在平常的學習研究中,或者有時候因為開發項目的各種需要,會對界面設計進行各種方式的改良嘗試 ,遇到好的經驗實踐,就一直在我自己的各種項目中沿用下去,本文主要分析我的一款病人資料管理系 統-脊柱外科病人資料管理系統的系統界面設計,以及如何基於DevExpress控件的具體實現,從而為用戶 提供更好的界面效果體驗。
1、系統主體界面設計
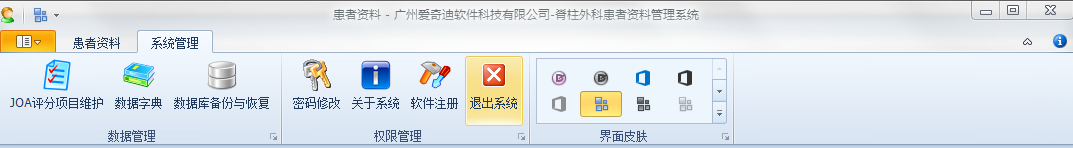
系統主體界面設計,遵循我的《WInform開發框架》的技術特點,使用基於Ribbon樣式的多文檔布局 界面框架,通過在主工具欄裡面對功能進行分類,實現更多的功能點排列,如下界面所示。
這樣的界面效果適合大多數的Mis系統的布局,也較好呈現相關功能點。


2、查詢功能的面板折疊
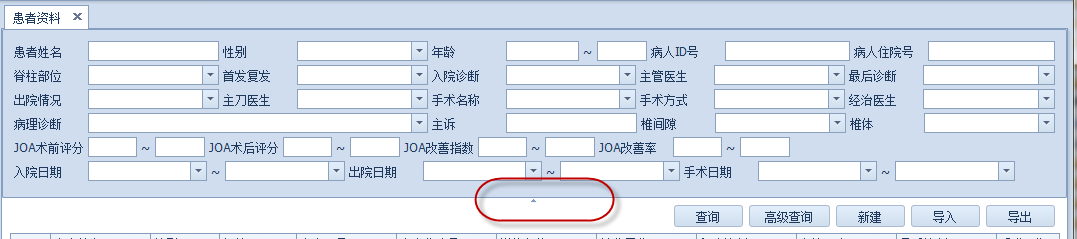
從上圖我們看到,患者資料的查詢條件比較多,已經占用了大部分的界面篇幅,但是我們常用的條件 又需要放在在主面板裡面,因此我通過在主界面中放置一個SplitContainerControl的控件,對屏幕控件 進行分開,可以通過上下調整屏幕空間,並且還可以通過下圖中間的一個三角符號,進行上面查詢條件 面板的隱藏,從而實現較好的屏幕調整。

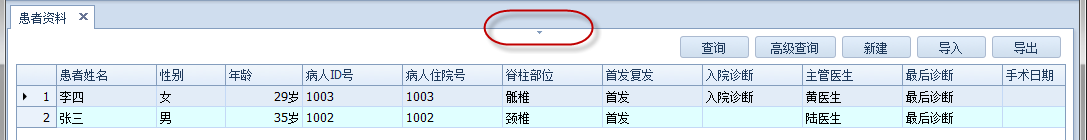
在系統的運行狀態界面中,單擊面板的三角符號可以把界面折疊到上面,折疊後查詢條件的面板全部 隱藏起來,需要展開在單擊三角符號即可,折疊效果如下所示。

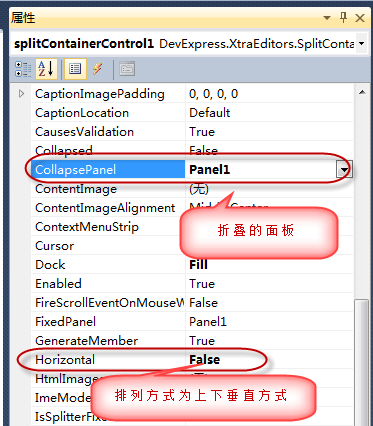
以上界面效果,通過在界面裡面放置一個SplitContainerControl控件,然後在上下面板放置好相關 的控件,並設置SplitContainerControl其中的一些屬性即可,屬性設置如下所示。

