Fluent/Ribbon是微軟在其最新桌面操作系統Windows 7中使用的圖形用戶界面。 Windows平台的進化,伴 隨著系統圖形界面的重新設計。從Windows XP到Windows Vista,最大的革新就是Windows Aero的引入。在 Windows 7 中,Aero被保留下來。 但是,在未來,Windows 7的圖形用戶界面將朝著Office 2007相同的方向 ,名稱為Fluent/Ribbon。

現在,我們用WPF作為用戶界面 開發語言,來做一個簡單的實例作為學習的開始。
准備工作:
需要下載第三方組件為:Fluent.dll,下載網址:http://fluent.codeplex.com/
步驟
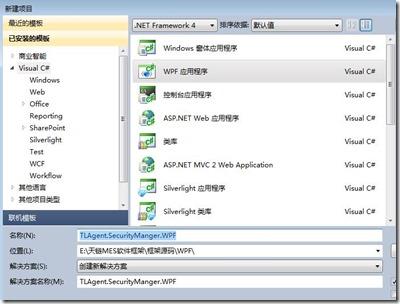
新建項目,選擇項目類型:WPF應用程序

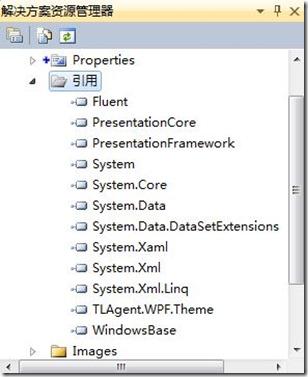
引入Fluent.dll,這裡有選擇的是支持DotNet 4.0版本(有三個版本,3.5,4.0,4.5)

以XAML模式打開MainWindow.xaml,可以看到WPF應用程序,默認生成的XAML源碼:
<Window x:Class="TLAgent.SecurityManager.WPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x=http://schemas.microsoft.com/winfx/2006/xaml
Title="MainWindow" Height="350" Width="525">
<Grid>
</Grid>
</Window>
把”Window”標記改為”Fluent:RibbonWindow”,改成如 下:
<Fluent:RibbonWindow x:Class="TLAgent.SecurityManager.WPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:Fluent="clr-namespace:Fluent;assembly=Fluent"
Title="MainWindow" Height="350" Width="525">
<Grid>
</Grid>
</Fluent:RibbonWindow>
下一步MainWindow.xaml.cs中修改為:
using Fluent;
namespace TLAgent.SecurityManager.WPF
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : RibbonWindow//修改為繼承RibbonWindow
{
public MainWindow()
{
InitializeComponent();
}
}
}
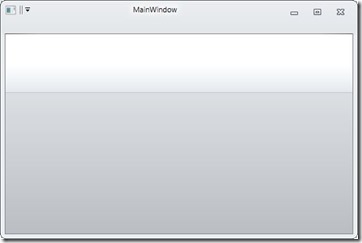
運行後,窗體效果:

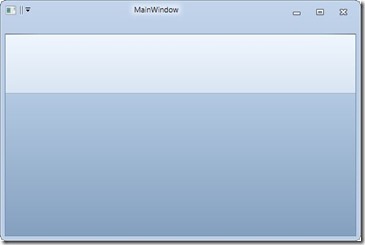
這個窗體目前有三個主題,實 例是Silver主題,還有兩個主題:Blue和Black,參考如下:
Blue:

Black:

主題配置主要在App.xaml中設 置:
<Application x:Class="TLAgent.SecurityManager.WPF.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="MainWindow.xaml">
<!--主題配置文件-->
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Fluent;Component/Themes/Generic.xaml" />
<ResourceDictionary Source="/Fluent;Component/Themes/Office2010/Black.xaml"
/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
但是我們給系統做主題切換一般是通過代碼調用接口來實現的,如何設計?
我給這三個主題樣式用Enum設計了這三個主題ThemeStyle: Silver,Blue,Black
那麼怎樣讓整 個系統應用都用這個主題?
在App.xaml.cs中,重寫OnStartup方法,把改變主題的方法放在這個方法 中執行即可。
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Windows;
using TLAgent.WPF.Theme;
namespace TLAgent.SecurityManager.WPF
{
/// <summary>
/// Interaction logic for App.xaml
/// </summary>
public partial class App : Application
{
protected override void OnStartup(StartupEventArgs e)
{
ThemeManager.ChangeTheme(ThemeStyle.Silver);
base.OnStartup(e);
}
}
}
在系統的任何地方調用這個這個接口都可以改變主題:
ThemeManager.ChangeTheme (ThemeStyle.Silver);
實例源碼: http://files.cnblogs.com/aganqin/TLAgent.SecurityManager.WPF.rar