上篇Windows 8實例教程系列 - 數據綁定基礎實例中,介紹Windows 8應用開 發數據綁定基礎,其中包括一些簡單的數據綁定控件的使用。
本篇將介紹較為復雜的數據綁定控件實例, 其中包括ListView, GridView, 以及GridView分組,GridView分組縮放等綁定功能。
了解ListView和GridView數據綁定控件
兩個控件都是繼承自ItemsControl類,在功能上類似,都是在應用中顯示數據 集合,但是顯示方式不同。
ListView顯示方式為垂直堆棧形式,以列表的形式顯示數據;常用於顯示簡潔 數據列表,選中選項後顯示詳細數據。
GridView顯示方式是平行堆棧形式,經常會用於顯示較為豐富的數據集合,例 如,相冊列表應用,顯示照片在每個選項。

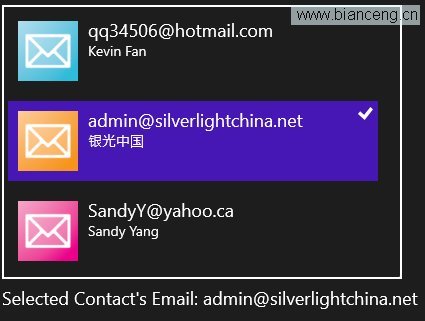
ListView控件

前台代碼:
<ListView x:Name="lvMainListView" Margin="5"
VerticalAlignment="Top" MaxWidth="400"
HorizontalAlignment="Left"
ItemTemplate="{StaticResource ContactTemplate}
" ScrollViewer.VerticalScrollBarVisibility="Auto"
BorderBrush="White" BorderThickness="2"
ScrollViewer.HorizontalScrollBarVisibility="Disabled"
SelectionMode="Single"
SelectionChanged="lvMainListView_SelectionChanged_1"/>
在ListView中使用了自定義ItemTemplate,自定義設置選項布局,
<Page.Resources>
<x:String x:Key="AppName">Windows 8實例教程 -
ListView</x:String>
<Style x:Key="ContactEmailStyle"
TargetType="TextBlock">
<Setter Property="FontFamily"
Value="Segoe UI Light"/>
<Setter Property="FontSize"
Value="18"/>
</Style>
<Style x:Key="ContactAuthorStyle"
TargetType="TextBlock">
<Setter Property="FontFamily"
Value="Segoe UI Light"/>
<Setter Property="FontSize"
Value="14"/>
</Style>
<DataTemplate x:Key="ContactTemplate">
<Grid Margin="10">
<StackPanel Orientation="Horizontal">
<Image Source="{Binding Thumbnail}"
Height="60" Width="60"
Margin="0,0,10,0"/>
<StackPanel Margin="0,0,0,0"
Orientation="Vertical">
<TextBlock TextWrapping="Wrap"
Style="{StaticResource ContactEmailStyle}"
Text="{Binding Email}"
/>
<TextBlock TextWrapping="Wrap"
Style="{StaticResource ContactAuthorStyle}" Text="
{Binding Author}" />
</StackPanel>
</StackPanel>
</Grid>
</DataTemplate>
</Page.Resources>
後台代碼:
public sealed partial class MainPage : Page
{
private ObservableCollection<Contact> Contacts = new
ObservableCollection<Contact>();
public MainPage()
{
this.InitializeComponent();
LoadContacts();
}
private void LoadContacts()
{
Contacts.Add(new Contact
{
Email = "[email protected]",
Author = "Kevin Fan",
Thumbnail = new BitmapImage(new Uri("ms-
appx:///Assets/60Mail01.png", UriKind.RelativeOrAbsolute))
});
Contacts.Add(new Contact
{
Email = "[email protected]",
Author = "銀光中國",
Thumbnail = new BitmapImage(new Uri("ms-
appx:///Assets/60Mail02.png", UriKind.RelativeOrAbsolute))
});
Contacts.Add(new Contact
