在本文中,我們將探討 Visual Studio LightSwitch 中的一些新功能,這些功能可幫助您構建新式移動業務生產力應用程序。
Visual Studio LightSwitch(以下簡稱 LightSwitch)旨在簡化並縮短業務應用程序的開發過程。LightSwitch 應用程序可使用多種數據源、提供業務和授權邏輯以及創建可在多種設備上運行的客戶端,而所有這些都不需要編寫管道代碼。
LightSwitch 可聚合多種數據源,並且它自動公開一組開放數據服務(開放數據協議,簡稱 OData)以支持自定義客戶端和自助商業智能 (BI) 方案。通過 LightSwitch 還可編寫代碼以按需自定義應用程序,無論是 UI 控件、業務邏輯、數據服務或其他組件均可。
四月發布 Visual Studio 2012 Update 2 後,LightSwitch 還可快速生成適合觸摸並在新式移動設備上運行良好的 HTML5 客戶端。LightSwitch HTML 客戶端以符合標准的 HTML5 和 JavaScript 構建而成,可在 Windows RT、Windows Phone 8、iOS 版本為 5 和 6 的 iPhone 和 iPad 以及 Android 4.x 設備上提供觸摸優先的新式體驗。
此外,通過新的 SharePoint 2013 應用程序模型,LightSwitch 還可在 SharePoint 和 Office 365 中輕松方便地構建自定義業務應用程序。當今有許多企業使用 SharePoint 作為一個中樞以改善人員、內容和流程之間的協作。盡管仍可自行或在 Windows Azure 中托管應用程序,但在 LightSwitch 應用程序中啟用 SharePoint 後,可利用 SharePoint 中的應用程序生命周期管理、標識和訪問控制功能,更不用說企業中已在 SharePoint 中運行的業務數據和流程。
在 LightSwitch 中始終以數據模型開始,無論是為新數據建模還是連接到現有的數據源都是如此。由於在本文中我們主要介紹新功能,因此我們已創建了一個簡單的數據模型,並向數據庫填入了一些初始數據。這樣,即做好全部准備,可開始創建一個客戶端,而使用它可確保在參加重要會議(如 Visual Studio Live)時列席最令人感興趣的場次!如果這是您首次接觸 LightSwitch,那麼務必閱讀 MSDN 雜志過往的文章,如 2012 年九月號的“用 Visual Studio LightSwitch 2012 進行數據整形”(msdn.microsoft.com/magazine/jj618303),或查看 LightSwitch 開發中心 (msdn.com/lightswitch),從而確保不會錯過其可提供的大量數據建模、自助 BI、並發處理和多線程功能。
HTML 客戶端提供一種構建觸摸優先的單頁應用程序的方法,此類應用程序可在大量移動設備上運行,一般稱為“輔助應用程序”,以表示這些應用程序僅在更大的體系結構中發揮一種特定的作用。創建此類輔助應用程序以現場浏覽數據(正如我們在本文中所做)是 HTML 客戶端入門的一個良好練習,但無法體現這些應用程序可解決的問題范圍之廣。這些輔助應用程序不僅可查閱數據,還可修改和存回數據(例如,遞送包裹時收集客戶的簽名),有時甚至還可利用地理位置等設備特定功能(例如,采集土壤樣本的地點),從而幫助貴公司節省時間和資金。
屏幕模板和導航:無論創建何種類型的客戶端,LightSwitch 均采用同一方法定義屏幕,即使用一組可選擇的預定義模板。若要添加屏幕,只需在“解決方案資源管理器”中右鍵單擊項目,然後選擇“添加屏幕”選項即可。此操作將打開一個對話框,從中可選擇屏幕模板和一些其他選項,如屏幕的名稱以及該屏幕將使用的數據。隨後將根據所選模板生成此屏幕,並在屏幕設計器中打開它。
對於有些經驗的 LightSwitch 開發人員,這已經讓人感到比較熟悉,因為設計時體驗幾乎與使用 LightSwitch 在浏覽器內外的 Silverlight 應用程序中創建屏幕完全一樣,從而簡化已經比較輕松的學習過程。LightSwitch 遵循應用程序底層的模型-視圖-視圖模型 (MVVM) 體系結構以及屏幕設計器在左側顯示視圖模型,在右側顯示對應視圖的某種表現形式這一方式。