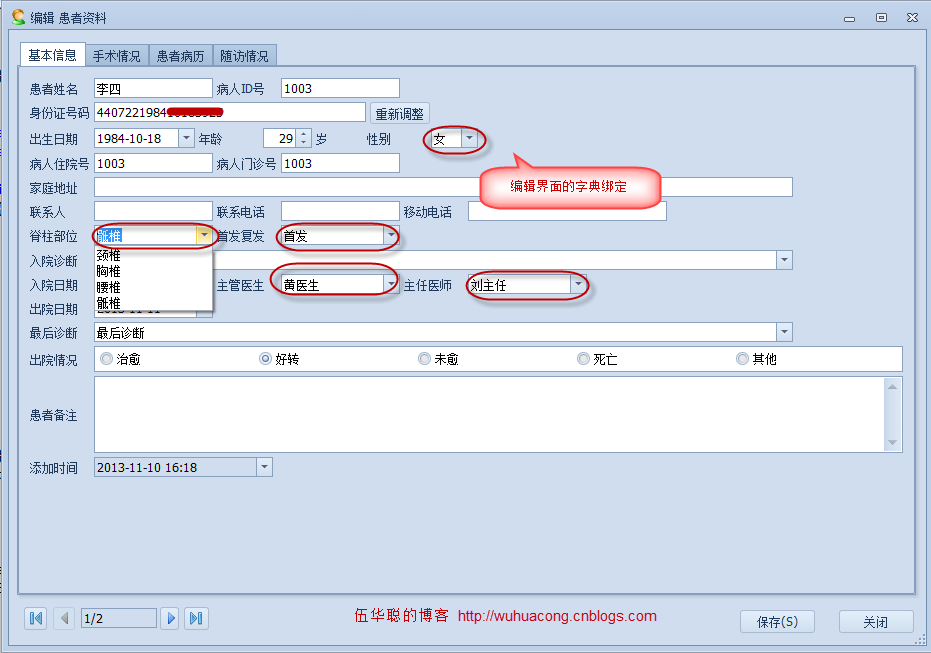
3、字典控件的數據綁定
在一般的系統界面裡面,我們往往需要從字典模塊中提取數據,綁定到一些界面控件上,例如,下拉 列表控件、單選組合控件,復選框組合控件等。下面介紹這些字典控件的數據綁定方面的案例代碼。

