動手實驗
實驗2: 方向, 貼靠和語義式縮放
2012年9月
簡介
優秀Windows應用商店應用的一個特點是適應不同尺寸的屏幕並處理橫向模式和縱向模式之間的旋轉。它還必須響應貼靠,貼靠允許兩個應用程序共享屏幕和並排運行。
另一個與屏幕尺寸有關的特性是語義式縮放。不同於視覺縮放,它通過響應收縮手勢等用戶交互簡單地對屏幕上的內容進行縮放,當用戶放大或縮小時,語義式縮放對內容的呈現進行修改以顯示或多或少的細節。
在本實驗中,您將在實驗1的基礎上增加三個與Contoso Cookbook有關的重要用戶界面。首先,當屏幕旋轉時,您將對項-明細和組-明細頁面的布局進行定制。接著,當應用程序被貼靠時,您將對項-明細頁面進行定制。最後,您將在開始頁面中實施語義式縮放並在單個屏幕上查看所有食譜組。
本實驗將向您展示如何:
當設備旋轉時定制用戶界面。
當應用程序被貼靠時定制用戶界面。
實施語義式縮放。
您需要下列軟件完成本實驗:
Microsoft Windows 8
Microsoft Visual Studio 2012
您必須執行以下步驟來准備本實驗室的計算機:
安裝Microsoft Windows 8。
安裝Microsoft Visual Studio 2012。
練習
本動手實驗包含以下練習:
設備方向
貼靠
語義式縮放
完成本實驗的預計時間:40至60分鐘。
練習1:設備方向
Windows 8被設計在包括平板電腦和其它設備的多種設備上運行。通過板載傳感器,這些設備知道它們是否在橫向模式或縱向模式。一個在橫向模式中顯示良好的頁面可能需要調整以在縱向模式中同樣顯示良好,並且反之亦然。
注意:您不必用平板電腦執行練習1。您可以在Windows模擬器中測試方向代碼,它可以在Visual Studio中直接被訪問。為選擇模擬器作為目標,從下圖的下拉列表中選擇Simulator。下次您啟動應用程序,它將會在Windows模擬器中啟動。

查看本欄目
讓我們從檢查橫向模式和縱向模式下的應用程序開始頁面開始以決定是否需要任何修改。
1、在Visual Studio中打開您在實驗1中創建的ContosoCookbook項目。如果您尚未完成實驗1或希望從一個參考拷貝開始,您可以在開始材料中找到實驗已完成的版本。
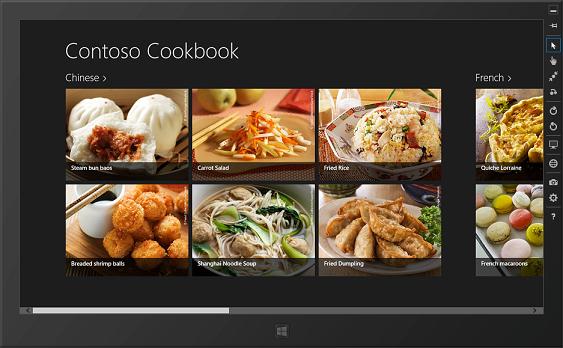
2、當設備在橫向模式下,按F5在調試器中運行應用程序。如果使用模擬器,您將看到圖1所示的食譜開始頁面。

圖1 橫向模式下的開始頁面
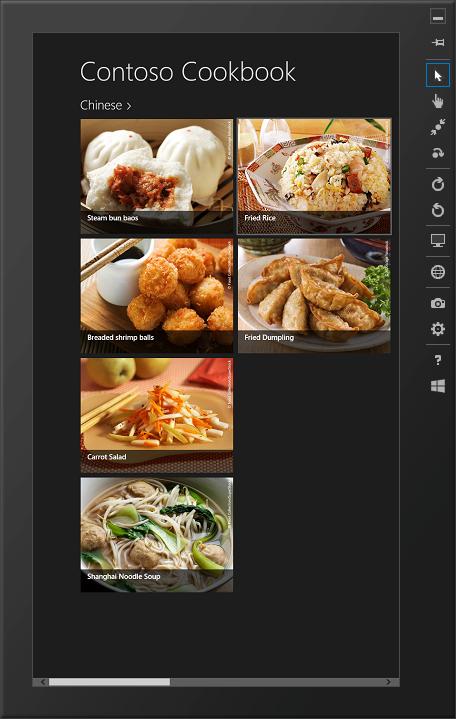
3、現在旋轉設備至縱向模式。確認屏幕旋轉90度,開始頁面也將同時旋轉,布局如圖2所示。
注意:如果您在平板電腦上進行測試並且開始頁面未旋轉,可能是因為自動旋轉未啟用。一些設備具有鎖定屏幕至當前方向的硬件開關。如果您有這樣的設備,請確認開關設置在自動旋轉模式。您也可以按Windows徽標鍵+O打開或關閉自動旋轉。
如果您測試的硬件不支持方向改變,記住您可以使用Windows模擬器代替。單擊模擬器右側邊緣的任一旋轉按鈕以旋轉模擬器。

圖2 縱向模式下的開始頁面
4、得益於GridView控件對食譜項的呈現,開始頁面在橫向和縱向模式下均顯示良好,因此這裡不需要額外的工作。
5、返回Visual Studio並停止調試。
查看本欄目
Contoso Cookbook應用包含三個頁面:開始頁面,組-明細頁面和項-明細頁面。開始頁面不需要對縱向模式進行任何修改,因此讓我們轉向組-明細頁面,即當您點擊Chinese 或 Italian等某個組標題後出現的頁面。
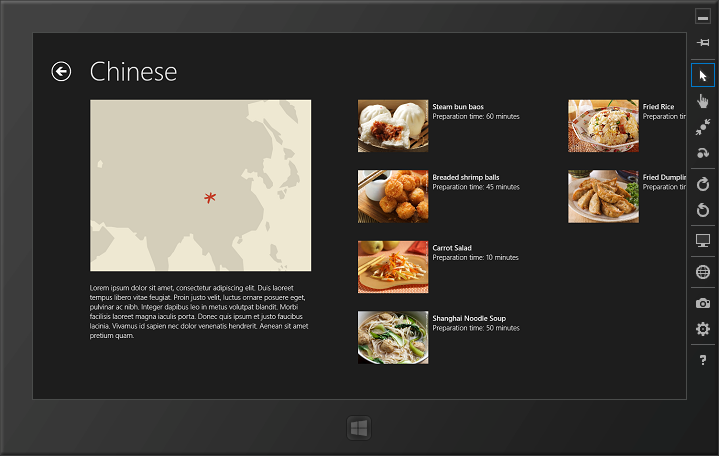
1、再次啟動應用程序並點擊Chinese以顯示有關Chinese的組-明細頁面。在橫向模式,頁面布局如圖3所示。

圖3 橫向模式下的組-明細頁面
2、現在旋轉屏幕至縱向模式(見圖4)。注意觀察,呈現本頁面大部分內容的GridView控件將組明細放置在組標題的右側,並在屏幕的下半部分留下了很多空白。

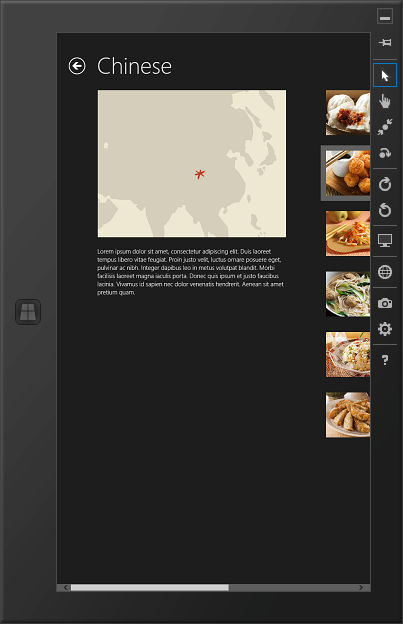
圖4 縱向模式下的組-明細頁面
3、返回Visual Studio並停止調試。
4、打開GroupDetailPage.xaml並找到名稱為“itemListView”的ListView控件。
