在前面介紹了很多CRM相關的界面和實現思路的隨筆文章,本篇繼續介紹一下系統中用到的一些經驗 和技巧片段。本篇隨筆主要介紹客戶關系管理系統(CRM)的報價單和銷售單的處理界面效果,使用列表內 置的選擇代替彈出對話框選擇產品的方式,實現報價單和銷售單的產品列表快速選擇。
1、功能界面效果展示
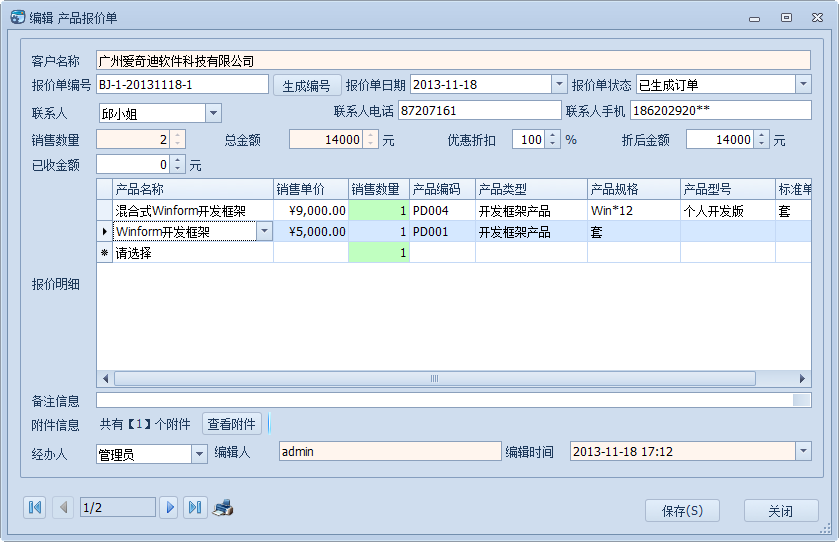
我們知道,在很多列表的內容輸入中,很多都使用內置的列表選擇方式代替彈出式對話框的選擇方式 ,在我研究了解的很多個CRM系統中,報價單和銷售單都基本上是采用這種內置的選擇方式,為了適應業 界的標准習慣,我在我的系統中也使用了這種方式,新建報價單界面如下所示。