{
Email = "[email protected]",
Author = "Sandy Yang",
Thumbnail = new BitmapImage(new Uri("ms-
appx:///Assets/60Mail03.png", UriKind.RelativeOrAbsolute))
});
lvMainListView.ItemsSource = Contacts;
}
private void lvMainListView_SelectionChanged_1(object sender,
SelectionChangedEventArgs e)
{
SelectedListItem.Text = String.Format("Selected
Contact's Email: {0}", ((Contact)e.AddedItems[0]).Email);
}
}
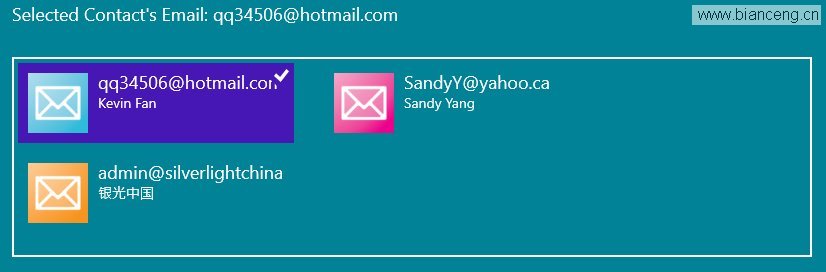
GridView控件

前台代碼:
<GridView x:Name="gvMainGridView"
HorizontalAlignment="Left" Margin="45,30,0,0"
Grid.Row="1" VerticalAlignment="Top"
MinWidth="200" MinHeight="200"
ItemTemplate="{StaticResource ContactTemplate}"
ItemsPanel="{StaticResource GridViewItemsPanel}"
BorderBrush="White" BorderThickness="2"
ScrollViewer.VerticalScrollBarVisibility="Auto"
ScrollViewer.HorizontalScrollBarVisibility="Auto"
SelectionMode="Single" Width="800"
SelectionChanged="gvMainGridView_SelectionChanged_1"
/>
GridView控件使用兩個自定義Template,分別為ItemTemplate和ItemsPanel,
<Page.Resources>
<x:String x:Key="AppName">Windows 8實例教程 -
GridView</x:String>
<Style x:Key="ContactEmailStyle"
TargetType="TextBlock">
<Setter Property="FontFamily"
Value="Segoe UI Light"/>
<Setter Property="FontSize"
Value="18"/>
</Style>
<Style x:Key="ContactAuthorStyle"
TargetType="TextBlock">
<Setter Property="FontFamily"
Value="Segoe UI Light"/>
<Setter Property="FontSize"
Value="14"/>
</Style>
<DataTemplate x:Key="ContactTemplate">
<Grid Margin="10">
<StackPanel Orientation="Horizontal">
<Image Source="{Binding Thumbnail}"
Height="60" Width="60"
Margin="0,0,10,0"/>
<StackPanel Margin="0,0,0,0"
Orientation="Vertical">
<TextBlock TextWrapping="Wrap"
Style="{StaticResource ContactEmailStyle}"
Text="{Binding Email}"
/>
<TextBlock TextWrapping="Wrap"
Style="{StaticResource ContactAuthorStyle}" Text="
{Binding Author}" />
</StackPanel>
</StackPanel>
</Grid>
</DataTemplate>
<ItemsPanelTemplate x:Key="GridViewItemsPanel">
<WrapGrid MaximumRowsOrColumns="2" />
</ItemsPanelTemplate>
</Page.Resources>
查看本欄目
後台代碼:
public sealed partial class MainPage : Page
{
private ObservableCollection<Contact> Contacts = new
ObservableCollection<Contact>();
private CollectionViewSource GroupedItems = new
CollectionViewSource { IsSourceGrouped = true };
public MainPage()
{
this.InitializeComponent();
LoadContacts();
}