5、緊隨ListView控件後,添加另一個名稱為“portraitListView”的ListView,它具有如下屬性。
XAML
<!-- Vertical scrolling list only used in portrait mode -->
<ListView
x:Name="portraitListView"
AutomationProperties.AutomationId="ItemListView"
AutomationProperties.Name="Items In Group"
TabIndex="1"
Grid.Row="1"
Visibility="Collapsed"
Padding="86,0,20,60"
ItemsSource="{Binding Source={StaticResource itemsViewSource}}"
ItemTemplate="{StaticResource Standard500x130ItemTemplate}"
SelectionMode="None"
IsItemClickEnabled="True"
ItemClick="ItemView_ItemClick">
<ListView.Header>
<StackPanel>
<Image Source="{Binding Image}" Margin="20,-10,18,0" MaxWidth="480" Stretch="UniformToFill" HorizontalAlignment="Left" />
<TextBlock Margin="20,20,18,30" Text="{Binding Description}" Style="{StaticResource BodyTextStyle}" />
</StackPanel>
</ListView.Header>
</ListView>
6、在GroupDetailPage.xaml中向下繼續滾動並找到名稱為“FullScreenPortrait”的VisualState元素。
7、在VisualState元素內,刪除以下語句。
XAML
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="itemGridView" Storyboard.TargetProperty="Padding">
<DiscreteObjectKeyFrame KeyTime="0" Value="100,0,90,0" />
</ObjectAnimationUsingKeyFrames>
查看本欄目
8、在剛刪除的語句後添加以下語句。
XAML
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="itemGridView" Storyboard.TargetProperty="Visibility">
<DiscreteObjectKeyFrame KeyTime="0" Value="Collapsed" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="portraitListView" Storyboard.TargetProperty="Visibility">
<DiscreteObjectKeyFrame KeyTime="0" Value="Visible" />
</ObjectAnimationUsingKeyFrames>
注意:您添加的ListView控件定義了如何在縱向模式下呈現食譜組。您添加的動畫隱藏了縱向模式下的GridView控件並在視圖狀態變化至“FullScreenPortrait”時顯示ListView。(Windows應用商店應用中的視圖模型與ASP.NET視圖狀態無關,因此不要讓該術語在腦海中產生歧義。)導致視圖狀態改變的事件之一是將設備從橫向模型旋轉至縱向或從縱向至橫向。當應用程序被“貼靠”時視圖狀態也會發生改變。貼靠(輔屏)將在接下來的練習中討論。
檢測視圖狀態改變的代碼被隱藏在基類中,應用程序的頁面從該基類繼承。LayoutAwarePage基類為主窗口的SizeChanged事件注冊了一個處理程序並使用Windows運行時的VisualStateManager類來驅動一個視圖狀態到另一個視圖狀態的改變。
9、運行應用程序,點擊Chinese以顯示組-明細頁面,並旋轉設備至縱向模式。確認頁面如圖5所示。