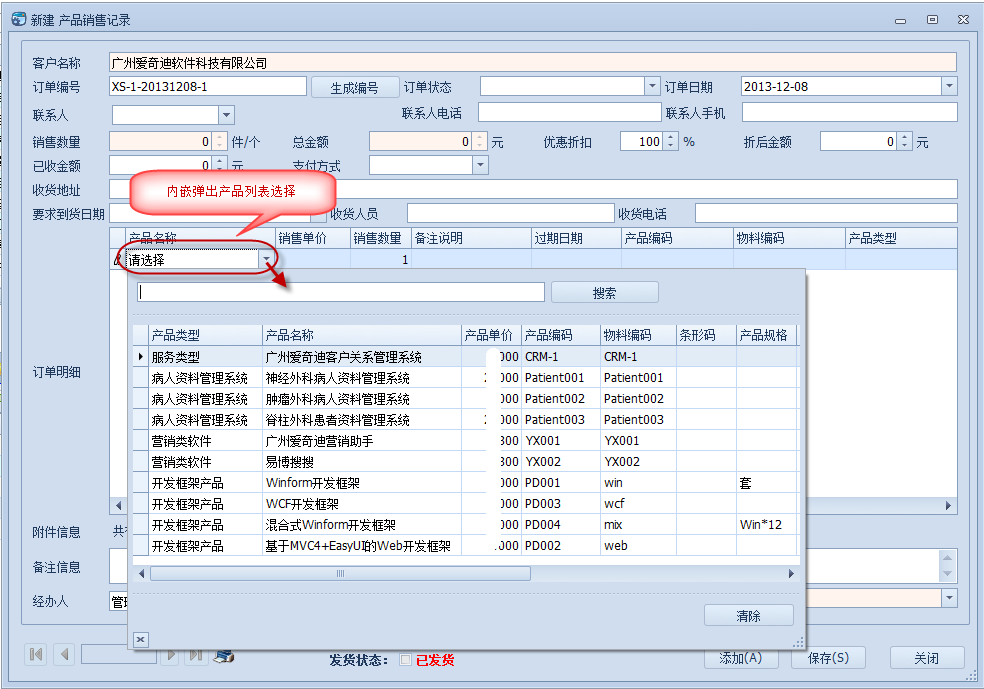
新建銷售訂單界面如下所示。

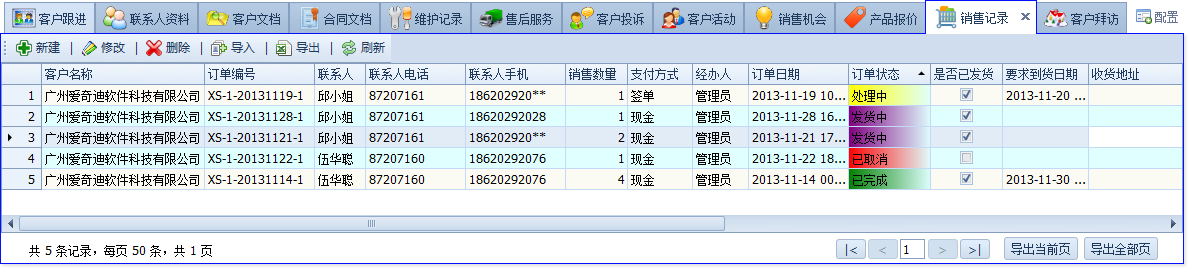
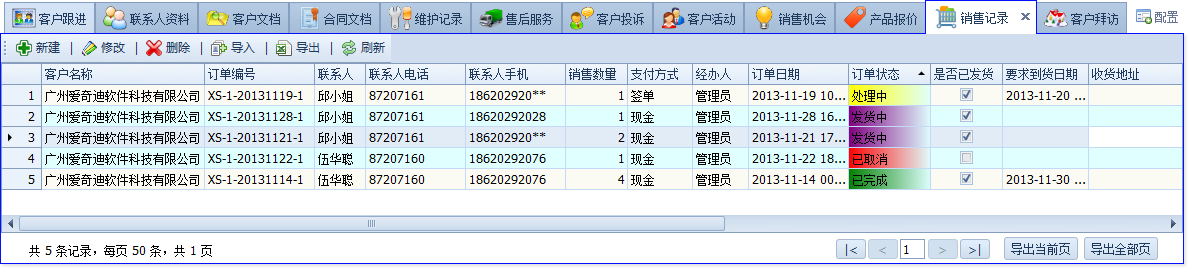
報價單或者銷售單,一般有狀態的區分,為了方便展示各種狀態,可以通過不同的背景色進行區分, 並且單據通過分頁控件進行分頁展示,以達到更好的效率,如下所示。

報價單列表界面如下所示。

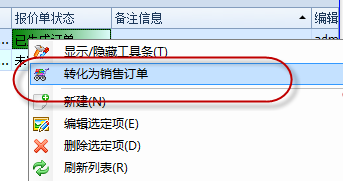
其中報價單可以直接生成銷售訂單,在報價單的列表上右鍵菜單彈出“轉化為銷售訂單” 即可實現該功能。

2、實現控件界面的設計步驟
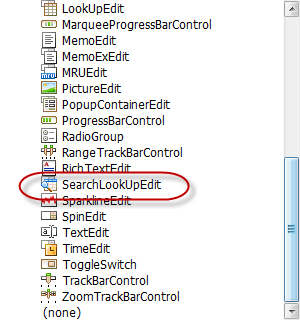
首先我們介紹內嵌式的GridControl,實現實現數據的快速錄入和選擇的操作。在這個GridControl控 件的設計視圖裡面,需要增加一些在界面上綁定的列,並綁定相關的FieldName字段。另外,我們把產品 名稱設計為可以通過彈出列表選擇的方式,因此需要修改它的ColumnEdit編輯控件為SeachLookupEdit控 件,如下界面所示的控件。