我們看看這個界面的數據綁定代碼。
/// <summary>
/// 初始化字典列表內容
/// </summary>
private void InitDictItem()
{
//初始化代碼
txtBodyPart.BindDictItems("脊柱部位");
txtIsFirstTime.BindDictItems("首發復發");
txtInDiagnosis.BindDictItems("入院診斷");
txtDoctor.BindDictItems("主管醫生");
txtTreatingPhysician.BindDictItems("經治醫生");
txtLeaveDiagnosis.BindDictItems("最後診斷");
txtLeaveCondition.BindDictItems("出院情況");
txtSurgeonDoctor.BindDictItems("主刀醫生");
txtSurgeryName.BindDictItems("手術名稱");
txtSurgeryType.BindDictItems("手術方式");
txtPathology.BindDictItems("病理診斷");
txtIntervertebral.BindDictItems("椎間隙");
txtVertebral.BindDictItems("椎體");
}
這種方式是直接使用了擴展方法的方式定義控件的BindDictItems方法,把所有字典控件類型都擴展 了該函數,以便實現更好的統一操作,ComboBoxEdit控件的擴展方法定義如下所示。
/// <summary>
/// 設置下拉列表選中指定的值
/// </summary>
/// <param name="combo">下拉列表</param>
/// <param name="value">指定的CListItem中的值</param>
public static void SetComboBoxItem(this ComboBoxEdit combo, string value)
{
for (int i = 0; i < combo.Properties.Items.Count; i++)
{
CListItem item = combo.Properties.Items[i] as CListItem;
if (item != null && item.Value == value)
{
combo.SelectedIndex = i;
}
}
}
/// <summary>
/// 綁定下拉列表控件為指定的數據字典列表
/// </summary>
/// <param name="combo">下拉列表控件</param>
/// <param name="dictTypeName">數據字典類型名稱</param>
public static void BindDictItems(this ComboBoxEdit combo, string dictTypeName)
{
BindDictItems(combo, dictTypeName, null);
}
/// <summary>
/// 綁定下拉列表控件為指定的數據字典列表
/// </summary>
/// <param name="combo">下拉列表控件</param>
/// <param name="dictTypeName">數據字典類型名稱</param>
/// <param name="defaultValue">控件默認值</param>
public static void BindDictItems(this ComboBoxEdit combo, string dictTypeName,
string defaultValue)
{
Dictionary<string, string> dict =
BLLFactory<DictData>.Instance.GetDictByDictType(dictTypeName);
List<CListItem> itemList = new List<CListItem>();
foreach (string key in dict.Keys)
{
itemList.Add(new CListItem(key, dict[key]));
}
BindDictItems(combo, itemList, defaultValue);
}
/// <summary>
/// 綁定下拉列表控件為指定的數據字典列表
/// </summary>
/// <param name="combo">下拉列表控件</param>
/// <param name="itemList">數據字典列表</param>
public static void BindDictItems(this ComboBoxEdit combo, List<CListItem> itemList)
{
BindDictItems(combo, itemList, null);
}
/// <summary>
/// 綁定下拉列表控件為指定的數據字典列表
/// </summary>
/// <param name="combo">下拉列表控件</param>
/// <param name="itemList">數據字典列表</param>
/// <param name="defaultValue">控件默認值</param>
public static void BindDictItems(this ComboBoxEdit combo, List<CListItem> itemList, string defaultValue)
{
combo.Properties.BeginUpdate();//可以加快
combo.Properties.Items.Clear();
combo.Properties.Items.AddRange(itemList);
if (!string.IsNullOrEmpty(defaultValue))
{
combo.SetComboBoxItem(defaultValue);
}
combo.Properties.EndUpdate();//可以加快
}
上面我定義了好幾種方法的擴展,方便更好的對控件的字典數據的控制,如可以指定默認值,可以指 定數據字典的類型名稱即可綁定,或者可以指定一個列表集合即可。
在上面的最後一個函數代碼裡面,值得注意的是,我在其中添加注釋說明的紅色代碼,這個可以很好 提高界面的響應效率,利用BeginUpdate()和EndUpdate()的方法,可以極大提高數據綁定的效率,特別 在數據源很大(如幾百個以上的數據項目),速度可以提高好幾倍,所以如果控件提供了這樣的兩個方 法,我們在數據綁定的時候,最好堅持使用,如TreeView控件也提供了。
除了ComoboBoxEdit控件的數據源綁定操作,我們也可以通過以上相同的方法擴展其他數據源控件, 如下面是RadioGroup控件的數據綁定擴展方法定義,也提供了上面類似的BindDictItems()方法的定義, 直接可以綁定數據字典裡面的內容。
![]()
/// <summary>
/// 綁定單選框組為指定的數據字典列表
/// </summary>
/// <param name="radGroup">單選框組</param>
/// <param name="dictTypeName">字典大類</param>
/// <param name="defaultValue">控件默認值</param>
public static void BindDictItems(this RadioGroup radGroup, string dictTypeName, string defaultValue)
{
Dictionary<string, string> dict = BLLFactory<DictData>.Instance.GetDictByDictType(dictTypeName);
List<RadioGroupItem> groupList = new List<RadioGroupItem>();
foreach (string key in dict.Keys)
{
groupList.Add(new RadioGroupItem(dict[key], key));
}
radGroup.Properties.BeginUpdate();//可以加快
radGroup.Properties.Items.Clear();
radGroup.Properties.Items.AddRange(groupList.ToArray());//可以加快
if (!string.IsNullOrEmpty(defaultValue))
{
SetRaidioGroupItem(radGroup, defaultValue);
}
radGroup.Properties.EndUpdate();//可以加快
}
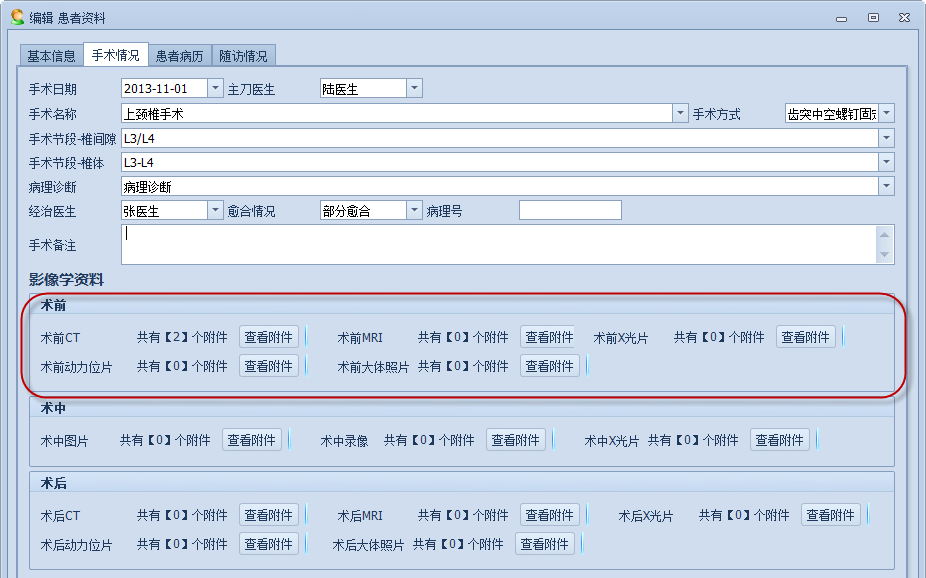
4、附件管理分組-影像學資料管理
在很多病人資料管理模塊中,都需要管理影像學資料,這個在我的Winfrom開發框架中,提供了一個 附件管理的通用模塊供重復使用,因此對這些操作並不會增加太多的工作量,統一使用即可,界面效果 如下所示。

