確保用戶能夠隨時快速而輕松地訪問所需內容是任何新型應用程序的一個必不可少的特征 。這意味著,在用戶需要進行導航之前,導航方式不得干擾用戶操作,並且不得強制用戶做 出難以逆轉的選擇。這是一種稱為“內容在版式上方”的 UI 設計技術。強制實施此設計模 式的最佳方法是將大多數導航直接置入到內容中。可以在 Windows 應用商店應用程序中輕松 實現這一點,因為它們遵循此導航設計原則。
Windows 應用商店應用程序導航概述
在 Windows 應用商店應用程序中,開發人員將導航置入到內容中,以便在用戶費力 閱讀內容時通過使用其中一種導航模式獲得平穩而流暢的體驗:
分層
平面
拆分/單頁應用程序 (SPA)
Visual Studio 2012 通過一組基本應用程序模板來支持所有三種導航模型: 網格、拆分 和導航(僅 HTML)。在 HTML 應用程序中,每個模板均有一個 navigator.js 文件,該文件 中包含執行頁面間導航的代碼和管理後退按鈕的代碼。在 XAML 應用程序中,導航已內置到 事件模型中。
分層導航模式
關系數據非常適合分層導航。這是因為,通常 您必須按某種特定順序遍歷關系內容(例如,在主/詳細信息方案中),否則將沒有任何意義 。但事實並非始終如此,平面導航在這裡就派上用場了(稍後將對此進行詳細介紹)。雖然 相關數據可存在於多個級別中,但根據可用性研究,將三個以上的級別直接置入導航系統中 會導致用戶很難使用該數據。在仔細研究導航可用性之後,Windows 設計語言團隊創建了包 含以下三種導航級別的分層導航系統:
中心: 這是數據(包括前面和中心的主數據)的啟動階段。它通常是一個主項目(如音 樂藝術家)列表。從該列表中,用戶可以深入了解每位藝術家的具體信息。正式發布的 Visual Studio 2013(目前為預覽版)將引入一種用於創建可靠導航方案的新“中心”模板 。
部分: 這是一個二級視圖,其中包含用戶在“中心”頁面選擇的某個特定組的所有成員 。例如,浏覽某位特定藝術家的所有專輯就屬於部分導航。
詳細信息: 這包含某個特定項的基本詳細信息 - 例如,有關專輯中某首特定歌曲或相集 中某張照片的信息。
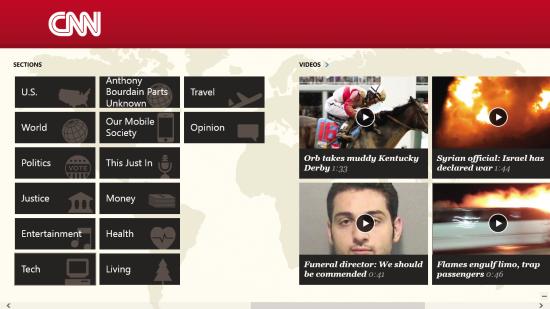
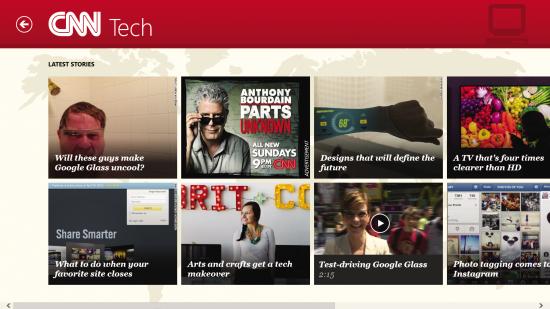
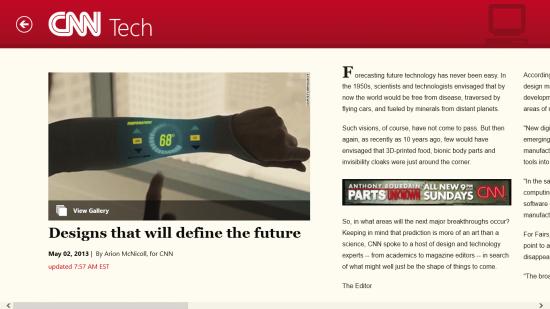
圖 1、圖 2 和圖 3 中的 CNN 應用程序的上下文中分別顯示了這三種樣式的示例。

圖 1“中心”導航 級別

圖 2“部分”導航 級別

圖 3“詳細信息” 導航級別
如果您仍認為自己需要更多級別的導航,則除了常規導航之外,請考慮使用 導航幫助程序(如語義縮放或下拉菜單)或用於內容篩選和排序的其他 UI 組件。本文稍後 將進一步討論這些導航助手。
Visual Studio“網格”模板包含已內置了所有三種級 別的分層導航。您只需檢索數據並將其插入模板中即可使用該數據。數據可以像 WinJS.Binding.List 或 C# 應用程序中的普通舊 CLR 對象 (POCO) 一樣簡單,並且其結構 可與 Visual Studio 中的“網格”、“拆分”和“導航”應用程序模板使用的結構一樣。
請注意,使用分層模式的應用程序的所有部分都包含一個後退按鈕,這是 Windows 應用商店應用程序和 Web 應用程序中的導航的一個關鍵特點。能夠退回並撤消上一個導航命 令可增強和簡化 UX。
平面導航模式
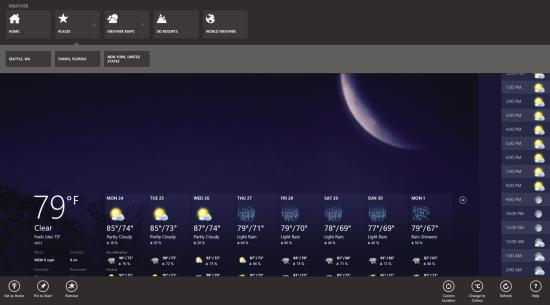