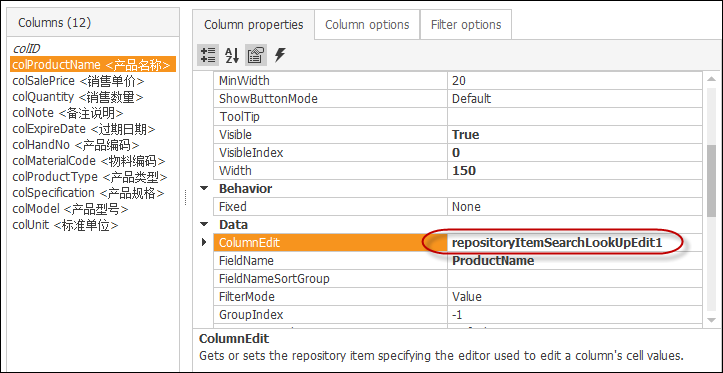
調整後的GridControl的設計界面如下所示。

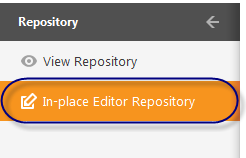
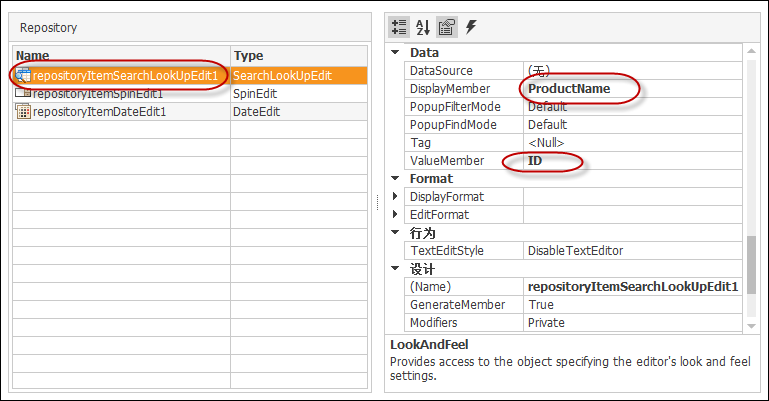
然後需要在設計窗口的Repository選項卡界面中的In-place Editor Repository的設計模塊裡面進行 調整,如下所示。