private void gvMainGridView_SelectionChanged_1(object sender,
SelectionChangedEventArgs e)
{
SelectedGridItem.Text = String.Format("Selected
Contact's Email: {0}", ((Contact)e.AddedItems[0]).Email);
}
private void LoadContacts()
{
Contacts.Add(new Contact
{
Email = "[email protected]",
Author = "Kevin Fan",
Thumbnail = new BitmapImage(new Uri("ms-
appx:///Assets/60Mail01.png", UriKind.RelativeOrAbsolute))
});
Contacts.Add(new Contact
{
Email = "[email protected]",
Author = "銀光中國",
Thumbnail = new BitmapImage(new Uri("ms-
appx:///Assets/60Mail02.png", UriKind.RelativeOrAbsolute))
});
Contacts.Add(new Contact
{
Email = "[email protected]",
Author = "Sandy Yang",
Thumbnail = new BitmapImage(new Uri("ms-
appx:///Assets/60Mail03.png", UriKind.RelativeOrAbsolute))
});
gvMainGridView.ItemsSource = Contacts;
}
}
Windows store應用中,對於GridView控件使用較為頻繁,下面兩個實例是從
GridView擴展而來。
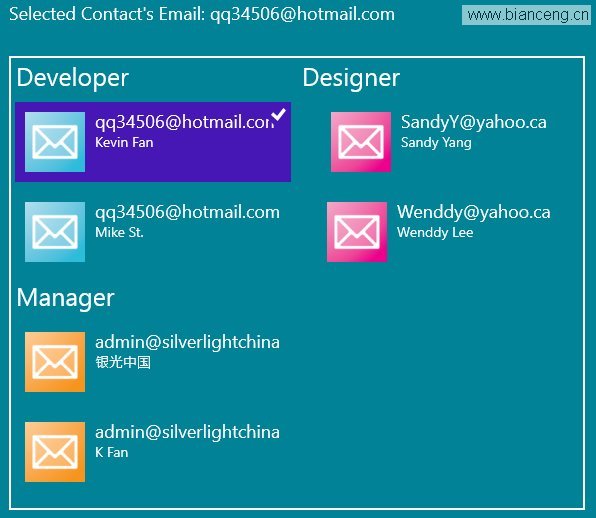
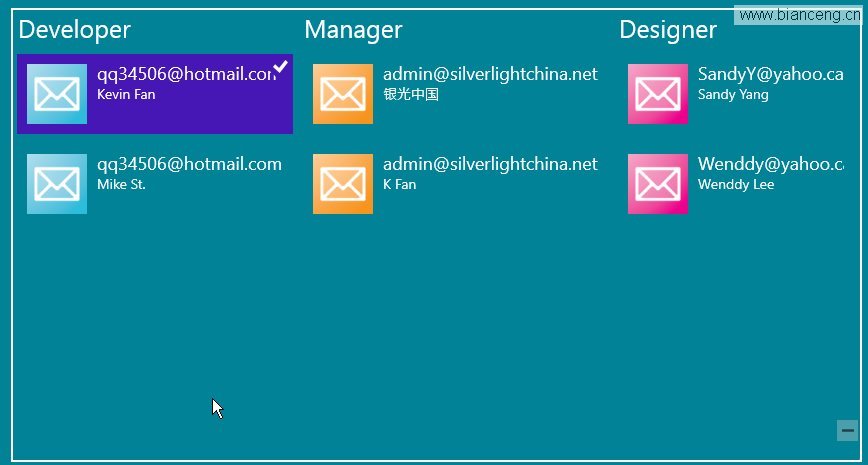
GridView分組

GridView控件分組,通過對於相同對象屬性綁定實現分組功能。該實例分為
Developer,Designer和Manager三組,
前台代碼:
該實例使用GridView實例中相同模板代碼,這裡不再重復贅述,
<GridView x:Name="gvMainGridView"
HorizontalAlignment="Left" Margin="45,30,0,0"
Grid.Row="1" VerticalAlignment="Top"
MinWidth="200" MinHeight="200"
ItemTemplate="{StaticResource ContactTemplate}"
ItemsPanel="{StaticResource GridViewItemsPanel}"
BorderBrush="White" BorderThickness="2"
ScrollViewer.VerticalScrollBarVisibility="Auto"
ScrollViewer.HorizontalScrollBarVisibility="Auto"
SelectionMode="Single" MaxWidth="1000"
SelectionChanged="gvMainGridView_SelectionChanged_1">
<GridView.GroupStyle>
<GroupStyle>
<GroupStyle.HeaderTemplate>
<DataTemplate>
<TextBlock Text='{Binding Role}'
Foreground="White" FontSize="25"
Margin="5" />
</DataTemplate>
</GroupStyle.HeaderTemplate>
</GroupStyle>
</GridView.GroupStyle>
</GridView>
後台代碼:
後台代碼數據源代碼與GridView實例類似,只是在頁面載入時需要對數據源進
行分組操作。代碼如下:
private List<Contact> AllContacts = new List<Contact>();
private CollectionViewSource ContactCollection = new
CollectionViewSource { IsSourceGrouped = true, ItemsPath = new
PropertyPath("Contacts") };
public MainPage()
{
this.InitializeComponent();
LoadContacts();
var groupedContacts = AllContacts.GroupBy(x =>
x.Role).Select(x => new GroupContactList { Role = x.Key, Contacts =
x.ToList() });
ContactCollection.Source = groupedContacts.ToList();
gvMainGridView.ItemsSource = ContactCollection.View;
}