一個值得注意的變化是設置從一個屏幕到另一個屏幕的導航(或將任何其他操作綁定到因用戶點擊屏幕上的元素而導致的事件)已真正成為屏幕設計器中的頭等大事。這是一種明顯的進步,不僅因為應用程序如此側重於觸摸,還因為 LightSwitch HTML 客戶端可生成單頁應用程序 (SPA)。Silverlight 客戶端具有一個多文檔界面 (MDI) 外殼,可同時打開許多屏幕,因此,在 LightSwitch HTML 應用程序中,在不同屏幕間導航逐漸變得更加重要。
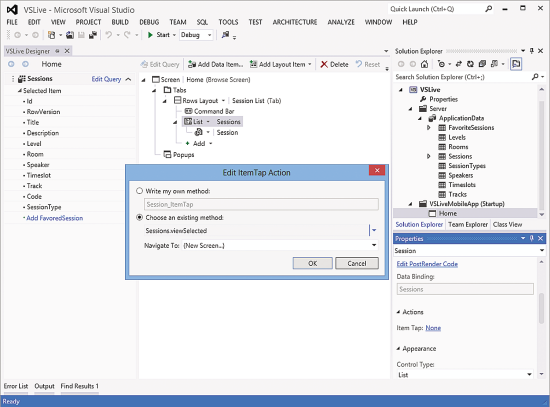
例如,如果對場次實體使用“浏覽數據”模板以創建此應用程序中的第一個屏幕,則將生成一個含有場次列表的屏幕。(將在屏幕設計器中選擇此列表,然後在“屬性”窗口中單擊“Edit Item Tap Action”(編輯項點擊操作)鏈接。) 此操作將打開一個對話框,其中自動根據情況給出建議: 由於用戶正在浏覽場次並已點擊某項,因此該對話框建議進行打開屏幕的操作,用戶在該屏幕中可查看所選場次的詳細信息。由於尚未創建屏幕,因此該對話框還建議您創建該屏幕。如圖 1 所示。

圖 1:設置觸摸事件的操作現在是屏幕設計器中的頭等大事
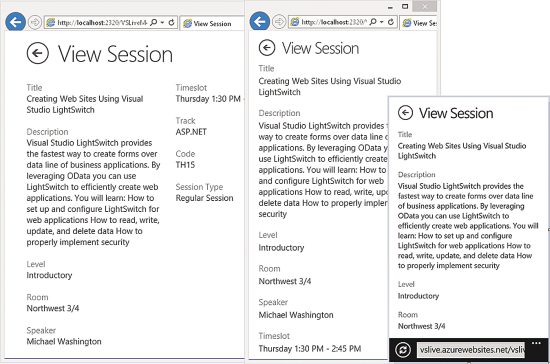
接受之後,按 F5 即生成應用程序,並在默認浏覽器中啟動一個新的調試場次。隨後將打開主屏幕,其中顯示一個簡單的場次列表。點擊某個場次時,應用程序將平滑地導航到新生成的詳細信息屏幕,其中以簡單的兩列布局顯示該特定場次的詳細信息,如圖 2 所示。

圖 2:自適應設計幫助只需編寫一個應用程序即可用於多種外觀尺寸
雖然此屏幕看起來很簡單,但幕後還有許多事情要做。這個“簡單的場次列表”實際上由一個完全虛擬化的集合提供支持,該集合在用戶向下滾動時加載更多元素,以避免不必要地通過移動連接傳輸大量數據。兩列布局動態自適應可用大小,在較小的設備上將變為單列布局。在編寫單頁 HTML 應用程序並在多種平板電腦和手機(每種的外觀尺寸均不同)上運行它的策略中,這是一個重要的決定因素。計劃經理 Heinrich Wendel 撰寫的 Visual Studio LightSwitch 團隊博客文章“針對多種外形尺寸進行設計”(bit.ly/18F320N) 更加詳細地介紹這種自適應設計背後的理念,這種設計通常需要開發人員做許多工作,但通過 LightSwitch,只需極少的工作量即可做到。
屏幕設計器中其他值得注意的要素包括提倡使用彈出窗口和選項卡,兩者都有自己的命令欄。兩者可為最終用戶提供便利的一個示例是添加場次的篩選器。為此,請先選擇視圖模型中的“Sessions”(場次)查詢元素(屏幕設計器的左側),然後單擊“Edit Query”(編輯查詢),此操作將打開查詢編輯器,從中可通過添加一些可選參數,快速修改所使用的查詢。接下來,點擊“Add Data Item”(添加數據項)按鈕以添加一個名為 FilterBySpeaker 的本地 Speaker 屬性,設置此 Speaker 的 ID 對相應查詢參數的綁定,然後對其他實體重復此過程: 房間、時間段和音軌。
若要完成此屏幕,只需將這四個新的視圖模型屬性拖至在視圖中新創建的彈出窗口上(屏幕設計器的右側)。默認情況下,LightSwitch 將建議將每個屬性可視化為一個 Modal Picker 控件,而這對於此應用程序尚可。最後,向命令欄添加一個新按鈕,並使用在設置“Edit Item Tap Action”(編輯項點擊操作)時出現的同一對話框打開新創建的彈出窗口。
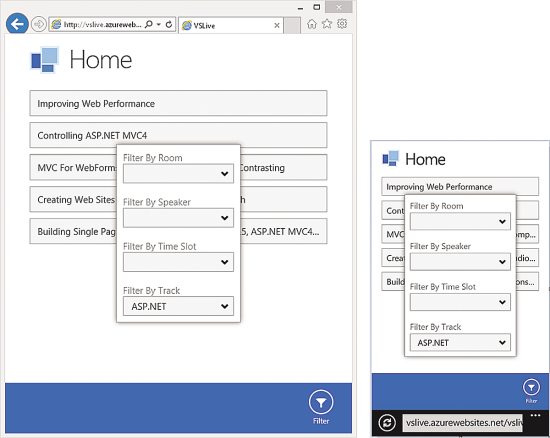
只需點擊“Save”(保存)並刷新浏覽器即可查看新添加並起作用的篩選器(JavaScript 不需要重新編譯,而傳統的 Microsoft .NET Framework 應用程序需要)。隨後將打開主屏幕,其中顯示一個虛擬化集合中的所有場次,並且這次還顯示一個藍色的命令欄,其中有一個“Filter”(篩選)按鈕。在各種不同的設備上,單擊此按鈕後,將出現一個彈出窗口,其中顯示四個篩選器選項(如圖 3 所示)。實際做出選擇後,即自動因數據綁定而更新可選的查詢參數。而這轉而自動觸發將一個新的 HTTP GET 操作發送到後端 OData 服務,後者按正確參數篩選場次並返回結果。

圖 3:添加後起作用的篩選器
總的來說,屏幕設計器可很好地完成進行正確抽象的工作,因此您可集中精力建立專業的 HTML 應用程序,而將工作量降到最低。例如,此應用程序包括一個可篩選的虛擬化列表,不必編寫一行代碼即已設置其中各項。
但是,注意,作為開發人員,您不應過於癡迷這種無代碼哲學。