通過在屏幕頂部置入一個導航欄,平面 導航應用程序只需顯示幾個單項選擇,用於將您直接轉到可能相關或不相關的某些內容。圖 4 顯示的天氣應用程序是這方面的一個極好示例,其中屏幕頂部包含選項卡。您點擊或單擊 任一選項卡後即可直接轉到相關的頁面。平面導航非常適用於非關系內容。例如,天氣應用 程序中的選項卡會將您轉到所選的不相關頁面,而不是應用任何正式結構。

圖 4 天氣應用程 序中的平面導航
如果您已確定需要分層導航的更深級別,則從平面導航系統開始會有 所幫助。將頂部導航欄用作中心頁面。在用戶做出選擇後,應用程序將導航到請求的位置。 使用該技術僅添加一個導航級別,因此您可能還需要使用各種導航幫助程序。
雖然您 可以將頂部導航欄添加到任何項目類型中來創立平面導航,但 Visual Studio 中的空白模板 最有利於創建平面導航。
在您的應用程序中加入平面導航非常簡單,只需添加一個 Windows JavaScript 庫 (WinJS) NavBar 控件(Windows 8.1 中的一個新控件)即可。圖 5 顯示了 HTML 中的一個示例。
圖 5 使用 WinJS NavBar 控件
<div id="NavBar" data-win-
control="WinJS.UI.NavBar">
<div id="GlobalNav"
data-win-control="WinJS.UI.NavBarContainer">
<div data-win-control="WinJS.UI.NavBarCommand"
data-win-options
="{
label: 'Home',
icon: 'url(../images/homeIcon.png)',
location: '/html/home.html',
split: false
}"
>
</div>
<div data-win-control="WinJS.UI.NavBarCommand"
data-win-options
="{
label: 'Your apps',
icon: WinJS.UI.AppBarIcon.favorite,
location: '/html/yourapps.html',
split: false
}"
>
</div>
</div>
</div>
查看本欄目
NavBar 控件僅在 WinJS 中提供,因此若要在 XAML 中創建頂部導航 欄,您必須對應用程序欄進行編碼並將其樣式設計為在頁面頂部顯示,如以下示例所示:
<Page.TopAppBar>
<AppBar x:Name="topAppBar">
<Grid>
<StackPanel Orientation="Horizontal"
HorizontalAlignment="Right">
<Button Style="{StaticResource SaveAppBarButtonStyle}"
Click="Button_Click"/>
<Button Style="{StaticResource UploadAppBarButtonStyle}"
Click="Button_Click"/>
</StackPanel>
</Grid>
</AppBar>
</Page.TopAppBar>
您可以同時創建頂部導航欄和標准底部應用程序欄,並可以向二者添加菜單、下拉列表以 及其他導航幫助程序。
拆分/SPA 導航模式