查看本欄目
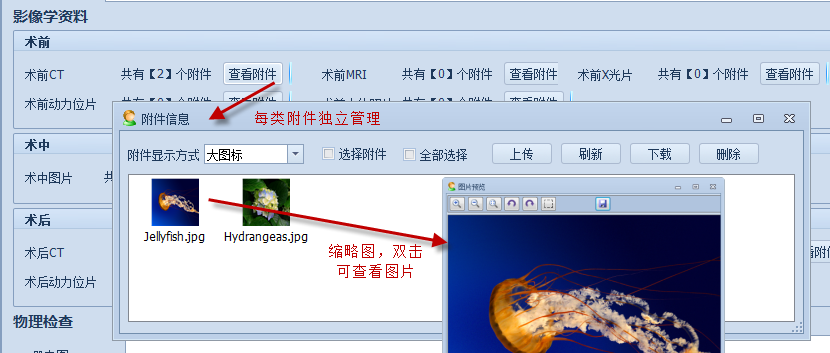
附件管理模塊提供了分類的附件管理,圖片縮略圖預覽和圖片預覽,多文件上傳、下載、刪除等附件 操作,滿足我們對附件管理的大多數要求,如下界面所示。更詳細的通用附件管理模塊的呈現和使用, 可參考我之前的隨筆《Winform開發框架之附件管理應用》,以及《Winform開發框架之通用附件管理模 塊》隨筆。