沒錯,屏幕設計器著重將實際技術抽象化以加快開發人員的速度,但與所有快速應用程序開發 (RAD) 環境一樣,這意味著將失去一定程度的可自定義性。但是,LightSwitch 在屏幕設計器中提供許多方案以及大量擴展點,因此可著手重寫、更改形成應用程序的 HTML、JavaScript 和 CSS 混合代碼或向其追加內容。
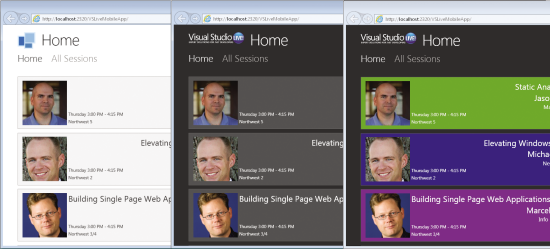
舉例而言,可向應用程序添加一個新查詢,該查詢以屏幕上數據項的形式僅返回下一時間段的那些場次,然後將該查詢拖至主屏幕中的某個新選項卡上。仍可保留列表控件以顯示場次,但不再每個場次都有一行摘要(標題),而是使用屏幕設計器嵌套某些行列布局並顯示有關場次的某些其他信息,而這產生圖 4 中的第一個(左側)布局。

圖 4:主屏幕的三種不同設計
品牌、主題和進一步自定義:當開始在自定義代碼中混合內容時,可迅速輕松地應用某些全局主題和品牌。實際上,徽標就是可從 Windows 資源管理器中替換的一個 .png 文件,而主題就是一個標准的 JQuery Mobile 主題。LightSwitch 附帶一個淺色(默認)和一個深色主題,兩者均可使用在線 JQuery Mobile ThemeRoller 進行進一步修改。同時更改徽標和主題即產生圖 4 中的中間布局。
最後,可使用 Render 或 PostRender 方法進一步定義應用程序的外觀。在屏幕設計器中選擇任何 LightSwitch 控件後,“屬性”窗口中即出現一個標有“Edit PostRender Code”(編輯 PostRender 代碼)的鏈接。單擊此鏈接後,將緊接著已呈現特定控件的必要 HTML 元素的 LightSwitch JavaScript 庫之後生成一個將在運行時執行的 JavaScript 方法存根。此擴展點可用於通過在該方法中編寫以下代碼,根據場次所屬的音軌,更改列表中每行的背景:
myapp.Home.NextSessionsTemplate_postRender =
function (element, contentItem) {
$(element).parent("li").css("background",
contentItem.value.Track.Color);
};
這段代碼獲取 LightSwitch 添加的 HTML 元素的父級,並將 CSS background 屬性設置為當前場次所屬音軌的顏色 (contentItem.value),從而產生圖 4 中最右側的布局。
圖 4 揭示了設計中一個明顯的錯誤: 如果音軌關聯了一種淺色,則由於內容與背景之間的對比,將無法看清該項。若要糾正這一點,請向 user-customization.css 文件添加兩個可重用的 CSS 類並更改代碼,使其追加其中某個類:
myapp.Home.NextSessionsTemplate_postRender =
function (element, contentItem) {
$(element).parent("li").css("background",
contentItem.value.Track.Color);
$(element).addClass(
(parseInt(contentItem.value.Track.Color.replace(
"#", ""), 16) > 0xffffff / 2)
? '
darkForeground' : 'lightForeground'
);
};
通過編寫 PostRender 方法自定義呈現過程的方式可用於多種選項,從更改背景顏色等簡單 CSS 技巧到應用隱藏列表中一項之外所有項的可重用 JQuery UI 小組件,從而將列表變為動態橫幅或圖像輪播。通過所設置的計時器更改可見項,如博客文章(由 Jan Van der Haegen 合著)“創建用於 LightSwitch HTML 頁面的 JQuery 滑塊”(bit.ly/WJwnPw) 所述。
將即將召開的場次的列表變為背景經過著色的橫幅之後,容易忘記哪個音軌是哪種顏色。除了使用此 PostRender 選項更改標准 LightSwitch 控件之外,還可完全控制特定元素的整個呈現過程,方法是在屏幕設計器中指示這些元素為自定義控件,然後在所產生的相似 JavaScript Render 方法中自行編寫代碼。若要添加音軌的圖例及其顏色代碼,請向屏幕視圖模型以日期項形式添加對所有音軌的查詢,然後顯示該查詢作為磁貼列表(一種內置的備用集合控件)。在每個磁貼的模板中,使用下面這段 JavaScript 代碼將每個音軌的顏色呈現為一個簡單的正方形:
myapp.Home.Color_render = function (element, contentItem) {
$("<div style='background-color: "+ contentItem.value
+";'> </div>").appendTo($(element));
};
除了多種可視自定義,LightSwitch 還在視圖模型和模型層中提供許多代碼擴展點,以幫助您微調應用程序的控制流和業務規則。
現在,此應用程序的第一個選項卡上是即將召開的場次(以橫幅的形式),每個音軌有一個顏色圖例,而第二個選項卡概述所有場次,包括一個易用的篩選器。由於主屏幕已顯示所有音軌,因此最好在用戶點擊第一個選項卡中的某個音軌時填充第二個選項卡上的篩選器,然後使此選項卡僅顯示所選音軌中的場次。
無法直接從屏幕設計器中設置此控制流,但通過選擇音軌的磁貼列表以及在“屬性”窗口中將要執行的項選項卡綁定到某個自定義方法,可輕松實現這一點。此操作生成一個 JavaScript 方法存根,從中可編寫以下內容:
myapp.Home.BrowseByTrack_ItemTap_execute = function (screen) {
screen.getTracks().then(function (tracks) {
screen.FilterByTrack = tracks.selectedItem;
screen.showTab("AllSessions");
});
};
該應用程序現在有三個不同的角度可劃分場次: 查看橫幅中即將召開的場次;單擊某個音軌以查看由該音軌篩選的場次的列表;或手動根據該同一篩選器調整音軌、時間段、發音人或房間。
可添加的最後一個角度是收藏場次的概述。為此,請添加一個名為 FavoriteSessions 的簡單實體。收藏場次是其中以特定名稱存在 FavoriteSessions 中某個條目的那些場次。
打開查看特定場次的屏幕時,請通過異步執行對服務器的專用 FindFavoriteSessions 查詢,然後將是否存在此結果存儲到一個名為 IsFavorite 的布爾值屏幕屬性中,判斷是否存在此類條目:
myapp.ViewSession.created = function (screen) {
myapp.activeDataWorkspace
.ApplicationData.FindFavoriteSessions(screen.Session.Id)
.execute().then(
function (result) {
screen.IsFavorite = result.results.length != 0;
}
);
};
然後向選項卡的命令欄添加兩個按鈕: Favorite(收藏)和 Unfavorite(取消收藏)。其中同時只能有一個按鈕處於活動狀態,因此使用按鈕的 CanExecute 代碼擴展點。LightSwitch JavaScript 庫在適當的時間調用這些方法,並確保相應地更新 UI。雖然可從“屬性”窗口中取代每個屏幕的此行為,但默認情況下通過隱藏當時無法執行的按鈕而這樣做,從而節省小型設備上寶貴的屏幕空間:
myapp.ViewSession.Favorite_canExecute
= function (screen) {
return !screen.IsFavorite;
};
myapp.ViewSession.Unfavorite_canExecute
= function (screen) {
return screen.IsFavorite;
};
此類簡單代碼段令人驚歎的一大亮點是 LightSwitch JavaScript 庫持續跟蹤何時應重新計算這些 CanExecute 方法。如同在 Silverlight 浏覽器外應用程序中一樣,在屬性變化時不需要擔心引發事件。只需在應用程序中為 IsFavorite 屬性設置一個新值,LightSwitch 運行時就會自動了解要重新計算這些特定的 CanExecute 方法並更新視圖(顯示或隱藏按鈕)。
現在只需編寫一些在單擊按鈕時創建新 FavoriteSession(或刪除它)的代碼:
myapp.ViewSession.Favorite_execute = function (screen) {
var favored = myapp.activeDataWorkspace.ApplicationData.
