Contoso Cookbook是一系列的動手實驗教程,這些實驗被設計用來使您沉浸於Windows應用商店應用的開發。當您完成本實驗後,您將創建一個漂亮並實用的真實應用程序。該應用程序將使用Window8中的一些關鍵的新特性。通過本系列實驗,您將了解很多創建優秀Windows應用商店應用的知識,包括:
采用GridView, ListView, FlipView, AppBar 和 SemanticZoom等Windows 8控件的用戶體驗。
可擴展到大小不同尺寸顯示器並提供對輔屏和不同方向進行處理的用戶體驗。
通過設置,搜索和共享合約與Windows 8的超級按鈕進行集成。
通過處理生命期和應用程序模型事件實現正確保存並恢復狀態,以及對設置進行漫游使用戶無縫在任務甚至設備之間移動。
與硬件無縫集成以實現圖片和視頻捕獲等功能。
通過輔助磁貼固定,通知和鎖屏提醒保持應用內容的活動並始終呈現給用戶。
與Windows應用商店API集成以實現試用和應用程序內購買。
在本系列的第一個實驗中,您將使用可擴展應用程序標記語言(XAML)和C#創建應用,實現導航,從Windows Azure下載數據(如果沒有互聯網連接可從本地加載),以及使用數據綁定將數據連接到控件。
本實驗將向您展示如何:
使用Microsoft Visual Studio 2012模板創建一個新的Windows應用商店應用。
理解項目的結構。
通過提供自定義的磁貼圖像和其它元素進行應用程序的品牌推廣。
