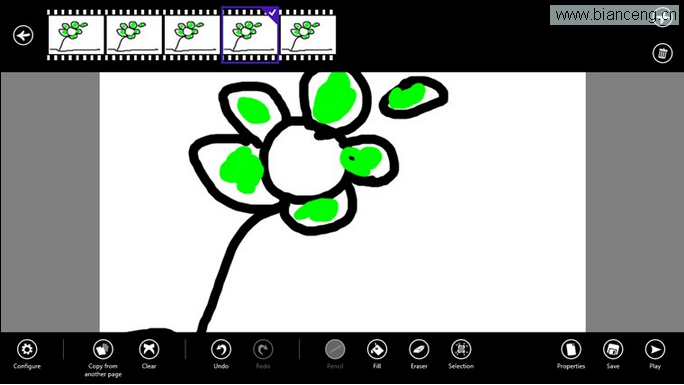
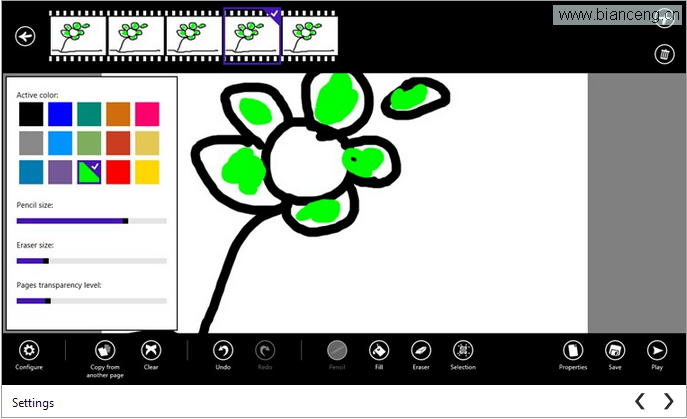
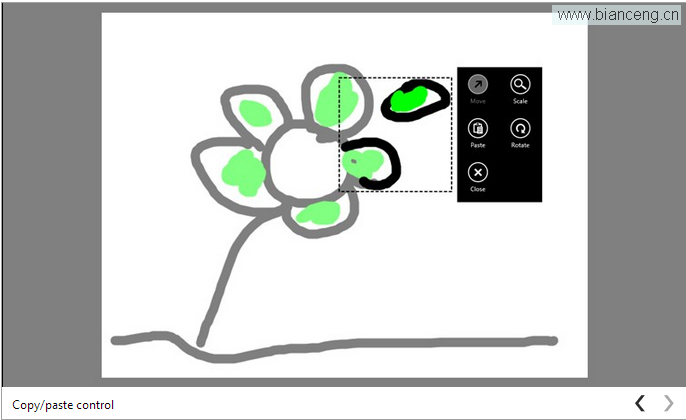
在Windows Store中下載了一個有意思的應用,叫做Flipflop (http://apps.microsoft.com/windows/app/flipflop/99c01512-fe4f-4d1a- 872e-eb9fd6638ff4),該應用允許用戶創建翻頁式動畫效果(Flipbook Animation), 並且可以導出動畫為GIF文件。在MSDN看到一篇介紹該項目的技術 文章,分享給大家。

Flipflop項目中,作者使用Windows Imaging Component(WIC)實現創建圖片 (MSDN查看Windows 8 WIC新特性),
在項目中引用Windows.Graphics命名空間,在該空間中包含BitmapEncoder類 (MSDN),通過該類可以創建特定的圖片編碼,例如GifEncoder。
通過代碼查看工具,可以看到作者創建一個共享類"GifMaker"實現 動畫幀的定義,
using System;
using System.Collections.Generic;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Graphics.Imaging;
using Windows.Storage;
namespace Utilities
{
public sealed class GifMaker
{
readonly List<byte[]> frames = new List<byte[]>();
private readonly uint frameWidth;
private readonly uint frameHeight;
public GifMaker(uint width, uint height)
{
frameWidth = width;
frameHeight = height;
}
public void AppendNewFrame([ReadOnlyArray]byte[] frame)
{
frames.Add(frame);
}

實現翻頁式動畫效果的關鍵是將多個單幀圖片連接在一起,然後通過延時設置 播放各個幀實現動畫效果。
在BitmapEncoder類(MSDN)中,GoToNextFrameAsync()方法 可實現在當前幀的基礎上異步動態添加新的空白幀,而通過代碼實現浏覽各個單 一圖片,動態放入不同的空白幀中實現翻頁動畫效果。
public IAsyncInfo GenerateAsync(StorageFile file)
{
return AsyncInfo.Run(async ctx =>
{
var outStream = await file.OpenAsync
(FileAccessMode.ReadWrite);
var encoder = await BitmapEncoder.CreateAsync
(BitmapEncoder.GifEncoderId, outStream);
for (int i = 0; i < frames.Count; i++)
{
var pixels = frames[i];
encoder.SetPixelData(BitmapPixelFormat.Rgba8,
BitmapAlphaMode.Ignore,
frameWidth, frameHeight,
92.0, 92.0,
pixels);
if (i < frames.Count - 1)
await encoder.GoToNextFrameAsync();
}
await encoder.FlushAsync();
outStream.Dispose();
});
}

最後,需要設置播放幀延遲時間,以達到翻頁動畫效果。控制幀延遲的屬性是 encoder.BitmapProperties和 “/grctlext/Delay”,代碼如下:
public IAsyncInfo GenerateAsync(StorageFile file, int delay)
{
return AsyncInfo.Run(async ctx =>
{
var outStream = await file.OpenAsync
(FileAccessMode.ReadWrite);
var encoder = await BitmapEncoder.CreateAsync
(BitmapEncoder.GifEncoderId, outStream);
for (int i = 0; i < frames.Count; i++)
{
var pixels = frames[i];
encoder.SetPixelData(BitmapPixelFormat.Rgba8, BitmapAlphaMode.Ignore,
frameWidth, frameHeight,
92.0, 92.0,
pixels);
if (i == 0)
{
var properties = new BitmapPropertySet
{
{
"/grctlext/Delay",
new BitmapTypedValue(delay / 10, PropertyType.UInt16)
}
};
await encoder.BitmapProperties.SetPropertiesAsync(properties);
}
if (i < frames.Count - 1)
await encoder.GoToNextFrameAsync();
}
await encoder.FlushAsync();
outStream.Dispose();
});
}
查看本欄目
如果你是使用JavaScript作為Windows store應用開發語言,可以使用以下代 碼實現以上相同的效果,
var picker = new Windows.Storage.Pickers.FileSavePicker();
picker.fileTypeChoices.insert("Gif files",
[".gif"]);
picker.pickSaveFileAsync().then(function(file) {
if (!file) {
return;
}
var gifMaker = new Utilities.GifMaker(800, 600);
for (var commandsIndex = 0; commandsIndex <
currentFlipflop.pages.length; commandsIndex++) {
// This code is used to retrieve canvases bytes
var bytes = Flipflop.Tools.GetBytesfromFlipflop
(currentFlipflop.pages[commandsIndex],
800, 600);
gifMaker.appendNewFrame(bytes);
}
gifMaker.generateAsync(file, 200).done();
});
Flipflop產生GIF動畫效果演示:


作者:cnblogs Kevin Fan