上篇講了PivotGridControl,有的大濕可能覺得廢話多了,還有的說呢官方文檔裡面已經說得很詳細了, 這個倒是事實。但是文檔是死的,業務是變幻莫測的,所以我今天還是來分享想下TreeList使用的一些個人經 驗,那些官方文檔官方Demo有的就不多啰嗦了,可能只是一筆帶過。
首先先一筆帶過下這個TreeList 的簡單使用:
1.模擬創建一些實體和數據源提供代碼。
MenuModel
public class MenuModel
{
#region 字段屬性
private int id;
/// <summary>
/// Gets or sets the menu ID.
/// </summary>
public int ID
{
get { return id; }
set { id = value; }
}
private int parentID;
/// <summary>
/// Gets or sets the parent ID.
/// </summary>
/// <value>The parent ID.</value>
public int ParentID
{
get { return parentID; }
set { parentID = value; }
}
private int orderID;
/// <summary>
/// Gets or sets the order ID.
/// </summary>
/// <value>The order ID.</value>
public int OrderID
{
get { return orderID; }
set { orderID = value; }
}
private string menuName;
/// <summary>
/// Gets or sets the name of the menu.
/// </summary>
/// <value>The name of the menu.</value>
public string MenuName
{
get { return menuName; }
set { menuName = value; }
}
#endregion
public MenuModel() { }
protected MenuModel(MenuModel model)
{
this.id = model.id;
this.menuName = model.menuName;
this.orderID = model.orderID;
this.parentID = model.parentID;
}
}
MenuService
public class MenuService
{
public List<MenuModel> GetMenus()
{
//模擬在BLL獲取數據
List<MenuModel> list = new List<MenuModel>();
MenuModel model1 = new MenuModel();
model1.ID = 1;
model1.MenuName = "首頁";
model1.OrderID = 1;
model1.ParentID = 0;
list.Add(model1);
MenuModel model2 = new MenuModel();
model2.ID = 2;
model2.MenuName = "首頁資訊";
model2.OrderID = 1;
model2.ParentID = 1;
list.Add(model2);
MenuModel model3 = new MenuModel();
model3.ID = 3;
model3.MenuName = "首頁圖片";
model3.OrderID = 2;
model3.ParentID = 1;
list.Add(model3);
MenuModel model4 = new MenuModel();
model4.ID = 4;
model4.MenuName = "首頁置頂圖片";
model4.OrderID = 1;
model4.ParentID = 3;
list.Add(model4);
MenuModel model5 = new MenuModel();
model5.ID = 5;
model5.MenuName = "分類管理";
model5.OrderID = 2;
model5.ParentID = 0;
list.Add(model5);
MenuModel model6 = new MenuModel();
model6.ID = 6;
model6.MenuName = "產品分類";
model6.OrderID = 1;
model6.ParentID = 5;
list.Add(model6);
MenuModel model7 = new MenuModel();
model7.ID = 7;
model7.MenuName = "品牌分類";
model7.OrderID = 2;
model7.ParentID = 5;
list.Add(model7);
MenuModel model8 = new MenuModel();
model8.ID = 8;
model8.MenuName = "關於我們";
model8.OrderID = 3;
model8.ParentID = 0;
list.Add(model8);
MenuModel model9 = new MenuModel();
model9.ID = 9;
model9.MenuName = "簡要介紹";
model9.OrderID = 1;
model9.ParentID = 8;
list.Add(model9);
MenuModel model10 = new MenuModel();
model10.ID = 10;
model10.MenuName = "聯系我們";
model10.OrderID = 2;
model10.ParentID = 8;
list.Add(model10);
MenuModel model11 = new MenuModel();
model11.ID = 11;
model11.MenuName = "加入我們";
model11.OrderID = 3;
model11.ParentID = 8;
list.Add(model11);
MenuModel model12 = new MenuModel();
model12.ID = 12;
model12.MenuName = "加盟";
model12.OrderID = 1;
model12.ParentID = 11;
list.Add(model12);
MenuModel model13 = new MenuModel();
model13.ID = 13;
model13.MenuName = "參加我們的團隊";
model13.OrderID = 2;
model13.ParentID = 11;
list.Add(model13);
MenuModel model14 = new MenuModel();
model14.ID = 14;
model14.MenuName = "加盟條款";
model14.OrderID = 1;
model14.ParentID = 12;
list.Add(model14);
return list;
}
}
2. 創建windows應用程序,往窗口拖放一個TreeList控件(神馬,你找不到DevExpress的 TreeList控件嗎?好
了,提示一下,可以參照鄙人上一篇Blog:
http://www.cnblogs.com/FreeDong/archive/2013/01/09/2853797.html )。
3.在 TreeList控件的Run Designer裡“Add Column”,設置其綁定字段為“MenuName”(如不明請按上述提示參照 前一篇Blog,以後不再提醒了啊,事不過三,哼哼!最近交往的女孩子總喜歡“哼哼”搞得我被傳染了)。
4.設置TreeList的屬性:KeyFieldName=“ID”,ParentFieldName=“ParentID”。呃,你是不是發現不用 你動這個屬性已經是這樣了?小心可能有鬼哦!!