FavoriteSessions.addNew();
favored.setSession(screen.Session);
myapp.applyChanges().then(screen.IsFavorite = true);
};
將 FavoriteSession 的列表添加到主頁上的新選項卡之後,應用程序即准備好進行打包和部署。
事實證明,LightSwitch 在從簡單而又強大的屏幕設計器中設計應用程序與為此簡化和快速的開發而需要在可自定義性方面做出的犧牲之間取得了良好的平衡。為此,它引入了大量擴展點,從中可編寫自定義代碼以更改、取代或追加應用程序的默認設計、控制流或行為。
SharePoint 2013 引入了一種基於雲的新型應用程序模型,該模型使您可創建擴展 SharePoint 網站功能的應用程序,並支持分層體系結構,可將應用程序的業務邏輯、數據和 UI 分布在其中。用戶從 Office 應用商店或從其所在組織的私有應用程序目錄中查找並下載應用程序,然後將這些應用程序安裝到其 SharePoint 網站上。由於這個新的分布式模型,因此可構建面向內部部署和 Office 365 上 SharePoint 2013 的 LightSwitch 應用程序。可將 LightSwitch Silverlight 浏覽器內客戶端或新式移動 HTML 客戶端部署到 SharePoint 中。
以 Visual Studio Live!示例為基礎進行構建時,可利用 Office 365 服務,使會議工作人員可在 LightSwitch 應用程序中使用 SharePoint 日歷制訂會議日程。當批准新場次並選擇時間段後,此操作將添加一個新的日歷條目。隨後即可設想一系列可采用的工作流,這些工作流可觸發與 SharePoint 共有的其他操作。因此,通過 LightSwitch 應用程序可創造支持觸摸的體驗,其中利用業務中已在 SharePoint 中運行的業務數據和流程。
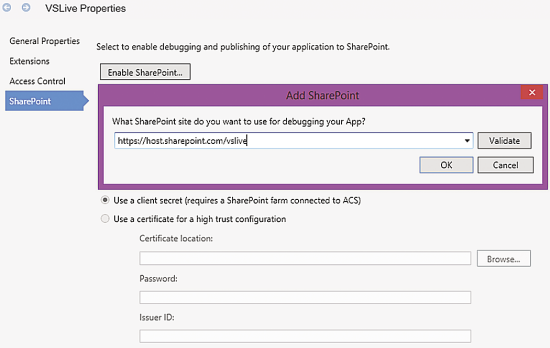
在 LightSwitch 應用程序中啟用 SharePoint:在項目屬性中,單擊“啟用 SharePoint”按鈕,然後提供要用於開發的本地或遠程 SharePoint 2013 網站。這樣做時,即向 LightSwitch 告知應將應用程序部署到 SharePoint,並且應用程序可使用 SharePoint 資產。此操作將相應的 SharePoint 引用添加到項目。
LightSwitch 還可通過 OAuth 自動為您處理向 SharePoint 的身份驗證。可配置訪問控制服務 (ACS),這是另一個在應用程序與 SharePoint 之間協調身份驗證的服務器。應用程序將某項“機密”告知 SharePoint,並可使用它通過 ACS 進行身份驗證,Office 365 就是這樣。還可選擇高信任配置(如果在內部部署設置了該配置),如圖 5 所示。

圖 5:在 LightSwitch 應用程序中啟用 SharePoint
若要迅速開始開發 SharePoint 應用程序,可在 dev.office.com 上進行注冊以免費試用 Office 365 開發人員訂閱。MSDN 訂閱者還可通過其訂閱利益網站免費注冊一年。
SharePoint 列表作為 LightSwitch 實體:可使用數據設計器,將 SharePoint 列表以實體的形式引入 LightSwitch 數據模型。這樣即可直接通過 LightSwitch 數據上下文操縱列表數據。這意味著可直接對照已設置的 SharePoint 列表數據創建屏幕,而 LightSwitch 將自動處理身份驗證和數據操作。例如,在 Visual Studio Live!方案中,任何數據均可存儲在 SharePoint 列表中,而 UI 不會更改。
將 SharePoint 列表引入 LightSwitch 數據模型後,還可使用 LightSwitch API 簡便地通過代碼訪問列表數據。例如,在 Visual Studio Live!應用程序中,我們要編寫代碼以在添加新場次時自動添加一個 SharePoint 日歷條目。為此,請右鍵單擊“解決方案資源管理器”中的“Server”節點並選擇“Add Data Source”(添加數據源),然後選擇“SharePoint”作為數據源類型。在指示 SharePoint 網站地址並決定自動選擇用戶標識之後,將顯示 SharePoint 列表。
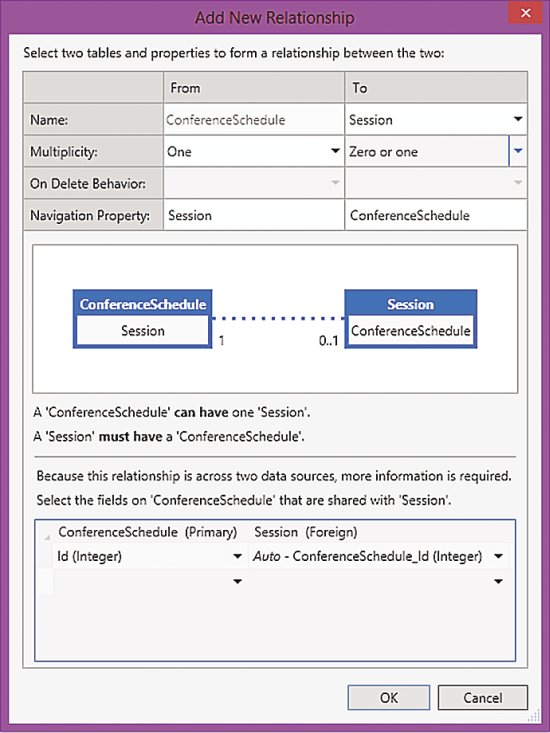
所使用的網站已包含一個名為 ConferenceSchedule 的日歷。將此引入數據模型後,即可與場次表數據建立虛擬關系。只需單擊數據設計器頂部的“Relationship”(關系)按鈕,然後定義一對零或一的關系(見圖 6)。

