與傳統應用類似,Windows store應用允許開發人員通過布局控件管理應用UI。 本篇將討論Windows8布局設計控制。
Windows 8布局控件
在Windows Store應用設計中,布局控件是控制對象位置和尺寸的,由於Windows Store應用不僅僅面向桌面操作系統,而且還需要適應移動設備的部署,所以在設計時,往往需要考慮到不同的分辨率或者硬件屏幕尺寸標准下應用布局的適配性,最大程度的保持設計靈活性是應用設計原則重要環節之一。根據功能性不同,Windows 8為開發人員提供豐富的布局控件,以達到應用布局設計需求。其中包括:
Grid
Canvas
StackPanel
WrapGrid
VariableSized WrapGrid
Virtualizing StackPanel
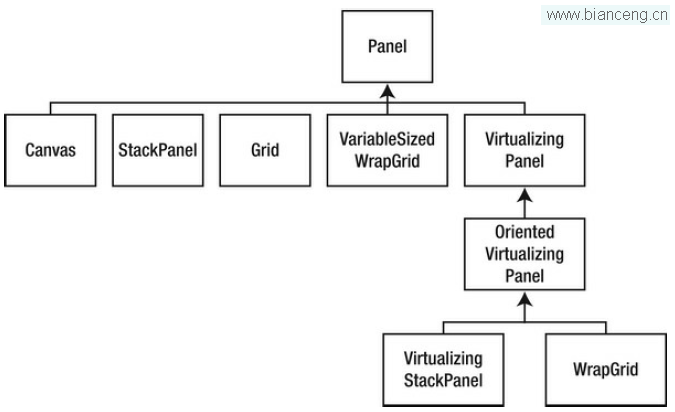
從MSDN開發文檔中可以看出,以上布局控件皆派生自Panel類,而Panel類可以裝載不同類型的控件作為子控件。
而熟悉Silverlight,WPF和Windows Phone的開發人員會發現一些布局控件是相同的。下面我們快速浏覽這些布局控件的效果以及使用方法,

Grid
Grid是類似於HTML表格的一種布局控件,由於其靈活性高,所以在應用設計中經常被使用到。一個Grid控件包含一個Row(行)和Column(列)的集合。開發人員可以將不同的對象控件布置在不同的行列中,達到位置控制的效果。
基本代碼:
<Grid x:Name="myGrid"></Grid>
表格定義代碼:
<Grid x:Name="myGrid">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
</Grid>
在以上代碼中,Grid.RowDefinitions和Grid.ColumnDefinitions集合使用RowDefinition和ColumnDefinition定義兩行兩列的Grid,這裡使用附加屬性RowDefinitions描述行列集合。(附加屬性(Attached Property)XAML重要概念,詳細請參考 XAML實例教程系列)
後台代碼聲明行和列集合 :
Grid.RowDefinitions = new List<RowDefinitions>();
Grid.ColumnDefinitions = new List<ColumnDefinitions>();
完成表格的定義,將控件對象放在指定的表格位置,例如在第一行第一列添加一個TextBlock文本框,代碼如下:
<Grid x:Name="myGrid"> <Grid.RowDefinitions> <RowDefinition /> <RowDefinition /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <TextBlock x:Name="tbName" Grid.Row="0" Grid.Column="0" /> </Grid>
從代碼中可以看出,因為在TextBlock中,沒有實現Row和Column的屬性,所以放置控件對象到表格是通過附加屬性Grid.Row和Grid.Column實現的。通過附加屬性和依賴屬性的概念,可以理解通過Grid可以存取其所有的子控件。
在完成控件的位置控制後,下面來看看尺寸控制,Grid有三種常見尺寸控制方法:
1. 絕對尺寸控制, 該方法是直接設置固定的寬度和高度值,其局限性比較大,例如,定義行高50像素,列寬150像素的表格,代碼如下:
<Grid> <Grid.RowDefinitions> <RowDefinition Height="50" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="150" /> </Grid.ColumnDefinitions> </Grid>
2. 相對尺寸控制,該方法使用"*"符號作為寬或高的值,其含義是控件對象將占據布局控件中剩余所有有效空間。由於是由星型標志組成,所以也可以稱為星型尺寸控制。該方法可以靈活控制表格的寬度和高度,所以在布局設計中非常實用。
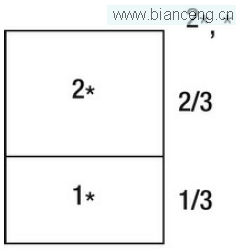
例如:定義一個第一行是第二行高度兩倍的表格,其代碼如下:
<Grid> <Grid.RowDefinitions> <RowDefinition Height="2*" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> </Grid>
以上代碼無論第一行控件占據空間多少,都永遠是第二行的兩倍高度。例如,如果Grid高度為600像素,那麼第一行則被分配400px,第二行則是200px。