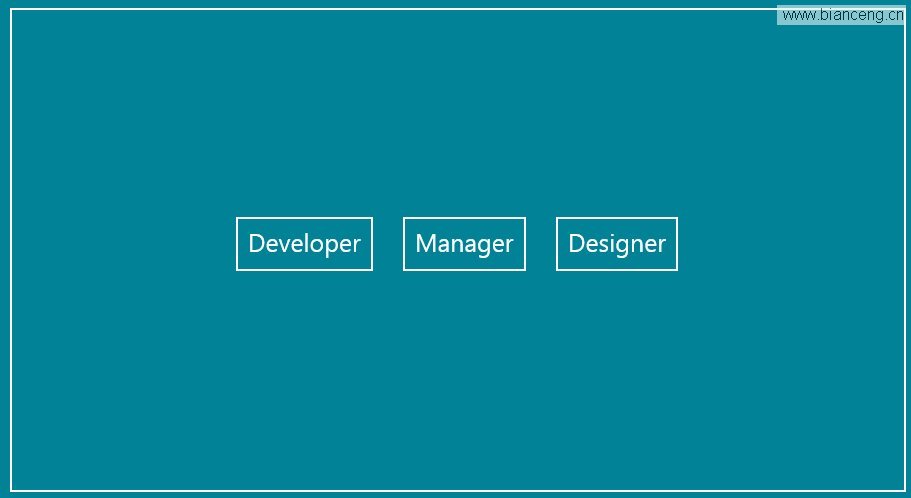
GridView Zoom分組


該實例根據GridView分組功能使用SemanticZoom控件實現數據分組以及縮放功
能。
前台代碼:
<SemanticZoom x:Name="MainZoomControl"
HorizontalAlignment="Left" Margin="45,30,0,0"
Grid.Row="1" VerticalAlignment="Top">
<SemanticZoom.ZoomedOutView>
<GridView x:Name="gvZoomedOutGridView"
MinWidth="200" MinHeight="200"
ItemTemplate="{StaticResource
ZoomedOutBookTemplate}"
BorderBrush="White"
BorderThickness="2"
ScrollViewer.VerticalScrollBarVisibility="Auto"
ScrollViewer.HorizontalScrollBarVisibility="Auto"
SelectionMode="Single" MaxWidth="1000" >
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel
Orientation="Horizontal" VerticalAlignment="Center"
HorizontalAlignment="Center" />
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>
</SemanticZoom.ZoomedOutView>
<SemanticZoom.ZoomedInView>
<GridView x:Name="gvZoomedInGridView"
HorizontalAlignment="Left" Margin="45,30,0,0"
Grid.Row="1" VerticalAlignment="Top"
MinWidth="200" MinHeight="200"
ItemTemplate="{StaticResource
ContactTemplate}" ItemsPanel="{StaticResource
GridViewItemsPanel}"
BorderBrush="White"
BorderThickness="2"
ScrollViewer.VerticalScrollBarVisibility="Auto"
ScrollViewer.HorizontalScrollBarVisibility="Auto"
SelectionMode="Single" MaxWidth="1000"
ItemsSource="{Binding Source=
{StaticResource ContactCollection}}">
<GridView.GroupStyle>
<GroupStyle>
<GroupStyle.HeaderTemplate>
<DataTemplate>
<TextBlock Text='{Binding
Role}' Foreground="White" FontSize="25"
Margin="5" />
</DataTemplate>
</GroupStyle.HeaderTemplate>
<GroupStyle.Panel>
<ItemsPanelTemplate>
<VariableSizedWrapGrid
Orientation="Vertical" Height="400" />
</ItemsPanelTemplate>
</GroupStyle.Panel>
</GroupStyle>
</GridView.GroupStyle>
</GridView>
</SemanticZoom.ZoomedInView>
</SemanticZoom>
後代代碼:
private List<GroupContactList> GroupedContacts = new
List<GroupContactList>();
private List<Contact> AllContacts = new
List<Contact>();
public MainPage()
{
this.InitializeComponent();
LoadContacts();
var groupedContacts = AllContacts.GroupBy(x =>
x.Role).Select(x => new GroupContactList { Role = x.Key, Contacts =
x.ToList() });
GroupedContacts = groupedContacts.ToList();
ContactCollection.Source = groupedContacts.ToList();
gvZoomedOutGridView.ItemsSource =
ContactCollection.View.CollectionGroups;
}

本篇介紹一些較為復雜的數據綁定控件實例,歡迎留言討論學習。
本篇源代碼:http://files.cnblogs.com/jv9/Win8DataBinding.zip