圖 6:在多個數據源之間建立虛擬關系
現在可創建一個新屏幕,工作人員從中可輸入新場次。可直接在屏幕上加入 ConferenceSchedule 數據,但在這種情況下,將編寫一些服務器代碼,以使其因此在後台透明地出現。保存場次數據後,對 Session 實體使用保存管道的 _Inserting 和 _Updated 方法以使用 Visual Basic .NET 或 C# 代碼從服務器向日程表添加新條目(分別見圖 7 和圖 8)。服務器上有許多掛鉤使您可這樣控制業務邏輯和數據處理。
圖 7:使用 Visual Basic .NET 向 SharePoint 日歷添加新條目的代碼
Private Sub Sessions_Updated(entity As Session)
Me.UpdateCalendar(entity)
End Sub
Private Sub Sessions_Inserting(entity As Session)
Me.UpdateCalendar(entity)
End Sub
Private Sub UpdateCalendar(entity As Session)
If entity.Timeslot IsNot Nothing AndAlso
entity.Room IsNot Nothing Then
If entity.ConferenceSchedule Is Nothing Then
entity.ConferenceSchedule = New ConferenceSchedule()
End If
entity.ConferenceSchedule.Title = entity.Title
entity.ConferenceSchedule.Description = entity.Description
entity.ConferenceSchedule.StartTime = entity.Timeslot.StartTime
entity.ConferenceSchedule.EndTime = entity.Timeslot.EndTime
entity.ConferenceSchedule.Location = entity.Room.Name
Me.DataWorkspace.VSliveData.SaveChanges()
End If
End Sub
圖 8:使用 C# 向 SharePoint 日歷添加新條目的代碼
private void Sessions_Updated(Session entity)
{
this.UpdateCalendar(entity);
}
private void Sessions_Inserting(Session entity)
{
this.UpdateCalendar(entity);
}
private void UpdateCalendar(Session entity)
{
if (entity.Timeslot != null && entity.Room != null)
{
if (entity.ConferenceSchedule == null)
{
entity.ConferenceSchedule = new ConferenceSchedule();
}
entity.ConferenceSchedule.Title = entity.Title;
entity.ConferenceSchedule.Description = entity.Description;
entity.ConferenceSchedule.StartTime = entity.Timeslot.StartTime;
entity.ConferenceSchedule.EndTime = entity.Timeslot.EndTime;
entity.ConferenceSchedule.Location = entity.Room.Name;
this.DataWorkspace.VSliveData.SaveChanges();
}
}
查看本欄目
在調試應用程序 (F5) 時,將首先詢問您是否信任該應用程序。確認後,將在頂部看到一個 SharePoint 版式控件,使用戶可從 LightSwitch 應用程序向上導航到 SharePoint 網站。添加新場次,然後單擊版式中的“Back to site”(返回網站)以查看 Conference Schedule(會議日程)。如果單擊“事件”項,則將看到 LightSwitch 應用程序代表用戶創建了該項。此操作顯示自動流過 LightSwitch 應用程序的 SharePoint 用戶憑據。