通過設置控件的顯示成員(DisplayMemeber)和值成員(ValueMember)即可實現數據的顯示和綁定。

3、實現控件界面的代碼處理
通過第二步的界面配置,我們指定了GridControl的列表展示效果,但是真正需要運行起來,還需要 通過代碼進行數據的動態綁定和處理,才能正常使用。
public partial class FrmEditQuotation : BaseEditForm
{
private QuotationInfo tempInfo = new QuotationInfo();
/// <summary>
/// 所屬客戶ID
/// </summary>
public string CustomerID { get; set; }
public FrmEditQuotation()
{
InitializeComponent();
//綁定所有在用的產品信息
this.repositoryItemSearchLookUpEdit1.DataSource = BLLFactory<Product>.Instance.GetAllInUsed();
//對控件列編輯控件的預處理
this.gridView1.ShowingEditor += new CancelEventHandler(gridView1_ShowingEditor);
//控件列編輯控件的值變化的處理
this.gridView1.CellValueChanged += new DevExpress.XtraGrid.Views.Base.CellValueChangedEventHandler(gridView1_CellValueChanged);
}
另外,我們在綁定數據的時候,必須綁定GridControl的控件數據源,如下代碼所示。
/// <summary>
/// 數據顯示的函數
/// </summary>
public override void DisplayData()
{
InitDictItem();//數據字典加載(公用)
if (!string.IsNullOrEmpty(ID))
{
................................
}
else
{
...............................
}
this.gridControl1.DataSource = GetDetailTable();//綁定訂單詳細列表
SetAttachInfo(tempInfo);
}
/// <summary>
/// 綁定明細信息
/// </summary>
/// <returns></returns>
public DataTable GetDetailTable()
{
string columnString = "ID,ProductName,ProductNo,MaterialCode,ProductType,Specification,Model,Unit,SalePrice|decimal,Quantity|int,Note,ExpireDate|DateTime";
DataTable dt = DataTableHelper.CreateTable(columnString);
if (!string.IsNullOrEmpty(ID))
{
List<QuotationDetailInfo> list = BLLFactory<QuotationDetail>.Instance.FindByOrderNo(this.txtHandNo.Text);
DataRow dr = null;
foreach (QuotationDetailInfo info in list)
{
dr = dt.NewRow();
dr["ID"] = info.ID;
dr["ProductName"] = info.Product_ID;
dr["ProductNo"] = info.ProductNo;
dr["MaterialCode"] = info.MaterialCode;
dr["ProductType"] = info.ProductType;
dr["Specification"] = info.Specification;
dr["Model"] = info.Model;
dr["Unit"] = info.Unit;
dr["SalePrice"] = info.SalePrice;
dr["Quantity"] = info.Quantity;
dr["Note"] = info.Note;
if (info.ExpireDate > Convert.ToDateTime("1900-1-1"))
{
dr["ExpireDate"] = info.ExpireDate;
}
dt.Rows.Add(dr);
}
}
return dt;
}
其中注意上面的紅色的代碼,在產品名稱的列上綁定的值是產品ID,而非產品名稱即可。
另外,上面代碼提到的CellValueChanged事件是當列表選定後,在該行的其他列上顯示數據的操作, 如果沒有選擇,則清空相關的單元格內容,具體代碼如下所示。
private void gridView1_CellValueChanged(object sender,
DevExpress.XtraGrid.Views.Base.CellValueChangedEventArgs e)
{
if (e.Column.FieldName == "ProductName")
{
ProductInfo info = BLLFactory<Product>.Instance.FindByID(e.Value.ToString());
if (info != null)
{
this.gridView1.SetRowCellValue(e.RowHandle, "ProductNo", info.HandNo);
this.gridView1.SetRowCellValue(e.RowHandle, "MaterialCode", info.MaterialCode);
this.gridView1.SetRowCellValue(e.RowHandle, "ProductType", info.ProductType);
this.gridView1.SetRowCellValue(e.RowHandle, "Specification", info.Specification);
this.gridView1.SetRowCellValue(e.RowHandle, "Model", info.Model);
this.gridView1.SetRowCellValue(e.RowHandle, "Unit", info.Unit);
this.gridView1.SetRowCellValue(e.RowHandle, "SalePrice", info.SalePrice);
}
else
{
this.gridView1.SetRowCellValue(e.RowHandle, "ProductNo", DBNull.Value);
this.gridView1.SetRowCellValue(e.RowHandle, "MaterialCode", DBNull.Value);
this.gridView1.SetRowCellValue(e.RowHandle, "ProductType", DBNull.Value);
this.gridView1.SetRowCellValue(e.RowHandle, "Specification", DBNull.Value);
this.gridView1.SetRowCellValue(e.RowHandle, "Model", DBNull.Value);
this.gridView1.SetRowCellValue(e.RowHandle, "Unit", DBNull.Value);
this.gridView1.SetRowCellValue(e.RowHandle, "SalePrice", DBNull.Value);
this.gridView1.SetRowCellValue(e.RowHandle, "Quantity", DBNull.Value);
this.gridView1.SetRowCellValue(e.RowHandle, "Note", DBNull.Value);
this.gridView1.SetRowCellValue(e.RowHandle, "ExpireDate", DBNull.Value);
}
}
}
最後就是在表單保存的時候,更新相關的主表數據後,接著保存相關的報價單明細或者訂單明細即可 ,如下面的紅色部分代碼所示。
/// <summary>
/// 新增狀態下的數據保存
/// </summary>
/// <returns></returns>
public override bool SaveAddNew()
{
QuotationInfo info = tempInfo;
SetInfo(info);
info.Creator = LoginUserInfo.Name;
info.CreateTime = DateTime.Now;
try
{
#region 新增數據
bool succeed = BLLFactory<Quotation>.Instance.Insert(info);
if (succeed)
{
//可添加其他關聯操作
SaveDetail();
return true;
}
#endregion
}
catch (Exception ex)
{
LogTextHelper.Error(ex);
MessageDxUtil.ShowError(ex.Message);
}
return false;
}
查看本欄目
4、列表單元格背景顏色變化的處理
剛才在1小節裡面提到報價單或者銷售單,一般有狀態的區分,為了方便展示各種狀態,可以通過不 同的背景色進行區分,如下所示。

上面這種效果如何實現的呢,一般通過增加對RowCellStyle的處理即可,具體代碼如下所示。
void gridView1_RowCellStyle(object sender,
DevExpress.XtraGrid.Views.Grid.RowCellStyleEventArgs e)
{
if (e.Column.FieldName == "OrderStatus" || e.Column.FieldName == "HandNo")
{
//待處理 處理中 已完成
string status = this.winGridViewPager1.gridView1.GetRowCellValue(e.RowHandle, "OrderStatus").ToString();
Color color = Color.White;
if (status == "處理中")
{
e.Appearance.BackColor = Color.Yellow;
e.Appearance.BackColor2 = Color.LightCyan;
}
if (status == "發貨中")
{
e.Appearance.BackColor = Color.Purple;
e.Appearance.BackColor2 = Color.LightCyan;
}
if (status == "已取消")
{
e.Appearance.BackColor = Color.Red;
e.Appearance.BackColor2 = Color.LightCyan;
}
else if (status == "已完成")
{
e.Appearance.BackColor = Color.Green;
e.Appearance.BackColor2 = Color.LightCyan;
}
}
}
華聰 http://www.iqidi.com