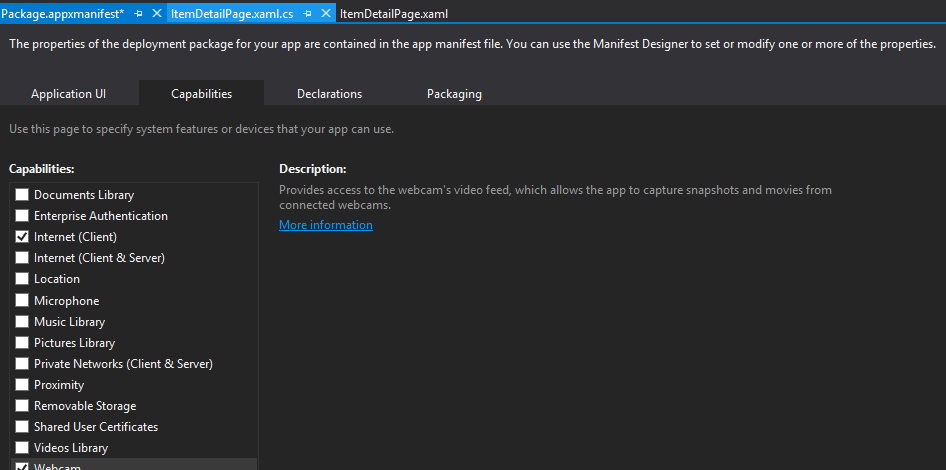
3、轉到功能選項卡並選中Webcam復選框,如圖2所示。

圖2 在應用程序清單中啟用網絡攝像頭訪問
查看本欄目
現在網絡攝像頭訪問已啟用,讓我們來捕獲照片。
1、按F5運行應用程序並點擊某個食譜以轉到項-明細頁面。
2、顯示應用欄並點擊Brag按鈕。在菜單中選擇Photo,如果被問及應用程序是否可以使用網絡攝像頭,單擊Allow。
3、當攝像頭捕獲界面出現時,點擊屏幕以進行拍照。
4、在屏幕右下角點擊OK以接收照片。
5、當共享用戶界面出現時,選擇一個共享目標,例如Share Target Sample 應用程序。
6、確認您剛捕獲的照片被共享目標接收。
7、返回Visual Studio並停止調試。
練習3: 添加視頻捕獲
Contoso Cookbook用戶現在可以拍照並與其他應用程序共享照片。在本練習中您也將添加對視頻捕獲的支持。您將修改傳遞給CaptureFileAsync的參數以表明您需要捕獲視頻而不是照片,並使用CameraCaptureUI的VideoSettings屬性表明捕獲的格式。
您可以使用與捕獲照片一樣的CaptureFileAsync方法捕獲視頻。讓我們修改之前引入的OnCaptureVideo方法以進行演示。
1、打開ItemDetailPage.xaml.cs並向ItemDetailPage類添加以下字段。
C#
private StorageFile _video; // Video file to share
2、找到在練習1中向ItemDetailPage.xaml.cs添加的OnCaptureVideo方法。
3、修改後的方法如下所示。請務必再次在第一行添加async關鍵字,這是必須的,因為我們在方法中使用了C#的 await關鍵字。
C#
private async void OnCaptureVideo(object sender, TappedRoutedEventArgs e)
{
var camera = new CameraCaptureUI();
camera.VideoSettings.Format = CameraCaptureUIVideoFormat.Wmv;
var file = await camera.CaptureFileAsync(CameraCaptureUIMode.Video);
if (file != null)
{
_video = file;
DataTransferManager.ShowShareUI();
}
}
4、在OnDataRequested方法中添加一個else-if子句,因此應用程序可以同時共享視頻和照片。
C#
void OnDataRequested(DataTransferManager sender, DataRequestedEventArgs args)
{
var request = args.Request;
var item = (RecipeDataItem)this.flipView.SelectedItem;
request.Data.Properties.Title = item.Title;
if (_photo != null)
{
request.Data.Properties.Description = "Recipe photo";
var reference = Windows.Storage.Streams.RandomAccessStreamReference.CreateFromFile(_photo);
request.Data.Properties.Thumbnail = reference;
request.Data.SetBitmap(reference);
_photo = null;
}
else if (_video != null)
{
request.Data.Properties.Description = "Recipe video";
List<StorageFile> items = new List<StorageFile>();
items.Add(_video);
request.Data.SetStorageItems(items);
_video = null;
}
else
{
request.Data.Properties.Description = "Recipe ingredients and directions";
// Share recipe text
var recipe = "\r\nINGREDIENTS\r\n";
recipe += String.Join("\r\n", item.Ingredients);
recipe += ("\r\n\r\nDIRECTIONS\r\n" + item.Directions);
request.Data.SetText(recipe);
// Share recipe image
var reference = RandomAccessStreamReference.CreateFromUri(new Uri(item.ImagePath.AbsoluteUri));
request.Data.Properties.Thumbnail = reference;
request.Data.SetBitmap(reference);
}
}
5、轉到應用程序清單的功能部分並選擇Microphone復選框。這是必要的,因為當您使用攝像頭捕獲視頻時,CameraCaptureUI也需要使用麥克風。
查看本欄目
現在讓我們測試您剛增加的代碼。
1、按F5運行應用程序並點擊某個食譜以轉到項-明細頁面。
2、顯示應用欄,點擊Brag按鈕並從菜單中選擇Video。
3、如果被問及應用程序是否可以使用網絡攝像頭和麥克風,單擊Allow。
4、當攝像頭捕獲界面出現時,點擊屏幕以開始捕獲視頻。
5、幾秒鐘後再次點擊屏幕以停止捕獲視頻。
6、在屏幕右下角點擊OK以接收視頻。
7、當共享用戶界面出現時,選擇一個共享目標,例如Share Target Sample 應用程序。
8、確認您剛捕獲的視頻被共享目標接收。
9、返回Visual Studio並停止調試。
總結
在一些平台上,在應用程序中包含照片和視頻捕獲功能很困難,因為需要在設備層與攝像頭交互。Windows運行時通過在CameraCaptureUI類中提供核心用戶界面和邏輯,使媒體捕獲變得異常簡單。在Contoso Cookbook中,我們對圖像和視頻文件除了進行共享外沒有做任何其他事情。然而您可以方便地使用Windows.Storage命名空間的類型將這些文件保存到文件系統並允許用戶創建食譜圖片和視頻庫。
您也許並未注意到,當您在清單中選中Webcam 和 Microphone復選框時,操作系統已為您做了很酷的工作。如果您運行該應用程序,然後選擇設置超級按鈕並選擇權限(Permissions),您將會發現權限頁面現在包含一個啟用和禁用攝像頭和麥克風的切換開關。用戶可以禁用應用中的攝像頭和麥克風,並且您不需要為此編寫一行代碼。
作者:cnblogs zigzagPath