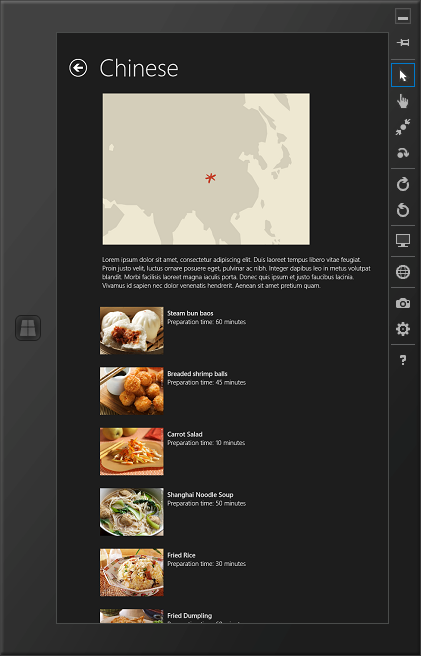
圖5 最終的縱向模式布局
10、返回Visual Studio並停止調試。
任務3 – 定制項-明細頁面
下一個任務是調整項-明細頁面以在橫向和縱向模式下同樣能夠有效使用空間並具備良好外觀。
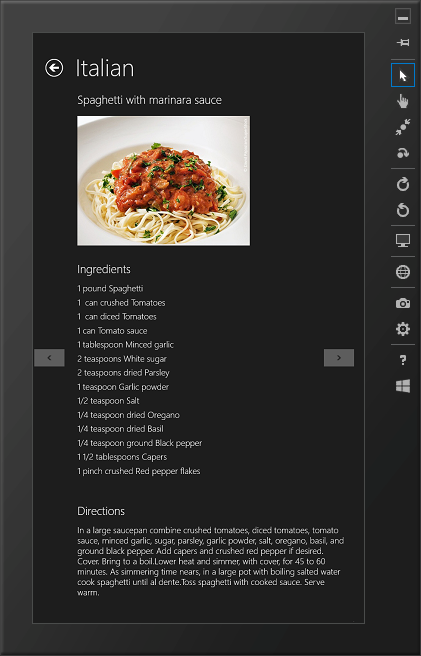
1、再次啟動應用程序並點擊某個食譜以顯示項-明細頁面。圖6顯示了頁面在橫向模式下的外觀。

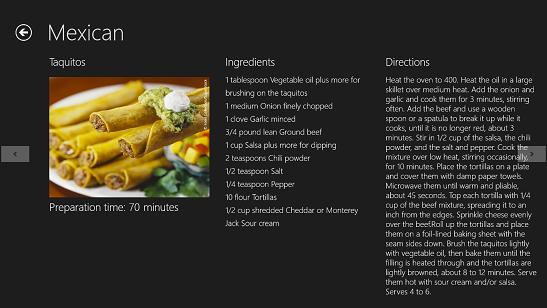
圖6 橫向模式下的項-明細頁面
查看本欄目
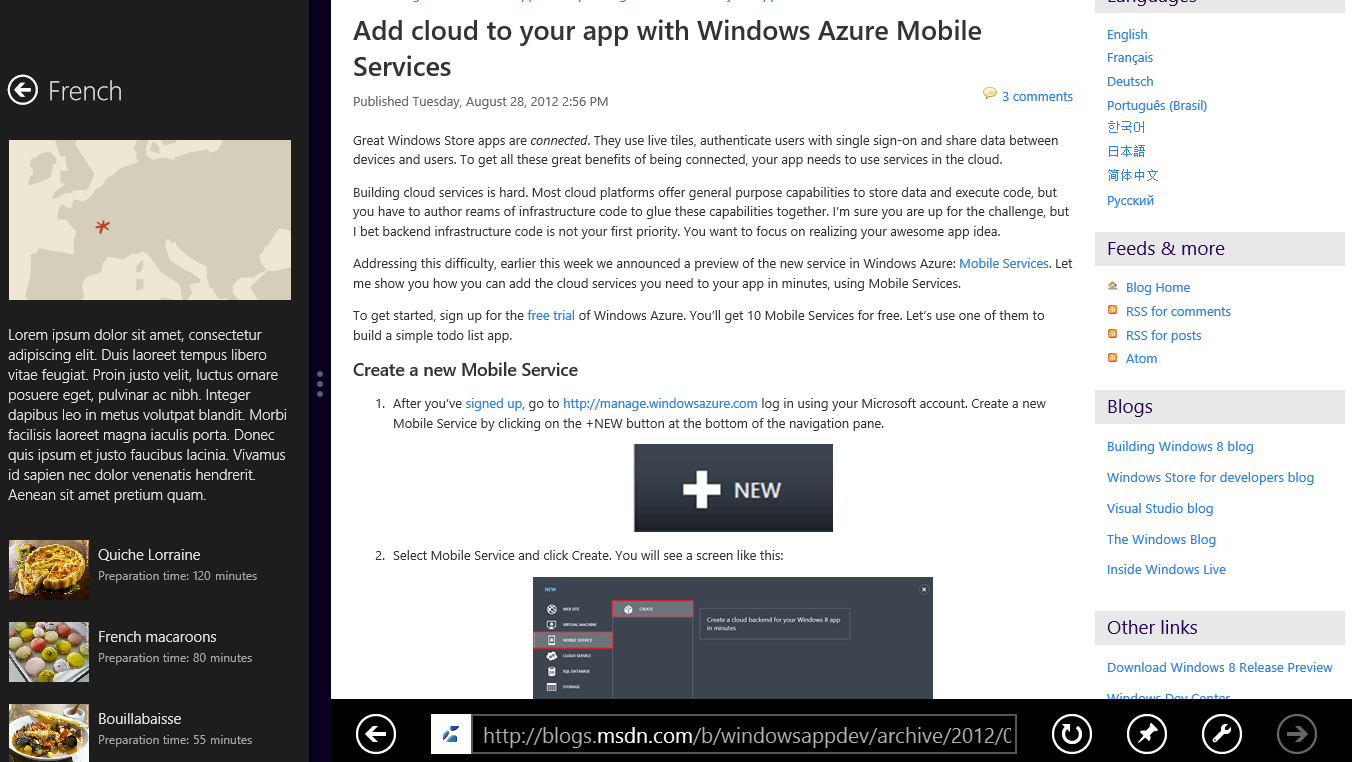
2、現在旋轉設備進入縱向模式(圖7)。在橫向模式下工作良好的布局需要針對縱向模式進行一些調整。

圖7 縱向模式下的項-明細頁面
3、返回Visual Studio並停止調試。
4、打開ItemDetailPage.xaml並查找名稱為“flipView”的FlipView。
5、在FlipView之後,添加另一個名稱為“portraitFlipView”的控件。
XAML
<!-- FlipView used in portrait mode -->
<FlipView
x:Name="portraitFlipView"
AutomationProperties.AutomationId="ItemsFlipView"
AutomationProperties.Name="Item Details"
Grid.Row="1"
Margin="0,-3,20,0"
ItemsSource="{Binding Source={StaticResource itemsViewSource}}"
Visibility="Collapsed">
<FlipView.ItemTemplate>
<DataTemplate>
<UserControl Loaded="StartLayoutUpdates" Unloaded="StopLayoutUpdates">
<ScrollViewer x:Name="scrollViewer" Style="{StaticResource VerticalScrollViewerStyle}" Grid.Row="1">
<!-- Vertical StackPanel for item-detail layout -->
<StackPanel Orientation="Vertical" Margin="100,0,20,0">
<StackPanel Orientation="Vertical">
<TextBlock FontSize="26.667" FontWeight="Light" Text="{Binding Title}" TextWrapping="Wrap" />
<Image x:Name="image" Width="400" Margin="0,20,0,40" Stretch="Uniform" Source="{Binding Image}" HorizontalAlignment="Left" />
</StackPanel>
<StackPanel Orientation="Vertical">
<TextBlock FontSize="26.667" FontWeight="Light" Text="Ingredients" Margin="0,0,0,16" />
<TextBlock FontSize="20" FontWeight="Light" LineHeight="32.5" Text="{Binding Ingredients, Converter={StaticResource ListConverter}}" TextWrapping="Wrap" />
</StackPanel>
<StackPanel Orientation="Vertical">
<TextBlock FontSize="26.667" FontWeight="Light" Text="Directions" Margin="0,24,0,16" />
<ScrollViewer Style="{StaticResource VerticalScrollViewerStyle}">
<Grid>