5、特殊界面布局的調整
在錄入數據的界面的設計中, 我一般傾向於使用LayoutControl控件實現布局功能,這個控件對我們 排版各種控件非常方便。

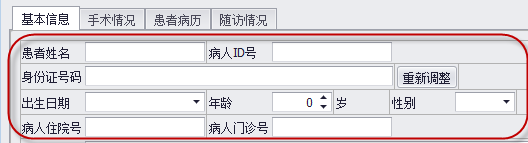
不過由於該布局控件使用類似於表格單元格的模式,如下這種方式的布局是常規的控件排列方式(設 計模式下界面),在LayoutControl控件中通過拉動排列控件即可很好實現。

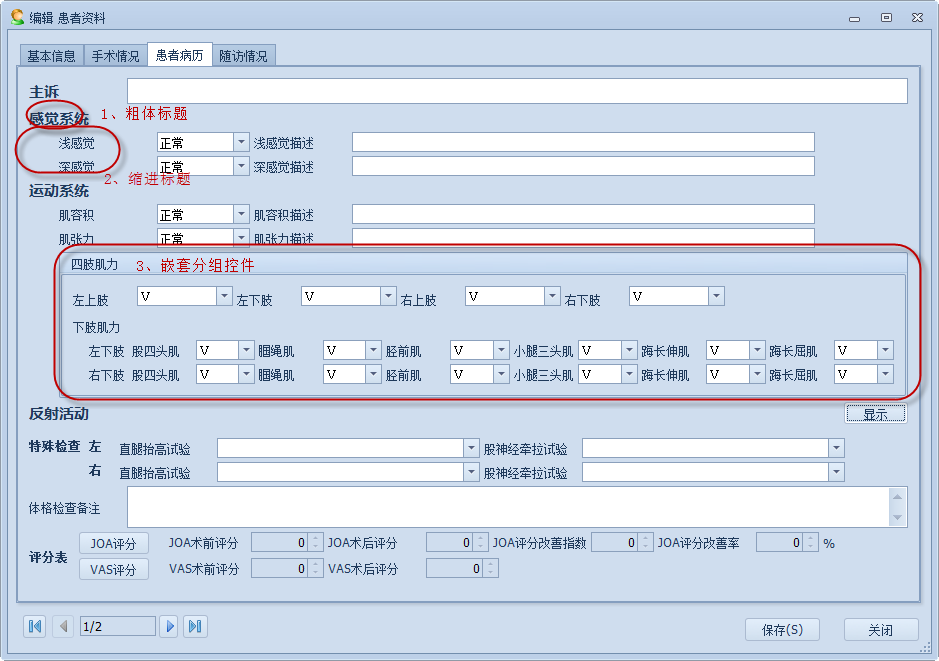
但也是由於該控件的布局設計有點類似於表格行列的方式,因此也要設計更多樣化的界面效果也有所 約束,但總體來說,不失為一種非常棒的布局控件,它的一些缺點,可以通過一些特殊的操作進行避免 。下面是我在其中的一個界面中使用該控件調整後得到的一個多樣化一點的界面表達方式,有點類似於 分組分類的方式,使得輸入的內容更加易讀。