顧名思義,SPA 應用程序包含一個針對整個應用程序的頁面。從技術上說,SPA 事實上並 不是一個巨大的頁面;而是包含一個主頁面,應用程序在運行時根據用戶活動將內容和命令 部分動態加載到該主頁面。在使用 JavaScript 構建的 Windows 應用商店應用程序中,您可 以通過管理稱為“頁面段”的應用程序組件來實現 SPA 應用程序。
Visual Studio 2012 中的“拆分”導航模板顯示了類似於“網格”模板的 SPA 模板;但 “拆分”模板包含兩個(而不是三個)導航級別。這意味著,“拆分”模板從部分級別開始 ,顯示項目列表而非中心/部分/詳細信息,當用戶選擇一個級別後,其詳細信息將與其他項 目一起加載到頁面中。
HTML 應用程序中的 SPA 導航通過首先創建一個其他頁面可將其自身加載到其中的 <div> 或容器元素而完成。您可以使用 WinJS PageControlNavigator 控件(在 navigator.js 中定義)創建此容器:
<div id="contenthost"
data-win-control="Application.PageControlNavigator"
data-win-options="{home: '/pages/home/home.html'}"></div>
在 PageControlNavigator 准備就緒後(默認情況下位於“網格”、“拆分”和“導航” 模板中),\js\navigator.js中的代碼會執行將頁面加載到 PageControlNavigator 中的所 有工作,無需您進行任何修改。
此處討論的 SPA 模式非常適用於網站和其他應用程序類型(包括 Windows 應用商店應用 程序),並且 SPA 應用程序正迅速成為新型應用程序開發人員(包括其他平台上的開發人員 )的所愛。
使用語義縮放進行導航
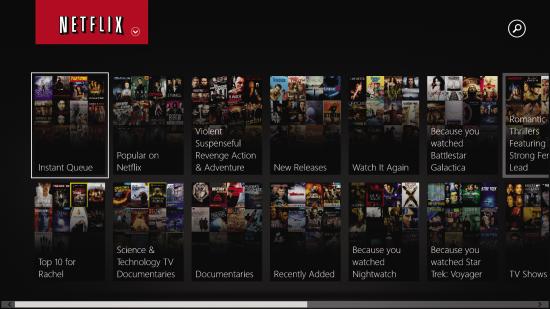
您是否使用過數據密集型應用程序(其中的菜單或鏈接似乎無法幫助您訪問所需的數據) ?這正是語義縮放的用武之地。通過使用語義縮放,您可以用更易浏覽的不同方式重用並可 視化數據。這可以是概覽查看數據(這是 Windows 開始頁自身的工作方式),或者可以聚合 組的形式顯示數據,以便用戶能夠快速找到所需內容。圖 6 中顯示的 Netflix 充分利用了語義縮放來指明電影類別。在擁有大量數據時,語義縮放特別有用。

圖 6 Netflix 充分利用了語義縮放
您可以在 Windows 應用商店應用程序中實現語義縮放,就像使用 WinJS 和 XAML 應用程 序中的控件一樣。下面是 HTML/JavaScript 中的一個示例:
<div data-win-control="WinJS.UI.SemanticZoom">
<!—Original view of the data, for example, the list of all movies -->
<!-- The zoomed-out version of the data, as shown in Figure 1.
-->
</div>
下面是 XAML/C# 中的一個示例:
<SemanticZoom>
<SemanticZoom.ZoomedInView>
<!—Original view of the data, for example, the list of all movies -->
</SemanticZoom.ZoomedInView>
<SemanticZoom.ZoomedOutView>
<!-- The zoomed-out version of the data, as shown in Figure 1.