使用HttpClient類從Windows Azure獲取食譜數據。
將數據綁定到GridView控件。
使用ListView控件的數據模板實現自定義的數據呈現方式。
修改Visual Studio生成的代碼和標記實現自定義的應用程序用戶界面。
您需要下列軟件完成本實驗:
Microsoft Windows 8
Microsoft Visual Studio 2012
您必須執行以下步驟來准備本實驗室的計算機:
安裝Microsoft Windows 8。
安裝Microsoft Visual Studio 2012。
本實驗包含下列練習:
創建Windows應用商店應用
加載食譜數據
自定義用戶界面
完成本實驗的預計時間:30至45分鐘。
查看本欄目
練習1:創建Windows應用商店應用
在第一個練習中,您將在Visual Studio中創建一個新的包含C#網格應用項目的解決方案。然後您將檢查Visual Studio生成的文件並進行一些簡單的修改以實現用戶界面的自定義。
任務1 –創建項目
第一步是創建一個新的項目,利用包含的代碼和資源構成Contoso Cookbook應用,並觀察Visual Studio項目中的內容。
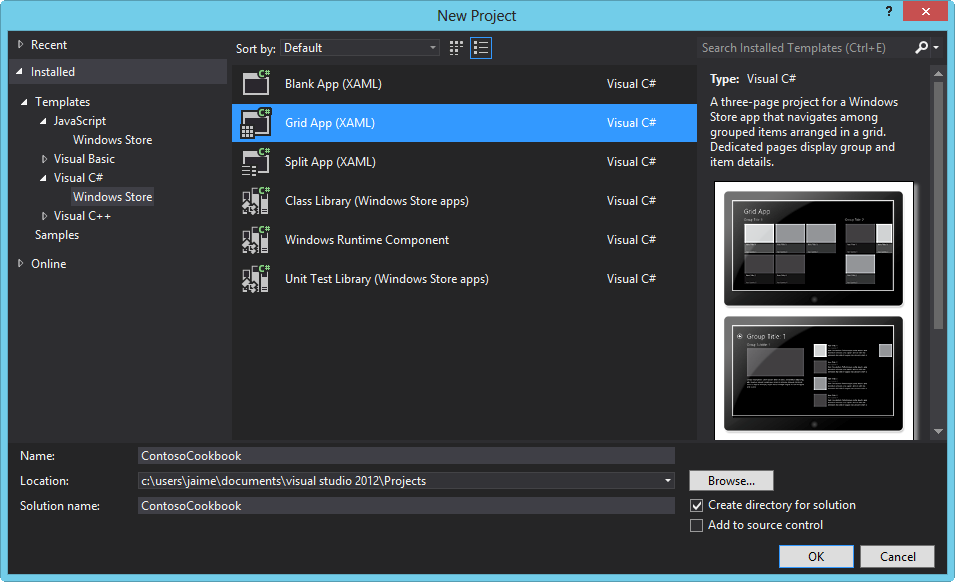
1、啟動Visual Studio並使用File > New Project命令創建一個新的名稱為“ContosoCookbook”的Visual C#項目。從Visual C#模板列表中選擇Windows Store,並從模板類別列表中選擇Grid App (XAML),如圖1所示。