SharePoint 項目和客戶端對象模型:將列表用作實體不是訪問 SharePoint 數據的唯一方法。在 LightSwitch 應用程序中啟用 SharePoint 後,還將有完整的 SharePoint 客戶端對象模型 (CSOM) 可用。不僅可這樣操縱列表,還可訪問其他 SharePoint 資產。例如,如果要創建可在 SharePoint 應用商店中銷售的常規應用程序,則可能需要以更通用的方式部署和操縱 SharePoint 列表。
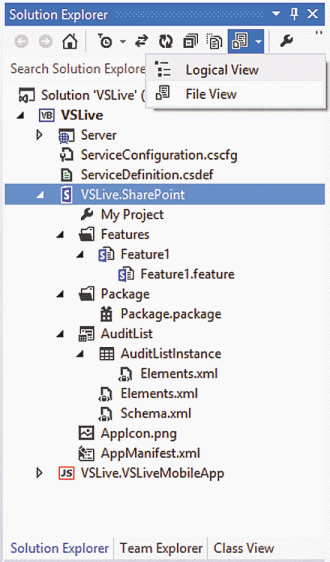
啟用 SharePoint 時,將向 LightSwitch 解決方案添加一個 SharePoint 項目。如果在“解決方案資源管理器”中切換到“文件視圖”,即可看到該項目,如圖 9 所示。可用這種方式向應用程序添加多種 SharePoint 特有的項,將應用程序打包時將部署這些項。然後即可使用 CSOM 在代碼中操縱這些項。例如,可向項目添加自定義列表,然後通過 CSOM 與該列表進行交互。LightSwitch 對於可在主機和應用程序網站上獲得的 Application 對象公開一個 SharePoint 對象。

圖 9:通過“解決方案資源管理器”添加自定義列表和其他 SharePoint 項
例如,可向用於在添加、更新或刪除場次時編寫審核條目的 VSLive.SharePoint 項目添加自定義列表。我們可通過 CSOM 再次進入保存管道並使用列表。首先,導入 Microsoft.SharePoint.Client 命名空間,然後即可編寫圖 10 (Visual Basic .NET) 或圖 11 (C#) 中顯示的代碼。
圖 10:在 Visual Basic .NET 中通過 CSOM 操縱 SharePoint 列表
Private Sub Sessions_Inserted(entity As Session)
Me.LogAuditEntry(entity, "inserted")
End Sub
Private Sub Sessions_Updated(entity As Session)
Me.LogAuditEntry(entity, "updated")
End Sub
Private Sub Sessions_Deleted(entity As Session)
Me.LogAuditEntry(entity, "deleted")
End Sub
Private Sub LogAuditEntry( entity As Session, actionDescription As String)
Using ctx = Me.Application.SharePoint.GetAppWebClientContext()
Dim web As Web = ctx.Web
Dim lists As ListCollection = web.Lists
Dim auditLog As List = lists.GetByTitle("AuditList")
Dim ci As New ListItemCreationInformation()
Dim auditEntry As ListItem = auditLog.AddItem(ci)
auditEntry("Title") = String.Format("Session {0} {1}",
actionDescription,
entity.Title)
auditEntry("Name") = Me.Application.User.FullName
auditEntry("Date") = DateTime.Now
auditEntry.Update()
ctx.ExecuteQuery()
End Using
End Sub
圖 11:在 C# 中通過 CSOM 操縱 SharePoint 列表
private void Sessions_Inserted(Session entity)
{
this.LogAuditEntry(entity, "inserted");
}
private void Sessions_Updated(Session entity)
{
this.LogAuditEntry(entity, "updated");
}
private void Sessions_Deleted(Session entity)
{
this.LogAuditEntry(entity, "deleted");
}
private void LogAuditEntry(Session entity, string actionDescription)
{
using (ClientContext ctx =
this.Application.SharePoint.GetAppWebClientContext())
{
Web web = ctx.Web;
ListCollection lists = web.Lists;