5.在窗體空白處雙擊,以便它自動為咱們生成 Form1_Load事件代碼。編寫窗體後台代碼如下:
private void Form1_Load(object sender,
EventArgs e)
{
Init();
}
private void Init()
{
List<MenuModel> list = new MenuService().GetMenus();
this.treeList1.DataSource = list;
}
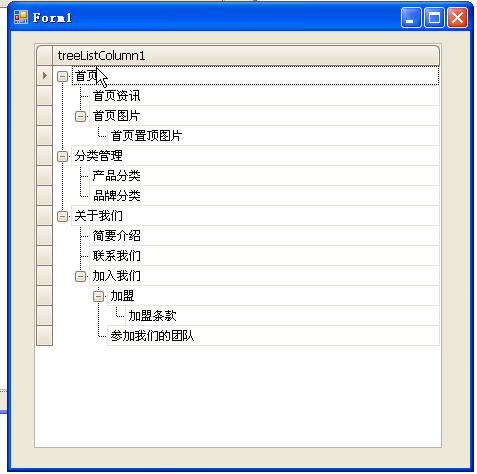
6.運行查看效果:

7.夠簡單吧,當然了TreeList 還有很多相當牛逼的功能,可參照官方提供的Demo即可。
接下來才是本文的正題,我們剛開始做的項 目,比如說一個網站,在國內不錯,但是當有外國人訪問的時候,要不要提供英文版呢?這就是項目中要涉及 的多語言版本。假設我們現在要做的菜單支持多語言,那麼數據結構是不是多一張語言表,而這個時候原來 MenuName就需要拋棄了,看下我改造的支持多語言菜單需要的兩個model。
MenuModel
public class MenuModel
{
#region 字段屬性
private int id;
/// <summary>
/// Gets or sets the menu ID.
/// </summary>
public int ID
{
get { return id; }
set { id = value; }
}
private int parentID;
/// <summary>
/// Gets or sets the parent ID.
/// </summary>
/// <value>The parent ID.</value>
public int ParentID
{
get { return parentID; }
set { parentID = value; }
}
private int orderID;
/// <summary>
/// Gets or sets the order ID.
/// </summary>
/// <value>The order ID.</value>
public int OrderID
{
get { return orderID; }
set { orderID = value; }
}
private List<MenuLanguageModel> languages;
public List<MenuLanguageModel> Languages
{
get { return this.languages; }
set { this.languages = value; }
}
public MenuLanguageModel DefaultLanguage
{
get
{
if (this.languages == null || this.languages.Count < 1)
{
return null;
}
return this.languages.Find(new Predicate<MenuLanguageModel>(delegate
(MenuLanguageModel model) {
return model.Type == DEFAULT_LANGUAGE;
}));
}
}
/// <summary>
/// 實際使用此默認值可從配置或系統線程中獲取
/// </summary>
const string DEFAULT_LANGUAGE = "zh-CN";
#endregion
public MenuModel()
{
this.languages = new List<MenuLanguageModel>();
}
/// <summary>
/// 為模擬創建多語言數據方便編寫
/// </summary>
public void AddLuanguage(string type, string name)
{
MenuLanguageModel l = new MenuLanguageModel();
l.ID = GetMaxID() + 1;
l.MenuID = this.ID;
l.Name = name;
l.Type = type;
this.languages.Add(l);
}
/// <summary>
/// 為獲取創建ID方便
/// </summary>
private int GetMaxID()
{
int max = 0;
this.languages.ForEach(new Action<MenuLanguageModel>(delegate
(MenuLanguageModel model) {
if (model.ID > max)
{
max = model.ID;
}
}));
return max;
}
}
MenuLanguageModel
public class MenuLanguageModel
{
private int id;
private int menuID;
private string type;
private string name;
public int ID
{
get { return this.id; }
set { this.id = value; }
}
public int MenuID
{
get { return this.menuID; }
set { this.menuID = value; }
}
/// <summary>
/// 語言類型
/// </summary>
public string Type
{
get { return this.type; }
set { this.type = value; }
}
public string Name
{
get { return this.name; }
set { this.name = value; }
}
}
在TreeList控件的Run Designer裡找到剛剛添加“MenuName”字段,將FieldName屬性改為 “ DefaultLanguage.Name”,然後運行,發現,顯示效果與上一次運行的完全一致。
我們再在MenuModel類裡 修改常量“DEFAULT_LANGUAGE”值為“en-US”,好,一個全新英文界面出來咯,嘎嘎!依次類推可以使其支 持我們所需要的語言的哦,親!!
接下來看另外一種解決方案,也是.NET開發中比較通用的方案, Override ToString方法。現在,我在MenuLanguageModel類裡面添加方法:
public override
string ToString()
{
return this.Name; ;
}
然後在TreeList控件的Run Designer裡找到“MenuName”字段,將FieldName屬性改為 “DefaultLanguage”,然後運行,發現,顯示效果與之前運行的完全一致。
針對上述我簡要總結一下 (其實上面啰嗦了那麼多我就是想表達下面的結論):
1.DevExpress深層復雜綁定,可通過.號將需要顯示 的屬性串聯起來,如DefaultLanguage.Name,顯示的是DefaultLanguage屬性的這個對象的Name屬性。
2.在 .NET綁定中顯示時,其實調用的都是對應字段或屬性的ToString方法,因而在顯示復雜類型中,我們可以通過 重寫ToString方法以控制其綁定後顯示出我們需要的樣子,這也是.NET中比較通用的方式。
3.另外,在 TreeList的ParentFieldName屬性中的ParentID不能通過.號進行綁定來關聯。
個人見識有限,拋磚之 後希望大家多多引玉!!