在很多常規的管理系統裡面,都可能有附件管理的需求,在我做的一系列醫療行業的病人信息管理系 統裡面,都希望能很好的管理病人的相關資料,分門別類的進行存儲,需要的時候可以預覽查看,那麼 這個功能我們可以把它獨立做成一個附件管理模塊,這樣可以在各個系統中集成即可,我曾經在 《Winform開發框架之通用附件管理模塊》裡面介紹過這樣的附件模塊,從那時候開始了,我需要附件模 塊的時候,就通過集成起來即可,非常方便高效。
1、附件管理界面展示
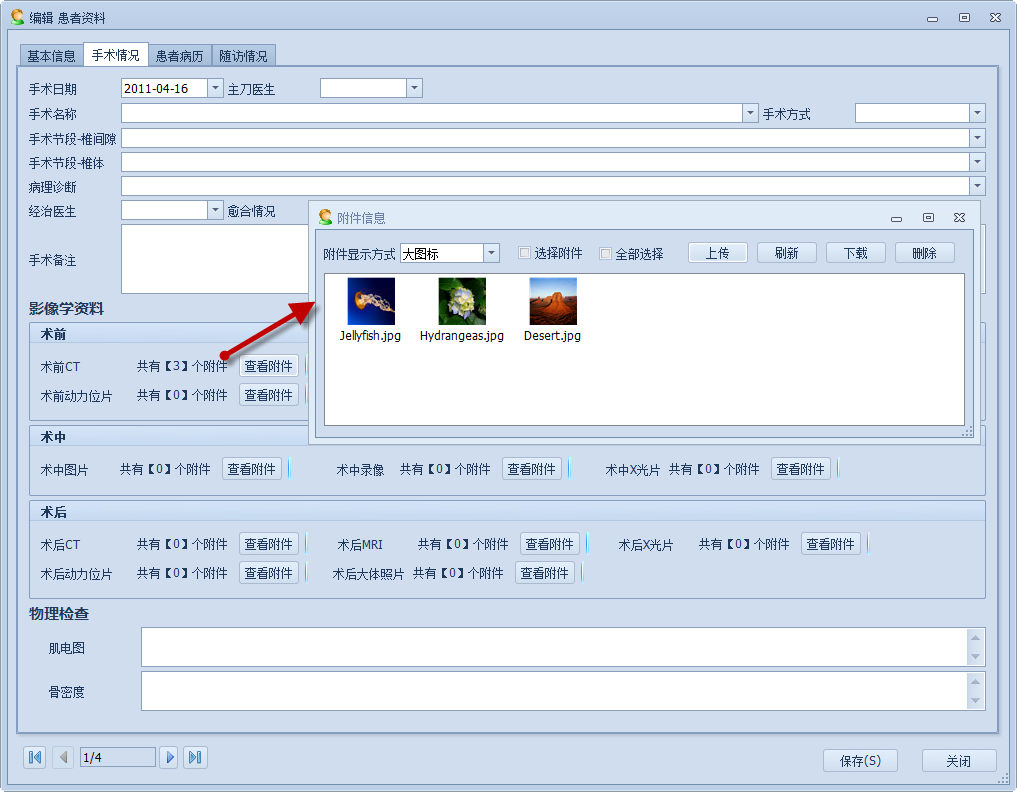
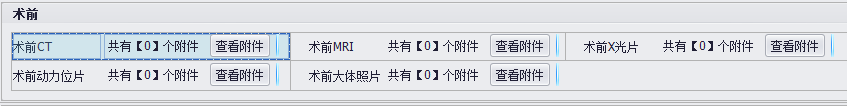
附件管理在很多信息化管理系統中很普遍使用,例如我在病人管理系統界面裡面,可以在一個界面裡 面分門別類管理很多影像學的圖片資料,通過查看附件,可以看到其中一些圖片附件的縮略圖,需要進 一步查看,可以雙擊圖片即可實現預覽效果。