圖1 創建ContosoCookbook項目
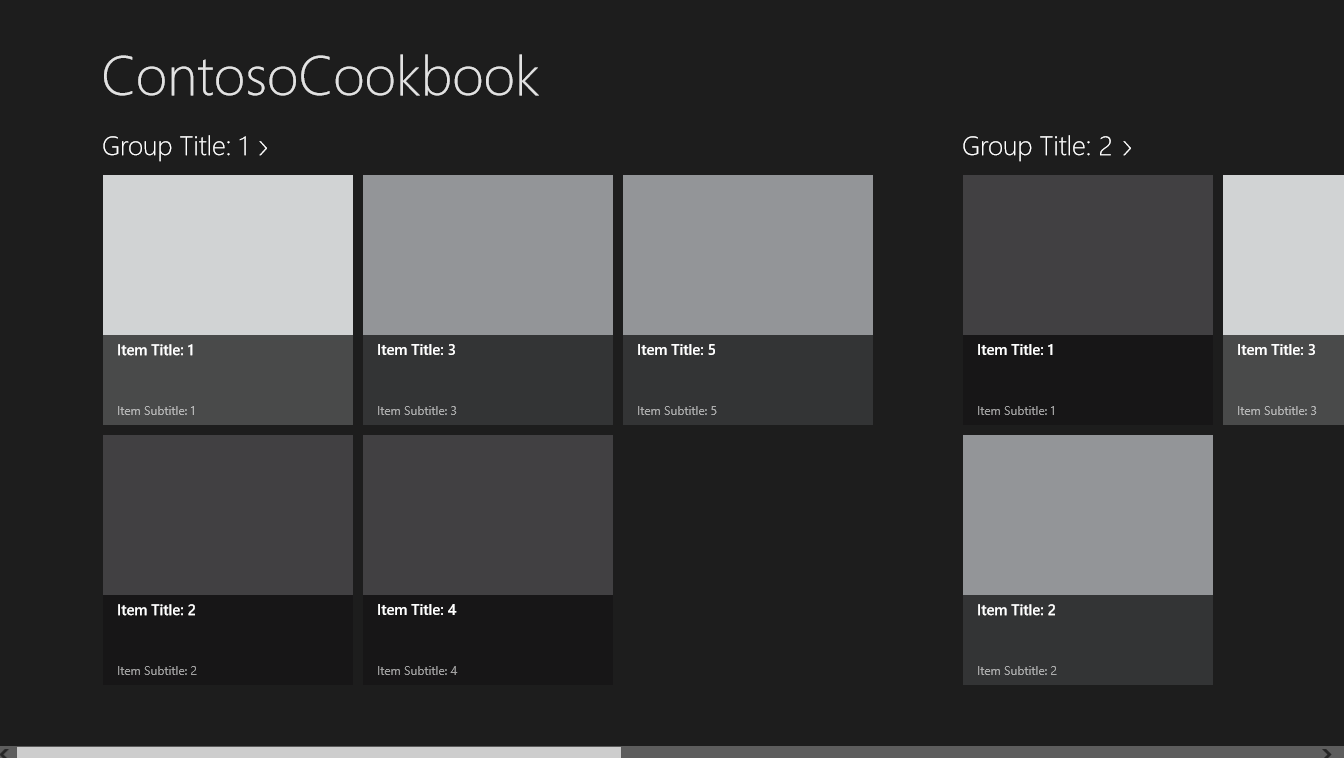
2、從Debug菜單中選擇Start Debugging (或按F5)在調試器中運行應用。您將看到圖2顯示的屏幕。這是應用的主頁或開始頁面。

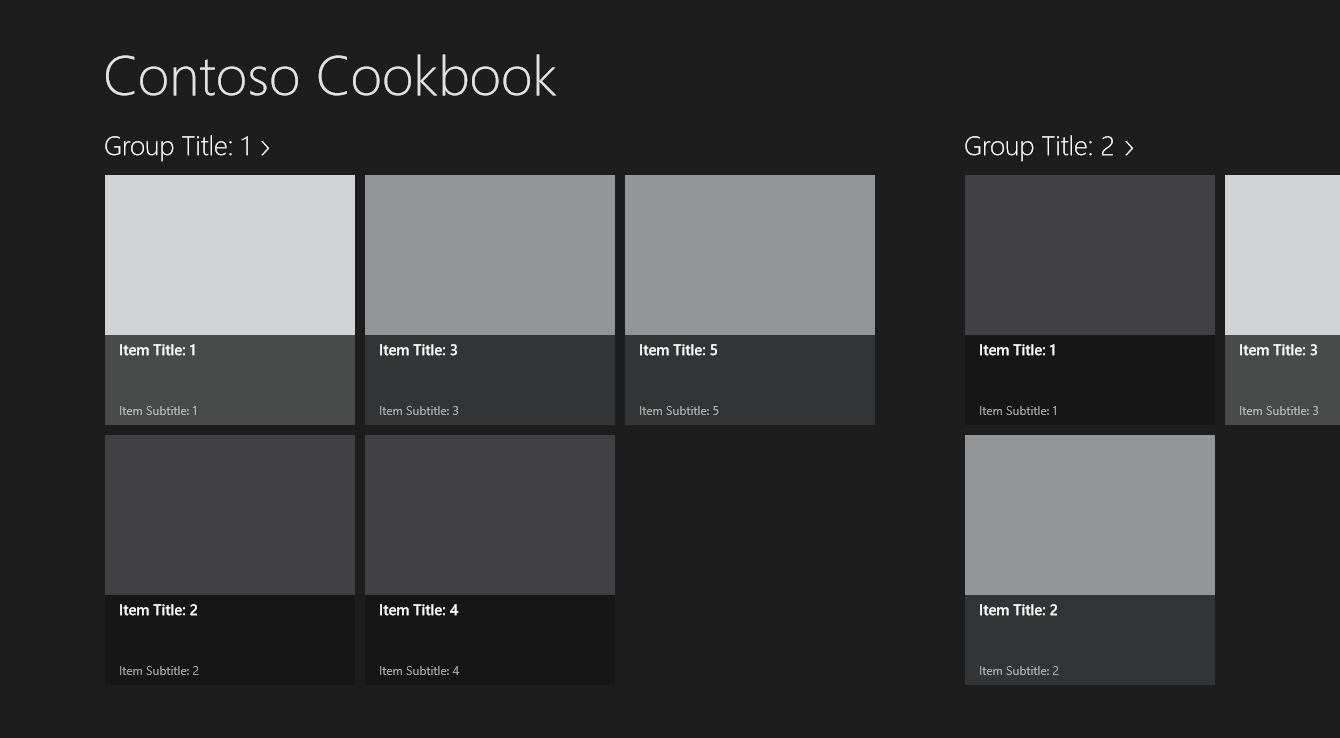
圖2 Contoso Cookbook的開始頁面
查看本欄目
3、花些時間運行應用程序。對初學者來說,使用鼠標(如果您的電腦支持觸摸屏,可使用手指)水平滾動屏幕。
注意:網格布局和水平滾動由GridView控件提供,該控件是Windows 運行時中Windows.UI.Xaml.Controls命名空間提供的許多用於創建豐富並引人注目的用戶界面的控件之一。
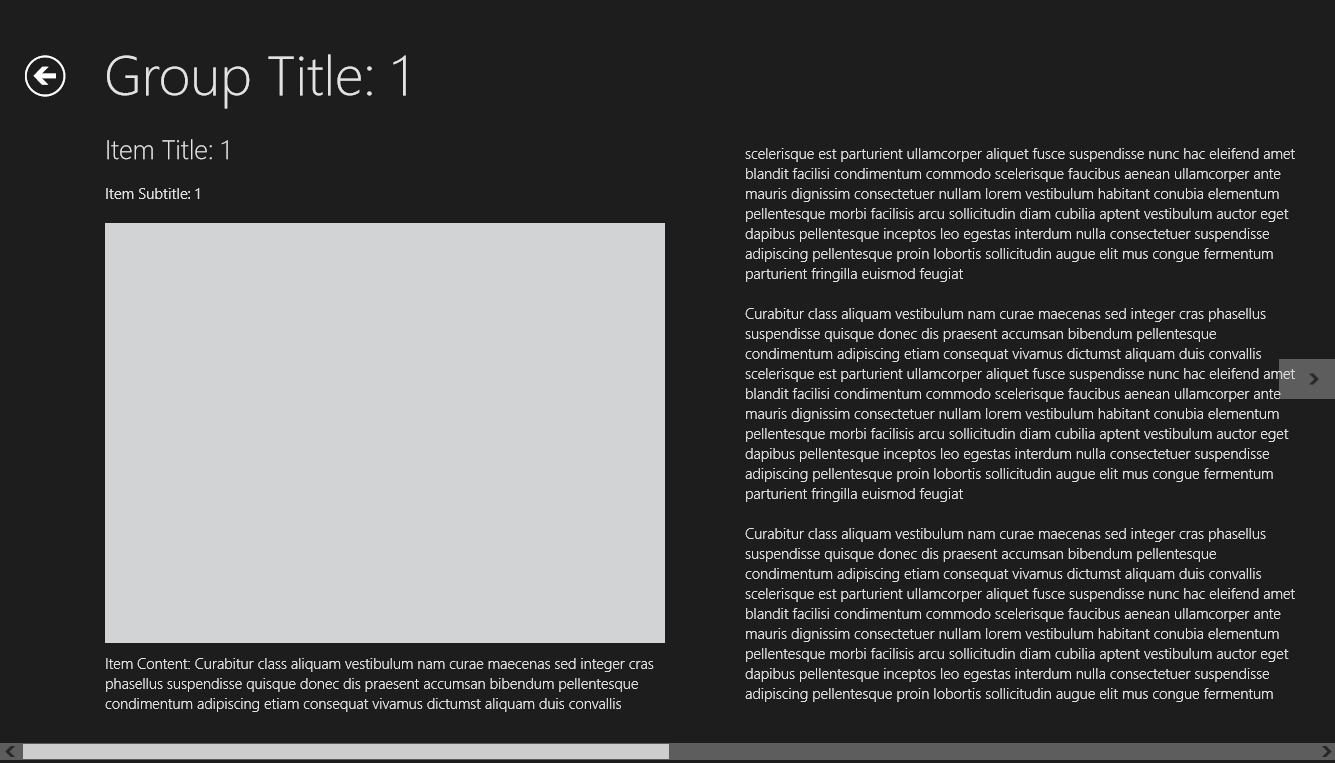
4、觸摸或單擊一個GridView項,看看會發生什麼。例如,點擊標記為Item Title: 1的項目以顯示圖3所示的屏幕。這是項-明細頁面(item-detail page)。
注意:Windows 8被描述為“觸摸優先”的操作系統,但同時對鼠標和手寫筆等傳統輸入設備提供良好的支持。從現在開始,當被告知“觸摸”或“點擊”屏幕中的某個內容時,請注意您並不需要觸摸屏才能完成。單擊一下鼠標即可!