<TextBlock FontSize="20" FontWeight="Light" Text="{Binding Directions}" TextWrapping="Wrap" />
</Grid>
</ScrollViewer>
</StackPanel>
</StackPanel>
</ScrollViewer>
</UserControl>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
注意:在橫向模式下,項-明細頁面中的三個內容區域(食譜名稱、圖像和描述;原料以及指南)在一個多列Grid元素的列中進行布局,該Grid元素在名稱為“flipView”的FlipView控件的數據模板中聲明。您剛添加的FlipView控件針對縱向模式。它使用一個垂直的StackPanel元素在彼此的頂部堆疊內容區域。
6、在靠近ItemDetailPage.xaml的底部找到名稱為“FullScreenPortrait” 的VisualState元素。(您需要的不是具有相同名稱的嵌入在第一個FlipView控件中的VisualState元素)
7、在VisualState元素中的Storyboard元素中添加以下語句。當屏幕旋轉至縱向模式時,這些語句將名稱為“flipView”的控件切換為您剛添加的名稱為“portraitFlipView”的控件。
XAML
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="flipView" Storyboard.TargetProperty="Visibility">
<DiscreteObjectKeyFrame KeyTime="0" Value="Collapsed" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="portraitFlipView" Storyboard.TargetProperty="Visibility">
<DiscreteObjectKeyFrame KeyTime="0" Value="Visible" />
</ObjectAnimationUsingKeyFrames>
查看本欄目
8、啟動應用程序並再次點擊某個食譜以顯示項-明細頁面。旋轉顯示器至縱向模式並確認如圖8所示的單列布局。

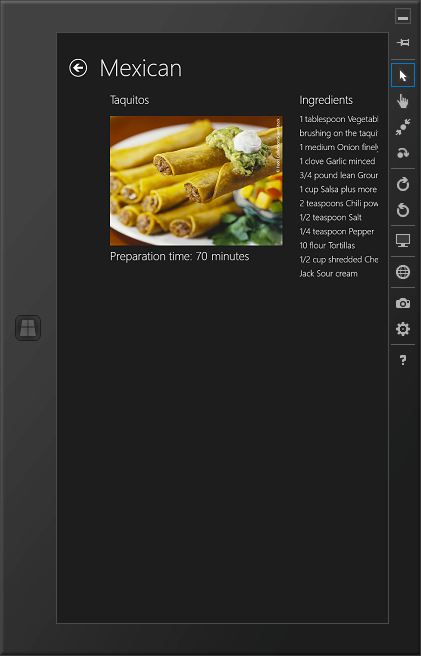
圖8 修改後的縱向模式布局
9、旋轉回橫向模式並確認頁面回到三列布局。
10、返回Visual Studio並停止調試。
練習2:貼靠
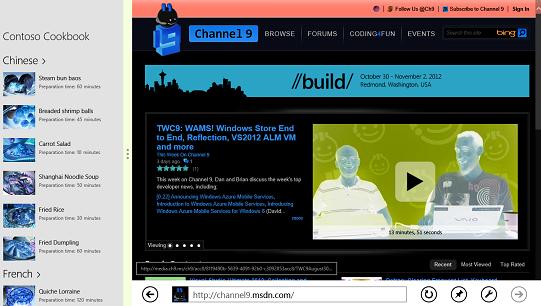
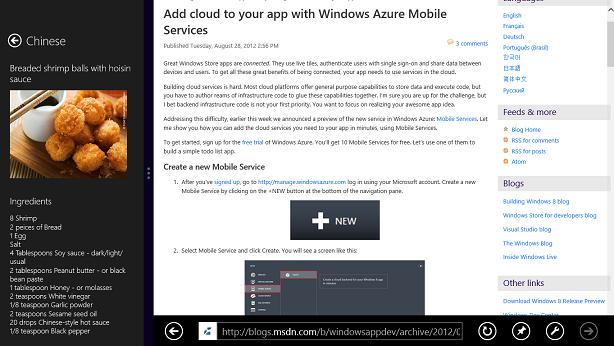
貼靠允許Windows 8用戶通過水平分割屏幕並排運行兩個Windows應用商店應用。在觸摸屏上,您可以通過從左側邊緣慢慢拖動手指穿過屏幕並到分割線(分割屏幕的垂直線條)出現時立即停止來演示貼靠。(如果您沒有觸摸屏,按Windows徽標鍵+句點鍵以貼靠應用程序。)圖9顯示了實際運行中的貼靠。Contoso Cookbook占據了屏幕左側的320個像素,而Internet Explorer占據了剩余的部分。在此情況下Contoso Cookbook稱為輔屏應用,Internet Explorer稱為主屏應用。用戶可以在屏幕上拖動分割線以對調應用程序的角色。

圖9 實際運行中的貼靠
得益於Visual Studio為項目生成的包含在頁面中的XAML代碼,Contoso Cookbook已具備一些內置的貼靠行為。在本練習中,您將對其中一個頁面進行簡單的修改以改進用戶的體驗。
注意:為使貼靠運行,您必須在屏幕分辨率至少為1366 × 768像素的設備上運行Windows 8。Windows團隊選擇1366作為最低要求是因為它能為輔屏應用程序提供寬度為320像素(與很多智能手機的寬度相同)主應用提供寬度為1024像素的屏幕。分割線占據了余下的像素。如果您在低分辨率的屏幕上運行,請使用Windows模擬器完成本練習並選擇分辨率至少為1366 × 768的模擬屏幕。
查看本欄目
在本任務中您將查看應用程序被貼靠時Contoso Cookbook三個頁面中每一個頁面的運行情況。