-->
</SemanticZoom.ZoomedOutView>
</SemanticZoom>
用戶可以通過在觸摸屏設備上用兩根手指做出縮小手勢或使用鼠標+滾輪來調用語義縮放 。有關 SemanticZoom 控件和其他 Windows 應用商店應用程序控件的詳細信息,請參閱 msdn.microsoft.com/magazine/dn 296546 上我的專欄“精通用 JavaScript 構建的 Windows 應用商店應用程序中的控件 和設置”。
通過排序、篩選和搜索進行導航
當然,您會認為篩選不是真正的導航,但可以確定的一點是,能夠對數據進行排序將幫助 用戶限制其選擇,並使用戶能夠快速輕松地找到所需數據,這才是導航的重點。排序和篩選 至少可以為標准應用程序導航提供急需的增強功能。在 Windows 應用商店應用程序中,篩選 是一種增強應用程序的主要導航方案的方法。通過小型 UI 控件對可視化進行微調,可真正 提供受用戶喜愛的准確 UX。
在使用 JavaScript 構建的 Windows 應用商店應用程序中,您可以通過使用標准 HTML <select> 元素實現用於排序和篩選的下拉框,如下所示:
<select>
<option>Appels</option>
<option>Bananas</option>
<option>Grapes</option>
<option>Oranges</option>
<option>Pears</option>
</select>
在 XAML 應用程序中,您將相同的控件稱為 ComboBox,它看起來 類似於此代碼:
<ComboBox x:Name="Fruits"
SelectionChanged="Fruits_SelectionChanged" >
<x:String>Appels</x:String>
<x:String>Bananas</x:String>
<x:String>Oranges</x:String>
<x:String>Grapes</x:String>
<x:String>Pears</x:String>
</ComboBox>
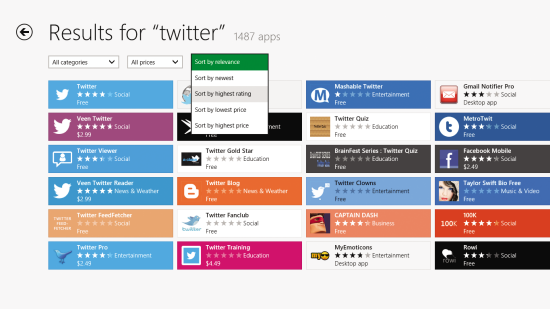
Windows 應用商店應用程序本身充分利用下拉框來篩選出應用 程序。導航到任何類別,您將找到圖 7 中所示的價格和相關性的篩選器。在應用商店中進行 搜索的過程中,將顯示更多的篩選器。

圖 7 Windows 應 用商店應用程序篩選器
最後,請不要忘記搜索是導航的一個很重要的組成部分。每個 人都使用搜索 - 不只是通過常見的 Web 搜索引擎。每個人都喜歡將特定內容正確傳遞到自 己的指尖,因此請確保您的應用程序將為用戶提供此上門服務。由於搜索(就像“設置”超 級按鈕一樣)是操作系統的一部分,因此可以在 Windows 應用商店應用程序中通過合同實現 搜索。
其他導航幫助程序
雖然水平滾動看起來好像不是導航的一部分,但 它實際上是導航的一部分。在 Windows 應用商店應用程序中,全景視圖意味著您可以將所有 完全獨立的數據部分添加到一個有組織的視圖中。這將允許用戶滾動到不同的部分而無需實 際導航,從本質上講,它通常是新應用程序(其中的某些內容是文本,其他內容為視頻)的 一個主要方面。通過將全景圖與語義縮放合並,用戶可以直接跳轉到所需的數據部分。考慮 CNN 和 ABC 新聞應用程序、Bing Finance、Netflix 以及其他可大范圍水平滾動的應用程序 等。
除了這些導航幫助程序之外,對某些活動使用 Windows 8 的內置功能將減少應 用程序中所需的導航元素的數量。例如,您可以利用“設置”超級按鈕來顯示幫助和應用程 序信息,而不是在應用程序中生成“關於”、設置或其他信息頁面(按照慣例,它位於早期 版本的 Windows 中的程序中的 Windows“幫助”菜單中)。這意味著,您不需要提供其他導 航菜單和選項,並且用戶可通過在所有 Windows 應用商店應用程序中擁有一致的主題來實現 設置或類似項而受益。
不再有失落而困惑的用戶
堅實可靠的導航方案是新 型應用程序的一個重要方面 - 尤其是 Windows 應用商店應用程序的開發。如果沒有易於使 用的導航,則用戶將變得失落和困惑。幸運的是,HTML 和 XAML 中的 Windows 應用商店應 用程序的內置模板將幫助您為用戶創建易於使用的應用程序。