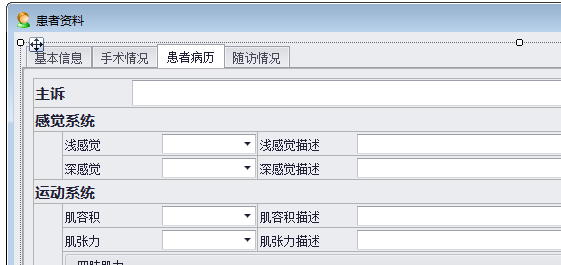
這個調整好的界面布局的設計模式下的效果如下所示。

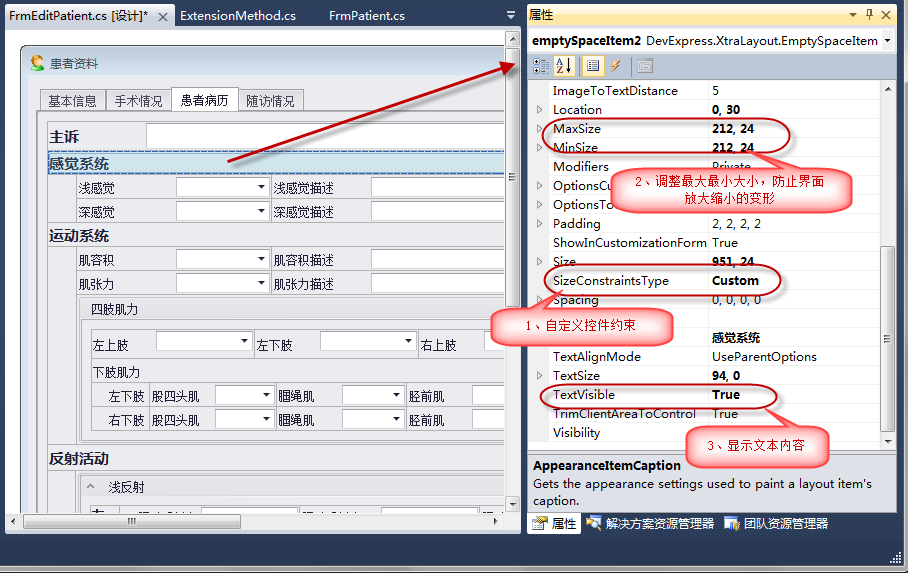
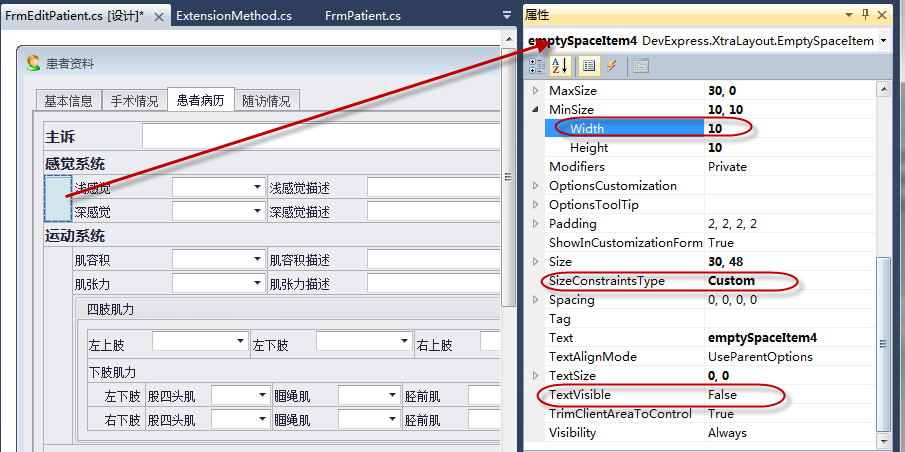
其中我們以“感覺系統”標簽為例,我們在設計界面中增加一個EmptySpaceItem(注意不 要拖入LableControl控件,這個標簽控件不適合標題),調整到最佳位置後,需要設置好其相關的屬性 ,才可以得到更好的界面效果,設計屬性如下所示。

第二個的縮進標題的效果,也是通過類似的方式,設置控件的約束類型為Custom,然後調整它的最大 最小寬度(Width),並且不設置文本為顯示狀態,從而控制標簽的位置,實現占位符的效果。屬性如下 所示。

以上就是我在脊柱外科病人資料管理系統裡面中,對程序界面設計分析和內在使用的一些經驗總結, 這些積累很大程度上,也是基於我的Winform開發框架中的優化和改善,總之,希望這些在實際項目中的 一些案例使用,希望對大家有啟發作用,期待大家在這方面的共同探討。
伍華聰 http://www.iqidi.com