我們基礎的框架已經搭建起來了,現在整合MVVM框架Prism,在ViewModel做一些邏輯處理,真正把界面設 計分離出來。
這樣方便我們系統開發分工合作,同時提高系統可維護性和靈活性。
具體的 Prism安裝和Microsoft.Practices.Prism.dll獲取,在這個網址:http://compositewpf.codeplex.com/
跟Winform一樣原始的模式:
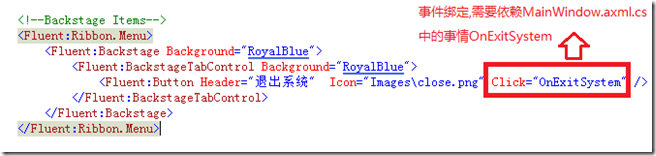
(1)現在看一下之前的設計的View: MainWindow.XAML源碼:

(2)MainWindow.xaml.cs源碼:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using Fluent;
using Xceed.Wpf.AvalonDock.Layout;
namespace TLAgent.SecurityManager.WPF
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : RibbonWindow
{
public MainWindow()
{
InitializeComponent();
}
private void OnExitSystem(object sender, RoutedEventArgs e)
{
MessageBoxResult result = MessageBox.Show("確定要退出系統嗎?", "確認消息", MessageBoxButton.OKCancel, MessageBoxImage.Question);
if (result == MessageBoxResult.OK)
{
Application.Current.Shutdown();
}
}
}
}
現在如果我們變一下View的Click事件名稱OnExitSystem”,就直接報錯了,因為這個事件名稱必須 跟View後台代碼中的OnExitSystem一致,兩者相互依賴,分不開了,動其中一個都會有問題,使編譯出錯。

同樣,如果我們把這個View刪除,那後台代碼的邏輯也一樣被刪除了,以前編寫的邏輯都沒有了。
我們如何能夠達到兩者分離,使邏輯部分功能能夠很好地復用?
這就是我們導入MVVM要解決的 問題。
導入MVVM模式:
步驟1:
在項目中引入Microsoft.Practices.Prism.dll.
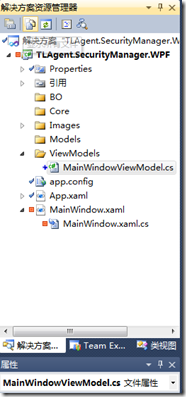
新建幾個目錄:Models,ViewModels
在ViewModels下新建一個類跟MainWindow.xaml對應的ViewModel:MainWindowViewModel.cs
解決方案目錄如下圖:

步驟2:
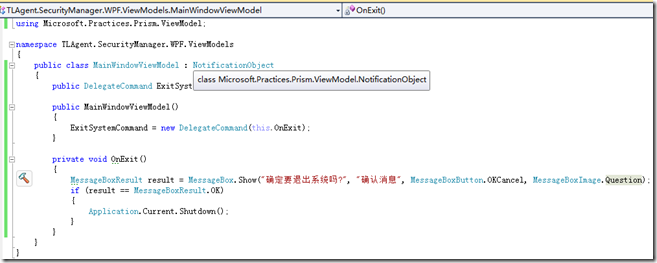
讓MainWindowViewModel這個類繼承NotificationObject。

注意下圖顯示:NotificationObject是來自Microsoft.Practices.Prism.ViewModel。
定義一個委 托命令:DelegateCommand命名為ExitSystemCommand,並把它設為可讀寫。
在構造函數中實例化這個對 象,並給它綁定一個方法OnExit,源碼如下:
using Microsoft.Practices.Prism.ViewModel;
namespace TLAgent.SecurityManager.WPF.ViewModels
{
public class MainWindowViewModel : NotificationObject
{
public DelegateCommand ExitSystemCommand { get; set; }
public MainWindowViewModel()
{
ExitSystemCommand = new DelegateCommand(this.OnExit);
}
private void OnExit()
{
MessageBoxResult result = MessageBox.Show("確定要退出系統嗎?", "確認消息",
MessageBoxButton.OKCancel, MessageBoxImage.Question);
if (result == MessageBoxResult.OK)
{
Application.Current.Shutdown();
}
}
}
}
前台View用Command綁定這個委托命令ExitSystemCommand :
<!--Backstage Items-->
<Fluent:Ribbon.Menu>
<Fluent:Backstage Background="RoyalBlue">
<Fluent:BackstageTabControl Background="RoyalBlue">
<Fluent:Button Header="退出系統" Command="{Binding ExitSystemCommand}" Icon="Images\close.png"/>
</Fluent:BackstageTabControl>
</Fluent:Backstage>
</Fluent:Ribbon.Menu>
可是把程序運行點擊還是沒有效果,還有關鍵的一步,加如下一行代碼:
using System.Windows;
using Fluent;
using TLAgent.SecurityManager.WPF.ViewModels;
namespace TLAgent.SecurityManager.WPF
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : RibbonWindow
{
public MainWindow()
{
InitializeComponent();
this.DataContext = new MainWindowViewModel();
}
private void OnExitSystem(object sender, RoutedEventArgs e)
{
MessageBoxResult result = MessageBox.Show("確定要退出系統嗎?", "確認消息", MessageBoxButton.OKCancel, MessageBoxImage.Question);
if (result == MessageBoxResult.OK)
{
Application.Current.Shutdown();
}
}
}
}
運行一下程序,點擊“退出系統”按鈕,效果出來了~~~

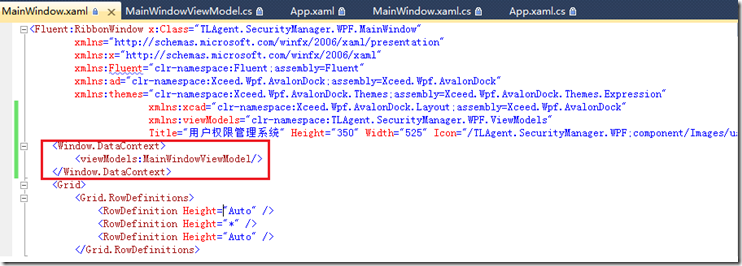
另外:this.DataContext = new MainWindowViewModel(); 也可以在View層的XAML裡面寫,參考如 下:

這樣,MainWindow 裡的其他源碼就可以清掉了,反原初始的默認狀態。
using System.Windows;
using Fluent;
using TLAgent.SecurityManager.WPF.ViewModels;
namespace TLAgent.SecurityManager.WPF
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : RibbonWindow
{
public MainWindow()
{
InitializeComponent();
}
}
}
這一階段只整合一個簡單的示例,後續會添加更復雜ViewModel層的對View層控件的操作等功能。
示例源碼:http://files.cnblogs.com/aganqin/TLAgent.SecurityManager.WPF.MVVM.Demo.rar