1、按F5從Visual Studio啟動應用程序。然後返回Windows開始屏幕並啟動另一個應用程序,例如Internet Explorer。Internet Explorer現在占據整個屏幕,將手指放在屏幕的左側邊緣並緩慢向右拖動。當Contoso Cookbook出現在手指下,直到出現分割線後才停下。然後抬起手指以在當前位置貼靠Contoso Cookbook。
2、當Contoso Cookbook僅占據屏幕的一部分時,它的開始頁面與全屏顯示時的區別在哪裡?
3、點擊開始頁面中的某個組名稱以顯示輔屏模式下的組-明細頁面。它與全屏下的頁面區別在哪裡?
4、點擊某個食譜以顯示輔屏模式下的項-明細頁面。頁面的內容和布局與它在全屏下的區別在哪裡?
5、返回Visual Studio並停止調試。
Visual Studio提供的缺省的輔屏布局是一個很好開始,但是您可以進一步對它們進行定制。在Contoso Cookbook中我們需要修改輔屏下的項-明細頁面,因為缺省的布局在頁面占據的部分屏幕上留下了很多空白。這些空間可以被用來顯示食譜的更多信息。我們同時需要對 組-項頁面(開始頁面)和組-明細頁面進行微調。先從組-項頁面開始。
1、打開項目Common文件夾下的StandardStyles.xaml並找到名稱為“Standard80ItemTemplate”的DataTemplate元素。
2、用下列內容替換DataTemplate:
XAML
<DataTemplate x:Key="Standard80ItemTemplate">
<Grid Margin="6">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Border Background="{StaticResource ListViewItemPlaceholderBackgroundThemeBrush}" Width="80">
<Image Source="{Binding Image}" Stretch="UniformToFill" />
</Border>
<StackPanel Grid.Column="1" Margin="10,0,0,0">
<TextBlock Text="{Binding ShortTitle}" Style="{StaticResource ItemTextStyle}" MaxHeight="40" />
<StackPanel Orientation="Horizontal">
<TextBlock Text="Preparation time:" Style="{StaticResource CaptionTextStyle}" />
<TextBlock Text="{Binding PrepTime}" Style="{StaticResource CaptionTextStyle}" Margin="4,0,4,0" />
<TextBlock Text="minutes" Style="{StaticResource CaptionTextStyle}" />
</StackPanel>
</StackPanel>
</Grid>
</DataTemplate>
3、按F5啟動應用程序。
4、貼靠應用程序並確認它看上去如圖10所示。

圖10 修改後在輔屏視圖下的組-項頁面
查看本欄目
5、返回Visual Studio並停止調試。
組-明細頁面需要進行一些微調以改進布局。讓我們進行修改並測試結果。
1、打開GroupDetailPage.xaml並找到名稱為“itemListView”的ListView控件。
2、在控件的ListView.Header元素中刪除第一個TextBlock元素。同時將圖像以及剩下的TextBlock的左邊距由20修改為10。以下是修改後的元素。
XAML
<ListView.Header>
<StackPanel>
<Image Source="{Binding Image}" Margin="10,0,18,0" MaxHeight="160" Stretch="UniformToFill" />
<TextBlock Margin="10,20,18,30" Text="{Binding Description}" Style="{StaticResource BodyTextStyle}" />
</StackPanel>
</ListView.Header>
3、按F5以啟動應用程序。
