昨天,有位朋友問我,WPF能做出像QQ2013窗口在關閉時那個貌似透明過渡的動畫嗎?我就歪著臉跟他說:"只有你想不到的,沒有WPF做不到的"。
他又接著說:"我知道肯定會用到動畫來控制畫刷,但是那個透明的'淡出'怎麼弄呢?"
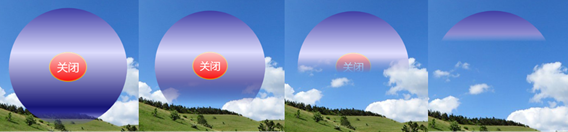
我就給他演示了一個類似的效果。
大家有沒有注意到System.Windows.UIElement.OpacityMask這個屬性,它是一個Brush類型,也就是說,你可以使用任意Brush的類來充當。這個屬性只提取賦給它的Brush中的所有顏色的A值。即ARGB中的A值,其他通道將忽略,然後用這些不透明值來替目標可視化元素中的不透明值。具體大家可參考MSDN。
其實原理非常簡單,就以下兩個條件:一是把窗口變成透明,這個不介紹,大家可以看我後面貼的代碼。第二就是OpacityMask屬性用漸變畫刷,只有這樣才能做到漸變透明的效果。然後我們就對這個漸變畫刷中各顏色點的Offset進行動畫處理就可以了。
先看看最終效果,看看像不像,呵呵。

查看本欄目
然後是少量的處理代碼。
public partial class MainWindow : Window
{
System.Windows.Media.Animation.Storyboard std = null;
public MainWindow()
{
InitializeComponent();
std = (System.Windows.Media.Animation.Storyboard)layoutroot.Resources["std"];
std.Completed += (t, r) => this.Close();
this.layoutroot.Loaded += (sd, ee) => {
// 設置Grid的圓形剪輯的圓心和半徑
EllipseGeometry eg = (EllipseGeometry)this.layoutroot.Clip;
double dx = layoutroot.ActualWidth /2d;
double dy=layoutroot.ActualHeight/2d;
eg.Center = new Point(dx, dy);
eg.RadiusX = dx;
eg.RadiusY = dy;
};
}
private void OnClick(object sender, RoutedEventArgs e)
{
if (std != null)
{
std.Begin();
}
}
}
查看本欄目