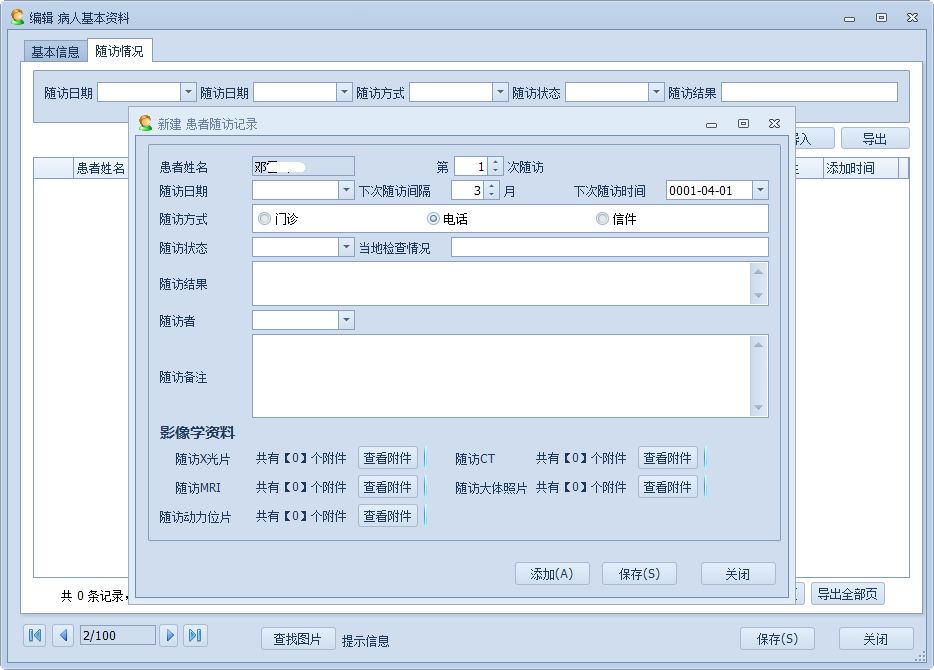
隨訪信息界面也可以錄入一些相關的附件信息。

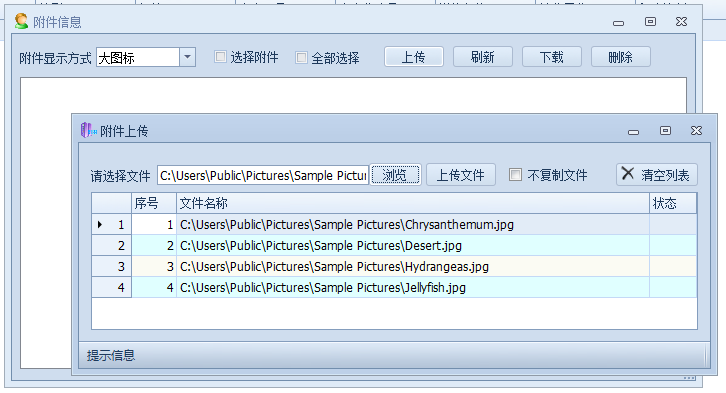
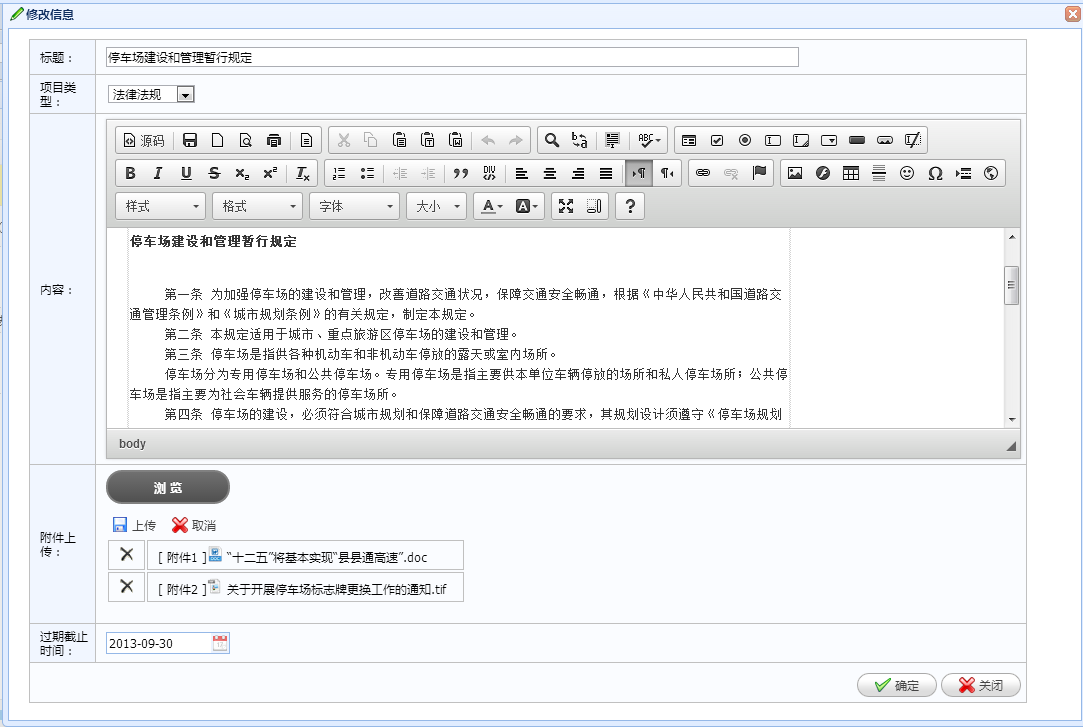
附件管理的上傳界面如下所示,可以從本地選擇多個文件一並上傳,每個文件上傳成功後立即顯示狀 態。

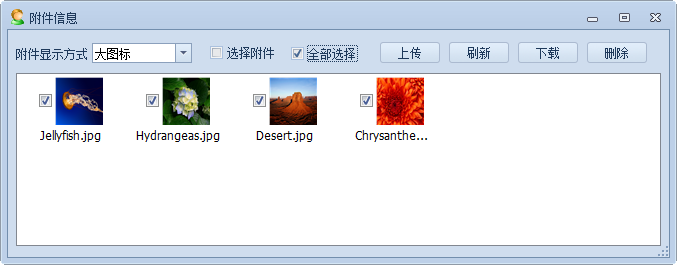
上傳後,界面以縮略圖進行展示,如果需要刪除,勾選“全部選擇”、“選擇附件 ”選項即可。