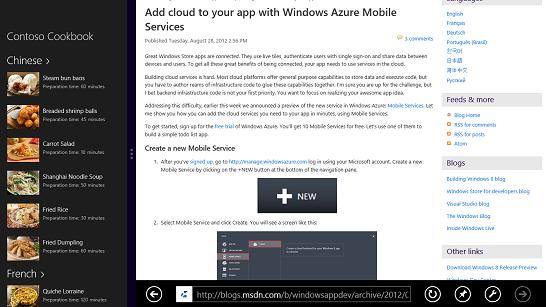
4、貼靠應用程序。單擊French組標題並確認組-明細頁面看上去如圖11所示。

圖11 修改後在輔屏視圖下的組-明細頁面
5、返回Visual Studio並停止調試。
查看本欄目
最後的任務是修改輔屏下的項-明細頁面以改進布局並包含食譜原料。
1、打開ItemDetailPage.xaml並在已有控件下添加以下FlipView控件。
XAML
<FlipView
x:Name="snappedFlipView"
AutomationProperties.AutomationId="ItemsFlipView"
AutomationProperties.Name="Item Details"
Grid.Row="1"
Margin="0,-3,0,0"
ItemsSource="{Binding Source={StaticResource itemsViewSource}}"
Visibility="Collapsed">
<FlipView.ItemTemplate>
<DataTemplate>
<UserControl Loaded="StartLayoutUpdates" Unloaded="StopLayoutUpdates">
<ScrollViewer x:Name="scrollViewer" Style="{StaticResource VerticalScrollViewerStyle}" Grid.Row="1">
<!-- Vertical StackPanel for item-detail layout -->
<StackPanel Orientation="Vertical" Margin="20,0,20,0">
<StackPanel Orientation="Vertical">
<TextBlock FontSize="20" FontWeight="Light" Text="{Binding Title}" TextWrapping="Wrap" />
<Image x:Name="image" Width="260" Margin="0,12,0,40" Stretch="Uniform" Source="{Binding Image}" HorizontalAlignment="Left" />
</StackPanel>
<StackPanel Orientation="Vertical">
<TextBlock FontSize="20" FontWeight="Light" Text="Ingredients" Margin="0,0,0,16" />
<TextBlock FontSize="16" FontWeight="Light" TextWrapping="Wrap" Text="{Binding Ingredients, Converter={StaticResource ListConverter}}" />
</StackPanel>
</StackPanel>
</ScrollViewer>
</UserControl>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
注意:這是您在項-明細頁面中添加的第二個FlipView。另一個負責處理縱向模式下的布局。這個FlipView用於輔屏視圖。
2、在ItemDetailPage.xaml底部附近找到名稱為“Snapped”的VisualState元素。
3、在VisualState元素的Storyboard元素的已有元素中添加以下元素以在視圖狀態變為“Snapped”時隱藏缺省的FlipView並顯示輔屏下的FlipView。
XAML
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="flipView" Storyboard.TargetProperty="Visibility">
<DiscreteObjectKeyFrame KeyTime="0" Value="Collapsed" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="snappedFlipView" Storyboard.TargetProperty="Visibility">