圖3 項-明細頁面
注意:當位於項-明細頁面時,您可以水平滾動以查看本組中的所有項目。(如果使用鼠標,單擊屏幕左側和右側邊緣的箭頭。)上述滾動由FlipView控件提供,該控件是Windows.UI.Xaml.Controls命名空間中的另一個控件。
5、通過點擊屏幕左上角的返回按鈕(帶圓圈的箭頭)返回開始頁面。
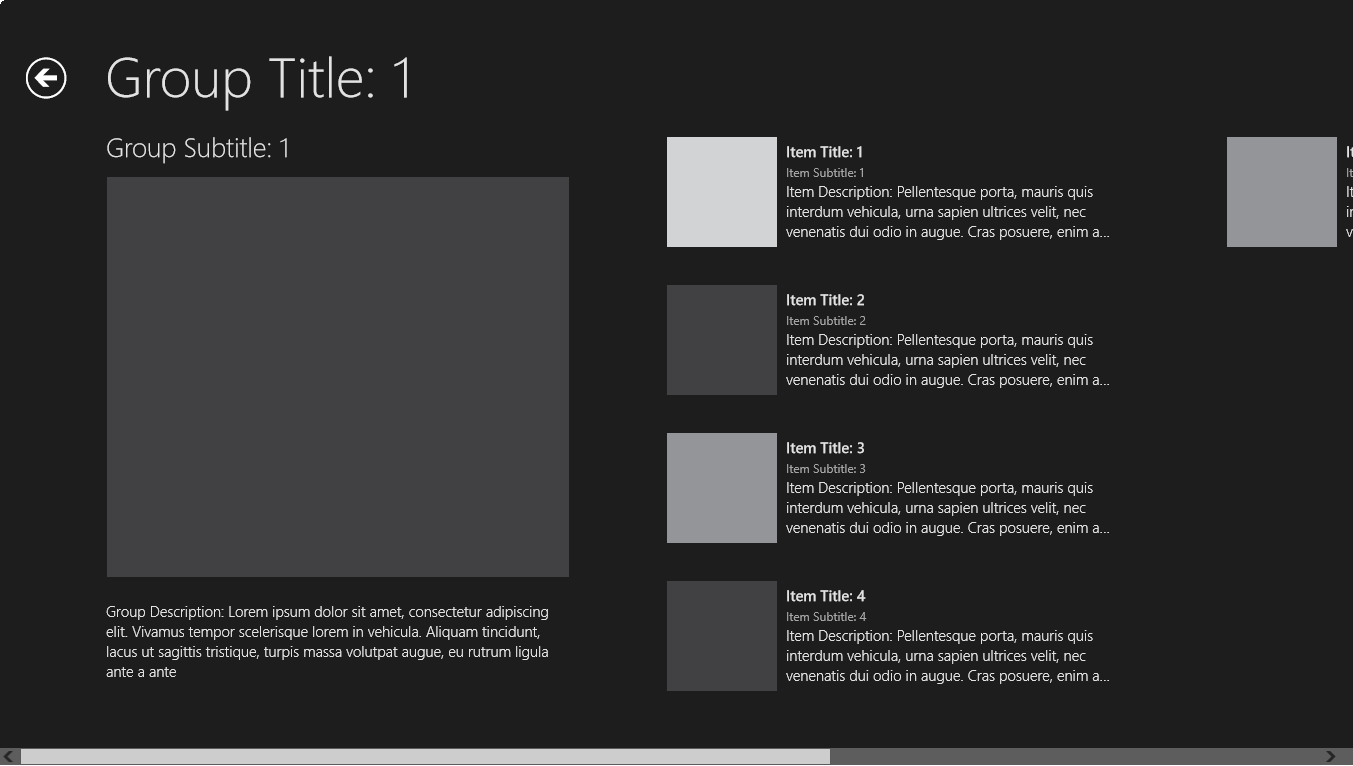
6、點擊開始頁面左上角的ContosoCookbook下的Group Title: 1以顯示組-明細頁面(group-detail page,圖4)。

圖4 組-明細頁面
查看本欄目
7、切換回Visual Studio。(如果您正在使用觸摸屏,最簡單的方法是從屏幕左側邊緣開始從左向右輕掃;如果您喜歡使用鍵盤,按Windows徽標鍵+D。)然後從Debug菜單中選擇Stop Debugging以停止應用程序。
任務2 –熟悉項目
很明顯當Visual Studio生成項目時免費提供了很多東西。具體地說,它為您提供了一些XAML頁面,邏輯以及在頁面間導航的用戶界面(包括可以工作的後退按鈕),以及示例數據資源。為實現Contoso Cookbook,我們將在Visual Studio生成的基礎上進行構建。但是首先花些時間熟悉項目的結構和Visual Studio創建的資產。
1、在解決方案窗口, 查看項目根文件夾的內容。您將在此處找到四個關鍵的文件,加上與它們相關的代碼隱藏文件:
App.xaml代表本應用和應用的資源
GroupedItemsPage.xaml代表本應用的開始頁面
ItemDetailPage.xaml代表項-明細頁面
GroupDetailPage.xaml代表組-明細頁面
2、查看項目的Assets文件夾,您會發現用於應用程序品牌推廣的圖像資產。
3、查看項目的Common文件夾。您會發現BooleanToVisibilityConverter.cs,它包含了將布爾值 true和false轉換為Visibility.Visible和Visibility.Collapsed屬性的值轉換器,以及名稱為StandardStyles.xaml的文件,它包含了用於設置應用樣式的XAML資源。
4、查看項目的DataModel文件夾,您會發現名稱為SampleDataSource.cs的文件,它包含了描述數據的類以及與其相關的示例數據。
任務3 – 自定義開始頁面
目前項目名稱以” ContosoCookbook”出現在開始頁面的頂部。讓我們把它修改為” Contoso Cookbook”。
1、在Visual Studio中打開App.xaml。
2、找到名稱為AppName的字符串資源並將它的值由“ContosoCookbook” 修改為“Contoso Cookbook”,如這裡所示。
XAML
<x:String x:Key="AppName">Contoso Cookbook</x:String>
3、按F5在調試器中啟動應用程序並確認開始頁面頂部的標題文本已修改(圖5)。

圖5修改後的開始頁面
4、返回Visual Studio並使用Stop Debugging命令關閉應用程序。
查看本欄目
任務4 – 自定義品牌
如果現在進入Windows 8的開始屏幕,您會發現名為“ContosoCookbook”的磁貼。這個磁貼是應用的主磁貼。它在應用程序安裝時被創建,安裝則發生在應用程序從Visual Studio第一次啟動時。磁貼上的圖像來自Assets文件夾中的Logo.png。在本任務中,您將用更適合食譜應用的徽標替換Visual Studio生成的徽標。同時您將替換Assets文件夾中的其它PNG文件以唯一地進行應用程序的品牌推廣,並通過修改應用程序清單最終完成工作。
1、在Windows 8開始屏幕,右鍵單擊ContosoCookbook磁貼(或在放手之前用手指向下拖動磁貼半英寸左右)並選擇卸載以卸載應用並移除磁貼。
2、返回Visual Studio並右鍵單擊Assets文件夾。然後使用Add > Existing Item命令從實驗開始材料中的Images文件夾導入Logo.png, SmallLogo.png,SplashScreen.png, StoreLogo.png和WideLogo.png。當收到提示時,允許Visual Studio覆蓋現有的同名文件。
3、在解決方案管理器中雙擊Package.appxmanifest並打開應用程序清單。
注意:應用程序清單包含應用程序的元數據並被嵌入到生成的每個應用程序中。在運行時應用程序清單告訴Windows 8有關應用程序的一切,包括應用程序的名稱,發布者和應用程序需要的功能。這些功能包括訪問網絡攝像機,麥克風,Internet以及一部分文件系統,具體指用戶的文檔庫,音樂庫以及視頻庫。
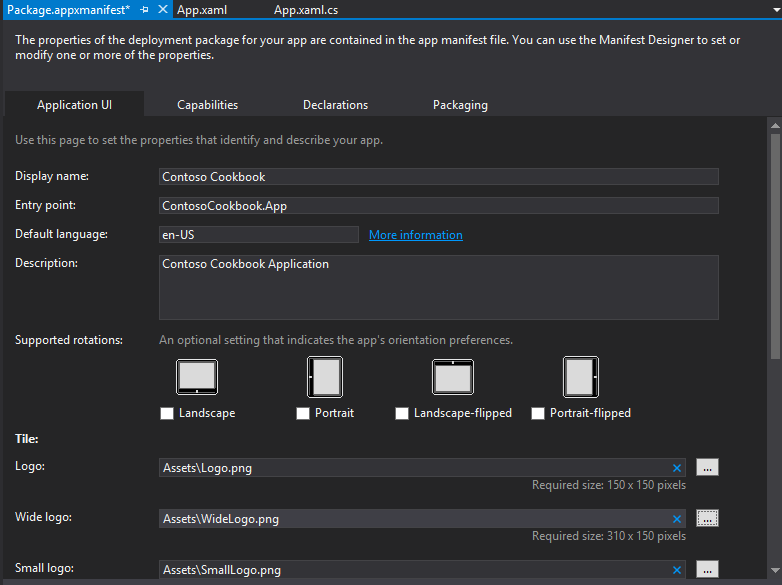
4、將應用程序的顯示名稱修改為“Contoso Cookbook”並將說明修改為“Contoso Cookbook Application”,如圖6所示。同時在寬徽標框中輸入“Assets\WideLogo.png”,以給應用增加一個寬徽標。

圖6 修改清單中的品牌
5、按F5啟動應用程序。
6、觀察應用程序的啟動。初始屏幕(當應用程序加載時簡單地被顯示的屏幕)是否和以前有所不同?
7、轉到Windows 8開始屏幕並確認包含如下磁貼。

圖7 新的應用程序磁貼
注意:如果您喜歡方形磁貼,右鍵單擊寬磁貼(或者在觸摸屏上,輕輕向下拖動磁貼並放手)然後在應用欄中單擊縮小按鈕。
8、返回Visual Studio並停止調試。
練習2: 加載食譜數據
項目中已經包含了示例數據,但是您需要用您的數據將其替換。在練習2中,您將用真實的食譜數據和圖像替換示例數據,
任務1 – 導入食譜數據類
第一步是用食譜數據類替換Visual Studio提供的示例數據類。
