AvalonDock 是一個.NET庫,用於在停靠模式布局(docking)中排列一系列WPF/WinForm控件。最新發布的 版本原生支持MVVM框架、Aero Snap特效並具有更好的性能。
AvalonDock 2.0版本已經發布了,新版本 是用MVVM框架重新編寫,似乎也用了Command(命令)模式。2.0版的文檔尚未發布,但你可以參考 Avalon.TestApp 或者2.0版源碼中的Avalon.MVVMTestApp文件夾來查看新的API。
前一篇博文有介紹關於AvalonDock使用-《Docking For WPF–AvalonDock》
還有一篇也是同類的關於多文檔界面設計《基於WPF系統框架設計-Ribbon整合Avalondock 2.0實現多文檔 界面設計(一)》
單文檔界面樣式是Windows應用程序比較常用的布局選項。Microsoft Windows中的“ 記事本”是單文檔界面應用程序的一個典型示例。在“記事本”中,同一時間只能打開一個文檔。資源管理器 樣式界面是包含兩個“窗格”或區域的單個窗口,通常由左側的樹或分層視圖以及右側的顯示區域組成,與“ Microsoft Windows資源管理器”一樣。資源管理器樣式界面適合於定位或浏覽大量的文檔、圖片或文件。
多文檔界面是從Windows 2.0下的Microsoft Excel電子表格程序開始引入的,由於Excel電子表格用戶 有時需要同時操作多份表格。
基於多文檔,多任務模式操作的靈活性,Ribbon框架設計中也整合多文 檔界面布局功能,下面就來實施做一個案例。
准備工作:在這網址上下載AvalonDock和實例: http://avalondock.codeplex.com/

主要布局框架:
Xceed.Wpf.AvalonDock.dll
其他的是主題樣式模板:
Xceed.Wpf.AvalonDock.Themes.Expression.dll
Xceed.Wpf.AvalonDock.Themes.Metro.dll
Xceed.Wpf.AvalonDock.Themes.VS2010.dll
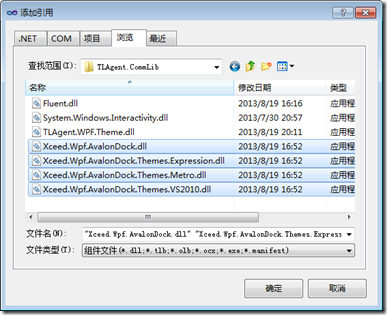
添加引用
把這些程序集添加到項目引用中,如下圖:

XAML中添加Dock標簽
以XAML模式打開MainWindow.xaml,添加Dock標簽,如下:
<ad:DockingManager x:Name="dockManager" Grid.Row="1">
<ad:DockingManager.Theme>
<themes:ExpressionBlueTheme/><!--主題樣式,跟Ribbon主題一致-->
</ad:DockingManager.Theme>
<xcad:LayoutRoot>
<xcad:LayoutPanel Orientation="Vertical">
<xcad:LayoutDocumentPaneGroup>
<xcad:LayoutDocumentPane>
<xcad:LayoutDocument ContentId="Document1" Title="查詢用戶">
</xcad:LayoutDocument>
<xcad:LayoutDocument ContentId="Documen2" Title="添加用戶">
</xcad:LayoutDocument>
<xcad:LayoutDocument ContentId="Documen3" Title="更新用戶">
</xcad:LayoutDocument>
</xcad:LayoutDocumentPane>
</xcad:LayoutDocumentPaneGroup>
</xcad:LayoutPanel>
</xcad:LayoutRoot>
<!--<xcad:LayoutRoot>
<xcad:LayoutPanel Orientation="Vertical">
<xcad:LayoutDocumentPane/>
<xcad:LayoutAnchorablePane Name="ToolsPane" DockHeight="150">
</xcad:LayoutAnchorablePane>
</xcad:LayoutPanel>
</xcad:LayoutRoot>-->
</ad:DockingManager>
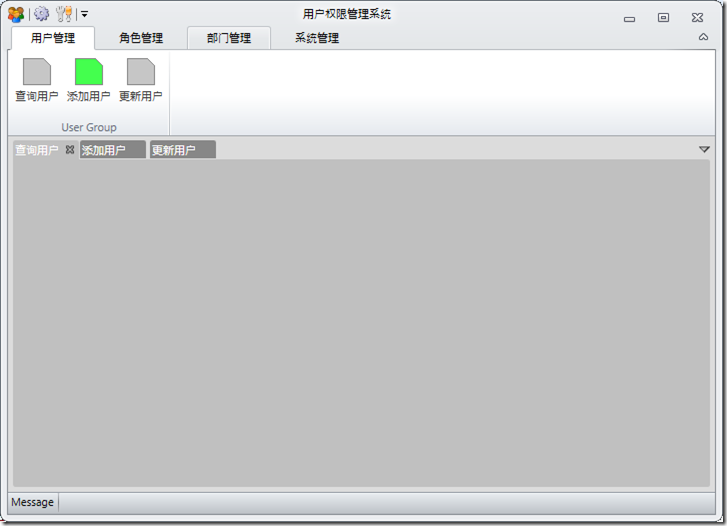
運行程序後效果
同樣這個布局控件也有主題,我針對Ribbon框架設計了三個Dock主題Silver,Blue,Black。
如下圖:
Silver:

Blue:

Black:

如何做到支持動態加載Dock主題呢?
添加如下代碼即可以實現動態更改Dock主題:
public static void ChangeTheme(DockingManager dockingManager, ThemeStyle themeStyle)
{
#region 設置控件背景的樣式
Xceed.Wpf.AvalonDock.Themes.Theme theme = null;
switch (themeStyle)
{
case ThemeStyle.Blue: theme = new ExpressionBlueTheme(); break;
case ThemeStyle.Black: theme = new ExpressionDarkTheme(); break;
case ThemeStyle.Silver: theme = new ExpressionSilverTheme(); break;
default: theme=new ExpressionBlueTheme(); break;
}
dockingManager.Theme = theme;
#endregion
}
如何做到動態加載文檔界面呢?
現在的效果只是在XAML中固定的多文檔界面,但是 實際的系統是要支持動態創建文檔的,比如我點“查詢用戶”就會顯示這個文檔內容,
我把上面改成 動態生成文檔的標簽,參考如下源碼:
<ad:DockingManager x:Name="dockManager"
Grid.Row="1">
<ad:DockingManager.Theme>
<ad:ExpressionBlueTheme/>
</ad:DockingManager.Theme>
<ad:LayoutRoot>
<ad:LayoutPanel Orientation="Vertical">
<ad:LayoutDocumentPane/>
<ad:LayoutAnchorablePane Name="ToolsPane" DockHeight="150">
</ad:LayoutAnchorablePane>
</ad:LayoutPanel>
</ad:LayoutRoot>
</ad:DockingManager>
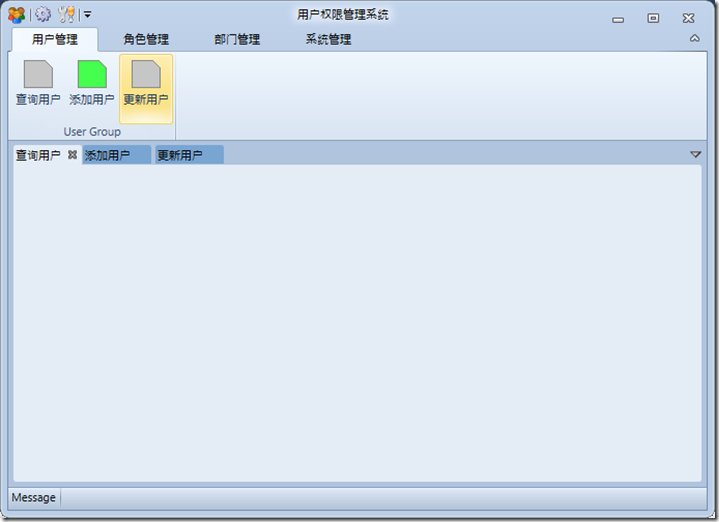
運行後如下圖:

現在只是一個空的框架,還沒有添加文檔界面喔,下面就來實現動態加載文檔頁面。
後台代碼,我實現了動態創建三個文檔:
private void BtnAddUser_Click(object sender, RoutedEventArgs e)
{
Fluent.Button button = (Fluent.Button) sender;
CreateFunctionTab(button.Header.ToString());
}
private void CreateFunctionTab(string tabName)
{
var firstDocumentPane = dockManager.Layout.Descendents
().OfType<LayoutDocumentPane>().FirstOrDefault();
if (firstDocumentPane != null)
{
LayoutDocument doc2 = new LayoutDocument();
doc2.Title = tabName;
doc2.IsActive = true;
firstDocumentPane.Children.Add(doc2);
}
}
private void BtnModifyUser_Click(object sender, RoutedEventArgs e)
{
Fluent.Button button = (Fluent.Button)sender;
CreateFunctionTab(button.Header.ToString());
}
private void BtnQueryUser_Click(object sender, RoutedEventArgs e)
{
Fluent.Button button = (Fluent.Button)sender;
CreateFunctionTab(button.Header.ToString());
}

現在能夠動態加載文檔了,就幾行代碼就能搞定,可是,文檔也是空的喲,怎麼辦?
實例源碼: http://files.cnblogs.com/aganqin/TLAgent.SecurityManager.WPF.Avalondock.Demo.rar