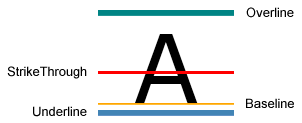
我們知道,文字的修飾包括:空心字、立體字、劃線字、陰影字、加粗、傾斜等。這裡只說劃線字的修飾 方式,按劃線的位置,我們可將之分為:上劃線、中劃線、基線與下劃線。如圖:

從上至下,分別 為上劃線(Overline),中劃線(StrikeThrough),基線(Baseline)和下劃線(Underline)。
如何實現?
(1)XAML代碼:
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" > <TextBlock TextDecorations="Strikethrough" FontSize="72" FontFamily="Arial">A</TextBlock> </Page>
這裡 TextDecorations 屬性可以設置為:OverLine, Strikethrough, Baseline, Underline 或None,如果沒有設置 TextDecorations 屬性,則默認為 None,即不帶劃線修飾。
(2)使用C#代碼:
private void SetDefaultStrikethrough()
{
textBlock1.TextDecorations = TextDecorations.Strikethrough;
}
(為了簡潔,這裡只列出相關的關 鍵代碼,其他代碼未用 C#列出。textBlock1 為 TextBlock 的名稱,在 XAML 中使用 x:Name="textBlock1"形式標記)
如果要更復雜點的效果,比如需要設置劃線的顏色、線粗 等,如下圖:

如何制作類似效果呢?
方法是: 設置 TextBlock 的 TextDecorations 屬性,再對 TextDecoration 的 Pen 屬性進行設置。
如下 XAML 代碼:
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" >
<Canvas>
<TextBlock FontSize="84" FontFamily="Arial Black" Margin="0,0">
<TextBlock.TextDecorations>
<TextDecoration PenOffset="10" PenOffsetUnit="Pixel" PenThicknessUnit="Pixel">
<TextDecoration.Pen>
<Pen Thickness="5">
<Pen.Brush>
<LinearGradientBrush Opacity="0.8" StartPoint="0,0.5" EndPoint="1,0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Color="Yellow" Offset="0" />
<GradientStop Color="Red" Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Pen.Brush>
<Pen.DashStyle>
<DashStyle Dashes="1,2,3"/>
</Pen.DashStyle>
</Pen>
</TextDecoration.Pen>
</TextDecoration>
</TextBlock.TextDecorations>
GOOD
</TextBlock>
</Canvas>
</Page>
C#關鍵代碼:
private void SetLinearGradientUnderline()
{
TextDecoration myUnderline = new TextDecoration();
Pen myPen = new Pen();
myPen.Brush = new LinearGradientBrush(Colors.Yellow, Colors.Red, new Point(0, 0.5), new
Point(1, 0.5));
myPen.Brush.Opacity = 0.8;
myPen.Thickness = 5;
myPen.DashStyle = DashStyles.Dash;
myUnderline.Pen = myPen;
myUnderline.PenThicknessUnit = TextDecorationUnit.FontRecommended;
TextDecorationCollection myCollection = new TextDecorationCollection();
myCollection.Add(myUnderline);
textBlockGood.TextDecorations = myCollection;
}
引申問題:
可不可以同時畫上劃線、中劃線和下劃線?比如:可不可以畫如下圖所示的文武線 呢?

答案是:可以!留給有興趣的朋友去思考吧。