1、在解決方案管理器中右鍵單擊DataModel文件夾並使用Add > Existing Item命令導入開始材料Data文件夾中的RecipeDataSource.cs。
注意:Visual Studio提供了一個名為SampleDataSource.cs的文件,它包含名稱為SampleDataCommon, SampleDataItem, SampleDataGroup和 SampleDataSource的數據類。RecipeDataSource.cs包含了適用於食譜數據的相同的類的版本:RecipeDataCommon, RecipeDataItem, RecipeDataGroup和 RecipeDataSource。不同於SampleDataSource.cs中包含的硬編碼示例數據,RecipeDataSource.cs包含名稱為LoadLocalDataAsync和LoadRemoteDataAsync的方法,上述方法從您將在下一任務中導入的文件或Windows Azure中加載食譜數據。它同時包含用於解釋JSON格式食譜數據以及將數據加載到RecipeDataItem 和RecipeDataGroup實例的所有Windows.Data.Json代碼。仔細查看代碼以理解如何加載和使用數據。特別是LoadRemoteDataAsync方法,它使用.NET框架中的HttpClient類從雲中加載食譜數據。
2、打開GroupedItemsPage.xaml.cs並將所有對SampleDataSource的引用修改為RecipeDataSource,所有對SampleDataGroup的引用修改為RecipeDataGroup,所有對SampleDataItem的引用修改為RecipeDataItem。
3、對GroupDetailPage.xaml.cs執行相同的操作。
4、對ItemDetailPage.xaml.cs執行相同的操作。
注意:一個安全並簡單的進行上述‘替換’的方法是在解決方案管理器中右鍵單擊SampleDataSource.cs並選擇Exclude From Project(從項目中排除)。當把示例數據排除後,應用程序將不能編譯,此時您將確切知道應該在何處進行修改。
任務2 – 加載食譜數據
下一任務是導入食譜圖像並修改應用程序以加載食譜數據。
1、在ContosoCookbook項目中創建名稱為“Data”的新文件夾。您可以右鍵單擊解決方案中的項目並選擇Add > New Folder。
2、右鍵單擊Data文件夾並使用Add > Existing Item命令從開始材料的Data文件夾導入Recipes.txt。
注意:查看一下Recipes.txt,您會發現它包含JSON編碼的表示食譜和食譜組的數據。
3、在項目中添加一個名為“Images”的文件夾。
4、從開始材料的Images文件夾導入名稱為tiles, chinese, french, german, indian, italian和 mexican的文件夾(以及文件夾的內容)。將這些文件夾放在Images文件夾中非常重要,因為Recipes.txt中的統一資源定位器(URLs)假定它們位於Images文件夾。
注意:一個導入文件夾的簡單方法是從Windows 8文件管理器拖動文件夾並在解決方案管理器的Images文件夾上釋放。
5、打開App.xaml.cs並在頂部添加以下using語句。
C#
using ContosoCookbook.Data;
查看本欄目
6、在OnLaunched事件處理程序中,添加async調用以使用RecipeDataSource.LoadLocalDataAsync方法加載食譜。在檢查PreviousExecutionState 的if語句之後執行上述操作。
C#
if (args.PreviousExecutionState == ApplicationExecutionState.Running)
{
Window.Current.Activate();
return;
}
// Load recipe data
await RecipeDataSource.LoadLocalDataAsync();
// Place the frame in the current Window
Window.Current.Content = rootFrame;
注意:RecipeDataSource.LoadLocalDataAsync方法從您已導入的Recipes.txt文件中讀取JSON格式的食譜數據。Recipes.txt中的圖像統一資源定位器(URLs)指向項目中Images文件夾中的圖像。如果您願意,您可以通過將調用由RecipeDataSource.LoadLocalDataAsync替換為 RecipeDataSource.LoadRemoteDataAsync以便從Windows Azure下載食譜數據。這樣食譜數據將來自雲而非來自本地資源。如果決定這麼做,您可以從項目中移除Recipes.txt。然而Images文件夾必須保留,因為它包含實驗6中用於創建輔助磁貼的150 x 150像素的食譜圖像。輔助磁貼圖像必須是本地資源,它們不能遠程加載。
任務3 – 測試結果
現在運行應用程序並觀察Contoso Cookbook的變化。
1、按F5調試應用程序並驗證開始頁面如下所示。

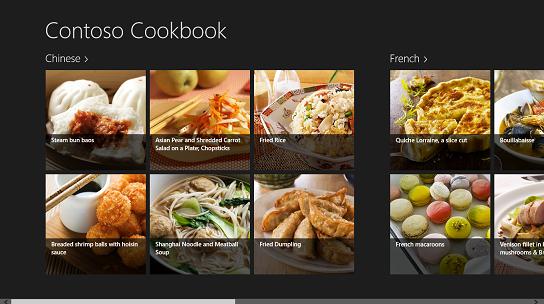
圖8顯示食譜的開始頁面
查看本欄目
2、返回Visual Studio並停止調試。
練習3: 自定義用戶界面
考慮到目前為止我們只編寫了很少的代碼,這是一個很好的開始。但是我們需要自定義用戶界面並針對特定數據模型對其進行改造。在本練習中,您將修改開始頁面,項-明細頁面和組-明細頁面以對Contoso Cookbook的外觀進行完善。
任務1 – 修改開始頁面
讓我們修改開始頁面以改善食譜項的外觀。
1、打開位於項目Common文件夾中的StandardStyles.xaml。