List auditLog = lists.GetByTitle("AuditList");
ListItemCreationInformation ci = new ListItemCreationInformation();
ListItem auditEntry = auditLog.AddItem(ci);
auditEntry["Title"] = string.Format("Session {0} {1}",
actionDescription,
entity.Title);
auditEntry["Name"] = this.Application.User.FullName;
auditEntry["Date"] = DateTime.Now;
auditEntry.Update();
ctx.ExecuteQuery();
}
}
有關將 CSOM 與 LightSwitch 配合使用的詳細信息以及其他技巧和竅門,請參閱 bit.ly/16JIWn6 上 Visual Studio LightSwitch 團隊博客的 SharePoint 主題。
SharePoint 部署注意事項:LightSwitch 應用程序就是 Web 應用程序,因此可將其托管在您自己的 IIS Web 服務器上或 Windows Azure 等雲服務中。安裝 SharePoint 應用程序時,將安裝一個清單,其中具有在何處運行應用程序的信息。作為新 SharePoint 應用程序模型的一部分,任何包含服務器端代碼的應用程序(所有 LightSwitch 應用程序都是這樣)必須在 SharePoint 以外一台單獨的服務器上運行。這種隔離可提高 SharePoint 場的穩定性。
LightSwitch 支持兩種類型的 SharePoint 部署: 自動托管和提供商托管。需要在構建應用程序時考慮這些選項,因為這些選項可能直接影響數據的體系結構。
對於自動托管的應用程序,每次安裝應用程序時,即自動將網站和數據庫配置到 Windows Azure 中。將數據配置到 SQL Azure 中,而將中間層配置到 Windows Azure 網站中。這意味著裝入 SharePoint 的每個 LightSwitch 應用程序實例都與其他 SharePoint 網站上的所有其他實例隔離。這是一種快捷而簡便的部署類型。但是,如果卸載應用程序,則將刪除所有內容甚至數據。
提供商托管的應用程序可靈活地托管所需的 Web 應用程序和數據庫。但是,對於此模型,所有 SharePoint 應用程序實例共享相同的中間層和數據,因此將需要自行隔離租戶。LightSwitch 在查詢管道中提供行級別的篩選機制以幫助構建多租戶應用程序。還需要管理可用性 — 如果服務器停機,則所有 SharePoint 應用程序將停止工作。
還需要指定希望應用程序如何進行身份驗證。這是開始用 SharePoint 進行開發時做出的“ACS 與高信任”選擇。如果 SharePoint 服務器或場使用的是 ACS(Office 365 就是這樣),則需要的只有在應用程序與 SharePoint 之間共享的客戶端 ID 和機密。
使用 LightSwitch 發布向導指定這些設置並將應用程序打包。根據托管類型的不同,它將應用程序服務和數據庫部署到指定的服務器(或 Windows Azure),提供商托管就是這樣,或它將所有內容打包為 SharePoint 部署包。然後獲得該包,並將其安裝到 SharePoint 網站目錄上。在此處,用戶可將您的應用程序添加到其網站。
有關在 SharePoint 中托管 LightSwitch 應用程序的詳細信息,請參閱以下 Visual Studio LightSwitch 團隊博客文章: “LightSwitch 的 SharePoint 托管和身份驗證選項”(bit.ly/10vEJez) 和“將用於 SharePoint 的 LightSwitch 應用程序發布到目錄”(bit.ly/11wSFqo)。
如您可見,Visual Studio 2012 Update 2 中的 LightSwitch 最新版本中有眾多新功能。這些功能對於從第一版即已提供(當今仍提供)的桌面版 Silverlight 客戶端加以補充。但是,由於許多員工自帶設備到工作場所,因此為每種設備構建一個原生客戶端以及部署每個實現以隔離不同的應用程序商店並不現實。LightSwitch HTML 客戶端以符合標准的 HTML5 和 JavaScript 為基礎構建而成,為當今的移動設備提供觸摸優先的新式體驗。
此外,在 LightSwitch 應用程序中啟用 SharePoint 後,可利用 SharePoint 中如今已嵌入到許多企業的業務數據、流程、應用程序生命周期管理、標識和訪問控制功能。
下載代碼示例