<DiscreteObjectKeyFrame KeyTime="0" Value="Visible" />
</ObjectAnimationUsingKeyFrames>
再次啟動應用程序。貼靠應用程序使其在另一個應用程序旁占據屏幕的左側。然後進入項-明細頁面並確認輔屏頁面現在顯示食譜原料,如圖12所示。

圖12 修改後在輔屏視圖下的項-明細頁面
查看本欄目
5、返回Visual Studio並停止調試。
練習 3: 語義式縮放
很多運行在觸摸屏上的應用程序允許用戶使用兩指縮放動作進行縮小和放大。例如圖片編輯應用允許您在觸摸屏幕的兩指分開時放大圖片,兩指並攏時縮小圖片。
大多數縮放是視覺縮放,這意味著它們僅僅對顯示在屏幕上的內容進行縮放。將視覺縮放包含在應用程序中非常簡單,但是Windows 8同時支持語義式縮放。
語義式縮放不僅僅縮放內容;它對內容分組以提供一個不同的語義視圖。例如地圖應用程序中的語義式縮放在用戶放大時顯示街道名稱和樓宇名稱等額外的細節,在用戶縮小時刪除這些細節。
為幫助您實現語義式縮放,Windows運行時中的Windows.UI.Xaml.Controls命名空間包含SemanticZoom控件。基本思路是由您向控件提供兩個視圖:放大視圖和縮小視圖,控件將響應用戶的輸入並在二者之間進行切換。您不必自己進行切換,當兩指與屏幕接觸後並攏或分開時,您不必編寫響應手勢識別的代碼。如果您沒有觸摸屏,您可以通過按住Ctrl鍵並滾動鼠標滾輪的方法進行縮放;如果您沒有鼠標,按住Ctrl鍵的同時按加號鍵或減號鍵進行放大或縮小。聽起來很吸引人?讓我們將語義式縮放投入使用。
將語義式縮放添加到Contoso Cookbook非常簡單,您只需要聲明一個SemanticZoom控件,並用開始頁面中的放大和縮小視圖來填充它即可。
1、打開GroupedItemsPage.xaml。
2、找到名稱為“itemGridView”的GridView元素。刪除它和它其中的所有內容。
3、用以下語句替換您剛刪除的GridView。
XAML
<SemanticZoom Grid.Row="1">
<SemanticZoom.ZoomedInView>
<!-- Horizontal scrolling grid used in most view states -->
<GridView
x:Name="itemGridView"
AutomationProperties.AutomationId="ItemGridView"
AutomationProperties.Name="Grouped Items"
Margin="0,-3,0,0"
Padding="116,0,40,46"
ItemsSource="{Binding Source={StaticResource groupedItemsViewSource}}"
ItemTemplate="{StaticResource Standard250x250ItemTemplate}"
SelectionMode="None"
IsItemClickEnabled="True"
ItemClick="ItemView_ItemClick">
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel Orientation="Horizontal" />
</ItemsPanelTemplate>
</GridView.ItemsPanel>
<GridView.GroupStyle>
<GroupStyle>
<GroupStyle.HeaderTemplate>
<DataTemplate>
<Grid Margin="1,0,0,6">
<Button
AutomationProperties.Name="Group Title"
Content="{Binding Title}"
Click="Header_Click"
Style="{StaticResource TextButtonStyle}" />
</Grid>
</DataTemplate>
</GroupStyle.HeaderTemplate>
<GroupStyle.Panel>
<ItemsPanelTemplate>
<VariableSizedWrapGrid Orientation="Vertical" Margin="0,0,80,0" />
</ItemsPanelTemplate>