2、找到名稱為“Standard250x250ItemTemplate”的DataTemplate元素。這是用於在開始頁面呈現食譜項的數據模板。
3、在數據模板中移除最後一個TextBlock 元素(Text 屬性綁定到“Subtitle” 的TextBlock),因為RecipeDataItem類沒有Subtitle屬性。
4、在上述數據模板中,將 Grid元素的寬度和高度修改為320×240以保持原始食譜圖像的高寬比。此外將剩下的TextBlock的高度由60修改為48以降低每一項部分透明的重疊區域的高度,同時將綁定到TextBlock的Text屬性的屬性由Title修改為ShortTitle。當您完成以上工作,您的代碼將是這樣。
XAML
<DataTemplate x:Key="Standard250x250ItemTemplate">
<Grid HorizontalAlignment="Left" Width="320" Height="240">
<Border Background="{StaticResource ListViewItemPlaceholderBackgroundThemeBrush}">
<Image Source="{Binding Image}" Stretch="UniformToFill" />
</Border>
<StackPanel VerticalAlignment="Bottom" Background="{StaticResource ListViewItemOverlayBackgroundThemeBrush}">
<TextBlock Text="{Binding ShortTitle}" Foreground="{StaticResource ListViewItemOverlayForegroundThemeBrush}" Style="{StaticResource TitleTextStyle}" Height="48" Margin="15,0,15,0" />
</StackPanel>
</Grid>
</DataTemplate>
5、現在按F5運行應用程序。確認開始頁面的食譜項與此處顯示一致。

圖9 新的改進後的開始頁面
6、返回Visual Studio並停止調試。
查看本欄目
任務2 – 修改組-明細頁面
您已經修改了開始頁面以改進應用程序的外觀,但是您還需要修改組-明細頁面。在本任務中,您將修改此頁面並使它更漂亮。
1、再次啟動應用程序並點擊屏幕左上角的Chinese進入顯示中餐食譜的組-明細頁面。我們進行的修改不多:縮小“Chinese”和下面圖像之間的空間,將食譜標題替換為短標題並為每個食譜添加准備時間。
2、返回Visual Studio並停止調試。
3、打開GroupDetailPage.xaml並找到GridView.Header元素。刪除第一個TextBlock。在下一行的圖像元素,將‘Height=”400”’替換為‘Width=”480”’並將頂部邊距由0修改為10。代碼現在應該是這樣。
XAML
<GridView.Header>
<StackPanel Width="480" Margin="0,4,14,0">
<Image Source="{Binding Image}" Width="480" Margin="0,10,18,20" Stretch="UniformToFill" />
<TextBlock Text="{Binding Description}" Margin="0,0,18,0" Style="{StaticResource BodyTextStyle}" />
</StackPanel>
</GridView.Header>
4、 現在返回StandardStyles.xaml並找到名稱為“Standard500x130ItemTemplate”的DataTemplate元素。這是在組-明細頁面呈現食譜項的數據模板。
5、在數據模板中將Grid的寬度由480修改為360。
6、在數據模板中從Border中刪除‘Width=”110”’屬性以保持食譜圖像的高寬比。保留‘Height=”110”’屬性。
7、刪除兩個TextBlock元素,它們的Text屬性綁定到數據源的Subtitle和Description屬性。
8、在剩下的TextBlock中,將綁定到Text屬性的屬性由Title修改為ShortTitle。
9、在TextBlock下面,添加下列語句以在食譜標題下包含准備時間。
XAML
<StackPanel Orientation="Horizontal">
<TextBlock Text="Preparation time:" Style="{StaticResource BodyTextStyle}" />
<TextBlock Text="{Binding PrepTime}" Style="{StaticResource BodyTextStyle}" Margin="4,0,4,0" />
<TextBlock Text="minutes" Style="{StaticResource BodyTextStyle}" />
</StackPanel>
10、完成以上工作,修改後的數據模板應該是這樣。
XAML
<DataTemplate x:Key="Standard500x130ItemTemplate">
<Grid Height="110" Width="360" Margin="10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Border Background="{StaticResource ListViewItemPlaceholderBackgroundThemeBrush}" Height="110">
<Image Source="{Binding Image}" Stretch="UniformToFill" />