圖片雙擊後可以進行預覽,如果其他文件,那麼可以下載後打開。

2、附件模塊的使用代碼展示
1)由於附件管理已經封裝好控件了,所以在使用的時候,拖動到界面即可。

在界面後台代碼裡面,給它綁定相關的屬性即可,下面是我們綁定顯示附件的操作。
//PatientInfo在對象存在則為指定對象,新建則是全新的對象,初始化的GUID用於附件上傳
private void SetAttachInfo(PatientInfo info)
{
this.attachBeforeCT.AttachmentGUID = info.BeforeCT;
this.attachBeforeMRI.AttachmentGUID = info.BeforeMRI;
this.attachBeforeXRay.AttachmentGUID = info.BeforeXRay;
this.attachBeforeBitSlice.AttachmentGUID = info.BeforeBitSlice;
this.attachBeforePicture.AttachmentGUID = info.BeforePicture;
this.attachMiddlePicture.AttachmentGUID = info.MiddlePicture;
this.attachMiddleVideo.AttachmentGUID = info.MiddleVideo;
this.attachMiddleXRay.AttachmentGUID = info.MiddleXRay;
this.attachAfterCT.AttachmentGUID = info.AfterCT;
this.attachAfterMRI.AttachmentGUID = info.AfterMRI;
this.attachAfterXRay.AttachmentGUID = info.AfterXRay;
this.attachAfterBitSlice.AttachmentGUID = info.AfterBitSlice;
this.attachAfterPicture.AttachmentGUID = info.AfterPicture;
}
在圖片存儲中,我們一般是根據患者姓名和ID號進行存放的,所以附件的目錄需要根據參數進行指定 ,代碼如下所示。
/// <summary>
/// 當修改患者姓名或者ID號的時候,改變附件的目錄位置
/// </summary>
private void SetAttachmentPath()
{
if (!this.DesignMode)
{
string patientName = this.txtName.Text.Trim();
string IdNumber = this.txtIDNumber.Text.Trim();
if (!string.IsNullOrEmpty(patientName) && !string.IsNullOrEmpty(IdNumber))
{
string dir = string.Format("{0}.{1}", patientName, IdNumber);
this.attachBeforeCT.Init(dir, PatientInfo.ID, Portal.gc.LoginInfo.Name);
this.attachBeforeMRI.Init(dir, PatientInfo.ID, Portal.gc.LoginInfo.Name);
this.attachBeforeXRay.Init(dir, PatientInfo.ID, Portal.gc.LoginInfo.Name);
this.attachBeforeBitSlice.Init(dir, PatientInfo.ID, Portal.gc.LoginInfo.Name);
this.attachBeforePicture.Init(dir, PatientInfo.ID, Portal.gc.LoginInfo.Name);
this.attachMiddlePicture.Init(dir, PatientInfo.ID, Portal.gc.LoginInfo.Name);
this.attachMiddleVideo.Init(dir, PatientInfo.ID, Portal.gc.LoginInfo.Name);
this.attachMiddleXRay.Init(dir, PatientInfo.ID, Portal.gc.LoginInfo.Name);
this.attachAfterCT.Init(dir, PatientInfo.ID, Portal.gc.LoginInfo.Name);
this.attachAfterMRI.Init(dir, PatientInfo.ID, Portal.gc.LoginInfo.Name);
this.attachAfterXRay.Init(dir, PatientInfo.ID, Portal.gc.LoginInfo.Name);
this.attachAfterBitSlice.Init(dir, PatientInfo.ID, Portal.gc.LoginInfo.Name);
this.attachAfterPicture.Init(dir, PatientInfo.ID, Portal.gc.LoginInfo.Name);
}
}
}
查看本欄目
裡面代碼那個Init函數的定義如下所示,這樣我們就知道附件屬於那個病人的記錄,屬於那個登陸用 戶上傳的了,方便我們後面對附件進行分類管理和控制。
/// <summary>
/// 初始化相關參數
/// </summary>
/// <param name="attachmentDir">設置附件的存儲目錄分類
</param>
/// <param name="owerId">附件組所屬的記錄ID,如屬於某個主表記錄的
ID</param>
/// <param name="userId">操作用戶ID,當前登錄用戶</param>
public void Init(string attachmentDir, string owerId, string userId)
由於附件有獨立的存儲模塊,因此我們不需要為附件的上傳以及數據庫記錄的存儲做任何特殊的操作 ,只需要告訴附件它對應的記錄GUID,並初始化它的目錄位置即可。
該附件界面以下部分,可以使用在傳統Winform中,也可以使用WCF的分布式應用程序中,還可以使用 在Web開發裡面,如我之前寫的Web開發界面中關於附件上傳的操作,利用的就是這些內容,只是界面需 要重新處理而已。

裡面的

以上就是Winform開發框架中附件管理模塊的應用場景和使用代碼的展示,希望大家多多建議,吸收 更好的意見,做的更好。
伍華聰 http://www.iqidi.com