</GroupStyle.Panel>
</GroupStyle>
</GridView.GroupStyle>
</GridView>
</SemanticZoom.ZoomedInView>
<SemanticZoom.ZoomedOutView>
<GridView x:Name="groupGridView" Margin="116,0,40,46">
<GridView.ItemTemplate>
<DataTemplate>
<Grid Margin="0,0,24,0">
<Image Source="{Binding Group.GroupImage}" Width="250" Height="500" Stretch="UniformToFill" />
<TextBlock Text="{Binding Group.Title}" Foreground="{StaticResource ListViewItemOverlayForegroundThemeBrush}" Style="{StaticResource TitleTextStyle}" FontSize="28" Margin="12" />
<TextBlock Text="{Binding Group.RecipesCount}" Foreground="{StaticResource ApplicationSecondaryForegroundThemeBrush}" Style="{StaticResource TitleTextStyle}" FontSize="96" Margin="12,64,12,12" HorizontalAlignment="Right" />
</Grid>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
</SemanticZoom.ZoomedOutView>
</SemanticZoom>
注意:您剛用包含兩個GridView元素的SemanticZoom控件替換掉在開始頁面呈現項目的GridView。兩個GridView元素中的一個代表開始頁面的放大視圖,另一個代表縮小視圖。SemanticZoom控件負責在兩個視圖之間切換。
4、在靠近GroupedItemsPage.xaml的底部找到名稱為“Snapped”的VisualState元素並向該元素的Storyboard添加以下語句以在應用程序被貼靠時隱藏縮小視圖。
XAML
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="groupGridView" Storyboard.TargetProperty="Visibility">
<DiscreteObjectKeyFrame KeyTime="0" Value="Collapsed" />
</ObjectAnimationUsingKeyFrames>
5、打開GroupedItemsPage.xaml.cs並在LoadState方法結束處添加以下語句。
C#
this.groupGridView.ItemsSource = this.groupedItemsViewSource.View.CollectionGroups;
任務 2 – 測試結果
現在觀察實際運行中的語義式縮放。
1、運行應用程序並確認您看到與之前一樣的開始頁面。
2、將兩指放在屏幕上並並攏(或使用鼠標滾輪和Ctrl鍵)以縮小。確認頁面變化為圖13所示的頁面。

圖13 縮小的開始頁面
3、再次將兩指放在屏幕上,但是這次將兩指彼此分開(或再次使用鼠標滾輪和Ctrl鍵)。開始頁面發生了什麼變化?
4、再次縮小並點擊某個食譜組。確認您切換回放大視圖並且視圖被滾動至您選擇的食譜組處。
5、返回Visual Studio並停止調試。
總結
在本試驗中,您對Contoso Cookbook的一些關鍵用戶界面進行了加強。對旋轉的顯示器調整了布局,當應用程序被貼靠時定制了布局,並添加了語義式縮放以簡化開始頁面中食譜組的導航。您完成了所有上述工作但卻編寫了非常少的代碼。
實驗1和實驗2涉及的大部分工作是創建用戶體驗:使頁面在所有方向和模式下看起來不錯。接下來將通過添加共享和搜索等支持進行一些後端工作。Contoso Cookbook將和Windows以及其它應用程序更加緊密地集成。
作者:cnblogs zigzagPath