</Border>
<StackPanel Grid.Column="1" VerticalAlignment="Top" Margin="10,0,0,0">
<TextBlock Text="{Binding ShortTitle}" Style="{StaticResource TitleTextStyle}" TextWrapping="NoWrap" />
<StackPanel Orientation="Horizontal">
<TextBlock Text="Preparation time:" Style="{StaticResource BodyTextStyle}" />
<TextBlock Text="{Binding PrepTime}" Style="{StaticResource BodyTextStyle}" Margin="4,0,4,0" />
<TextBlock Text="minutes" Style="{StaticResource BodyTextStyle}" />
</StackPanel>
</StackPanel>
</Grid>
</DataTemplate>
11、應用程序並點擊任一組標題。驗證組-明細頁面如下所示。

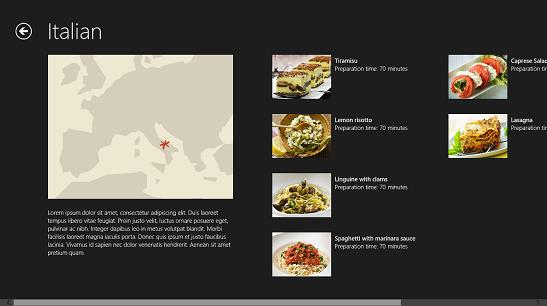
圖10 修改後的組-明細頁面
12、返回Visual Studio並停止調試。
查看本欄目
任務 3 – 修改項-明細頁面
為應用程序制作基本用戶界面的最後任務是修改項-明細頁面以呈現有關食譜的更多信息。
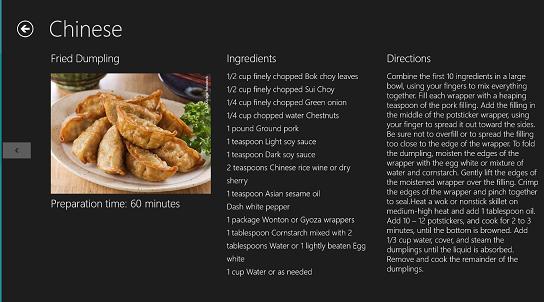
1、運行應用程序並點擊Fried Dumpling。顯然需要對項-明細頁面進行一些修改。
2、返回Visual Studio並停止調試。
3、在解決方案管理器中右鍵單擊Common文件夾並使用Add > New Item命令在項目中添加一個新的類。將文件命名為ListConverter.cs。
4、用以下代碼替換文件的內容。
C#
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Windows.UI.Xaml.Data;
namespace ContosoCookbook.Common
{
class ListConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, string language)
{
ObservableCollection<string> items = (ObservableCollection<string>) value;
StringBuilder builder = new StringBuilder();
foreach(var item in items)
{
builder.Append(item);
builder.Append("\r\n");
}
return builder.ToString();
}
public object ConvertBack(object value, Type targetType, object parameter, string language)
{
throw new NotImplementedException();
}
}
}
注意:ListConverter是一個值轉換器,它將將一組字符串轉換為包含換行符的一個單獨的字符串。我們需要這個值轉換器,因為我們將TextBlock的Text屬性綁定到一組字符串,它需要一個值轉換器。
5、打開ItemDetailPage.xaml並在靠近文件頂部的<Page.Resources>部分添加以下語句以聲明ListConverter實例。
XAML
<common:ListConverter x:Key="ListConverter" />
6、滾動ItemDetailPage.xaml並找到名稱為“flipView”的FlipView元素。
7、用以下內容替換FlipView.ItemDataTemplate元素內的DataTemplate元素。
XAML
<DataTemplate>
<UserControl Loaded="StartLayoutUpdates" Unloaded="StopLayoutUpdates">
<ScrollViewer x:Name="scrollViewer" Style="{StaticResource VerticalScrollViewerStyle}" Grid.Row="1">
<!-- Three-column grid for item-detail layout -->
<Grid Margin="120,0,20,20">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="400" />
<ColumnDefinition Width="40" />
<ColumnDefinition Width="360" />
<ColumnDefinition Width="40" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<StackPanel Orientation="Vertical" Grid.Column="0">
<TextBlock FontSize="26.667" FontWeight="Light" Text="{Binding Title}" TextWrapping="Wrap" />
<Image x:Name="image" Width="400" Margin="0,20,0,10" Stretch="Uniform" Source="{Binding Image}" />
<StackPanel Orientation="Horizontal">