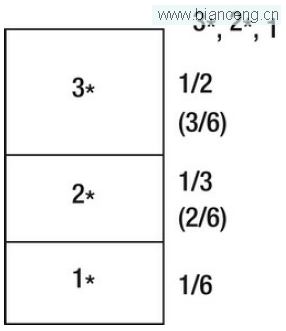
如果在以上表格中添加一個3*,其表格比率則為3:2:1, 則行高度將被分配為300px, 200px, 100px.

3. 自動尺寸控制, 設置寬度和高度為“Auto”,該方法將根據控件對象的高度和寬度自動調節分配表格高度和寬度,該控制方式經常與相對尺寸控制配合使用。例如下面的代碼,第一行高度將根據控件的高度自動分配,而第二行高度則取剩余布局控件高度值。
<Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> </Grid>
實例代碼:
![]()
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Content="普通按鈕" HorizontalAlignment="Center" Margin="0" VerticalAlignment="Center" d:IsHidden="True"/>
<Button Content="普通按鈕" Grid.Column="1" HorizontalAlignment="Center" Margin="0" VerticalAlignment="Center" d:IsHidden="True"/>
<Button Content="普通按鈕" Grid.Column="2" HorizontalAlignment="Center" Margin="0" VerticalAlignment="Center" d:IsHidden="True"/>
<Button Content="普通按鈕" Grid.Column="3" HorizontalAlignment="Center" Margin="0" VerticalAlignment="Center" d:IsHidden="True"/>
<HyperlinkButton Content="鏈接按鈕" HorizontalAlignment="Left" Margin="0" Grid.Row="1" VerticalAlignment="Bottom" d:IsHidden="True"/>
<HyperlinkButton Content="鏈接按鈕" HorizontalAlignment="Center" Margin="0" Grid.Row="1" VerticalAlignment="Bottom" Grid.Column="1" d:IsHidden="True"/>
<HyperlinkButton Content="鏈接按鈕" HorizontalAlignment="Center" Margin="0" Grid.Row="1" VerticalAlignment="Bottom" Grid.Column="2" d:IsHidden="True"/>
<HyperlinkButton Content="鏈接按鈕" HorizontalAlignment="Right" Margin="0" Grid.Row="1" VerticalAlignment="Bottom" Grid.Column="3" d:IsHidden="True"/>
</Grid>
Canvas
Canvas被稱為最簡單的布局控件,其使用絕對位置控制對象的位置。聲明定義Canvas後,對象使用附加屬性Canvas.Left 和 Canvas.Top設置相對左距離和上距離,以達到控制對象顯示位置的目的。另外Canvas還提供了ZIndex屬性定義控件Z坐標,如果有兩個控件重疊覆蓋,則ZIndex值越大的控件顯示在上方。
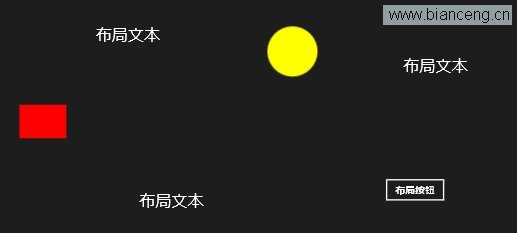
實例代碼:

<Canvas Margin="0" Grid.Row="1">
<Button Content="布局按鈕" Canvas.Left="785" Canvas.Top="427"/>
<TextBlock Canvas.Left="814" TextWrapping="Wrap" Text="布局文本" Canvas.Top="248" FontSize="24"/>
<TextBlock Canvas.Left="355" TextWrapping="Wrap" Text="布局文本" Canvas.Top="203" FontSize="24" />
<TextBlock Canvas.Left="420" TextWrapping="Wrap" Text="布局文本" Canvas.Top="450" FontSize="24"/>
<Rectangle Fill="Red" Height="50" Width="70" Canvas.Top="319" Canvas.Left="241" />
<Ellipse Fill="Yellow" Height="75" Width="75" Canvas.Top="202" Canvas.Left="611" />
</Canvas>
StackPanel
StackPanel控件被稱為堆棧面板,也被稱為列表控件,該控件沒有行或者列的概念,只有水平對齊和垂直對齊的概念。在StackPanel中使用Orientation屬性設置內部對象的對齊方式。
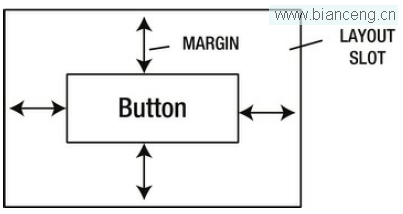
但是由於StackPanel對於內部對象位置控制較為直接和簡單,通常來說,需要使用Margin屬性調節對象的間距。

實例代碼:

<StackPanel Margin="0" Grid.Row="1">
<Button Content="頭部" HorizontalAlignment="Stretch"/>
<Button Content="垂直對齊按鈕" HorizontalAlignment="Center"/>
<Button Content="垂直對齊按鈕" HorizontalAlignment="Center"/>
<Button Content="垂直對齊按鈕" HorizontalAlignment="Center"/>
<Button Content="垂直對齊按鈕" HorizontalAlignment="Center"/>
<Button Content="垂直對齊按鈕" HorizontalAlignment="Center"/>
<Button Content="底部" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"/>
<StackPanel Orientation="Horizontal">
<TextBlock Text="平行對齊" Margin="20,50,0,50" FontSize="20"/>
<TextBlock Text="平行對齊" Margin="20,50,0,50" FontSize="20"/>
<TextBlock Text="平行對齊" Margin="20,50,0,50" FontSize="20"/>
<TextBlock Text="平行對齊" Margin="20,50,0,50" FontSize="20"/>
</StackPanel>
</StackPanel>
WrapGrid
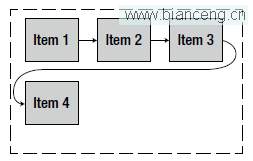
WrapGrid可以理解為特殊的Grid,普通的Grid是通過行和列制定對象的位置,而WrapGrid是根據對象集合的尺寸的不同顯示不同的效果。WrapGrid的子控件集合類型是ItemsControl,按照從左到右,從上到下的順序展示集合中的子元素到用戶界面,當元素到達WrapGrid最右邊或者最下邊,將自動開始新的行或者列繼續展示剩余的子元素,直到列舉所有元素完成。
在WrapGrid中,使用Orientation控制子元素顯示方向,默認情況下,將以垂直的方式展示。

<GridView> <GridView.ItemsPanel> <ItemsPanelTemplate> <WrapGrid Orientation = "Horizontal" /> </ItemsPanelTemplate> </GridView.ItemsPanel> </GridView>
實例代碼:

<ItemsControl x:Name="xItems">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapGrid Orientation="Horizontal" />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
</ItemsControl>
VariableSizedWrapGrid
VariableSizedWrapGrid控件和StackPanel非常類似,其布局效果是從左到右從上到下展示布局內子元素。
與StackPanel不同的是VariableSizedWrapGrid控件子元素到達右邊界或下邊界是將自動切換新行或者列繼續展示子元素,直到達到MaximumRowsOrColumns值或者所有子元素展示完畢。
該控件可以通過VariableSizedWrapGrid.RowSpan 和 VariableSizedWrapGrid.ColumnSpan附加屬性跨行或跨列顯示子對象元素。
另外值得注意的是,正如VariableSizedWrapGrid名字所言,VaribaleSized,其含義是每個Cell單元會根據子控件內容的不同動態填充尺寸。
<VariableSizedWrapGrid Orientation = "Horizontal"> <TextBlock> 文本1</TextBlock> <TextBlock> 文本2</TextBlock> <TextBlock> 空</TextBlock> <TextBlock> 測試文本1</TextBlock> </VariableSizedWrapGrid>
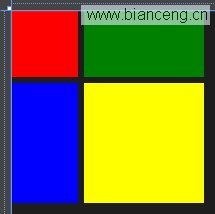
實例代碼:

<VariableSizedWrapGrid MaximumRowsOrColumns="3" ItemHeight="44" ItemWidth="44">
<Rectangle Fill="Red"/>
<Rectangle Fill="Blue" Height="80"
VariableSizedWrapGrid.RowSpan="2"/>
<Rectangle Fill="Green" Width="80"
VariableSizedWrapGrid.ColumnSpan="2"/>
<Rectangle Fill="Yellow" Height="80" Width="80"
VariableSizedWrapGrid.RowSpan="2"
VariableSizedWrapGrid.ColumnSpan="2"/>
</VariableSizedWrapGrid>
VirtualizingStackPanel
VirtualizingStackPanel是一款同樣類似於StackPanel的布局控件,與StackPanel不同的是VirtualizingStackPanel在數據綁定後僅顯示當前綁定項,而並非全部數據集合。這樣的綁定顯示方式在載入超大數據量時,性能差異非常明顯,VirtualizingStackPanel數據載入比StackPanel快出數十倍,其內存占有率非常低。
VirtualizingStackPanel很少被用於獨立控件效果,經常會配合ListBox,ComboBox等ItemsControl使用,主要用於大數據量綁定。
<ComboBox x:Name="comboboxList1" VerticalAlignment="Top">
<ComboBox x:Name="comboboxList2" VerticalAlignment="Top">
<ComboBox.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel />
</ItemsPanelTemplate>
</ComboBox.ItemsPanel>
</ComboBox>
</ComboBox>
代碼實例:

<StackPanel>
<StackPanel.Resources>
<local:LotsOfItems x:Key="data"/>
</StackPanel.Resources>
<ListBox Height="150" ItemsSource="{StaticResource data}"
VirtualizingStackPanel.VirtualizationMode="Recycling">
</ListBox>
</StackPanel>
查看本欄目
Border
Border是最後要提及的布局控件,由於它不是派生自Panel類,所以放在最後講述。Border是Windows store應用中常見的布局控件之一,主要目的是顯示一個邊框在一個或者多個對象外圍。
開發人員可通過Border屬性控制其邊框效果以及顯示位置等。
<Border BorderBrush="Red" BorderThickness="2" Width="150"
Height="100" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="5">
<TextBlock Text="邊框演示" />
</Border>
實例代碼:

<Border BorderBrush="Yellow"
BorderThickness="3"
Width="220"
Height="100"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Margin="549,363,0,0">
<StackPanel Orientation="Vertical">
<TextBlock Text="邊框演示:Windows 8實例教程 - 銀光中國" />
<TextBlock Text="Http://www.silverlightchina.net" />
</StackPanel>
</Border>
本篇就討論到這裡,歡迎大家一起討論學習。
源代碼下載:http://files.cnblogs.com/jv9/1-130301234409.zip

作者:cnblogs Kevin Fan