<TextBlock FontSize="26.667" FontWeight="Light" Text="Preparation time:" />
<TextBlock FontSize="26.667" FontWeight="Light" Text="{Binding PrepTime}" Margin="8,0,8,0" />
<TextBlock FontSize="26.667" FontWeight="Light" Text="minutes" />
</StackPanel>
</StackPanel>
<StackPanel Orientation="Vertical" Grid.Column="2">
<TextBlock FontSize="26.667" FontWeight="Light" Text="Ingredients" Margin="0,0,0,16" />
<TextBlock FontSize="20" FontWeight="Light" LineHeight="32.5" Text="{Binding Ingredients, Converter={StaticResource ListConverter}}" TextWrapping="Wrap" />
</StackPanel>
<StackPanel Orientation="Vertical" Grid.Column="4">
<TextBlock FontSize="26.667" FontWeight="Light" Text="Directions" Margin="0,0,0,16" />
<ScrollViewer Style="{StaticResource VerticalScrollViewerStyle}">
<Grid>
<TextBlock FontSize="20" FontWeight="Light" Text="{Binding Directions}" TextWrapping="Wrap" />
</Grid>
</ScrollViewer>
</StackPanel>
</Grid>
<VisualStateManager.VisualStateGroups>
<!-- Visual states reflect the app's view state inside the FlipView -->
<VisualStateGroup x:Name="ApplicationViewStates">
<VisualState x:Name="FullScreenLandscape" />
<VisualState x:Name="Filled" />
<!-- Respect the narrower 100-pixel margin convention for portrait -->
<VisualState x:Name="FullScreenPortrait">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="image" Storyboard.TargetProperty="MaxHeight">
<DiscreteObjectKeyFrame KeyTime="0" Value="400" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<!-- When snapped, the content is reformatted and scrolls vertically -->
<VisualState x:Name="Snapped">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="scrollViewer" Storyboard.TargetProperty="Style">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource VerticalScrollViewerStyle}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="image" Storyboard.TargetProperty="MaxHeight">
<DiscreteObjectKeyFrame KeyTime="0" Value="160" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</ScrollViewer>
</UserControl>
</DataTemplate>
注意:新的數據模板以3列格式顯示食譜。食譜名稱,圖像和准備時間在第1列,原料列表在第2列,烹饪指南在第3列。
查看本欄目
8、現在再次運行應用程序。點擊Fried Dumpling並驗證項-明細頁面應該如圖11所示。

圖11 修改後的項-明細頁面
9、返回Visual Studio並停止調試。
總結
在本實驗中,您使用Visual Studio中的網格應用程序項目創建了一個新的Windows應用商店應用。然後您用真實數據替換了示例數據,用定制的應用程序品牌資產替換了缺省的品牌資產,並通過修改一些Visual Studio提供的XAML對用戶界面進行了定制。此外您親自動手了解了項目的結構以及各組成部分如何相互配合。
您還導入了一些代碼,這些代碼演示如何利用System.Net.Http.HttpClient類從遠程數據源加載數據以及如何利用Windows運行時中的Windows.Data.Json類在C#中使用JSON數據。通過修改數據模板,您對數據呈現給用戶的方式進行了定制。
這是很好的開始,但是還有更多工作需要完成以使Contoso Cookbook應用程序成為一流的Windows應用商店應用。這一旅程將在實驗2中繼續!
作者:cnblogs zigzagPath